最近のモバイルユーザーがアプリに期待するのは、美しいデザイン、スムースなアニメーション、そして開発者にとってクオリティーやパフォーマンスに妥協のないより速度のある新機能です。まさしくそれがGoogleが開発したFlutterです。
Flutterとは
フラッターとはフリーのオープンソース・モバイルUIのフレームワークです。IOSやAndroidの双方に向けたアプリ開発をする開発者にとって高速且つ革新的な方法です。
Flutterは2017年5月に発表されました。C、C++,、Dart, Skia Graphics Engineを用いています。既存のコードと連携し、世界中にいる組織団体や個人に向けて簡単に提供出来ます。FlagもまたGoogleで開発されたものです。Javascript bridgeを用いらずに反応性の高いスタイルを提供するモバイルSDK向け唯一のフレームワークです。
SDKは無料で、優れた追跡アプリケーションの検索と作成を行ないます。flutterを用いたインターフェイスとアプリの理由はまさにこの点にあります。flutterは単一のコードベースから構築されており、元々のarmコードへ直接編集、GPUを使用してプラットホームのAPIsとサービスへアクセスします。
FlutterとReact Nativeの違い
flutterは、facebookのreact nativeに向けたGoogleの対抗馬であるとほとんどの人は認識しています。この点に関しては私も一部賛成です。flutterはfacebookまたはreact nativeに向けたものではありません。双方の違いはまさにここにあります。インターネット上でよく見る技術面はほとんど使っていません。
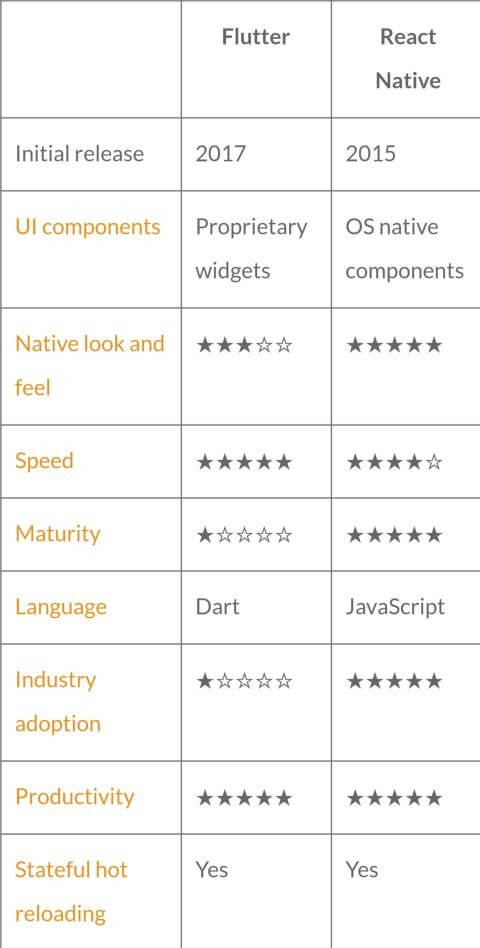
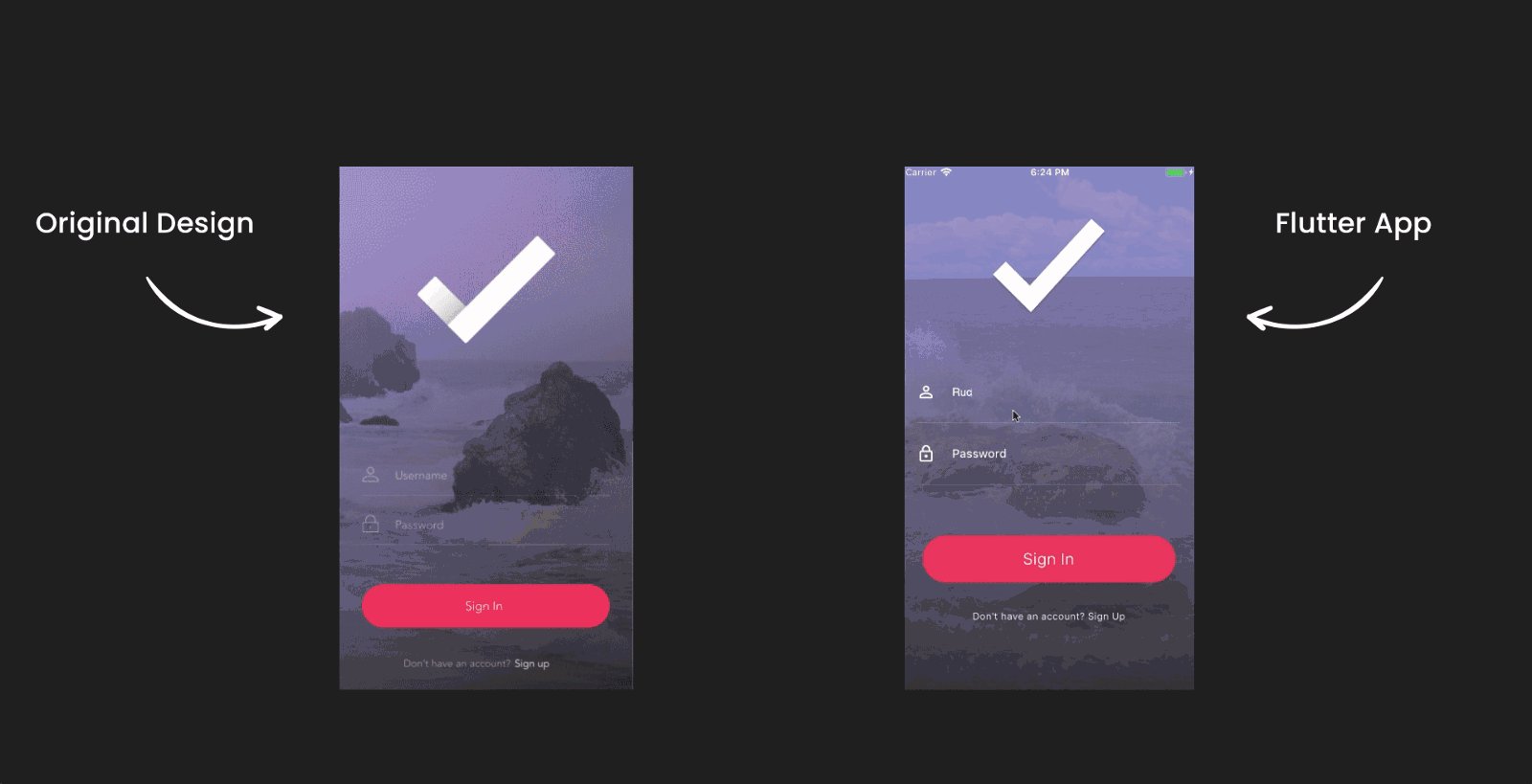
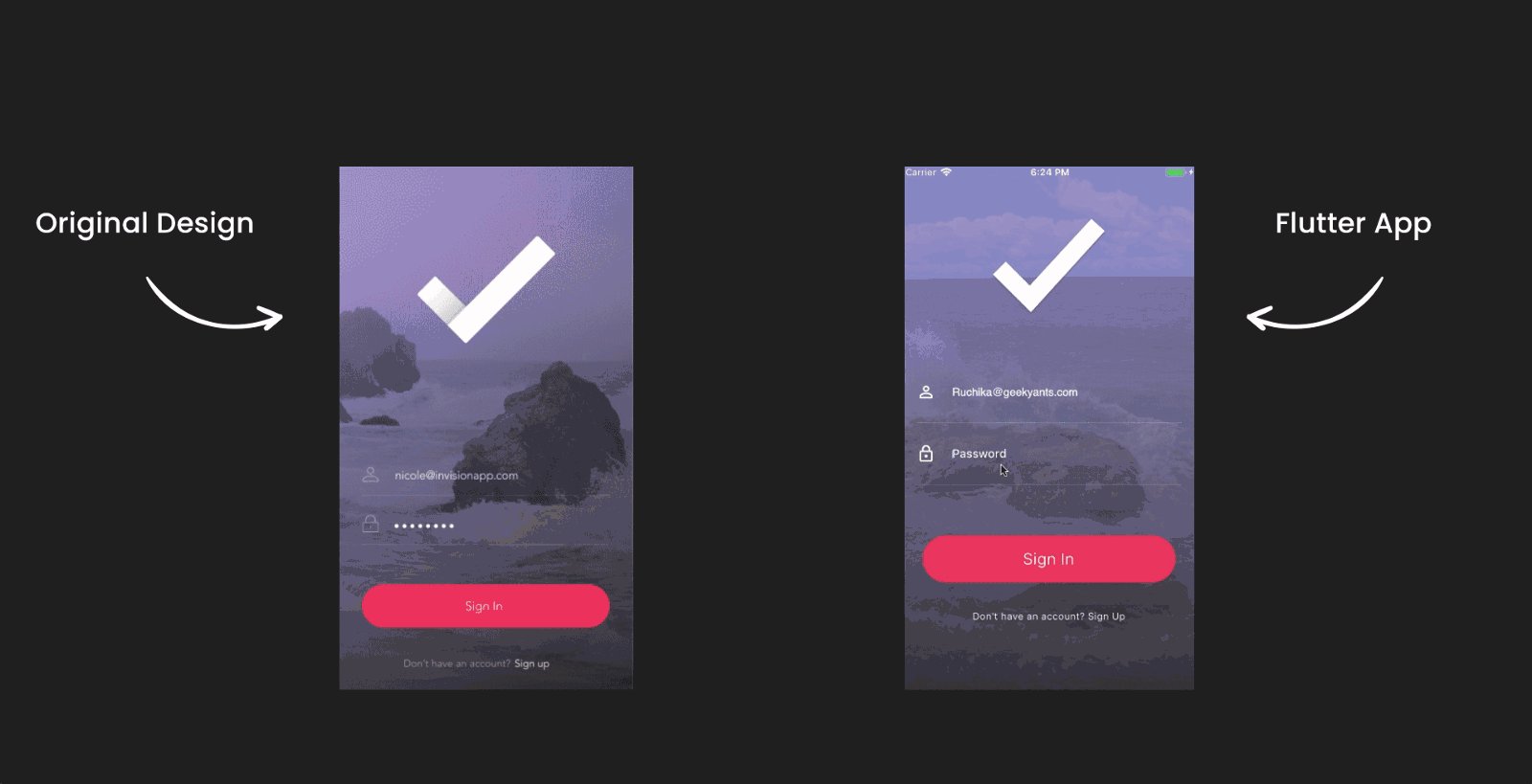
一方React NativeはHTML、CSS、JavaScriptを使用しています。flutterは単一コードベースに重点を置いています(図1参照)
この単一コードはIOSとAndroidを用いて開発される予定ですので、javascriptやSwift、C++には使用出来ません。

記録媒体としてのfacebookを開発したGoogleはまさに逸材と言えます。Darts、flutterそしてreact nativeはビジネス面においても力を発揮します。
AmazonまたはNetflixのアプリをダウンロードしたとします。すでにビジネスとして安定しており、その証拠にIOSとAndroidアプリが必須となっています。
flutterとReact Nativeは自身の企業においても一種のビジネスソリューションです。単一コードを持ち、IOSやAndroidアプリを管理する単独チームを採用したいと企業は考えます。従ってコストを大幅に削減するだけでなく、複数のチームやコードベースをより削減することができます。

Flutterを選ぶ理由
1.開発スピードが速い
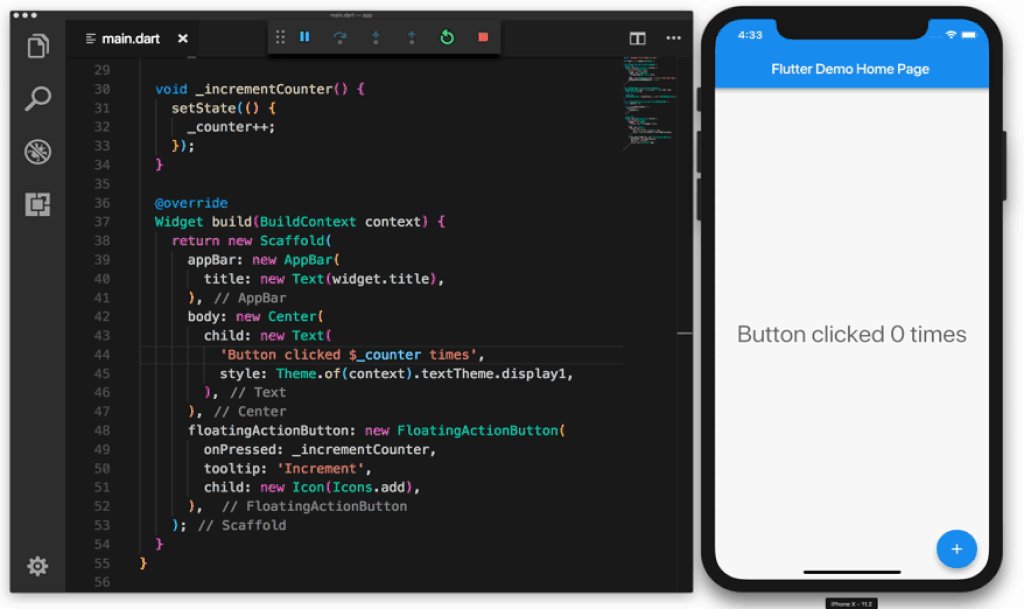
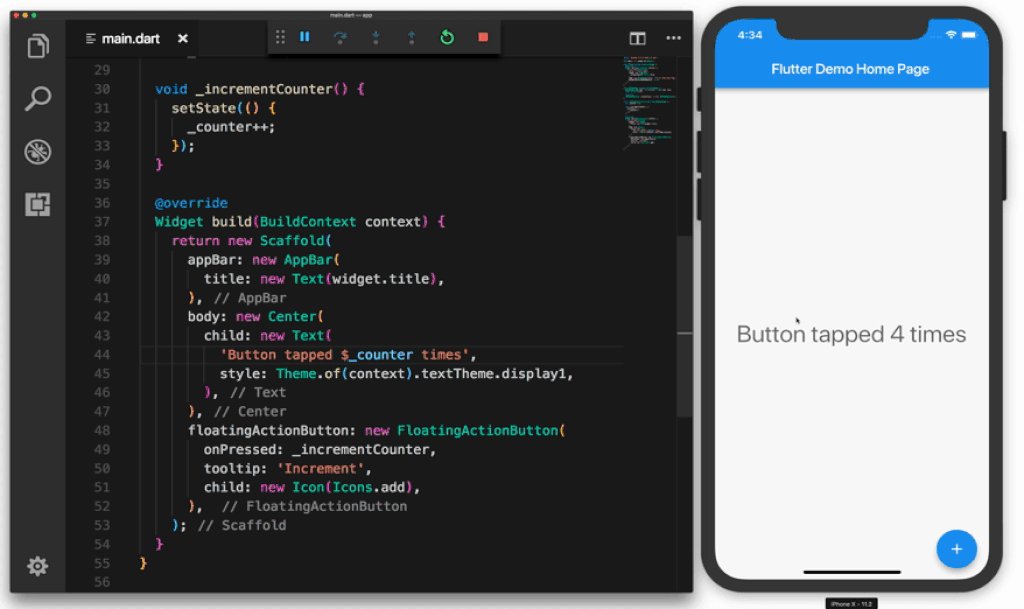
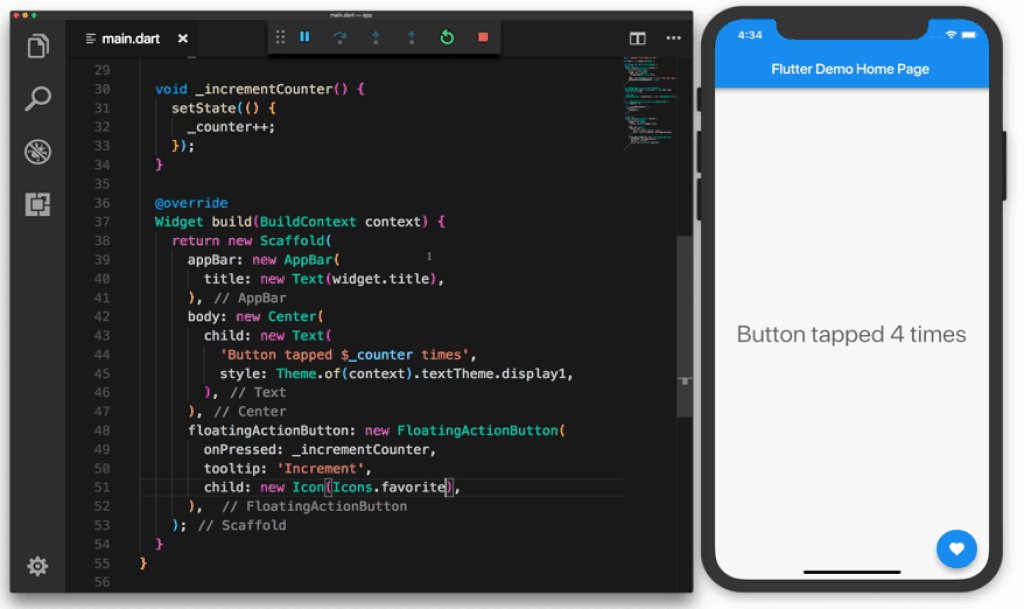
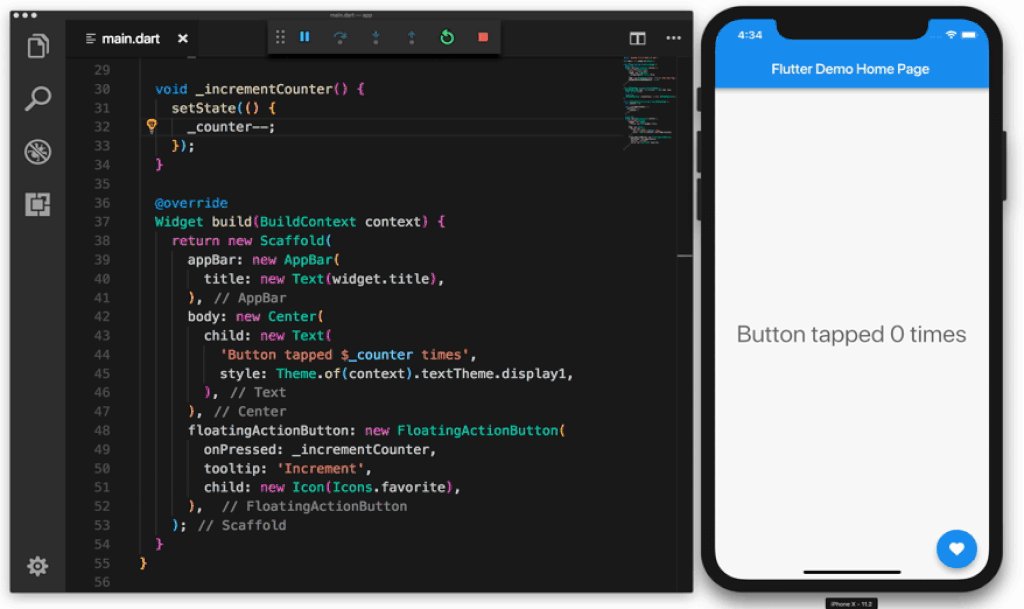
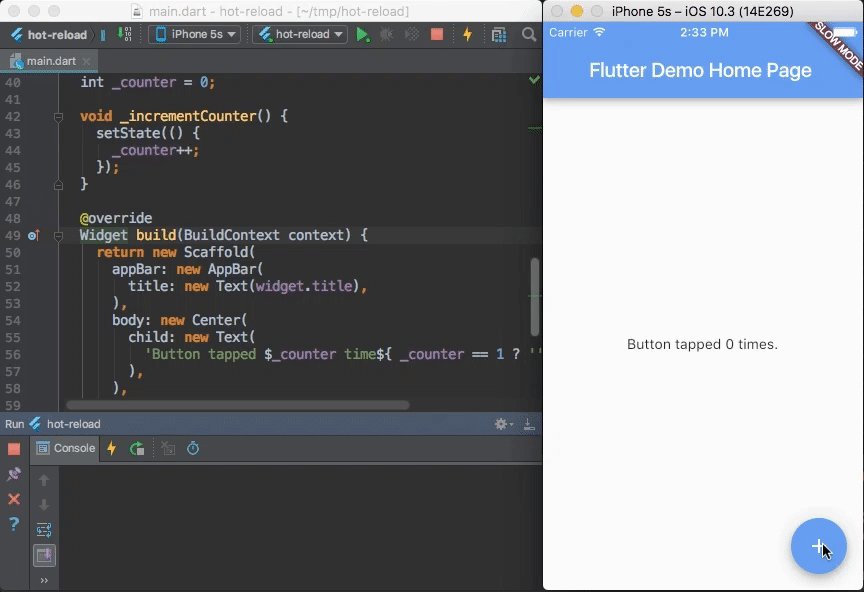
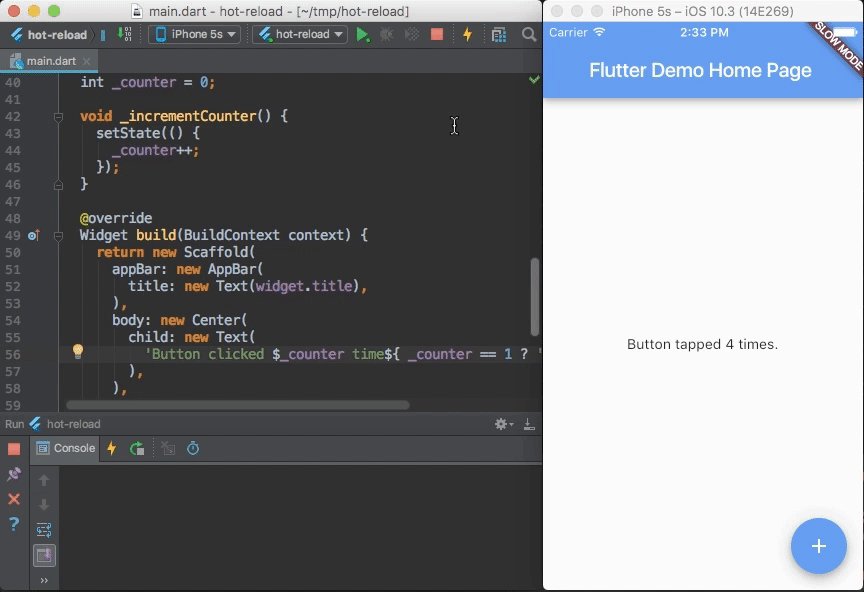
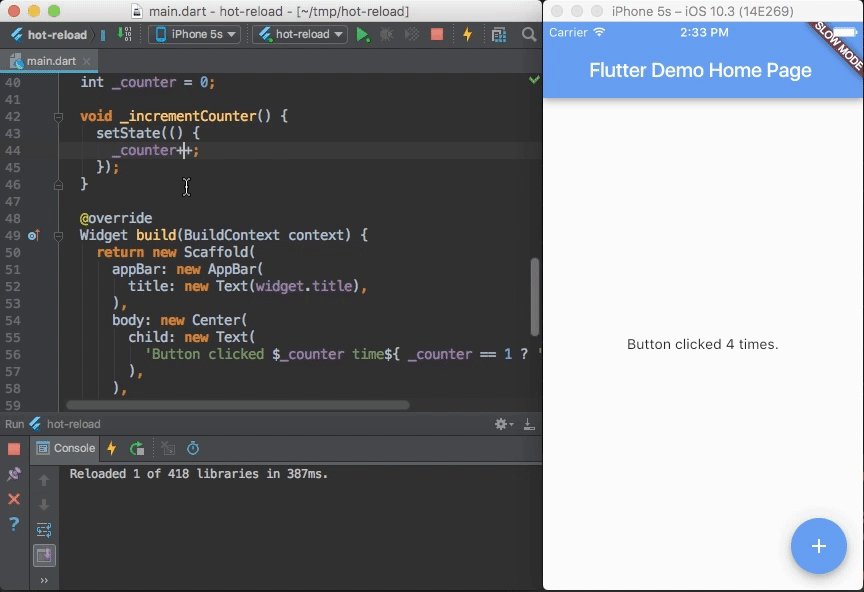
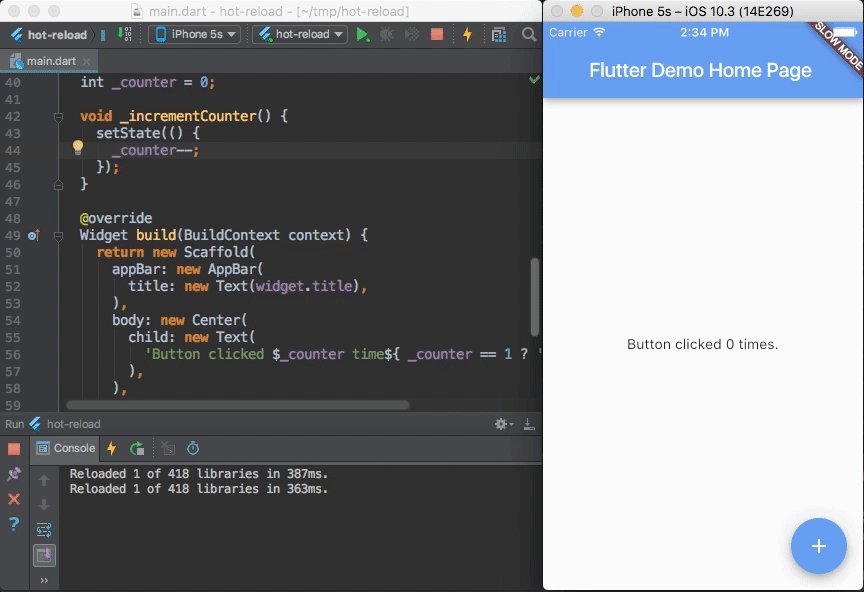
flutterは高度な開発スピードを目指して設計されています。Stateful hot reloadを使用するとコードが変更でき、アプリの状態を維持したまま1秒以内で動作が可能です。flutterはカスタマイズ可能な豊富なウィジェットを備えており、反応性に優れたモデム・フレームワークで全て作成されています。
2.ユーザーインターフェイスのカスタマイズが簡単
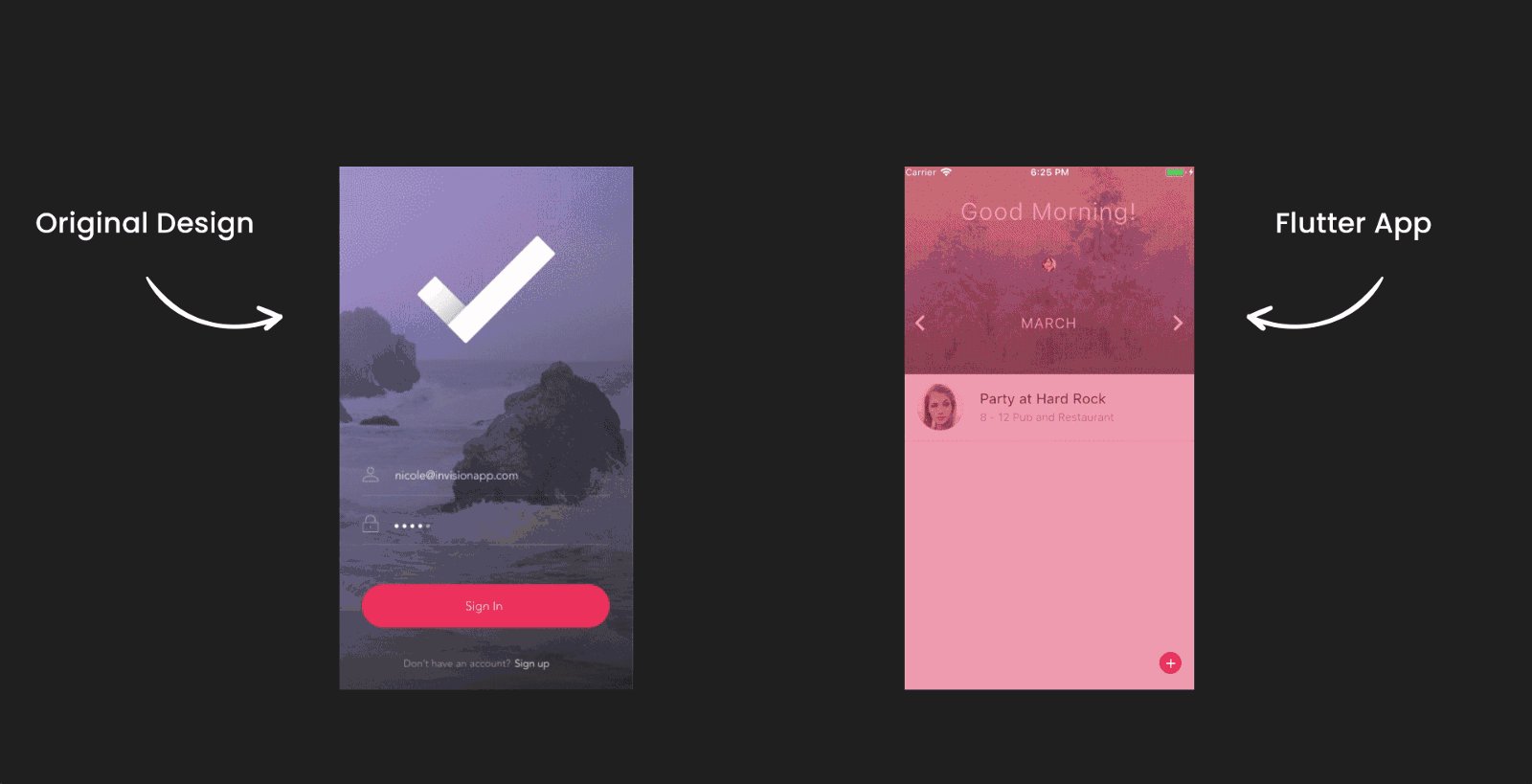
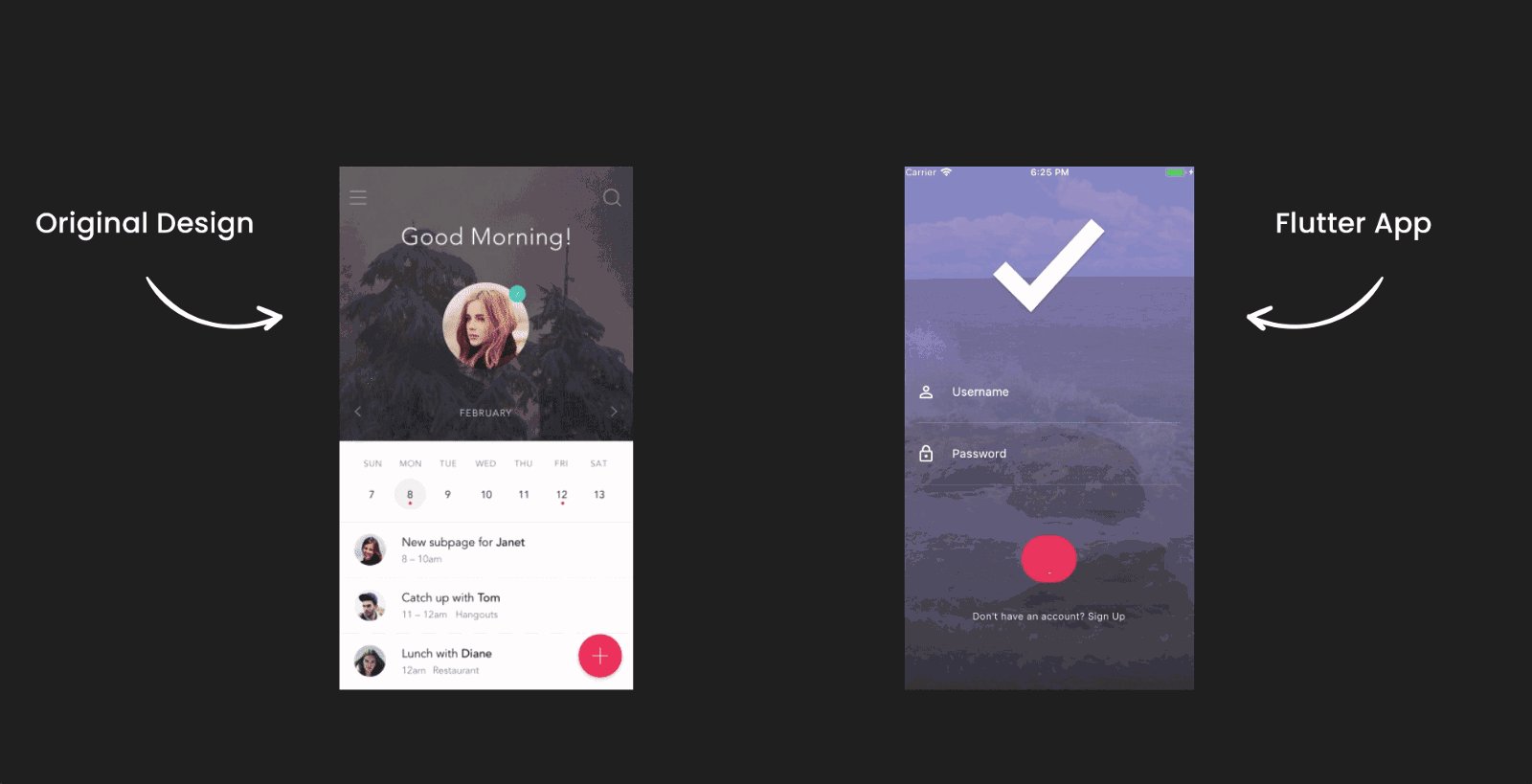
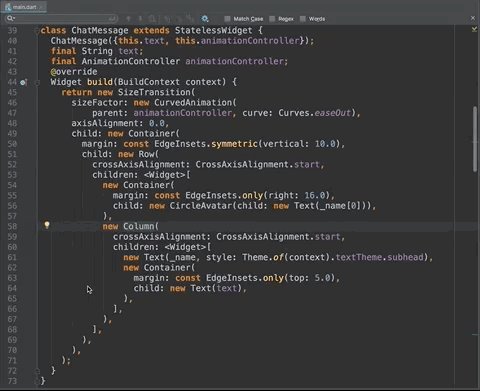
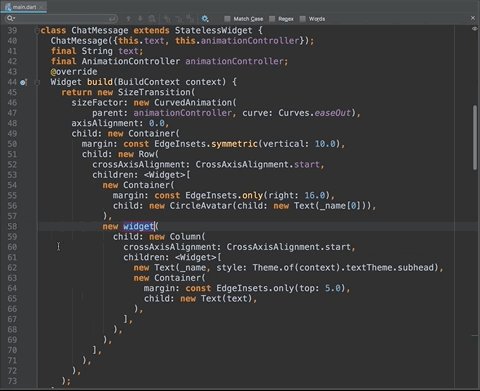
flutterはウィジェット、レンダー、アニメーションからジェスチャーに至るまでフレームワーク内へ変更できるので、スクリーン上すべてのピクセルが編集可能です。デザインのカスタマイズが簡単です。
3.AndroidとiOS向けアプリが作れる
flutterアプリはプラットフォームの規約、そしてスクロールやナビゲーション、アイコンやフォントに至るまでインターフェイスの詳細に従います。このようにAPPSTOREとGOOGLE PLAY STOREの両者にflutterの特徴を組み込んでいます。

4. コードを変更すると同時に自動でリロードしてくれる
flutterはアプリ上でのパワーセーブはもちろんのこと、ウェブのリフレッシュ機能と同じくコードでもリフレッシュが可能です。仮にAndroid設計をしている中、リコンパイルを行なうとFacebook SDKがいかに大きな存在なのか想像してみて下さい。
リコンパイルの必要がある内容ではおそらく数日はかかるでしょう。この場合明らかな点として、こちらはアプリケーションや各製品がFacebookのように予期せぬ誤作動を起こしそうな時に必要となる技術なのです。

5.Javascript ブリッジを使わないので高速
Flutterは Javascript bridgeや高いスピードを必要としません。
6.開発言語は Dartを使う
Flutter向けモバイルアプロケーション・コードの作成に使用されるオブジェクト指向言語【Dart】は、アプリ開発フローを効率的且つ有効的にします。快適な言語で、同じくCSSのパーツを沢山使用ます。
世代別ガベージコレクション向けDartは、短期使用オブジェクトのフレーム作成に役立ちます。UIジャンクやシャッターを防ぐためにシングルポインターを用いてオブジェクト割り当てを補助します。
7.サードパーティの機能は必要ない
Flutterを使用する際、完成品としてIOSエクスペリエンスまたはAndroidエクスペリエンスを得られます。これによりサードパーティーを削減します。
8.使いやすいAPI
アニメーション・ビルダー、フューチャー・ビルダー、ストリーム・ビルダー…
これらを一度理解してしまえば、あなたに制限はありません。
これこそがウィジェットなのです。ボタンはスクリーンとして使用でき、全画面になるとアニメーションや変換を行うボタンとして使用できます。
9.カスタマイズ性の高いウィジェットが揃う
FlutterはAndroid、IOS、そしてマテリアルデザイン向けの豊富且つカスタマイズ可能なウィジェット・セットが内蔵されています。FlutterとGoogleマテリアル・デザインのコラボが提供され、これによって強力なUIエクスペリエンスをが簡単に作成できます。スムースで新しく,且つ洗練されたアプリ・エクスペリエンスがネイティブ・アプリでも利用可能です。

Flutterを用いたアプリの例
1.ソーシャル・ネットワーキング
・KlasterMe — app for content discovering & creation
・Pairing — app connecting singles
・Meeve — app to connect people offline
・n8 — app for finding events
2.フォト&ビデオ
・PostMuse — Instagram story & photo editor app
3.ヘルス&フィットネス
・Reflectly — mindfulness app
・Watermaniac — app for tracking drinking water
4.ショッピング
・Xianyu by Alibaba — m-commerce app
・HuYu — app for paid surveys & rewards
5.ミュージック
・Topline — music recording app
・Music Tutor — learn to read music app
・Hamilton Musical
・Tencent
・Abbey Road Studios
6.エンターテイメント
・Hamilton — app for Hamilton musical fans
・InKino — showtime browser for Finnkino theatres
7.スポーツ
・op Goals — app for soccer fans
・EntrenaPro — app to finding trainers and sports centres
8.ファイナンス
・Cryptomaniac Pro — cryptocurrencies signal app
・JD Finance
9.教育
・School planner — app for students & teachers
10.マップ&ナビ
・Station La Moins Chère — fuel price app
11.ライフスタイル
・Pawfect Match — app for animals adoption
12.トラベル
・Flydirekt — app for standby travelers
13.ビジネス
・Google Ads — advertising manager app
・AppTree — enterprise app client
・Google GreenTea- An open list of apps built with Flutter
Flutterは、新旧のモバイル開発者にとって可能性が無限大です。
新手のモバイル開発者なら、Flutterが高速且つ楽しく、近代的な方法でネイティブアプリを開発出来ます。
逆に経験者であるなら、、
モバイル開発者として既存のワークフローとツールにFlutterを追加して、表現性に富んだ新たなUIを構築出来ます。
Flutterがいかに進化を遂げているのか?を感じることが出来る素晴らしいツールです。