デザインワークを効率よく行ううえで、簡単にカスタマイズできるフリー素材集は必要不可欠なアイテムといえます。便利なギャラリーをいくつも知っているのに越したことはないでしょう。
本記事では、Jqueryを利用して簡単に実装できる素材が豊富に提供されている、デザイナー必見のギャラリー15サイトを紹介します(一部は有料です)。
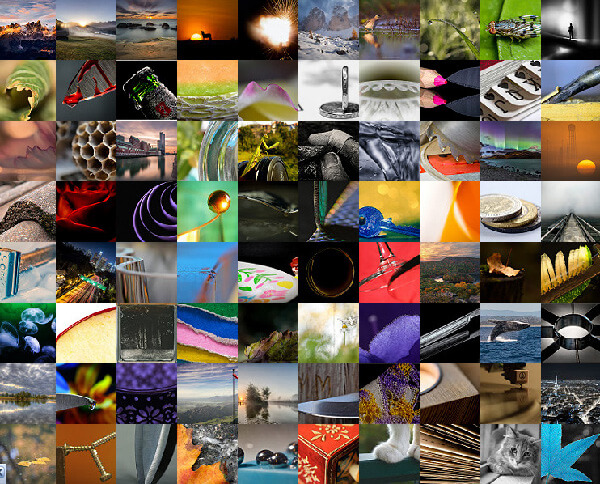
1.Blueimp Gallery(Free)

カスタマイズ可能でレスポンシブルのデザインで、ビデオコンテンツにも対応しています。モバイルやラップトップのブラウザー向けに最適化。
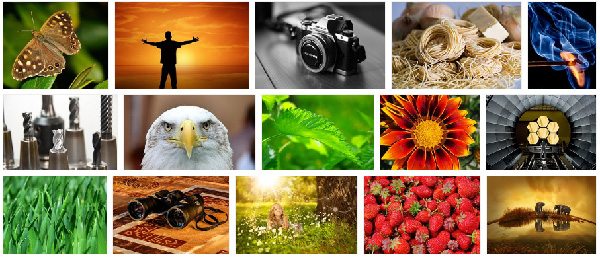
2.Flex Images(Free)

非常に軽いjqueryプラグインでFlickrやGoogleイメージのような流動的なギャラリーを作成することが出来ます。
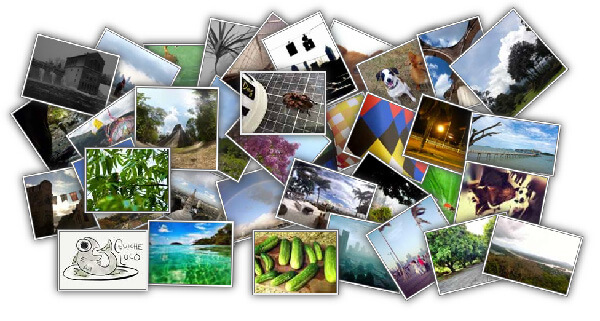
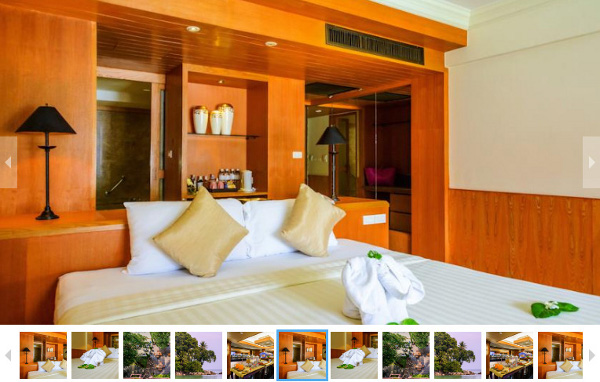
3.Photopile JS(Free)

このプラグインは、クリックすることによって画像拡大出来たり、画像をドラッグすれば他の場所に移動できるような作りになっています。
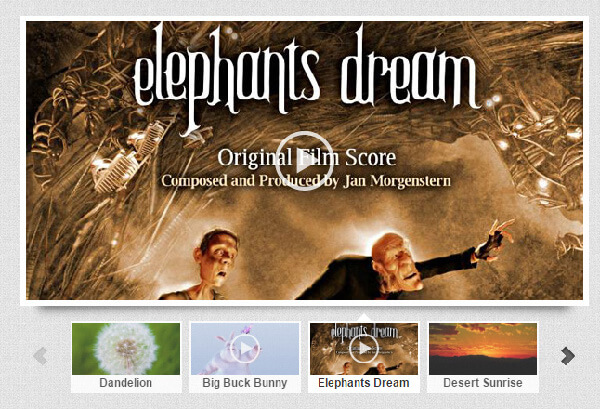
4.Amazing Slider(Free)

25のスライダーテンプレートを提供してくれます。手軽に実装できるスライダーのバラエティーをお望みの方には最適です。
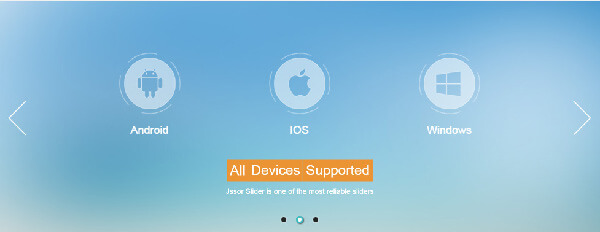
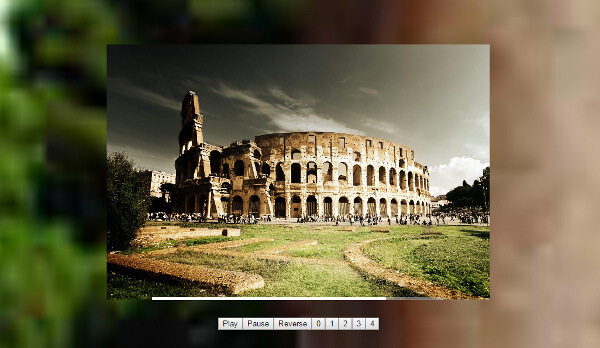
5.Jssor(Free)

非常に人気の高いスライドショーを実装できるプラグインで、表示オプションも多数備えている有能なスライダーです。
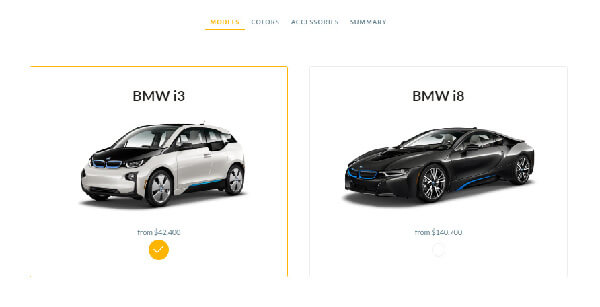
6.Product Builder(Free)

レスポンシブルでカスタマイズも自由なオンラインショッピングカートを実装できるギャラリー。
7.Boostrap Portfolio And Lightbox($13)

商品のショーケースを作るのに最適。Youtubeのビデオコンテンツもサポートしており、Buy HereのCTAボタンも実装できる。
8.Rotate Gallery($11)

ユニークで効果的なポートフォリオを作り上げます。多彩なコンフィグレーションを調整すれば、思い通りなギャラリーを作成できます。
9.Quick Slider($9)

名前のとおり、画像を手間暇かけず簡単に整理できます。ギャラリーやスライダーを瞬時に実装したい方には、おすすめです。
10.Immersive Zoom($14)

フルスクリーンのイメージギャラリーで、マウスをロールすればズームイン、ズームアウトの操作が可能です。
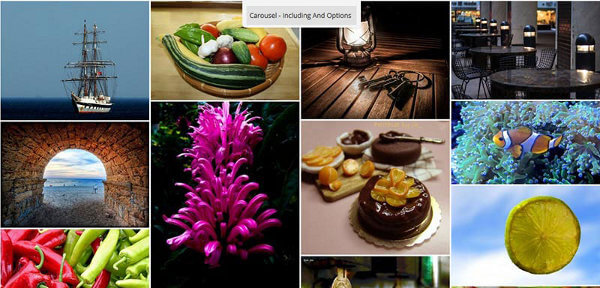
11.Responsive Bootstrap Carousel($10)

異なったタイプのサムネイルギャラリーやアニメーション、ビデオフォームをパッケージで提供するプラグインです。
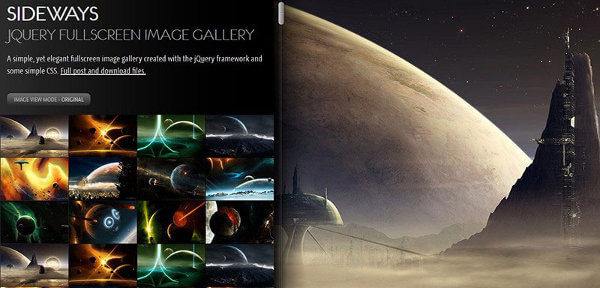
12.Sideways(Free)

CSS3スタイルでイメージギャラリーを作成できる。レスポンシブルデザインでフルスクリーン機能も実装する優れもの。
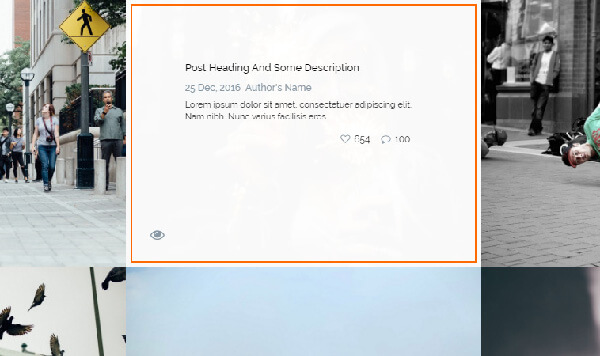
13.Unite Gallery(Free)

モダンな雰囲気のギャラリーを作成できます。モジュラーデザインとなっており最低限の労力でカスタマイズもできます。
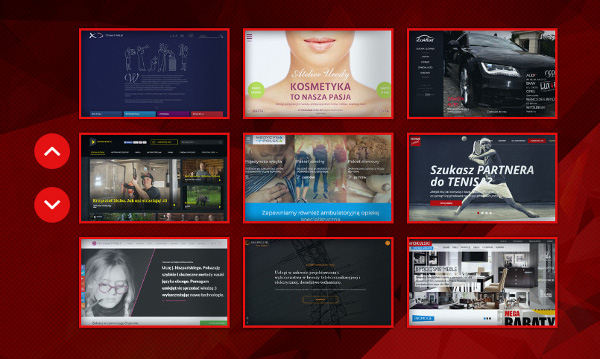
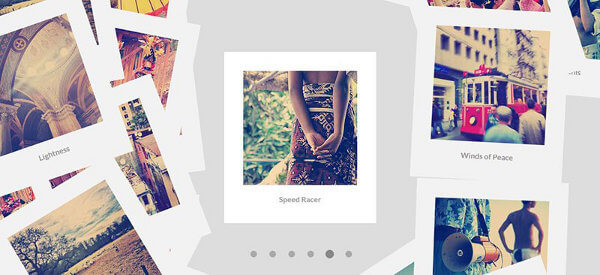
14.Polaroid gallery(Free)

ランダムに画像アイテムを表示させるのに有効。インタラクティブなアニメーションで、画面を有効に使えるデザイン。
15.Galleria(Free)

JavaScriptで実装するイメージギャラリー。シンプルな手順でイメージギャラリーを実装できるます。プログラムが苦手でも、数行のコードで実装できるので、初心者にもおすすめです。
いかがでしたでしょうか。以上に紹介したもののなかには、2016年内に造られた最新のギャラリーも含まれています。ぜひ本記事をうまく活用し、次のプロジェクトにおけるデザインワークに役立ててください。
(※本記事は、15 Amazing Jquery Image Gallery Collectionを翻訳・再構成したものです)
























