ウェブサイトのモックアップで最も良いタイプは何ですか?もちろん、レスポンシブモックアップでしょう!レスポンシブウェブサイトモックアップを作成する利点はいくつかあります。第一に、それはデザインのトレンドであるだけでなく、必要条件なのです。
グリッドシステムとフローレイアウトは、モダンデザインの標準となっています。その一方で、標準化と組み合わせ技術により、レスポンシブデザインは多くの個人や中小企業にとって優れたリソースとなります。
レスポンシブモックアップを採用する前に、レスポンシブデザインとは何かを理解する必要があります。ここでは、レスポンシブデザインとその利点と、その注意事項をご紹介します。
1. レスポンシブウェブデザインのガイドライン:その内容と使い方
2. レスポンシブデザインを学ぶ:はじめに12のレスポンシブウェブデザインのチュートリアルをご紹介します。
3. レスポンシブデザインの利点は何ですか?
・ユーザーはレスポンシブウェブページをよく知っています。
・プロトタイピングは迅速で簡単です。
・ウェブサイト構築技術は高度で標準化されています。
・レイアウトを迅速に構築してコストを削減できます。
・厳密なグリッドレイアウトはレスポンシブデザインにつながります。
・さまざまなデバイスでユーザーエクスペリエンスを向上させます。
標準化されていても、それが学習をあきらめるべきであるという意味ではありません。オンラインには優れたレスポンシブウェブデザインモックアップがたくさん紹介されています。これはインスピレーションを得るための20の無料レスポンシブモックアップのリストです。
1 セシスクリエイティブエージェンシー- レスポンシブウェブモックアップPSD

価格:無料
特徴
・ミニマリスト
・フレッシュカラーデザインとインタラクションデザイン
これは、独立したエージェント、デザイナー、ブロガー、およびアーティストのコンポーネントを統合したレスポンシブPSDテンプレートです。1920pxスクリーン / 1170グリッドシステム/コンポーネントに基づいて、Wordpress、Joomla、WooCommerce、Magento、Drupalなどのさまざまなレスポンシブウェブサイトフレームワークを提供しています。
ページには、ホーム、会社情報、連絡先、エラー404、全画面メニュー、登録、ブログの一覧表示、単一のブログ、ポートフォリオ、単一のポートフォリオ、およびサービスを揃えていて、ユニークでモダンなデザインスタイル、そしてその非常に明確できれいなレイアウトが人気です。
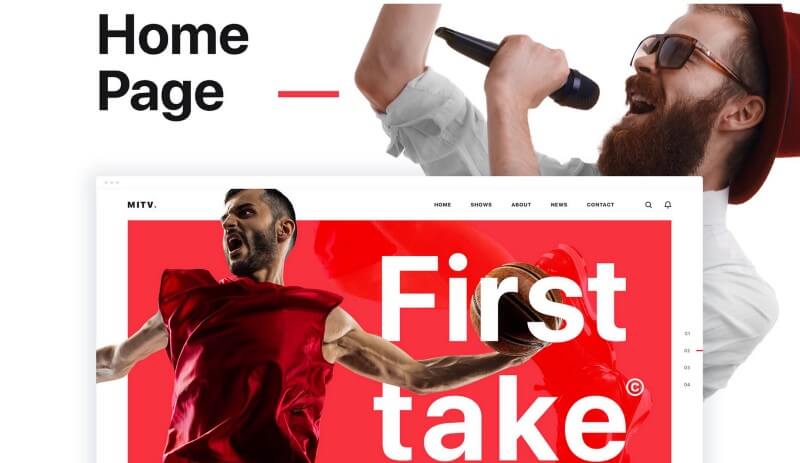
2. MITV – 無料のレスポンシブウェブサイトPSDテンプレート

価格:無料
特徴
・Googleフォント
・太字
・オーバーレイデザイン
MITVは、コンテンツマーケティング会社、映画、テレビ制作者向けにデザインされたパースペクティブウェブサイトのモックアップです。ダイナミックな動画とグラフィックは、ブランドマーケティングとコミュニケーション戦略において重要な役割を果たします。
このモックアップのユニークな点は、魅力的で大胆で明るい色、そして珍しいオーバーレイデザインです。7つのファイルはすべて完全に編集可能、階層化され、整理されています(画像は含まれません)。
3. Mimini – 無料スケッチレスポンシブモックアップテンプレート

価格:無料
特徴
・ミニマリスト
・クリーンインターフェース
・フレッシュカラーマッチング
・カードUIデザイン
Miminiは、テクノロジー、創造性、ブランディング、マーケティング製品のために設計された無料のSketch ウェブサイトパースペクティブショーケースモックアップです。デザインは14項目が含まれています。
アートボードは無料でダウンロードでき、全て編集可能です。忠実度の高いプロトタイプとしても使用できます。プロトタイピングツールmockplus iDocallowでは、Sketchプラグインを使用してアートボードをiDocにインポートできます。ホットスポットのインタラクティブリンクを追加するだけで、クリック可能な高忠実度プロトタイプの作成が可能です。
4. Escape – 無料のレスポンシブEメール+テンプレートビルダー

価格:無料
特徴
・モジュールをドラッグアンドドロップ、コピー、または非表示にする
・インスタント編集
・完全レスポンシブ
・全幅デザイン
Marbleは、Campaign Monitor、MailChimp、SendGrid、ExactTarget、Fresh Mail、Active Campaign、iContact、Genericなどのメールツール用にデザインされたレスポンシブデザインモックアップです。 Apple Mail、Outlook、Yahoo Mailなどの電子メールクライアントに適用できます。
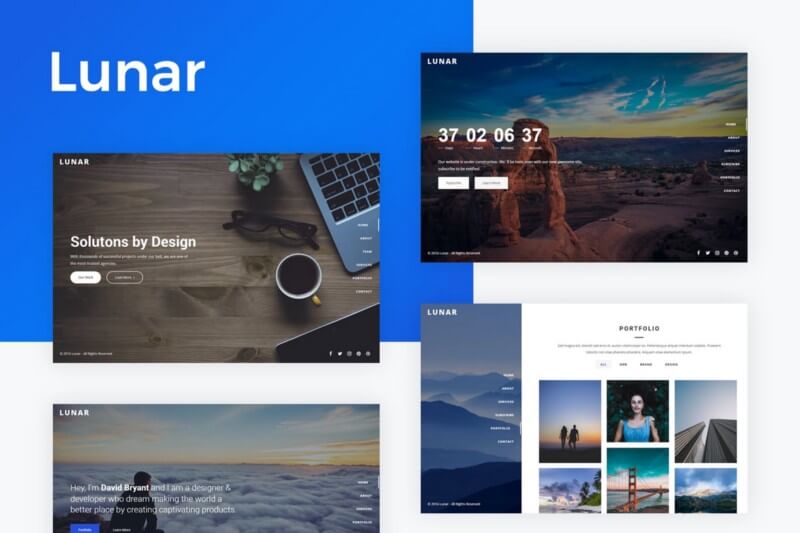
5. Lunar- 近日発表予定レスポンシブ

価格:無料
特徴
・CSS3アニメーション
・画像とグラデーションの背景
・ブートストラップ3.3.7互換
・ナビゲーションバーのデザイン
Lunarは、クリエイティブ/モダン/ミニマリスト/レスポンシブテンプレートです。あらゆるクリエイティブパーソン、ビジネス、エージェンシー、ポートフォリオなどに適しています。Lunarには、さらに多くの可能性があります。
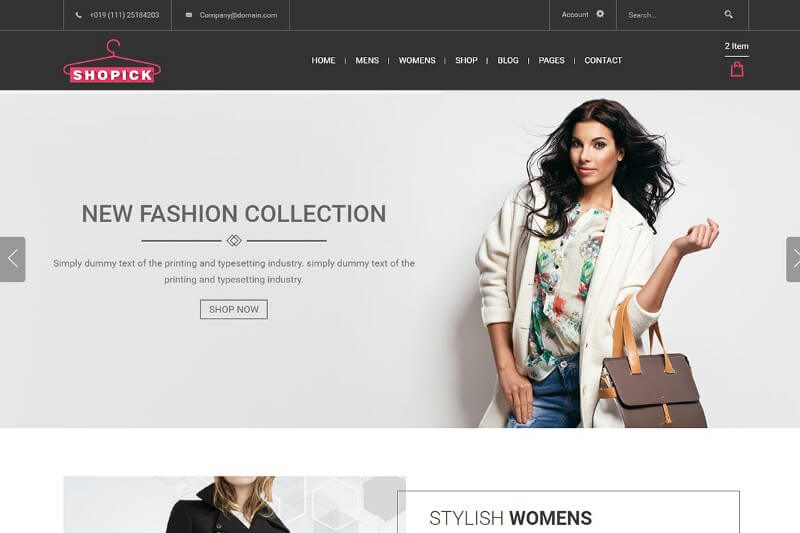
6. Shopick – Eコマースレスポンシブブートストラップモックアップ

価格:無料
特徴
・レスポンシブレイアウト
・クリエイティブでモダンなグラフィックデザイン
・フラットアイコン
Shopickは、Eコマースウェブサイト用のレスポンシブブートストラップモックアップです。その清潔でエレガントなホームページは人目を引き、衣類、時計、宝石類の販売などに適しています。レスポンシブなレイアウトは自動的に任意の画面サイズや解像度に調整されます。
7. 無料のレスポンシブAdobe XD ウェブテンプレート

価格:無料
特徴
・ミニマリズム
・明るく新鮮な色
・画像の背景
・シングルページデザイン
これは、軽量なAdobe XDレスポンシブウェブデザインです。大きな写真の背景はカスタマイズでき、家具、家の装飾、ライフスタイルのウェブサイトに適しています。
標準のラスタライズデザインにより、ウェブページ全体が新鮮できれいに見えます。 ウェブドキュメントは無料でダウンロードできます。また、iDocのAdobe XDプラグインを使用すれば、忠実度の高いプロトタイプを簡単に作成可能です。
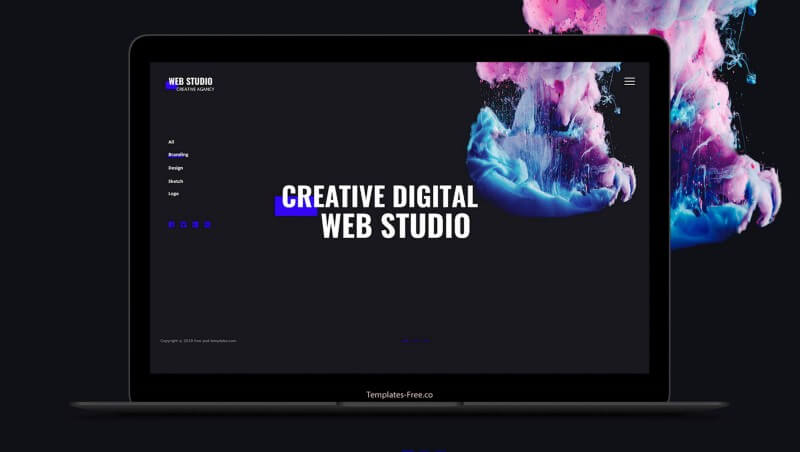
8. Web Studio – 無料レスポンシブPSD Agencyウェブサイトモックアップ

価格:無料
特徴
・黒の背景
・動的アニメーション
・完全にレスポンシブ
Web Studioは、黒の背景を持つ無料のレスポンシブウェブモックアップです。真っ黒な背景に、ダイナミックで明るい背景が重ねられているため、サイトはモダンで芸術的に見えます。
無料のPSDファイルがダウンロードできます。忠実度の高いプロトタイプを作成する方法を学びたい場合は、PSプラグインを介してPSDファイルをiDocにインポートし、インタラクティブリンクを追加するだけです。動的ウェブデザインで、訪問者に直感的でリアルな製品体験をもたらします。
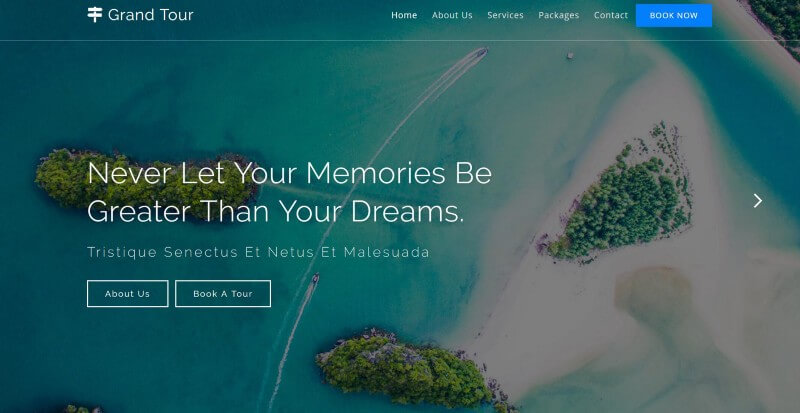
9. Grand Tour – 旅行カテゴリフラットブートストラップレスポンシブWebテンプレート

価格:無料
特徴
・フラットデザイン
・HTMLとCSS3
・ブートストラップレスポンシブデザイン
・カスタマイズが簡単
Grand Tourは、旅行用のウェブページ用のレスポンシブデザインモックアップです。 HTMLソースファイルはカスタム編集をサポートしています。
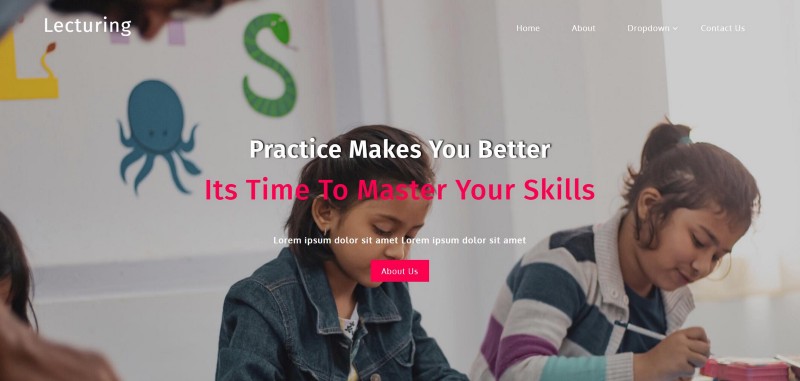
10. Lecturing- 教育カテゴリーブートストラップレスポンシブウェブテンプレート

価格:無料
特徴
・完全にレスポンシブ
・HTML5とCSS3
・スムーズスクロール
その名前が示すように、講義は教育的なウェブデザインテンプレートです。明るいタイポグラフィは注目を集め、学習への関心を高めます。 HTMLソースファイルは、多目的Webデザイン用のフルカスタム編集をサポートしています。
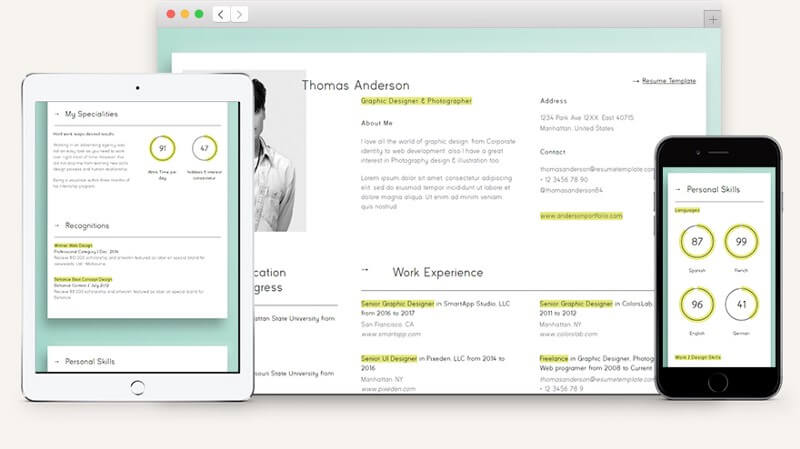
11. HTML ウェブ履歴書テンプレートモデル

価格:無料
特徴
・完全にレスポンシブ
・動的テーブル
これはレスポンシブHTML ウェブ履歴書モックアップのモデルで、詳細な情報、教育、職歴、およびスキルを示します。
12. Gateau – レストラン用ブートストラップレスポンシブウェブモックアップ

価格:無料
特徴
・完全レスポンシブデザイン
・新鮮で美しい画像
・バナースタイル
エレガントなデザインは、ケータリングページにGareauの料理の魔法を表示します。美しい画像は、サイトを魅力的なものにします。レスポンシブ性の高いデザインで、幅広いデバイスに最適です。
他の無料のレスポンシブウェブモックアップ
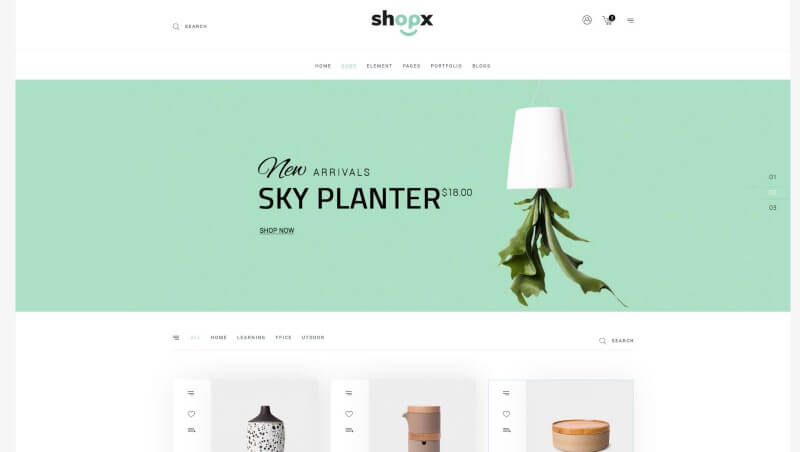
13. Shopx – レスポンシブeコマースストアPSDテンプレート

14. Stickers – Eコマースホームウェブサイトモックアップ

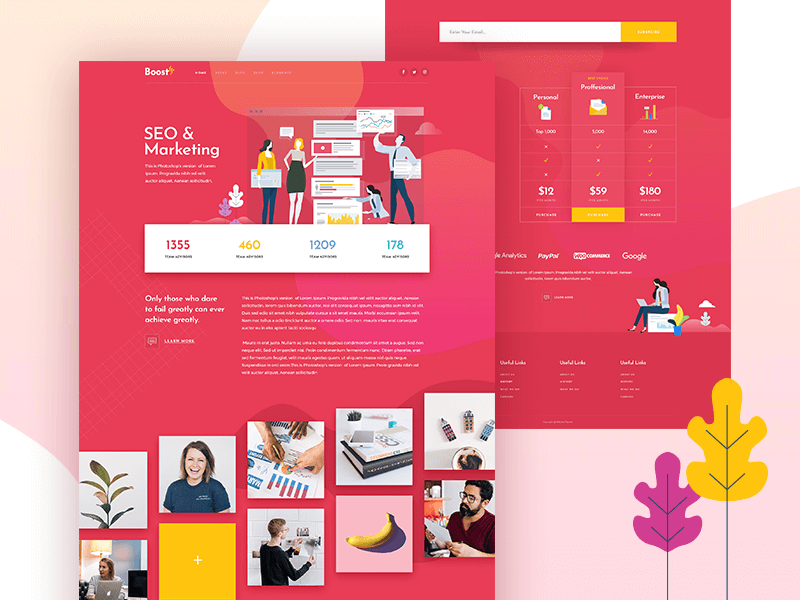
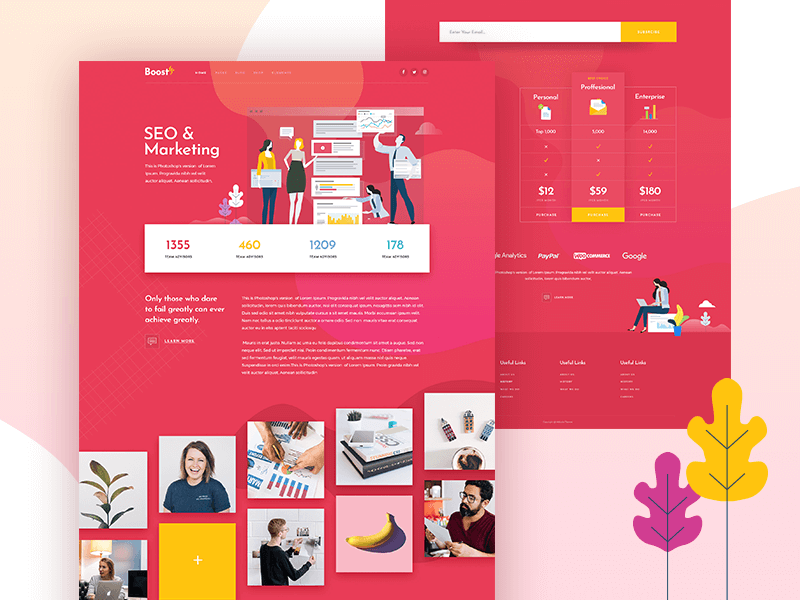
15. BoostUp – SEOマーケティングエージェンシーテーマレスポンシブウェブモックアップ

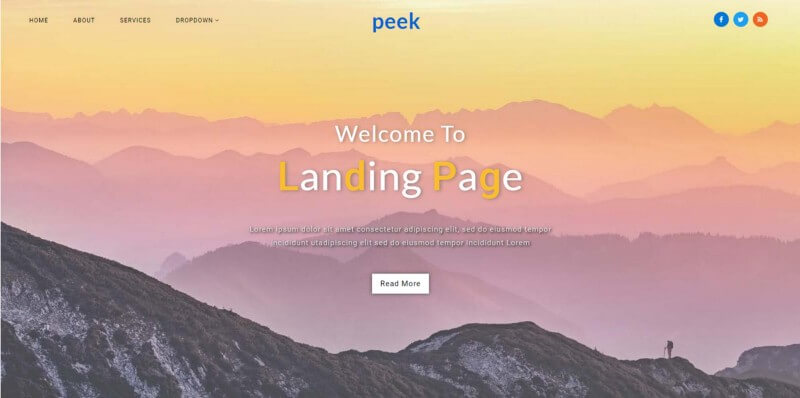
16. Peek – ランディングページ用のレスポンシブウェブモックアップ

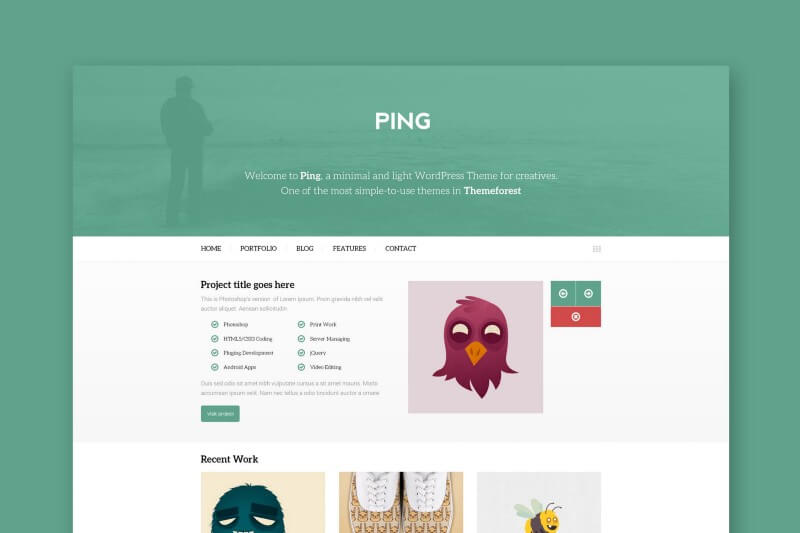
17. ping – 最小限のレスポンシブHTMLモックアップテンプレート

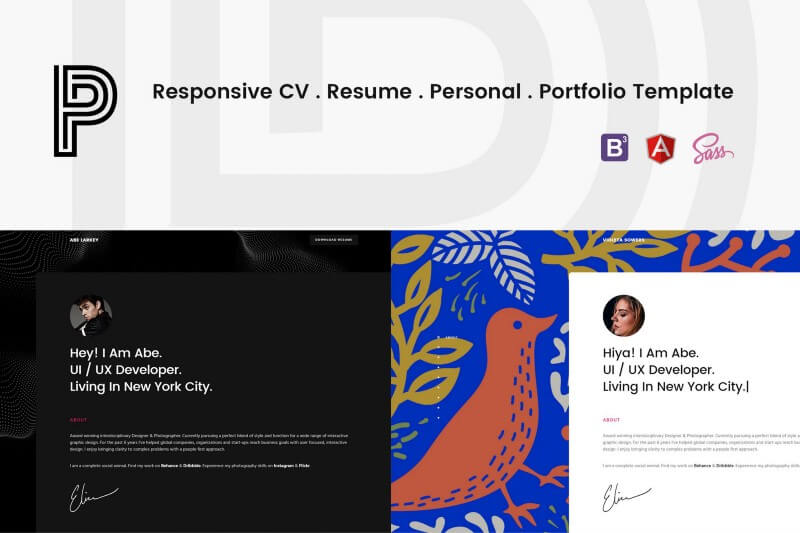
18. Penelope – レスポンシブCV /履歴書モックアップ

19. Free Accession – レスポンシブウェブサイトテンプレートPantone 2019

20. Jacey Studio – レスポンシブウェディングプランナーウェブサイトモックアップ