HTML5は、ページ上の要素を標準化し、プラグインの使用を減らすことで、ブラウザをより利用しやすいようにすることを目指しています。 HTML4では、音楽や動画を視聴することができるようにするためにはFlashやQuicktimeなどのプラグインが必要(例えばYouTube)でしたが、 HTML5はこれを変えました。 HTML5では、動画を ‘video’タグの中に入れるだけでよいのです(イメージを ‘img’タグ内に置くのと同じくらい簡単です)。
本記事では、HTML5で使用できる2つの主要なメディアタグである<audio>と<video>の概要について説明します。
<audio>タグ
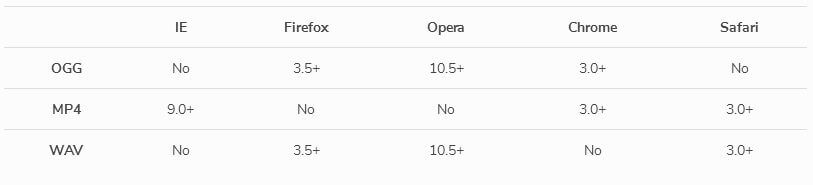
オーディオタグを使用すると、FlashやJavascriptなどのプラグインを使用せずに、HTMLコードに音楽ファイルを直接埋め込むことができます。audioタグと互換性のあるオーディオ形式は、.ogg、.mp3、.wavの3種類です。ただし、ファイル形式によっては、特定のブラウザでのみ動作するものがあります。以下は、ファイル形式とブラウザの互換性を示す早見表です。
audioタグを使用する際の注意事項。オーディオの設定を自動再生にしないこと、そして自動ロードしないことを確認してください。そうしないと、ユーザーはサイトを開くやいなや予期しない音楽に驚かされることになります。また音量の設定にも注意を払いましょう。
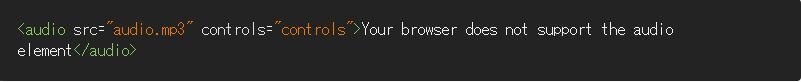
たとえば、自分たちの音楽を公開したいバンドがこのタグを使用するなら、以下のようにHTML5対応のサイトに貼り付けることができます。
サンプルコード
例
<video>タグ
さらに面白いのがvideoタグです。以前はWebで利用できる動画形式がありませんでしたが、 HTML5はそれを変えました。
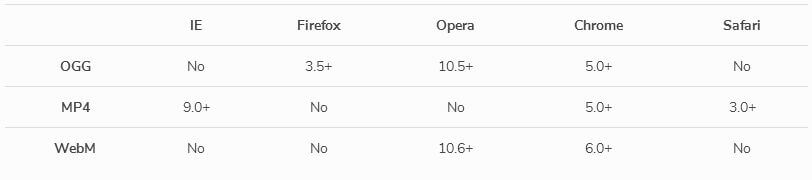
videoタグでサポートされている動画形式は、.ogg、MPEG4、WebMの3種類です。以下は、ファイル形式とブラウザの互換性を示す早見表です。
<audio>タグについて述べたのとは違い、<video>タグの場合は動画を自動再生に設定する必要があります。ただし注意点は、やはり動画をミュートで開始するか(以下で説明します)。あるいは少なくとも低い音量でビデオをスタートさせましょう。もしくは、音声や曲が始まる前にユーザーへ通知が表示されるようにしましょう。音声が入っていない動画を自動再生させる方法もあります。
ただ、動画ファイルが大きい場合は問題です。大きすぎると読み込みが遅くなりすぎて、ユーザーは動画を飛ばしてしまうかもしれません。
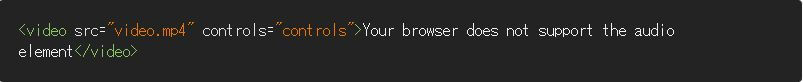
では、サンプルを。src = “https://speckyboy.com/wp-content/uploads/2011/04/”です。Flashアニメーションを作成し、MPEG4にレンダリングし、サイトで自動再生するように設定できます。
サンプルコード
例
属性に関するガイドライン
1. すでに書いたように、ユーザーには音声が聴きたいかどうかを選ぶ権利があります。そこで、まず設定しなければならないガイドラインは、audio autoplay=”autoplay” attributeを決して使用しないことです。
これは動画にも当てはまります。いきなり音を出してユーザーを驚かせたい場合を除き、videoタグには常にaudio=muted属性にする必要があります。
2. <video>または<audio>タグの使用時には、controls=”controls”属性を使用すること。これもまた、ユーザーがオーディオファイルや動画ファイルの再生をコントロールできるようにする必要があるからです。唯一の例外は、定数を定義したアニメーションとして使用していた場合、このコントロール属性は必要ありません。
3.動画やオーディオファイルをWebページに貼り付けるには、”src”属性を覚えておいてください。ページに画像ファイルを置くのとまったく同じように動作します。
おわりに
この2種類のメディアタグはHTML5の最も重要な部分だと主張する人もいます。基本的なHTML5が扱えるユーザーであれば、複雑なJavascriptまたはFlashコーディングを使用せずに動的要素をページに追加することができます。
デザイナーは新しいツールの開発にキャッチアップし、使えるツールをアップデートしていく必要があります。HTML6が出る前に使えるようにしておきましょう。
※本記事は、Guide to HTML5’s Media Tags – Audio and Videoを翻訳・再構成したものです。
▼こちらの記事もおすすめです!