Webデザインにおいてタイポグラフィは、キーコンセプトやコアメッセージをサイト訪問者に伝える重要な役割を担っています。
ですが実際に文字を並べてみると、なんとなく締まらない感じがすることはありませんか?それはフォントの種類という問題よりも「文字間の間隔(アキ)」の問題かもしれません。
こうした文字間のアキをうまく調整することを「カーニング」と言います。字間のアキを詰めたり離したりすると言えば単純ですが、このカーニングはちょっと奥が深い技術でもあります。逆に言うと、カーニングをしっかり意識すればバシっと決まるワンランク上のタイポグラフィを組めるようになりますので、Webフォントの「カーニング」についてご紹介することにしましょう。
見出しを「正確に」見せるカーニング
まずはこちらの見出しをご覧ください。

こちらはGoogleのWebフォント「Abril Fatface」を用いた見出し文ですが、パッと見は問題がないように見えても、全体的にちょっと詰まった感じもしますね。より詳しく見ると、下図になります。

「R」のハネの部分が「u」の領域に入り込んでいますし、「b」の膨らんだ部分も「y」の領域に入ってしまっています。
こうした箇所がカーニングを施すポイントとなります。WebフォントのカーニングはCSSのプロパティ「font-kerning」を使うことで簡単に行うことができます。
すべてのフォントファイルにはカーニングの程度を調整する情報が入っています。こちらの「font-kerning:none;」を使った結果がこちら。

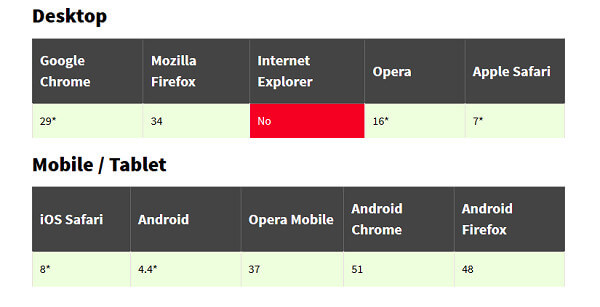
先ほど重なっていた部分がちゃんと解消されていますね。ちなみに各ブラウザのサポート状況は下図です。

全体的に字間が詰まっている時のカーニング
次は文章全体が詰まっている場合の対処法です。

これだけ字間が詰まっていると、ちょっと読む気がしませんね……。
こういう時はCSSの「letter-spacing」プロパティを使うのがオススメです。
See the Pen zKkPqK by CSS-Tricks (@css-tricks) on CodePen.
このフォントタイプ自体がこの文章に適しているとは思いませんが、それでもかなり読みやすくなったのではないでしょうか。

字間のアキが詰まりすぎ/離れすぎている場合のカーニング
各文字間が詰まりすぎ/離れすぎている場合はCSSの「word-spacing」プロパティを使ってカーニングするのが適切です。何よりこの「word-spacing」プロパティはすべてのブラウザでサポートされているので安心ですね。
下は字間のアキが離れすぎている場合のカーニング例です。
See the Pen GjJaaE by Geoff Graham (@geoffgraham) on CodePen.
行間のアキの調整
フォントタイプによって高さは異なります。ある種のフォントタイプは、同じ「font-size」を指定していても他のものよりも大きく見えることがありますよね。
See the Pen Difference in line height by font by CSS-Tricks (@css-tricks) on CodePen.
例えば上のように同じ「font-size」、同じ「padding」を指定していても、実際にはこれだけ文全体の高さが異なります。
こういう場合はCSSの「line-height」を使います。経験則上「font-size×1.5=line-height」にするとうまくいくことが多いですが、使われているフォントにも依存しますのであくまで目安にしてください。
文字の見やすさの調整
すべてのフォントは同じOSが作られたわけではありません。OSが異なると、何ピクセルを使って文字を表示するか?が変わりますので表示も下図のように変わります。

しかしどのOSが使われているか?の議論はいったん置いておいて、CSSの「font-smooth」プロパティは読みやすさを調整することができます。
「font-smooth」の各バリュー
・auto:ブラウザに最適な表示を任せます
・never:OSに文字の自動スムースを実行させません。そのためふちがギザギザの本来の見た目になります。
・always:ブラウザに常時フォントにピクセルを足すように命令します。
【※ご注意】
この「font-smooth」プロパティは公式なプロパティではありません。そのためプロダクションでの使用は非推奨となります。
このほかにも各ベンダーから提供されているものとして、
-webkit-font-smoothing
・none:webkitブラウザでのフォントスムージングを無効化
・antialiased:システムによって供給されているピクセルと同程度に文字をスムーズ化
・subpixel-antialiased:ピクセルをもう少し足して可能な限り鮮明にする
-moz-osx-font-smoothing
・auto:ブラウザにフォントスムージングを任せる
・inherit:親要素のプロパティに従う
・unset:wekitの「none」に同じ
・grayscale:webkitの「antialiased」に同じ
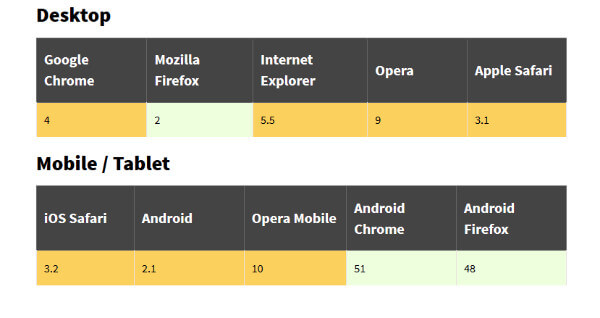
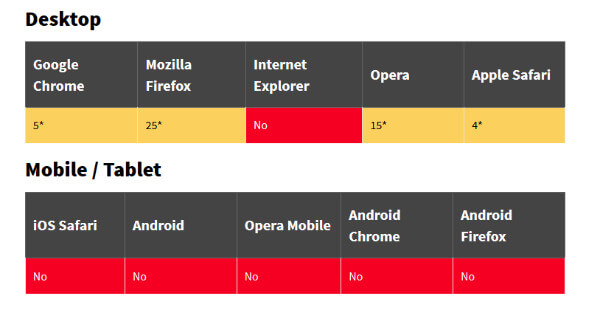
また各ブラウザのサポート状況は下図。

まとめ
文字間の調整だけでない項目も含まれていますが、タイポグラフィの細部にまでこだわることはWebデザインをワンランクアップさせてくれることになります。ちょっと字間、行間、見やすさ/読みやすさ、などを意識するだけで、きっと全体の印象が大きく変わりますよ!
(※本稿は「Methods for Controlling Spacing in Web Typography」を翻訳・再編集したものです)

























