このナビゲーションバーを見れば、このサイトが何のページなのかすぐにわかります。内容、目的が、サイトを見た人がすぐにわかるように、集約されているからです。
そして、いくつかは複雑なものを、2つにまとめています。これは、ウェブデザインの概要と、各々の詳細です。
ナビゲーションバーは、スクロールすると現れます。マウスでクリックすると、縮小拡大します。見ているページに現れます。画面の隅で静かにしていることもあります。これらは、いろいろな形で現れます。さらに、商標を表示することもできます。
面倒な話はこれくらいにして、ナビゲーションメニューをうまく使っているおもしろいサイトを紹介しましょう。
これらの効果的なメニューの例を見てください。

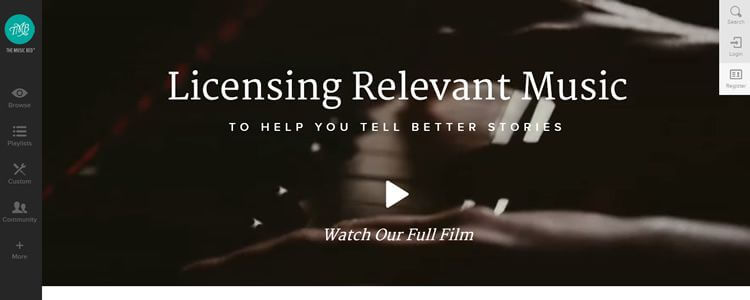
The Music Bed (横に置いた例)

Names for Change (上からスライドする例)

Weecom (アニメーション)
Visage (上に置いてある例)

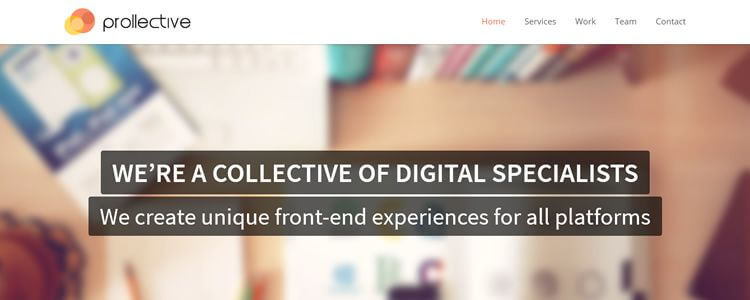
Prollective (3本線の例)

Tawny Jordan Ring (下に置いてある例)

1Bite2Go (3本線で横に置いた例)

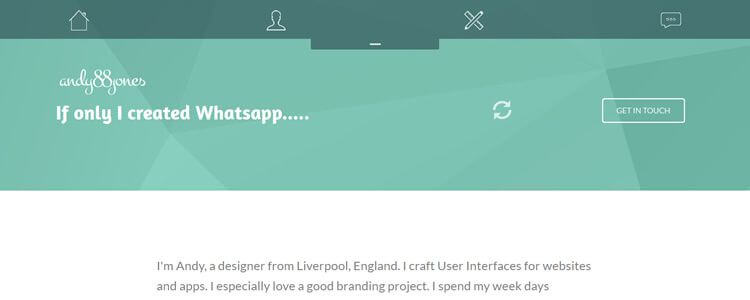
Andy Jones (アニメーションで上に置いた例)

Nishiyama (上に置いた例)

CTP (3本線で上に置いた例)

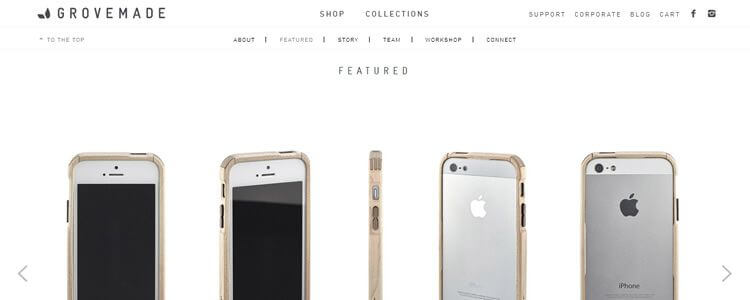
Grovemade (上に置いてある例)

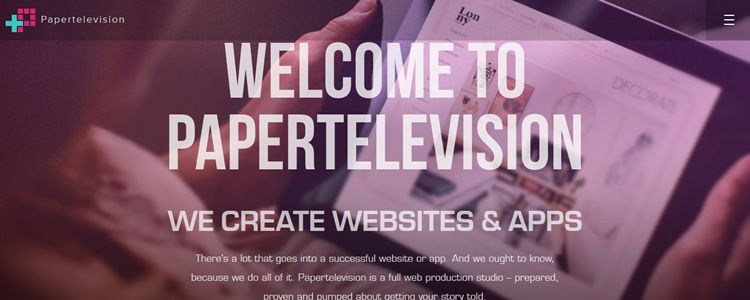
Papertelevision (3本線を上に置いた例)

OASIS (上に置いた例)

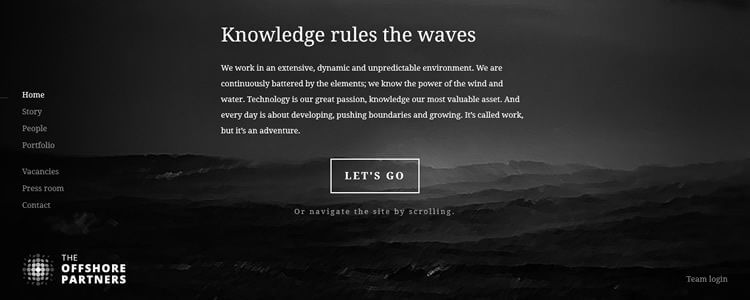
The Offshore Partners (上にボタンを置いた例)

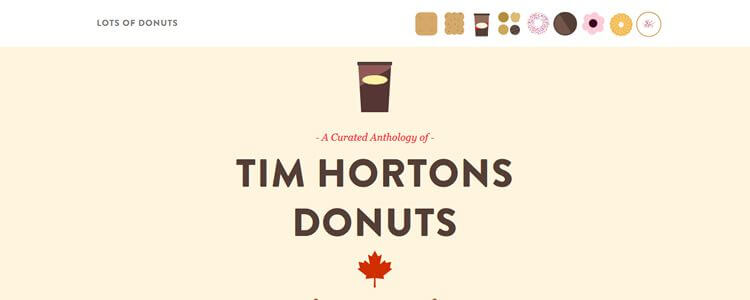
A Curated Anthology of Donuts (上に置いた例)

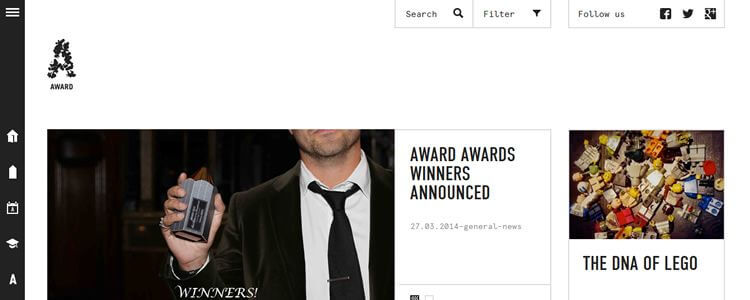
AWARD (上からスライドする例)

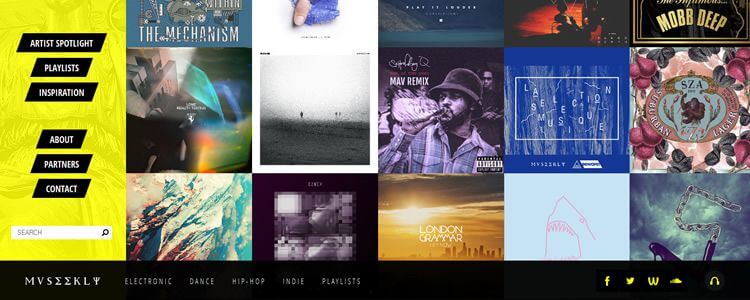
Museekly (ボタンをスライドさせる例)

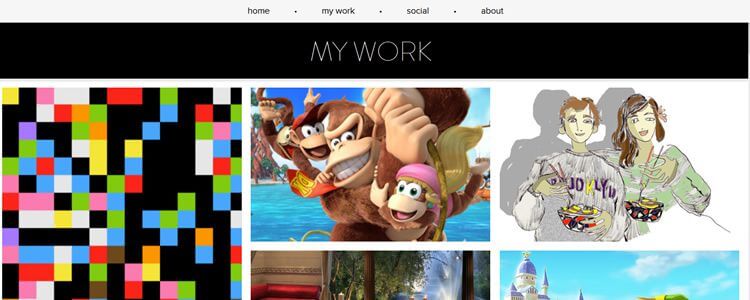
Charlie Clark (上に置いた例)

Script & Seal (透視化して上に置いた例)

Gareth Emery (横にボタンを置いた例)

The Conference by Media Evolution 2014 (3本線で横に置いた例)

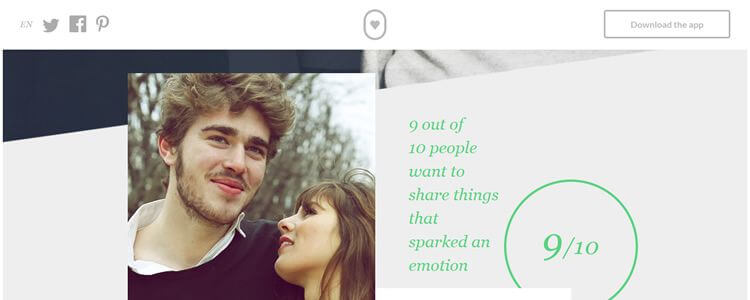
Wifeel (アニメーションを上に置いた例)

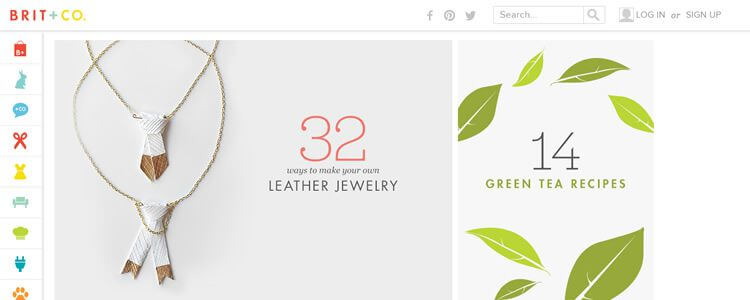
Brit + Co. (上と横に置いた例)

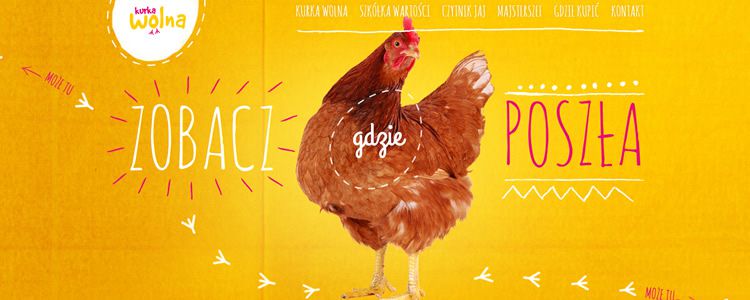
Kurka Wolna (上に置いた例)

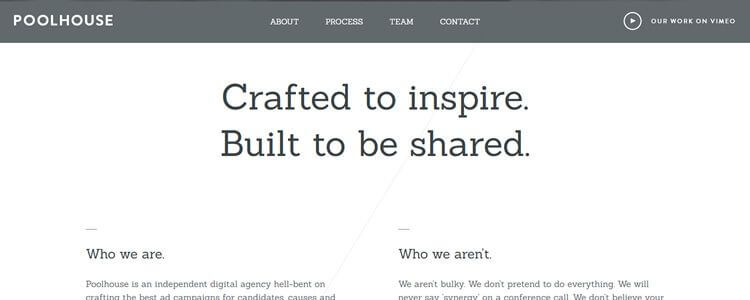
Poolhouse (上に置いた例)

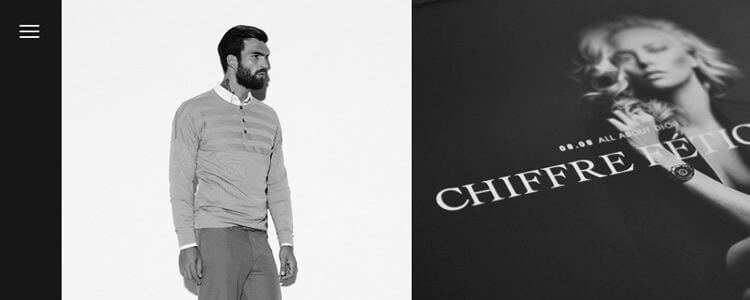
Knoed Creative (3本線のボタンを上に置いた例)

Jonathan da Costa (3本線を横に置いた例)

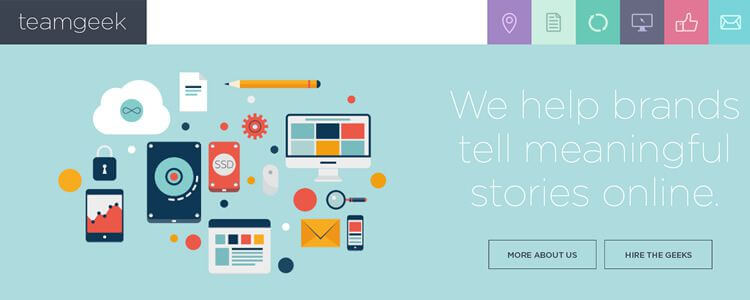
teamgeek (横に置いた例)

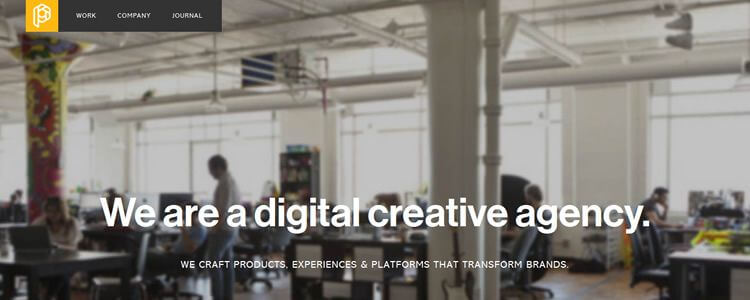
Playground Inc. (横に置いた例)

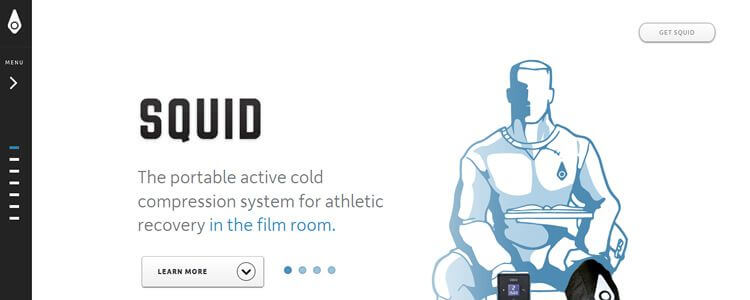
Squid Compression (上にボタンを置いた例)

Awd Agency (横に置いた例)




























