HTML Media Captureとは、ユーザーのデバイスにあるメディアキャプチャー手段を活用する、HTMLフォームの拡張機能です。デバイスに搭載されたカメラやマイクの利用、もしくはファイルのアップロードを制御できます。
この機能は、<input type=”file”>要素にキャプチャーの属性を加えることで利用可能です。
驚くことに、ブラウザはこれまでずっと、画像・動画の撮影や、マイクからの録音を苦手としてきました。デスクトップではFlashやSilverlightといったプラグインが補助してくれていましたが、モバイルでは非常にややこしい技を使う必要がありました。さらにFlashは終了が宣告され、Silverlightも死んでいると言って差し支えない状況です。そしてモバイルブラウザが、世界を支配するようになっています。
11月28日より、Media CaptureはW3Cが推奨する手段となりました。この機会に、ぜひ使い方を学んでおきましょう。
構文
構文はとてもシンプルです。
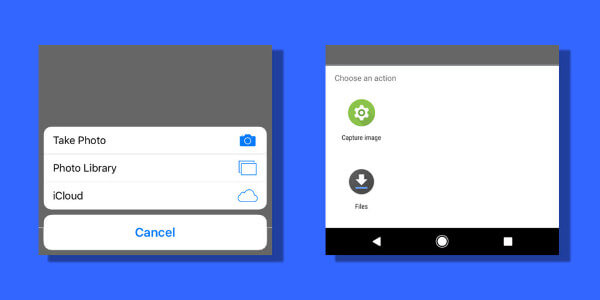
モバイルブラウザでは、どのアプリで画像キャプチャーを行うのか、もしくはアップロードするのかを選択する画面が表示されます。

動画を取得する場合には、属性をvideoに変更します。
オーディオでは、次のようにしてください。
Media Captureを使う理由
大きく4つの理由があります。
- 1.実装が簡単:長いコードやサードパーティー製アプリを必要とせず、定義されたタグを書くだけで利用できます。
- 2.柔軟:サイト上から、デバイスの機能を利用して画像、動画、オーディオを取得できます。
- 3.ユーザーフレンドリー:ユーザー側は、サイト上に設置されたボタンを押すだけでキャプチャーに入れます。そこからはデバイスの、馴染みのあるUIで操作できます。
- 4.ユニバーサル:多様なプラットフォームで動作します。各プラットフォームに合わせた仕様を自分たちで書く必要がありません。
ブラウザのサポート状況
近年のものであれば、全てのブラウザがサポートしています。仕様はこちらで確認できます。合わせて、Media Capture and Streamsの仕様も見ておくといいでしょう。HTML Media CaptureはHTMLのフォーム拡張で定義されていますが、Media Capture and StreamsはJavaScript APIで定義されています。
▼こちらの記事もおすすめです!
※本記事はHTML Media Capture is Now a Proposed Recommendationを翻訳・再構成したものです。