WordPressの何より優れている点は、デザイナーでなくても結構なWebサイトを構築できる点にあります。外部のテーマを使用したとしても、テクニカルな知識が少しあれば、見た目と機能の両方が非常にうまくいくものを作り出すことができます。そのうえ多くのテーマが無料であり、そうでなけくとも手ごろなものであるとくれば、WordPressが何故ポピュラーなのかはそれ以上説明を要しません。
しかし、見落としている人が多いのは、テーマをインストールし、自分のニーズに合わせてカスタマイズすれば万事終わりというわけでは実はないということです。現実には、行ったカスタマイズのタイプによっては、将来的にテーマをアップグレードする際に変更が失われる可能性があります。
たとえば、WordPressに含まれるデフォルトのテーマであるTwenty Seventeenテーマを使用して、ページテンプレートやスタイルシートを直接編集したとします。既存のテーマを土台にして自分なりのやり方をハッキングするのはWeb開発を学ぶ素晴らしい方法ですが、多くの人は次に更新ボタンを押したときにそれらの変更がすべて消去されるような状態で作業しがちです。実際に「生きている」サイトでこれをやると、悲惨なことになります。
本記事では、カスタマイズしたテーマの内容が更新でうっかり消去されないようにする「チャイルドシート」ならぬ「チャイルドテーマ」を作る方法についてご紹介します。
1.チャイルドテーマとは?
WordPressのチャイルドテーマというコンセプトをご存知でしょうか。
一言で言えば、サイトの/ wp-content / themes /ディレクトリ内に独自のフォルダを持つ別個のテーマです。
しかし、ここにはひねりがあります。チャイルドテーマは本来の意味でのテーマではなく、その「親」を参照しているのです。
つまり、チャイルドテーマのフォルダには、いくつかの基本的な項目だけが含まれています。
・functions.phpファイル。
・カスタマイズまたは追加しているスタイルのみを含むスタイルシート(style.css)。
・カスタマイズしたいテンプレートファイルのみ。
このセットアップのよいところは、あなた自身の個人的なタッチを加えながら、親のテーマが提供するすべてのグッズを引き続き利用できるという点です。ハードデザインと開発の作業のほとんどはすでにテーマの著者によって行われていて、あとは好きなだけ手を加えることができます。
さらに親のテーマが最新のバージョンに更新されても、その子はそのまま残されます。これで損害が完全に防げるわけではありませんが(これについては後で説明します)、少なくともカスタマイズが上書きされずに済むだけでもかなり大したことでしょう。ゼロからやり直さなくていいのですから。
2.基本的なチャイルドテーマのセットアップ方法
チャイルドテーマを設定する最初のプロセスは少しの時間でできる非常にシンプルなものです。
Twenty Seventeenテーマの例(およびWordPressテーマハンドブックのアドバイス)を取り上げて、最も基本的な子テーマを歩みましょう。
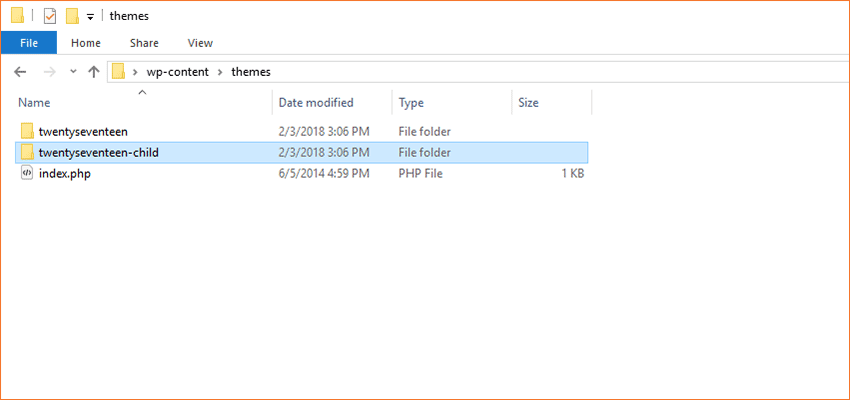
1. / wp-content / themes /ディレクトリに新しいフォルダを作成します。
何と名づけてもいいですが、WordPressのレコメンデーションに従ってここでは「twentyseventeen-child」と名付けます。
2.新しいスタイルシートを作成し、style.cssと名前を付けます。
このCSSファイルの中に、これに似た見出しをおきます(設定に合わせてカスタマイズすることができます)。
ここに他の項目も置けますが、唯一の必要な領域がテーマ名とテンプレートであることに注意してください。名前は実際にはあなたが望むものであれば何でも構いませんが、テンプレートのデクラレーションは親テーマのフォルダ名と一致する必要があります(この場合はtwentyseventeen)。この参照が正しくない場合、子テーマは機能しません。
この情報の下に、子テーマで使用したいカスタムスタイルを追加することができます。既存のスタイルを変更している場合は、親テーマのスタイルシートから直接コピーして貼り付けるか、ブラウザの開発者ツールを使用して、対象とするスタイルを簡単に見つけることができます。
3.親と子テーマのスタイルシートの両方を参照するfunctions.phpファイルを作成します。
* WordPressテーマハンドブックのチャイルドテーマガイドから修正されたコード。
もちろん、functions.phpファイルは、サイトをさらに発展させるように、かなりカスタマイズすることができるものです。しかしとりあえず始めるにはこの基本的なセットアップで十分です。
4.親テーマのテンプレートファイルのいずれかをコピーして(元の位置に保持したまま)、子テーマのフォルダに移し、必要に応じて変更します。
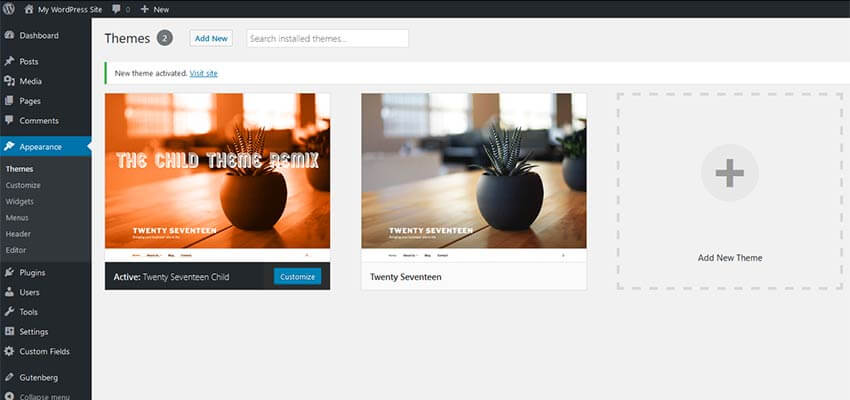
5. WordPressのダッシュボードで、外観>テーマ(Appearance > Themes)に移動して、新しい子テーマをアクティブにします。テーマが表示されるようにするには、screenshot.pngという名前の1200×900のPNGファイルを子テーマのルートディレクトリに追加します。
3.その他細かいこと
以上、簡単ですね。
ただ、知っておくべきことがいくつかあります。
1.それでもだめな場合があります
子テーマは変更が上書き消去されるのを防ぎますが、親のテーマが新しい機能を導入したり、特定のテンプレートを根本的に変更したりした場合、子テーマで機能しているカスタムテンプレートやスタイルに予期せぬ問題を引き起こす可能性があります。問題のテンプレートの新しいコピーを使用して以前の作業の一部をやり直さなければならない場合もあります。
2.「正しい」親を使用していますか?
あほらしいことですが、テンプレートを大幅に変更すると、最初に適切な親テーマを選択したかどうか疑問に思えてくることがあります。子テーマのアイデアは、若干のカスタム調整を行うことあって、オリジナルから完全に引き裂かれるのではないことを忘れないでください。ただ場合によっては、スターターテーマやフレームワークを使う方がよいでしょう。
3.子テーマを作れる親か確認しましょう
すべてのテーマが同じように作成されるわけではありません。上記のクイックセットアップは機能しますが、特定の親テーマには適していない可能性があります。あなたのテーマのドキュメンテーションをチェックして、子テーマを作るための特別な何かがあるかどうかを確認してください。
まとめ
チャイルドテーマは、将来の頭痛のタネを取り除ける、WordPressのクールで小さなトリックの一つです
外部のテーマが提供するすべてのものを利用したいと思っていても、独自のカスタマイズを追加することができます。
※本記事はAn Introduction to WordPress Child Themesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!