ちょっと極端かもしれませんが、例えば2G回線の国際ローミングデータプラン付き携帯電話をもって海外を旅行したとします。
2G回線の携帯電話だとWebページをロードするのに10秒かかります。さらにコンテンツの他に見えない下線や、見た目が少し違うだけのsans-serifフォントのダウンロードにもう4秒もかかるとなると、ユーザー心理としてちょっと耐えられません。そのままブラウザを閉じてしまうかもしれませんよね……
でもこれってWebサイトがきちんと設定していれば回避できる問題なんです。だってJavaScriptをたった4行書けば済む話なんですから。
なぜWebフォントのロードタイミングに気をつけなければならないのか?
まずWebフォントをロードタイミングには、考慮しなければならない問題が2点あります。
FOIC (Flash Of Invisible Content)問題: 使いたいフォントをブラウザが持っていない場合、ブラウザは見えないインクでテキストを描画し、そのフォントがダウンロードされるまで待って、テキストの再描画と再レイアウトを行います。こちらのGIFファイルをご覧ください。

実際のコンテンツではなく、下線やランダムなテキストを見せられるのはあまり気持ちのいいものではありませんね。
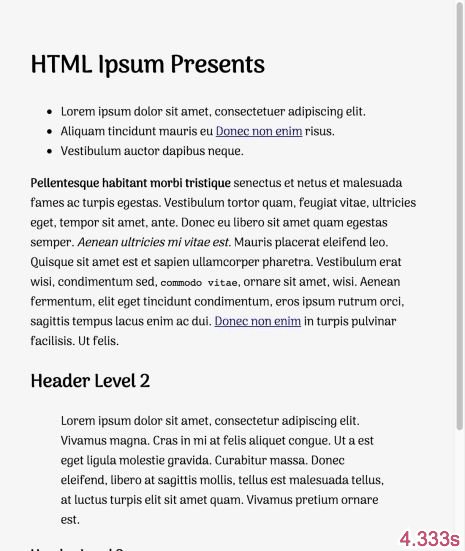
FOUC (Flash Of Unstyled Content)問題: 一方ChromeはWebフォントのダウンロードが始まってから3秒後に読み込みをストップします。これは見えないインクのテキストを見せるよりも、代替用のフォントでテキストを表示した方がよいからです。
その後Webフォントが完全にダウンロードされたら、テキストを再描画します。こちらのGIFファイルをご覧ください。

またChromeは特にWebフォントに熱心に取り組んでいるブラウザと言え、2G回線下でWebフォントをダウンロードする際のタイムアウトを0秒に減らしたり、「font-display」プロパティを使えるようにしています。
読み込みに時間がかかるWebフォントの対策
では表示されるまでに時間のかかるWebフォントを使う場合、どのように対処するのがいいのでしょうか?ここでは2つの超シンプルな方法をご紹介します。
個人的に「font-display: optional」を使っていますが、この方法はいつでも有効というわけではありません。FOUCが気にならないなら、コンテンツをまず表示して、それからスタイルを整えて表示し直してもいいと思います。
以下は、「loadFont」の実装方法です。
スタイルシートのロード
これはとっても簡単で、シンプルなWebページにはいい方法ですが、スタイルシートのロードはページの描画を妨害するので、Webページがテキストをロードした後に、たくさんのモジュールをロードする場合には最適ではありません。
XHRスタイルシート
もしシンクロニシティー(同時性)を重視するなら、XMLHttpRequestを使ってスタイルノードを作成する手もあります。
ブラウザのキャッシュはすでに準備されているので、さらに一歩進めて、<link>を追加しましょう。
ただこのやり方も完璧ではありません。
もし何も設定していない場合、速いLTE回線下ではFOUCが起こるかもしれません。ただWebサイトの訪問者がすべてLTE接続ではないので、そういうユーザーにも配慮は必要でしょう。
最後に
Webフォントはブログをかわいくもするし、読み込み時間を遅くしてしまうこともあります。でもWebサイトの読み込み時間を速くするのは、あくまでサイトオーナーの責任だということは肝に銘じておきたいですね!
(※本稿は「Web fonts, boy, I don’t know」を翻訳・再編集したものです)

























