Webサイトを運営する上で、ページの表示速度は最も重要な要素のひとつです。
ところで、ブラウザがHTMLレスポンスを受信してから画面が表示されるまで、内部でどのようなプロセスが遂行されるかをご存知でしょうか。
クリティカルレンダリングパス(Critical Rendering Path、以下CRP)と呼ばれるこのプロセスについての理解があれば、サイトのパフォーマンスうをどう改善するかを考える上で、非常に便利です。
以下、このCRPについて簡単にご紹介します。
1.DOMツリーの構築
DOM(Document Object Model)ツリーではHTMLページをオブジェクトとして扱います。ルートのエレメントである<html>からスタートし、ページの各エレメントやテキストごとにノードが作成されます。
サンプルです。
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
</body>
</html>
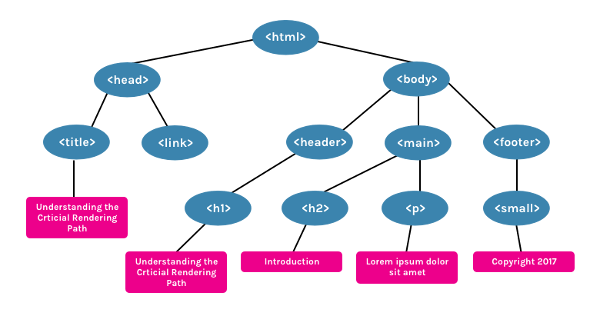
これをDOMツリーにするとこうなります。

HTMLの利点はパーツごとに実行可能であるということです。ページの表示を始めるのにページ全体を構成する必要はないのです。しかしCSSやJavaScriptではこうはいきません。
2.CSSOMツリーの構築
CSSOM(CSS Object Model)とはDOMに関連づけられたスタイル情報をオブジェクトとして扱うものです。DOMと似ていますが、ノードごとにスタイルが明示されます。
たとえば、上記のコード中にあるstyle.cssファイルには以下のようなスタイル情報が含まれています。
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
footer { display: none; }
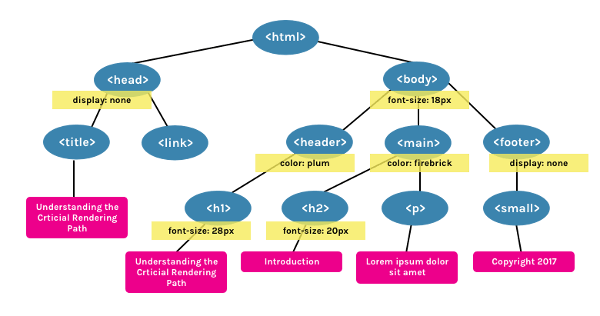
これから、以下のようなCSSOMツリーが作成されます。

3.JavaScriptの実行
JavaScriptはHTMLのパースを阻んでしまう要素です。パーサーが<script>タグに到達するとすぐにそのスクリプトを実行しにかかり、他の作業が止まってしまいます。async属性を使用して非同期でスクリプトを読み込ませることでこれを防ぐことが可能です。
<script async src="script.js">
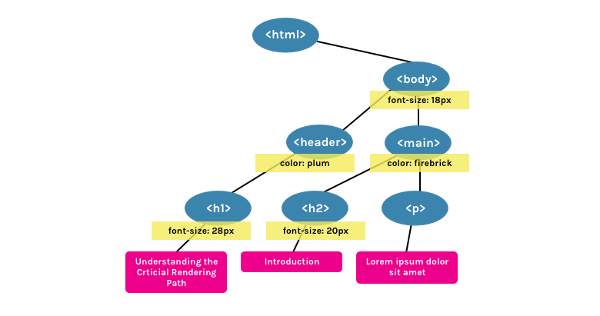
4.レンダーツリーの作成
レンダーツリーはDOMとCSSOMを組み合わせたものです。このツリーによって最終的にどういったページがレンダリングされるのかが決定されます。ツリーには目に見える要素のみが含まれ、たとえばdisplay: none属性のついた不可視要素は含まれていません。

5.レイアウトの生成
レイアウトはビューポイントのサイズを決定し、CSSにビューポイントの単位やパーセンテージを提供します。ビューポイントのサイズはmetaタグによって決定されるか、タグが含まれていなければ980pxが使用されます。たとえばデバイスの横幅とビューポイントのサイズを同じにするには、次のように指定します。
<meta name="viewport" content="width=device-width,initial-scale=1">
6.描画の実行
ようやく実際の描画が開始され、画面にページが現れます。描画にかかる時間はDOMのサイズと適用されるスタイルによって決定されます。背景にグラデーションを使用したりすると、単色で描画するよりも長い時間が必要となります。
以上、Webページが生成され描画されるプロセス、つまりCRPを簡単に紹介しました。このようにステップごとに理解しておけば、CRPを最適化する上でどこに手をつければよいかを合理的に考えられるようになります。
CRPが実際に作動している様子は、ブラウザの開発ツールでも見ることができますので、一度見てみるとよいでしょう。
(※本記事は、Understanding the Critical Rendering Pathを翻訳・再編集したものです。)

























