初心者から上級者まで使えてスケッチの仕方を学べる12個のチュートリアルをご紹介します。スケッチは、デザイナーのマストなアイテムです。しかし、初心者には学ぶのが難しいものでもあります。12個のベストなチュートリアルと業界リードのオンラインリソースをご紹介します。
1. Sketch App Tutorials
著者:LevelUpTuts
Views: 1,281,378
説明:
包括的なスケッチチュートリアルシリーズです。合計25のチュートリアルとスケッチを学び始めるのに必要なものがあります。
レッスン:
- スケッチ3のイントロダクション
- アートボードについて学ぶ
- web ページ
- インスペクターの形
- テキストスタイル
- グリッドとレイアウト
- アラインとアサイン
- スケッチ3の形
- 作成とシンボルを使う
- iOSデザインUIツール
- 基礎 5 UIキット
- Boostrap 3 UIツールキット
- インストールとプラグインの使用
- ダイナミックボタン
- 5つの効果的なコツとショートカット
- コツとショートカット2
- スケッチツールボックスのプラグインマネジメント
- 無料のリソースでスケッチを拡大
- スケッチ3でアニメーションGIFの作成方法
- スケッチ3の4つのアートボードプラグイン
- スケッチ3、4の新しいもの
- デバイスのローカルシェアディスプレイ
- スケッチ3−フローチャートの簡単な作成方法

2. Intro to Sketch — Beginners Guide to Sketch Basics
著者:Jesse Showalter
Views: 79,832
説明:
このビデオでは、著者はスケッチの基礎的な知識を説明しています。このビデオを見終えると、ダウンロードし、インストールし、スケッチを使い始めてみましょう。
トピック:
- UIの短い説明
- スケッチパッド
- グリッドの設定
- センシティブにする
- ページ vs アートボード
- シェープを作成
- デティール
- テキストスタイルを設定
- シンボルを使う
- アライン、アジャストツールを図る
- プラグイン
- エクスポート

3. Sketch App Awesomeness — Top 10 Features
著者:Learn UX
Views: 53,239
説明:
チュートリアルは、スケッチの特徴を最も素晴らしく教えてくれます。
トピック:
- スケッチ10のメイン特徴

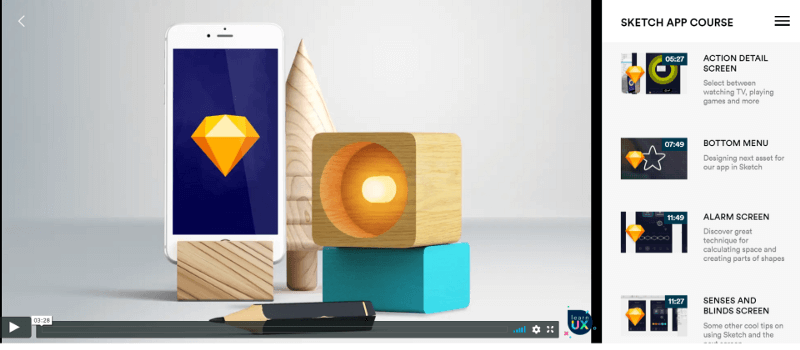
4. Sketch App Course
著者:Learn UX
Views: 1,253,343
説明:
このシリーズのコーヅは、フルパワーのスケッチと機能性をフルに使う方法を教えています。いくつかのコースは、グラフィックのエクスポートのような理論的です。いくつかのコースはより現実的で、UIプロジェクトのサンプルです。
レッスン:
- ホットキー
- 実際のスキル
- エクスポートグラフィック
- ベクターツールとシンボル
- カラー、アイコンとタイポグラフィ
- 実際のUIプロジェクトサンプル

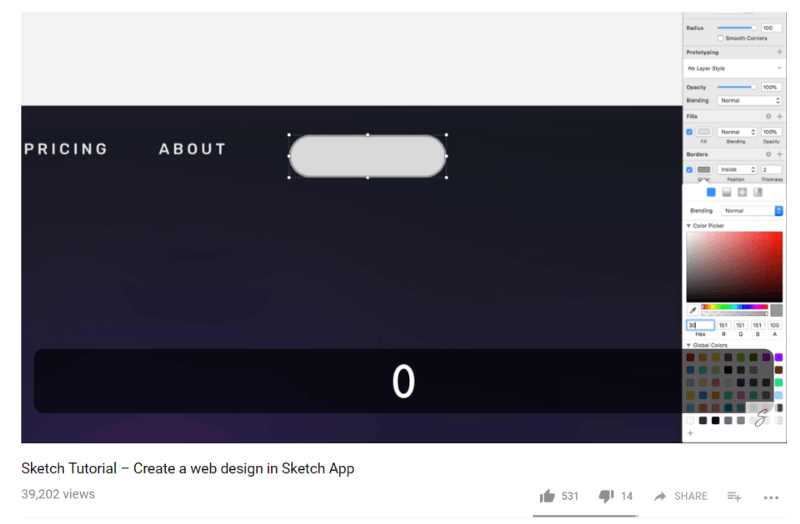
5. Sketch Tutorial — Create a web design in Sketch App
著者:Skillthrive
Views: 39,202
説明:
このチュートリアルは、作成やデザインwebプロジェクトをスケッチに一歩一歩教えてくれます。見る価値ありです。
トピック:
- 色を微調整するためにブレンドモードを使用する
- ブールを使いカスタムシェイプを作成
- シャドーを作成
- シェープを作成と編集
- 文章を追加と削除
- パレットのセットとセーブ

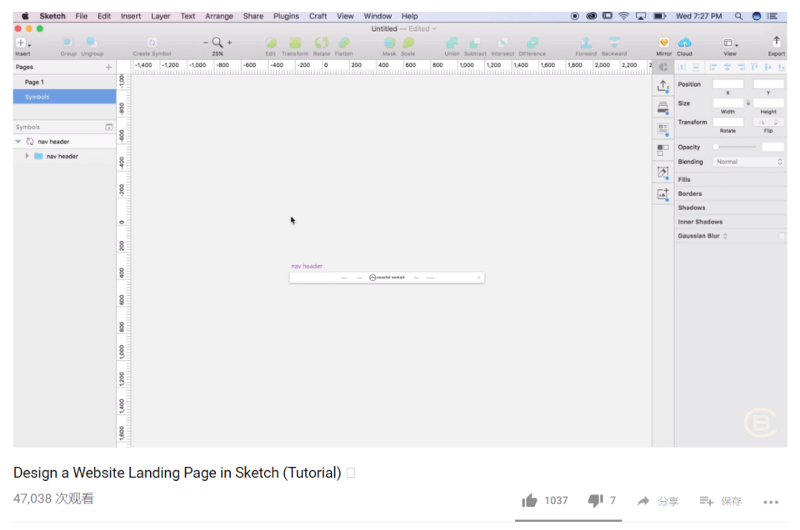
6. Design a Website Landing Page in Sketch
著者:Cody Brown
Views: 46,988
説明:
このビデオでは、著者はランディングページを使いながらスケッチのメインの特徴を説明しています。
トピック:
- アートボードのインサート
- グリッドの作成
- ナビゲーションタイトルを作成
- テキストスタイルのナビゲーションリンクを作成
- メインのスライダーのデザイン
- シンボルデザインのコンテントセクションを作成
- お客様の声を追加

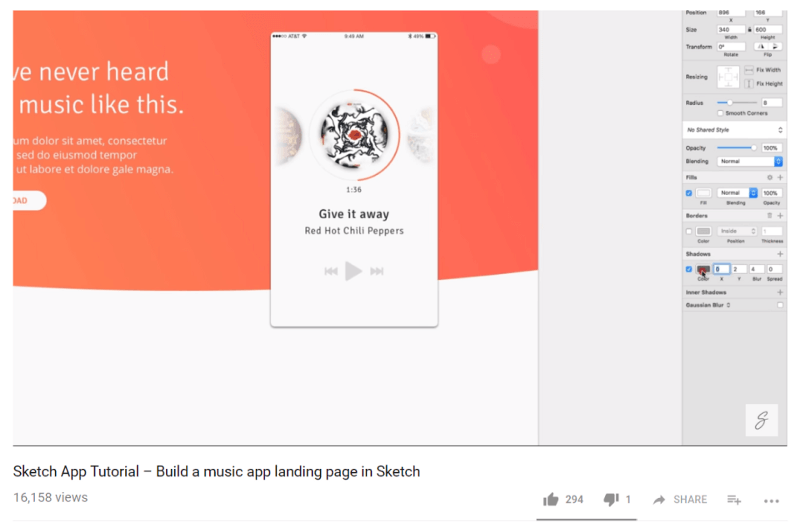
7. Sketch App Tutorial — Build a music app landing page in Sketch
著者:Skillthrive
Views: 16,158
説明:
スケッチアプリでミュージックアプリをデザインする方法を学べます。
トピック:
- スケッチのプールのオペレーションを使用
- アルファマスクの作成
- ループプログレスレバーを作成する
- シェープの作成と編集
- 文章を追加と編集
- 文章を作成
- セットとセーブ
- シャドーを作成し画像をシェープに入れる

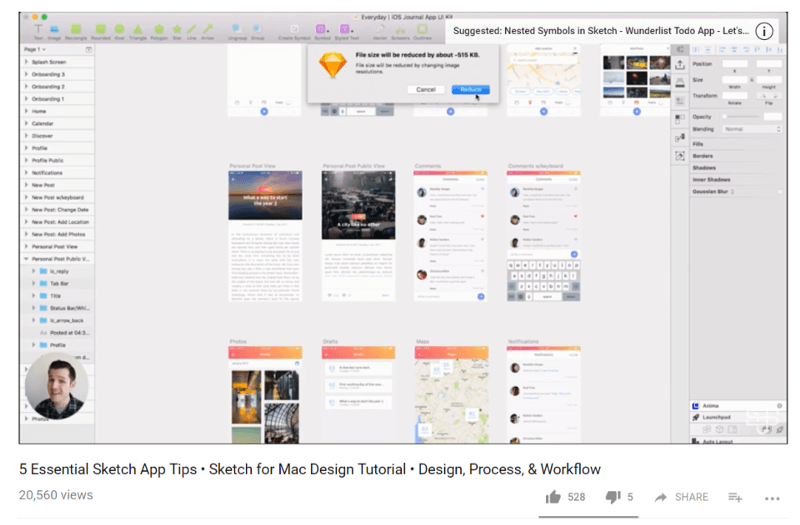
8. 5 Essential Sketch App Tips • Sketch for Mac Design Tutorial • Design, Process, & Workflow
著者:Jesse Showalter
Views: 20,560
説明:
このチュートリアルはいくつかのスケッチトリックをシェアしています。この著者が好きで毎日使っているものです。スケッチはボックスの外でプラグインは必要ないです。
トピック:
- インナーハッチ
- ファイルサイズを削除
- 画像を塗りつぶしパネルにドラッグする
- 2つの間のセンターを探すためのコマンドを使う
- シンボル

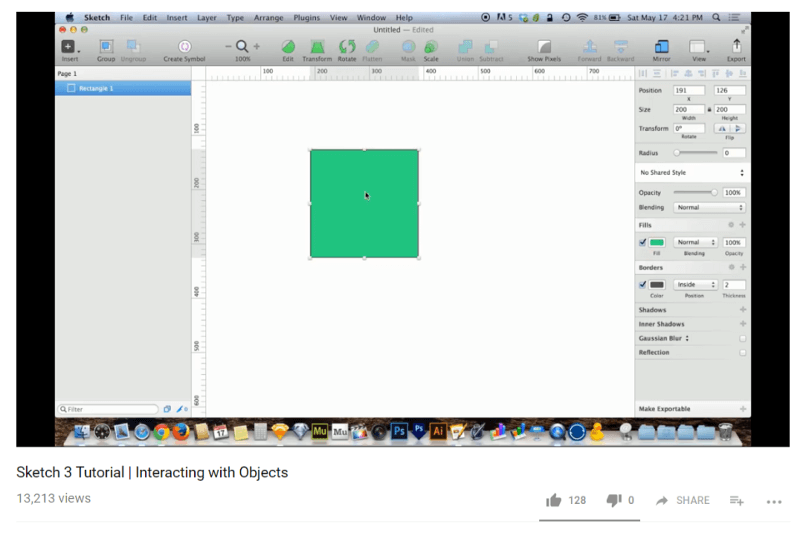
9. Sketch 3 Tutorial | Interacting with Objects
著者:Joseph from LearnSketch.com
Views: 13,213
説明:
このチュートリアルは、キャンバス上のオブジェクトの選択と操作について説明します。それは非常に基本的ですが、頻繁に無視されてしまう基本的なスキルセットです。
トピック:
- キャンバスのオブジェクトを選ぶ

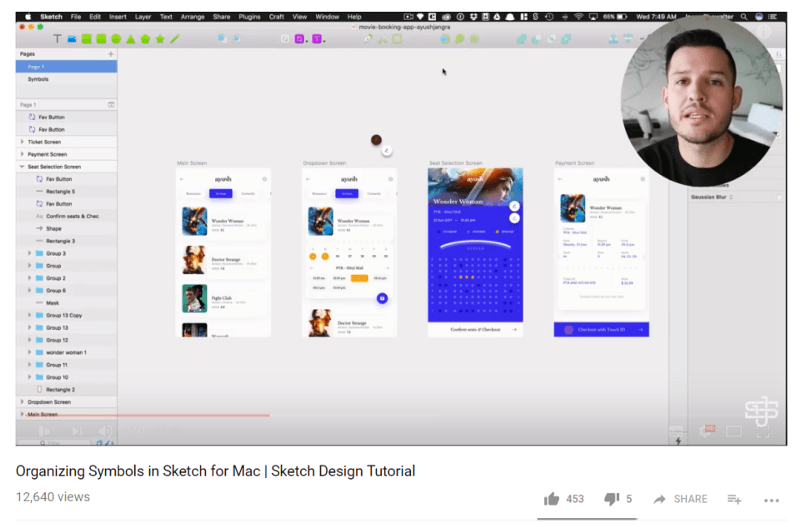
10. Organizing Symbols in Sketch for Mac | Sketch Design Tutorial
著者: Jesse Showalter
Views: 12,640
説明:
このチュートリアルはスケッチライブラリーをオーガナイズする方法にフォーカスする
トピック:
- シンボルが作用する方法を学ぶ
- シンボルのネーミングと分類
- 整理するためのプラグインを使用

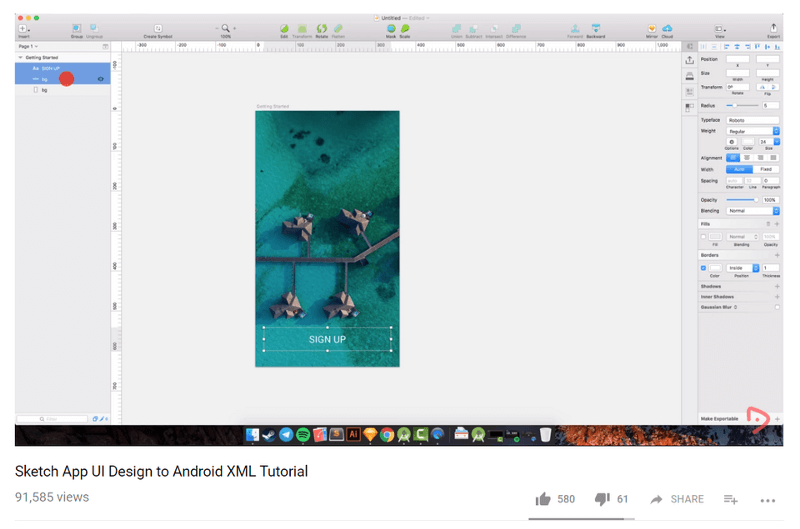
11. Sketch App UI Design to Android XML Tutorial
著者:Angga Risky
Views: 91,585
説明:
Android Studioを使用してデザインページをAndroid XMLに変換し、モバイルアプリのスタートページとして後処理します。
トピック:
- アプリケーションデザインをAndroidXMLに変換

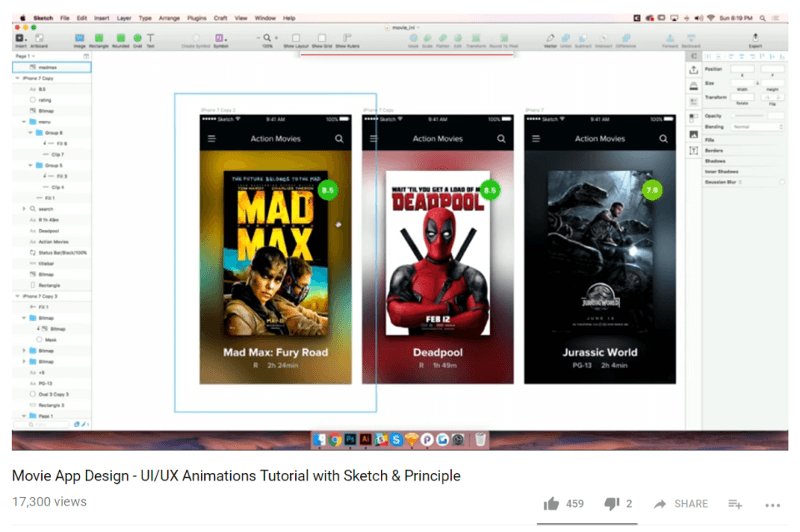
12. Movie App Design — UI/UX Animations Tutorial with Sketch & Principle
著者: Travis Here
Views: 17,300
説明:
ビデオのチュートリアルによると、スケッチとプリンシパルを使用してムービーアプリをアニメートする方法を学びます。
トッピク:

他の素晴らしいスケッチリソース
スケッチベストプラグイン
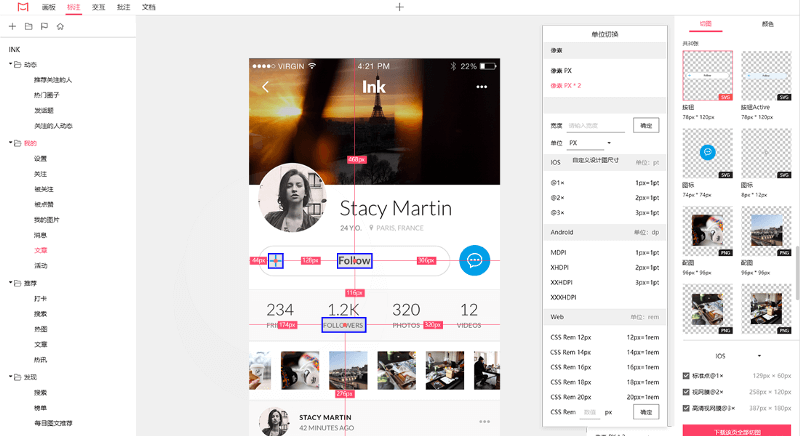
Mockplus iDocは、設計者とエンジニアのためのパワフルな製品設計コラボレーションツールです。設計ワークフローを超えて、設計を引き継ぐチームを支援します。Photoshop、Sketch、およびAdobe XDからデザインを取り出し、コードスニペット、スペック、アセット、スタイルガイド、インタラクティブプロトタイプなどを簡単に生成できる形式にエクスポートをすることで、ハンドオフを用意にします。

コンテントジェネレータースケッチプラグイン
モックアップをするときは、プレースホルダーコンテンツを心配する必要はありません。それは自動的にランダムに男性、女性、または自然の風景の写真を埋めることができます。
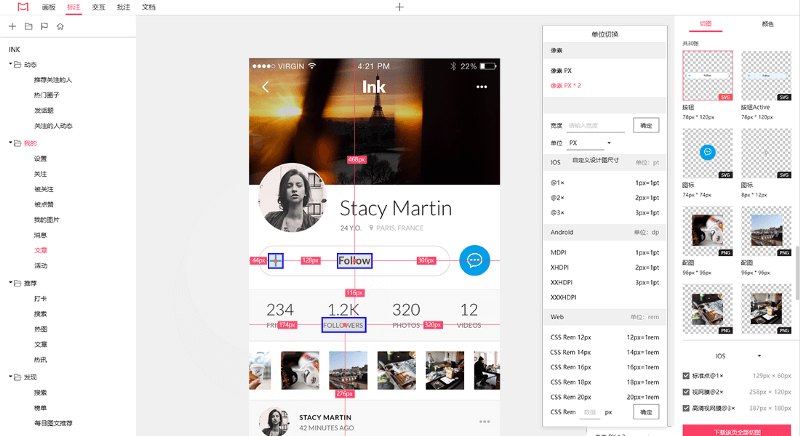
スケッチメジャー
これはグラフィックサイズ、距離、色、およびテキスト属性に関するメモを追加できます。清潔で美しい完成品と一緒に使うのは、早くて便利です。
名前を変更
名前を変更すると、ショートカットコントロール+コマンド+Rを使用してレイヤー名をまとめて変更できます。
ダイナミックボタン
この小さなプラグインは文章やボタンをキープできます。