モジュールコンテンツブロックレイアウトを使ったおしゃれで参考になるウェブサイトを25選集めました。グリッドベースのレイアウトは様々なウェブサイトで見かけます。特にPinterestのようなポートフォリオやまとめサイトではグリッドレイアウトがよく使われていますよ。
モジュールコンテンツブロックレイアウトを使うことにより、色々な利点があります。例えば、コンテンツがきれいに並べられ、上手く構成されているので、ウェブサイトが読みやすくわかりやすくなります。
以下に御紹介するサイトでは、タイリングされたブロックが使われ、ほぼ全て1種類のモジュールフォーマットなので、ビューポートサイズに合わせて適切な大きさに表示されます。レスポンシブかつ構成を練ったコンテンツで、パワフルな特徴もあります。モジュールコンテンツブロックレイアウトはいいことばかりですね。あなたのスタイルや必要性に応じて変えることができますよ。
Mercer Tavern
こちらはグリッドレイアウトを使った美しいウェブサイトのいい例です。1ページにハイクオリティーの写真とアニメーションが収まっています。
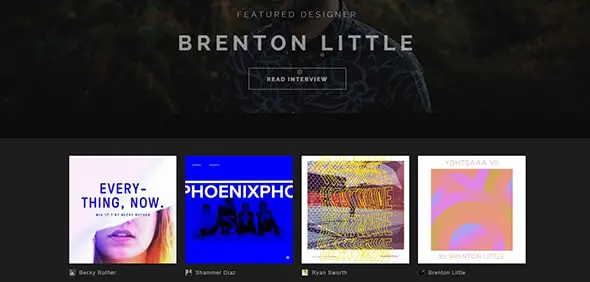
DesignersMX
こちらのレイアウトでインスピレーションをもらいましょう。デザイナーがコンテントを賢く一つにまとめていますね。
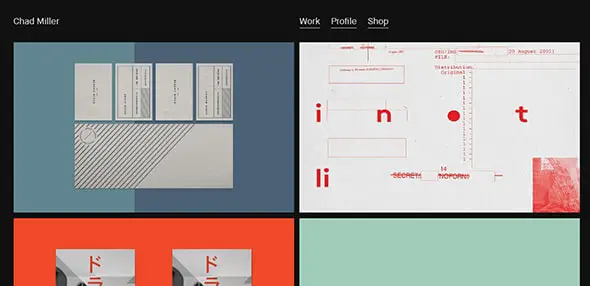
ChadMiller
こちらはフルサイズのレイアウトで、大きめのブロックを使っています。おしゃれなアニメーションをクリックすると、そのページに行けますよ。
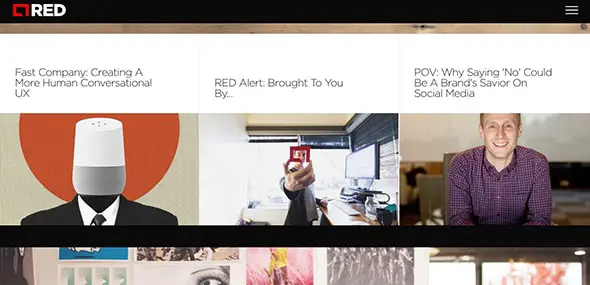
RED Interactive Agency
こちらのサイトは、モダンなデザインのポイントをよく押さえることで、素晴らしいレイアウトに仕上がっています。パララックスエフェクトやアニメーションエフェクト、グリッドレイアウト、フルサイズのハイクオリティー画像などが使われています。
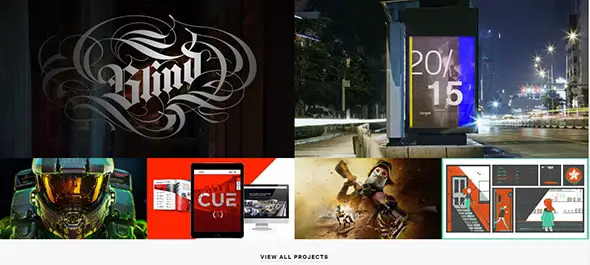
BL:ND – Brand Strategy Design Consultancy
こちらの例では、フルサイズのグリッドレイアウトでおしゃれな画像が使われていますね。コンテンツがきれいに整えられ見やすくなっています。
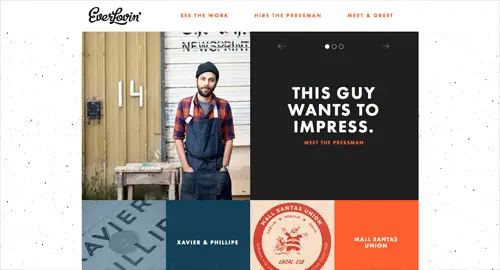
Everlovin’ Press
こちらもグリッドレイアウトの参考になる例の一つです。小さめと大き目のレイアウトが使われ、全体的にコンパクトに上手くまとまっています。
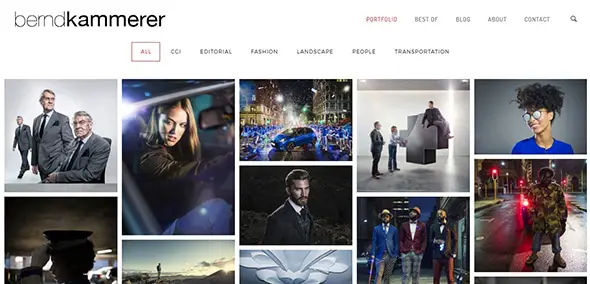
Bernd Kammerer Portfolio
ポートフォリオページのレイアウトをお探しならこちらがおすすめです。目に留まりやすいようにアニメーションエフェクトを使った、おしゃれなブロックレイアウトです。
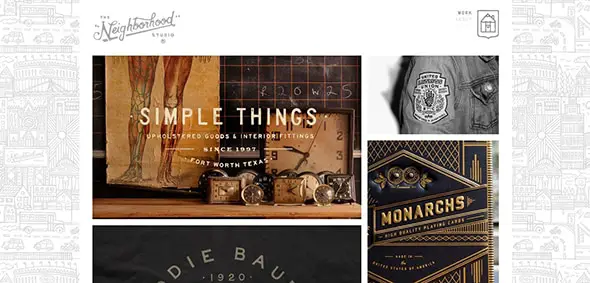
Neighborhood Studio
美しいこちらのウェブサイトデザインは、グリッドレイアウトと素晴らしいアニメーションで仕上がっています。背景の画像もおしゃれです。
DB Works
コンテンツをプロ仕様かつスマートな構成でみせたいなら、こちらを参考にしましょう。もちろんグリッドレイアウトが使われています。
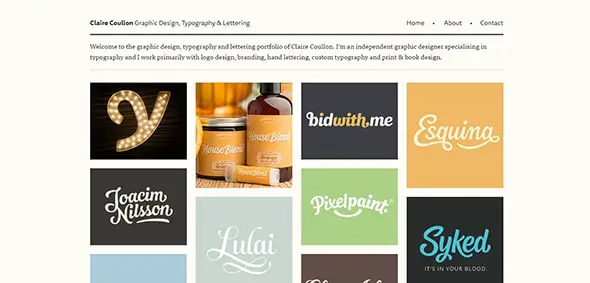
Claire Coullon
こちらのモジュールコンテンツブロックレイアウトは、たくさんの小さな画像と短い文字を上手く使っています。すべてのデザインが四角のボックスになっていて、コンパクトな印象を与えます。
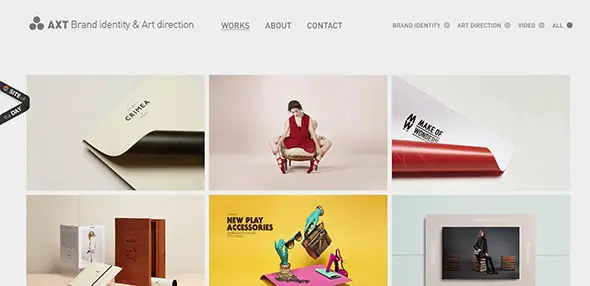
AXT
こちらのデザインを参考にしてウェブサイトを作ってみませんか?グリッドレイアウトが使われ、全てが上手くまとまっています。
United Pixelworkers
こちらもグリッドレイアウトを上手く使った例の一つです。きれいな構成が印象に残ります。
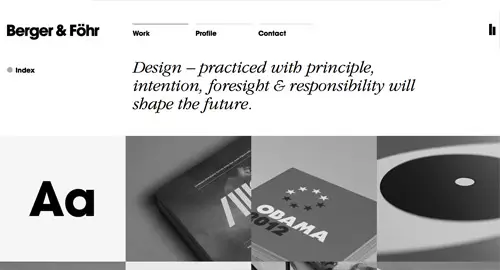
Berger & Föhr
白黒のブロックレイアウトのこちらのサイトは、画像をクリックするとフルカラーのページに移ります。
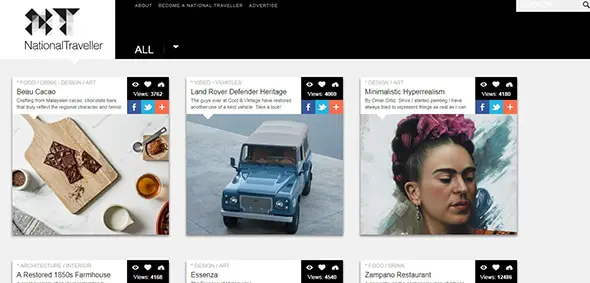
NationalTraveller
グリッドレイアウトを使ってきれいにまとめられたサイトです。影を上手く利用したり、他の効果を使うことで3Dに見せることに成功しています。
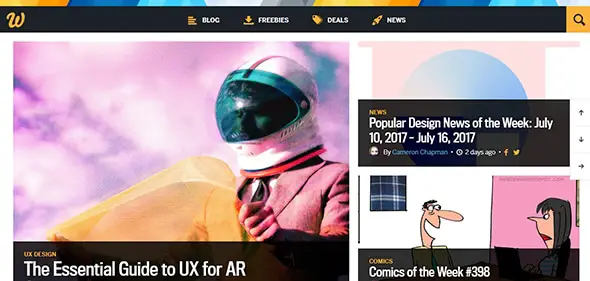
Webdesigner Depot
大きな見出しが目をひくグリッドレイアウトのウェブサイトです。コンテンツが伝わりやすくなっています。
こちらのサイトはおなじみの人も多いのではないでしょうか。グリッドレイアウトを使ったウェブサイトの例として完璧ですね。
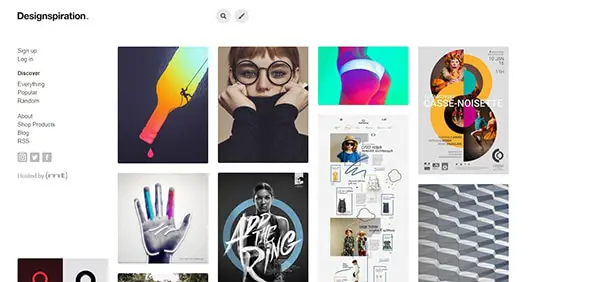
Designspiration
モジュールコンテンツレイアウトを使った、わかりやすくおしゃれなウェブサイトの例です。ページを除いてあなたの目で確かめてみてください。
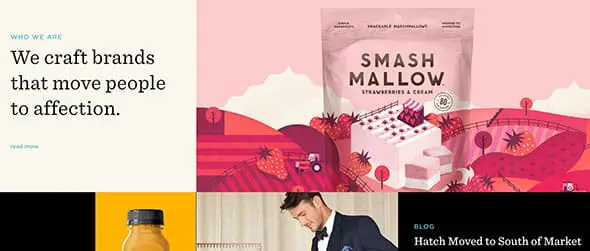
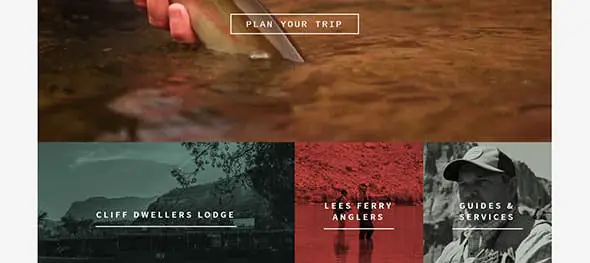
Hatch
Lees Ferry
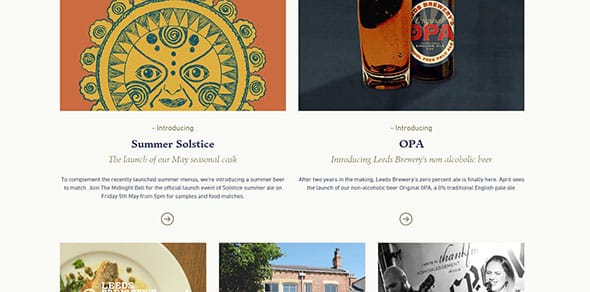
Leodis Lager
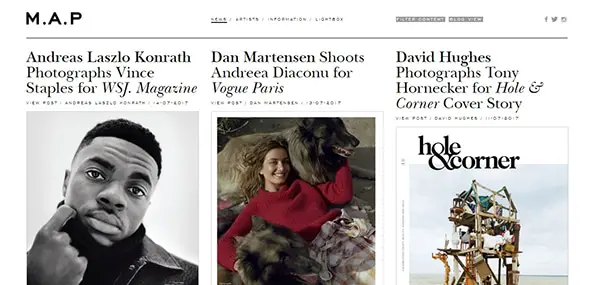
MAP
こちらのサイトは美しく並べられたモジュールコンテンツブロックレイアウト仕様のニュースページが目をひきます。早速、サイトを訪れて確かめてみてください。
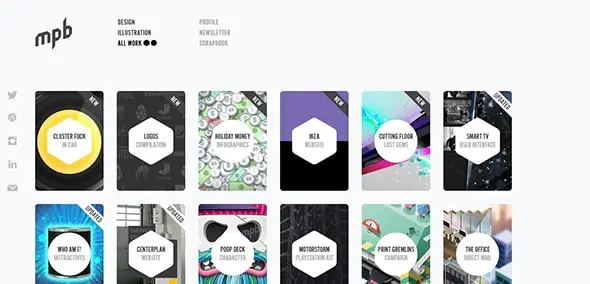
My Poor Brain
こちらも洗練されたデザインのグリッドレイアウトです。並び方も構成も完璧です。様々なデバイスでみることができます。
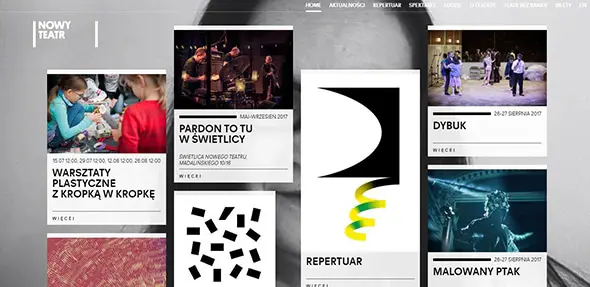
Nowy Teatr
こちらはグリッドレイアウトを使いながらもクリエイティブなデザインのウェブサイトです。各ブロックの間にあるスペースがそれぞれ違っていて、クリックするとカスタムページに行くことができます。
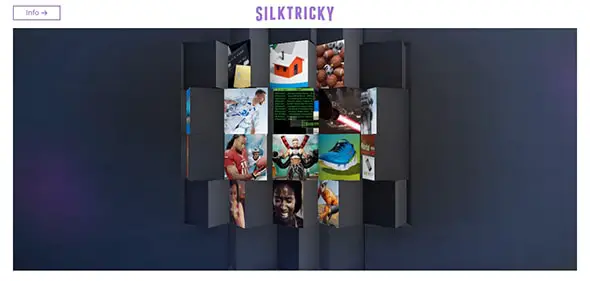
Silk Tricky
こちらもオリジナリティ溢れるデザインです。グリッドブロックを使い、クリエイティブなデザインで写真を表示しています。
Spazoidipaolo
グリッドレイアウトを使ったおしゃれなデザインのサイトです。ページを訪れて、新しいデザインや機能を探してみてください。
いかがでしたか?グリッドレイアウトのウェブサイトはとてもおしゃれで印象に残るデザインですね。是非、お好みのデザインを見つけて参考にしてみてください!