15種の無料テンプレートを含む全30種のおすすめから、あなたのお気に入りを見つけましょう!
モックアップを作る際、もっとも反響を得られるデザインについて悩んではいませんか?こういった場合に限らず、確実性のあるモックアップが必要なのは間違いありません。本題はいかに人の目に触れる機会を増やすかどうかです。
前回はモックアップの必要性について説明しましたが、今回は15の無料テンプレートを含むお勧めの全30題のモックアップ・テンプレートを用意しました。
それではお気に入りを見つけて、ウェブデザインを楽しみましょう!
反響的なモックアップとは?
ユーザーが使用するデバイスに対応可能なコンテンツを指します。一般的にコンテンツはリサイズ・レイアウト変更ができ、PCモニターやノートパソコン、タブレット端末、モバイルフォンでそれぞれ閲覧を楽しむことが可能です。おおよそメジャーなウェブサイトはそれぞれ端末のレイアウトに対応することが出来ます。
この手のウェブサイトは、ウェブサイトコードにおけるブレークポイントがあります。一般的なのはCSSで、コンテンツエレメントやレイアウトに使用します。この場合はウェブページのメディアタイプに依存し、それぞれが最大画面の状態でモバイルフォンやタブレット、PC,そしてノートバソコンが挙げられます。
より反応に優れたデザインによってユーザーの閲覧環境は左右され、今やモバイル端末のみ適応可能なウェブサイトを構築する時代は終わりました。この変化よってデザイナーと開発者の作業はかなり軽減されるのです。
ブレークポイントと関連するCSSを一度定義すると、すべてのスクリーンサイズに対応可能なウェブサイトが出来上がるのです。つまり反響的なモックアップとは同時にデザイン性を意味し、デバイスに左右されないスクリーン環境とも言えるのです。
なぜモックアップをデザインするのか?
この点に関しては沢山の利点があります。
・まずは完成されたモックアップを
本来だったら反響性のあるウェブサイトにも関わらず、その機能性を無視してはいけません。結局モックアップはビジュアル・シミュレーションを目的としているからです。
・早期に問題点を発見できる
デザイン開発時に出来た問題点を早い段階で発見でき、より安価で簡単に修復が可能です。
・モバイルファーストを念頭に入れた開発が出来る
ウェブサイトの閲覧方法としてモバイル端末が大部分を占めており、ウェブデザインの練習も兼ねてモバイルから着手する方法があります。モバイルファーストの場合は小さなスクリーンデザインと要素の追加だけで簡単に作業が出来ます。このモックアップの制作で、その方法論を作業に活かすことが出来ます。
・モックアップにビルドタッチを組み込む
今はジェスチャーやトランジションを追加する時代ではありません。大切なのはモバイルタッチ・コントロールについて考察を重ねることです。モバイルユーザーが簡単に操作できるように、ボタンとナビゲーションUIの要素が適切なサイズとスペースにする必要があります。
モックアップに捉われないデザインをする主な理由とその間違い
”メインウェブサイトのデザインをより速く安価で作っても、モバイルを見てみれば結局のところデザインの部分集合でしかない”
閲覧者が全てのコンテンツとUI要素が見れるようにとモバイルとタブレットそれぞれのバージョンサイトを大画面スクリーンで作るのが一番適切な方法のように思ってしまいます。
今モバイルサイトをデザインするのはなぜ時間の無駄なのか?メインとなるフル機能サイトを減らすことがまさに今やることなのか?
この点は上記ですでに触れています。つまり初めは最小画面で作業し、それから徐々に画面サイズを大きくすることによって、他の方法よりもより作業が容易になるのです。
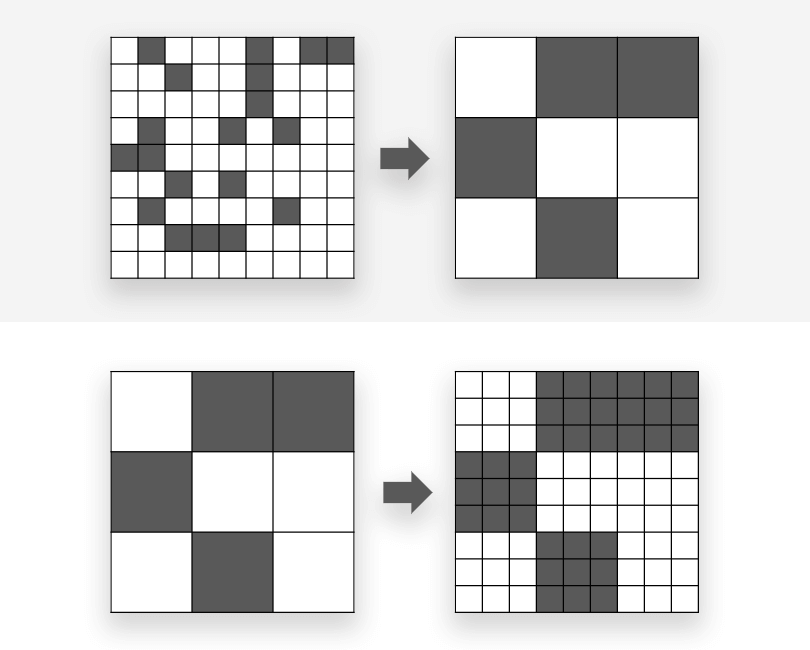
それでは縦と横に9つ正方形を並べた図で解説します。まず正方形をいくつか塗りつぶし、範囲を横と縦3つの正方形グリットに縮小します。この時点でもとのグリットを想像するのは不可能ですね。細かい部分が分からないので、非常にあいまいな想像しかできません。
では同じようなプロセスを逆にして考えてみましょう。縦と横3つずつの状態から9つにすると、図形の情報が簡単に分かります。
これによってデザインをするスペースが増えました。小さいサイズから大きいサイズにすることによって初めからデザインアスペクトを把握でき、スクリーンサイズの増加でより洗練されたデザインが可能になります。

上記とは別に、もしあなたがモックアップを採用しないのであれば、後の開発サイクル段階においてコストが嵩む危険性があります。モックアップ段階で1つのバージョンしかない場合も、すべての閲覧者に快適なサイト提供が出来ないのでこれは大きなミスとなります。
オススメする30モックアップ・テンプレート
より反響的なモックアップを使うと決めたら、あとは何を選ぶかです!
15の無料テンプレートもありますので、私達のピックアップの中から好きなタイプを選んでください。
E-commerce関係
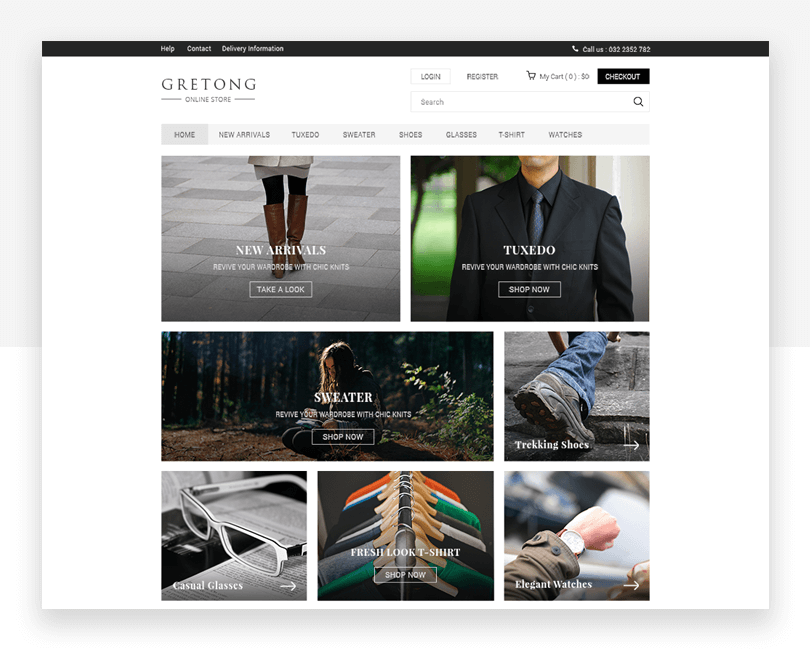
Gretong

Gretongはフリー素材のe-commerceモックアップPSDファイルです。フラットなデザインと多様なカラーパレット、モダンなグリットレイアウトが特徴です。
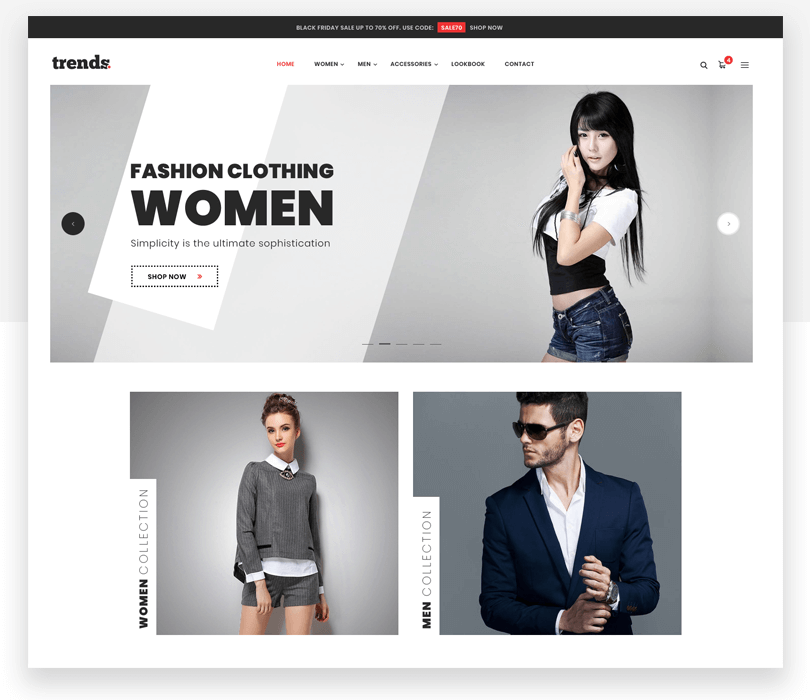
Trends

Trendsはe-commerceウェブサイトに対応したモックアップPSDファイルです。e-commerceの設定に基づいた他種多様なデザインとモダンでクリアなデザインが特徴で、無料でフォントとアイコンが利用可能です。
金融関係
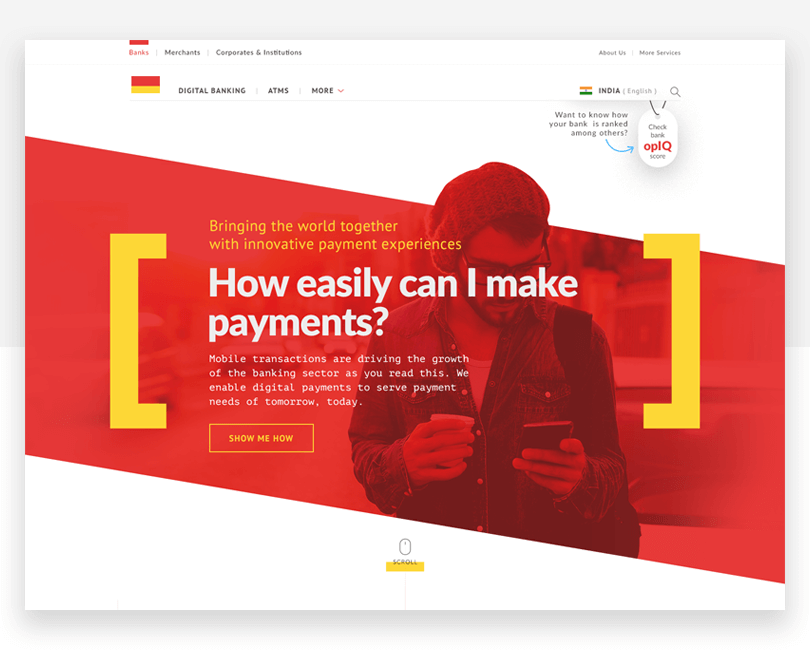
Digi-bank

Digi-bankは金融系のウェブサイト対応のモックアップです。多彩な要素に加え全てのカスタマイズが可能です。オリジナルのモックアップを作ってみましょう。
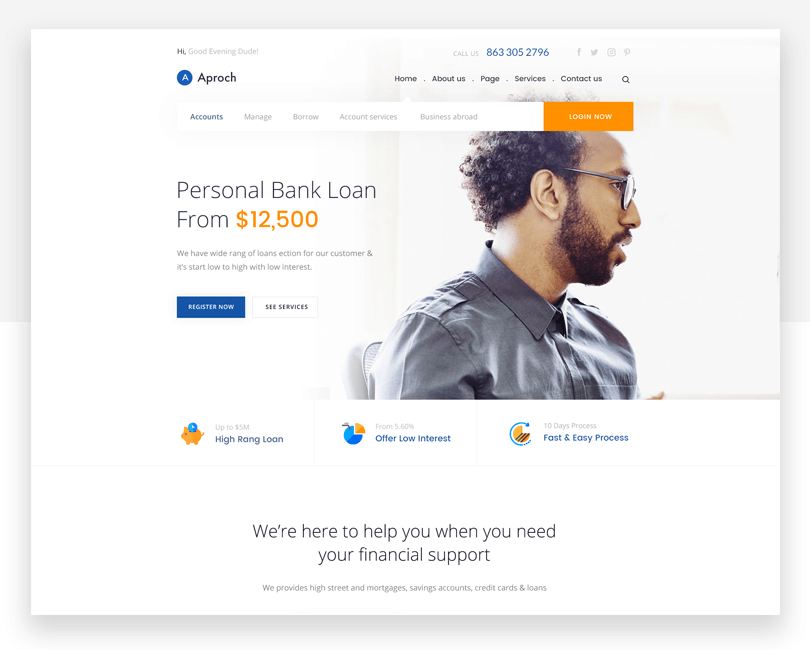
Aproach

Aproachはフルバンキングに対応するモックアップサイトです。1170pxのブーストラップグリットに加え、Googleフォントを使用した2種類のホームページスタイルがセットになっています。
旅行関係
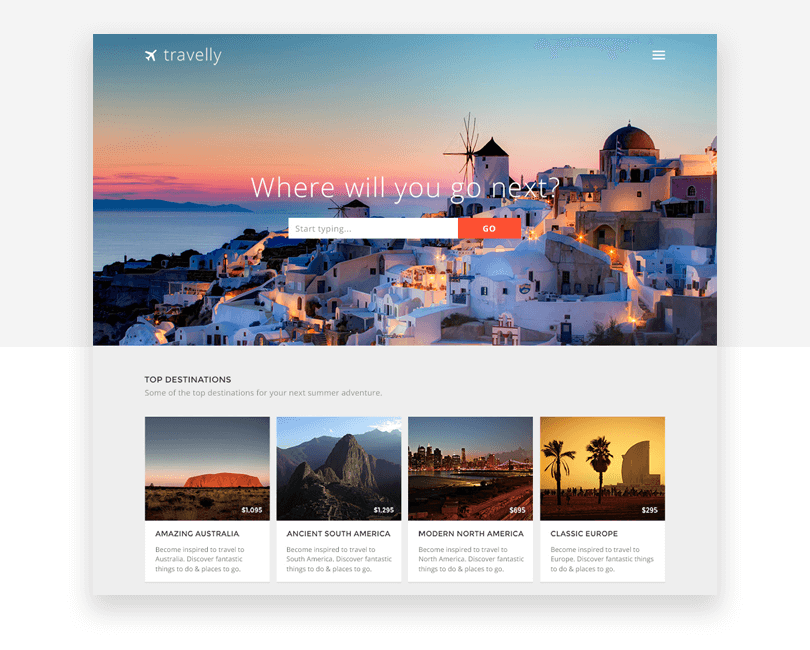
Travelly
 Travellyは旅行サイトを対象にしたモックアップサイトです。優れたデザインのサーチボックスに加え、人気の観光地を4つのブロックにわけ、下部には交通情報を記載するセクションもあります。
Travellyは旅行サイトを対象にしたモックアップサイトです。優れたデザインのサーチボックスに加え、人気の観光地を4つのブロックにわけ、下部には交通情報を記載するセクションもあります。
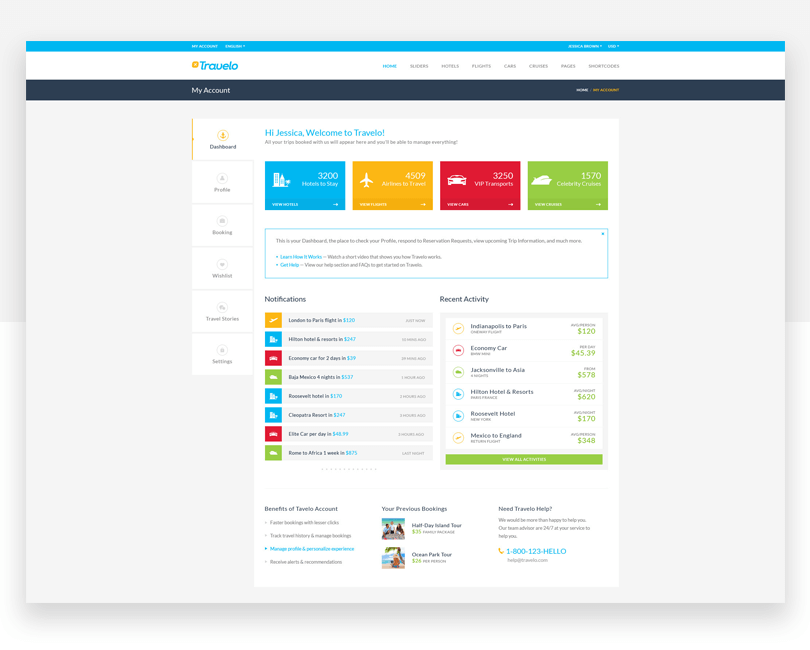
Travelo

旅行ビジネスやホテル、フライト、カーレンタルや遊覧予約に対応した113のPSDモックファイルです。多彩な12種のホームページスタイルに加え、3種のプロフィール・ダッシュボードもあります。
教育関係
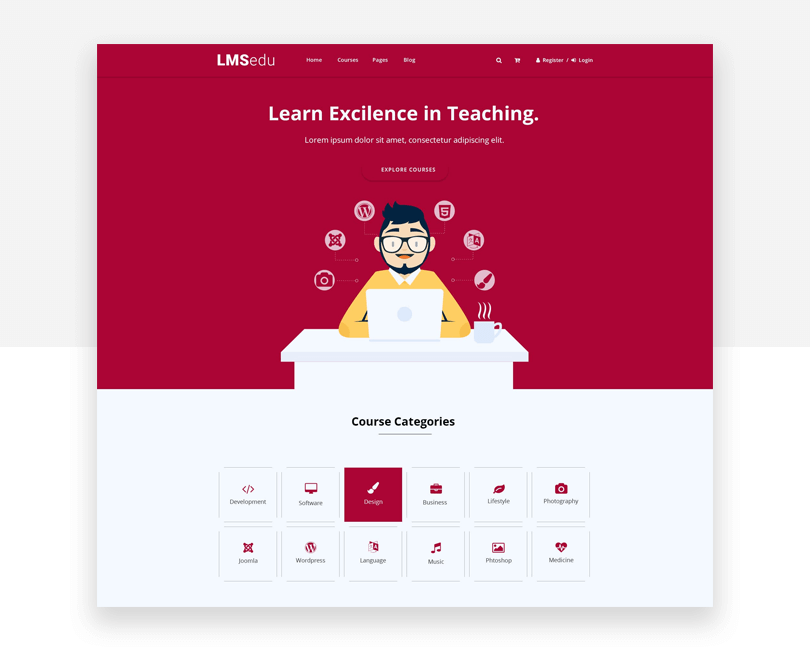
LMS

こちらは閲覧者の興味を引くような教育向けモックアップサイトです。様々な種類のページタイプでモックアップを作るには非常に最適なツールです。
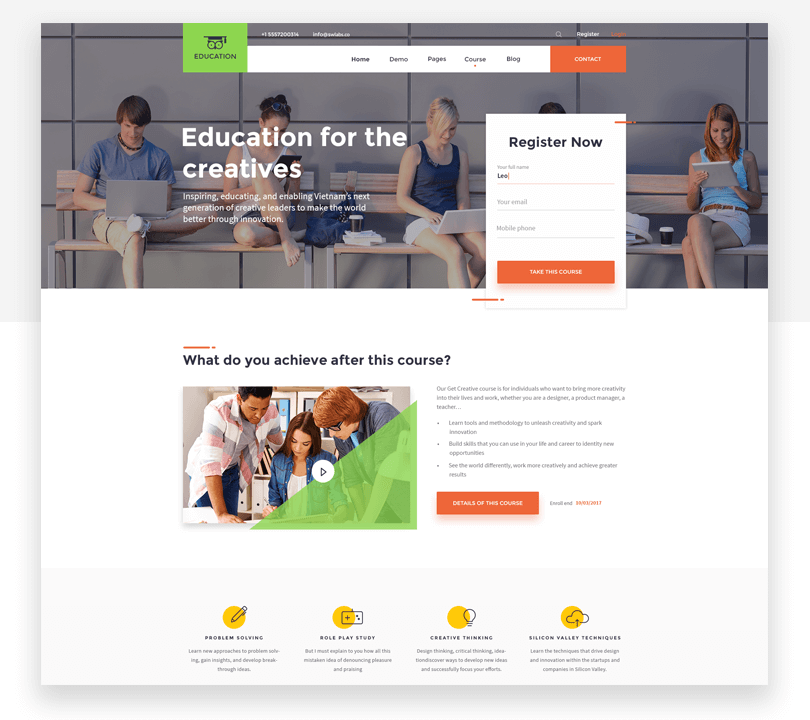
Education

知性を感じるこのタイトル通り、21種のPSDファイルには沢山のサンプルページと1170pxグリットのブーストラップです。
飲食店関係
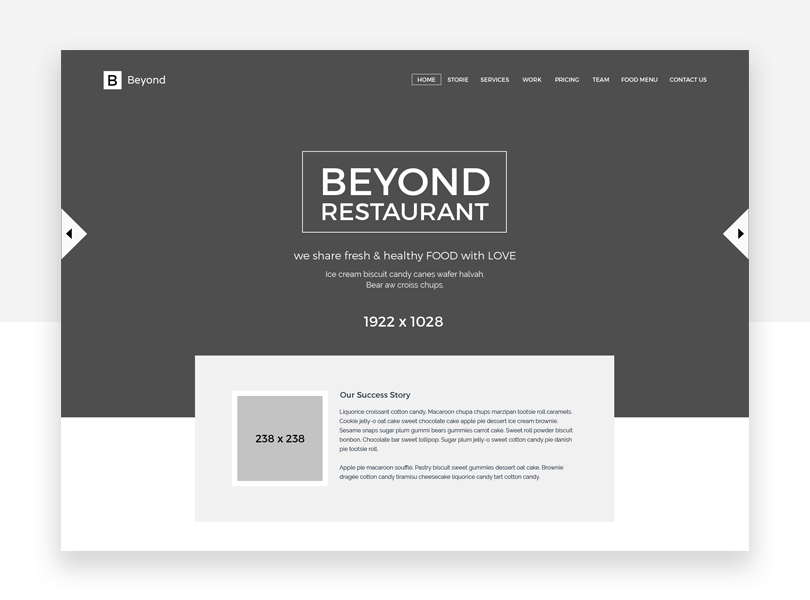
Beyond

レストランなどの飲食業に特化したフリーのテンプレートサイトです。3種のPSDファイルがセットされています。
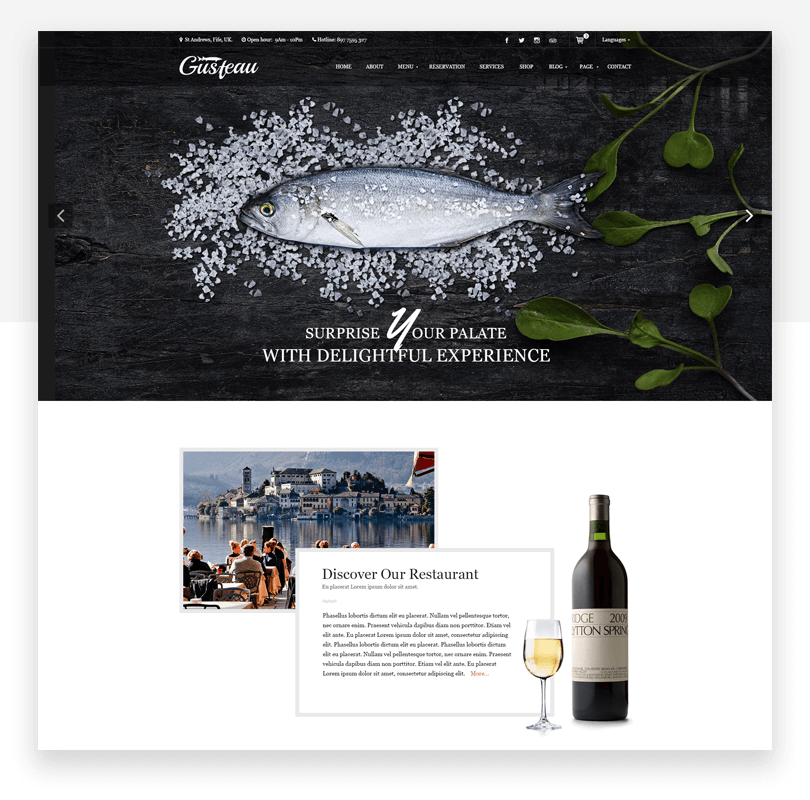
Gusteau

こちらはレストランウェブサイト向けのモックアップです。18種のレイヤーPSDファイルには、ホームページ、予約、ブログやメニューなどの編集が可能で機能性に優れています。
建築関係
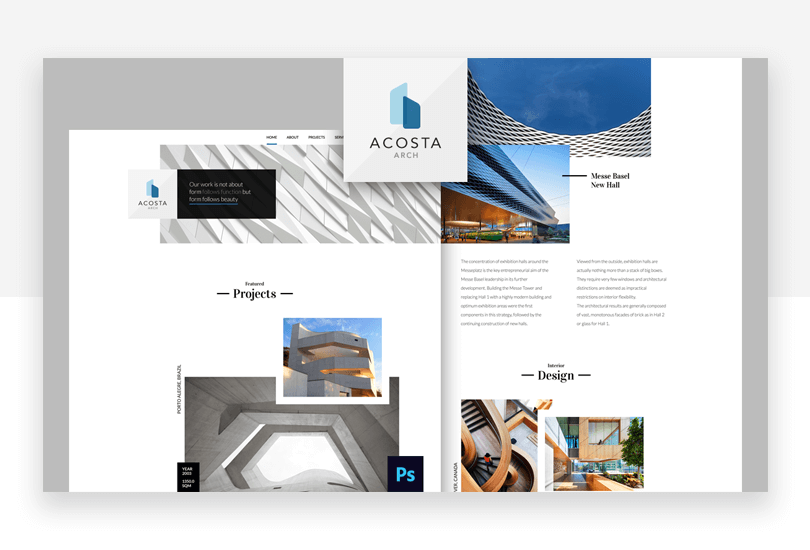
Architecture Free PSD Template

1170pxグリットののブーストラップを基本としたこのサイトは、個人の建築家やインテリアデザイナーにおすすめです。近代的で軽くシンプルな作りになっています。
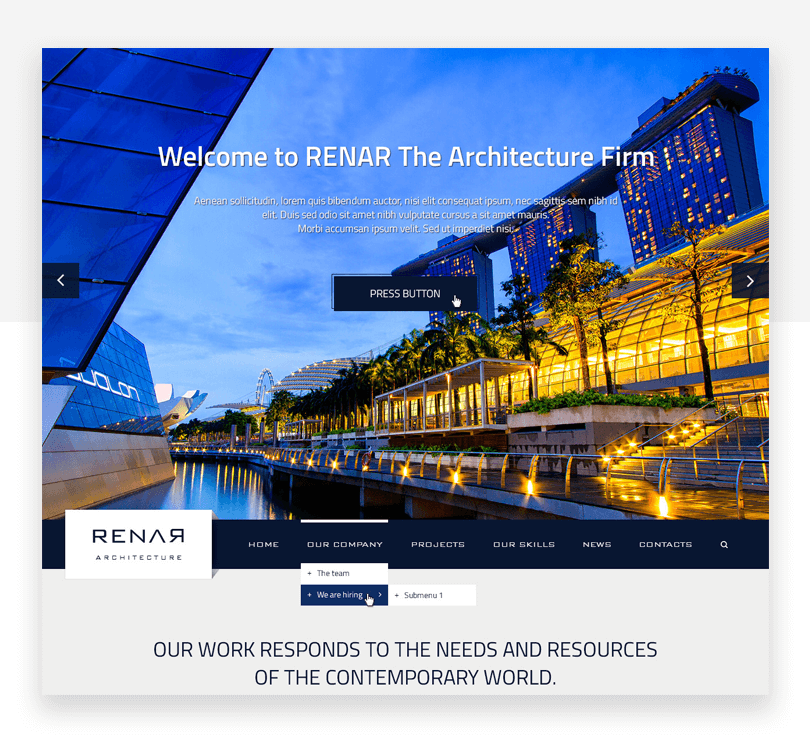
Renar

Renarは建築家向けだけではなく、他のビジネスにも使用可能です。2つのカラーバリエーションと23種のPSDファイルにはフォントとアイコンもセットされています。
デザイナー関係
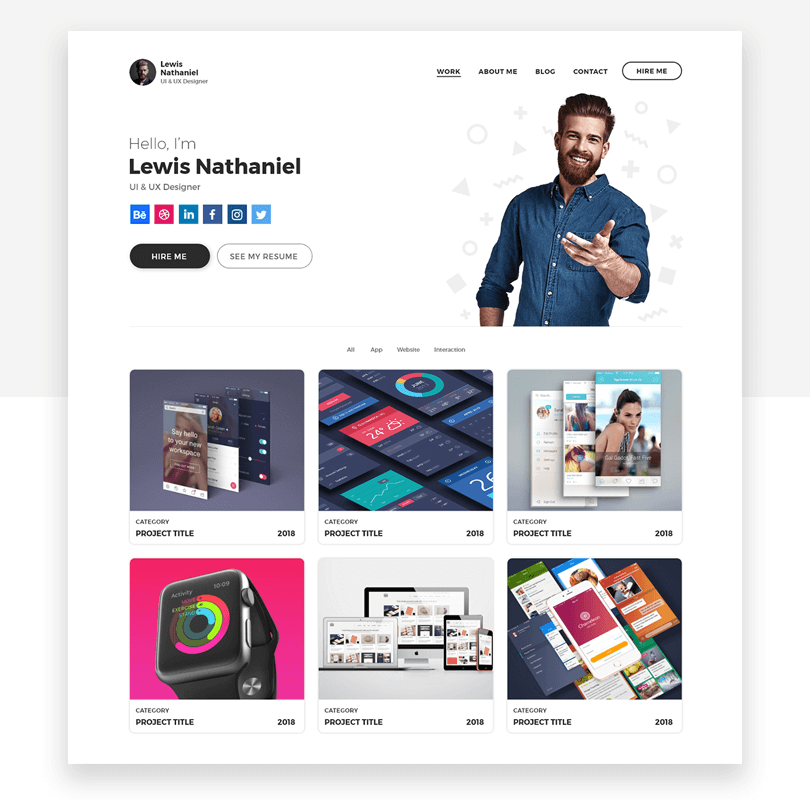
FREE PSD & XD DESIGNER PORTFOLIO TEMPLATE

この名前の通り、こちらはデザイナー向けのテンプレートサイトです。自分の好きな文章やイメージを加えると、すぐにあなただけのモックアップが出来上がります。
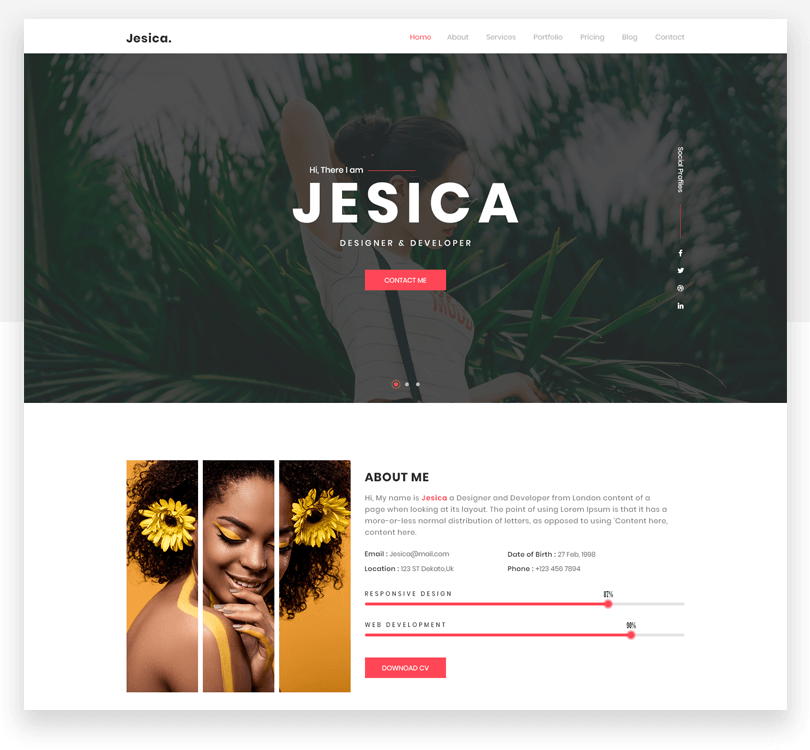
Jesica Personal Portfolio

こちらはデザイナーやアーティスト、フリーランス、UXに特化したPSDが土台のテンプレートサイトです。4つのPSDファイルにはアイコン、4つのヘッダーもセットされています。
写真関係
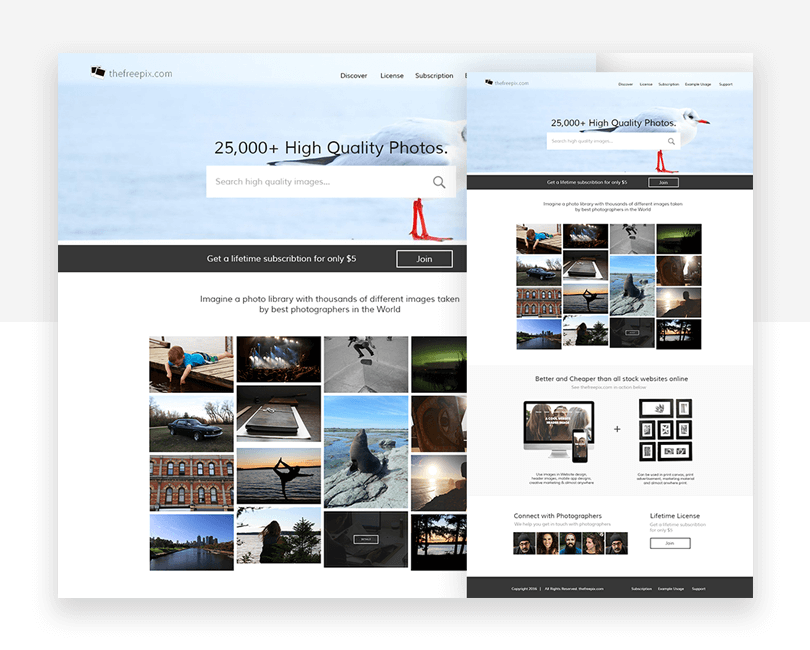
Free Photo Stock Marketplace Landing Page PSD Template

こちらはストックフォトサイトに最適なモックアップです。容量が軽く、近代的かつ技術の高さをアピール出来そうです。
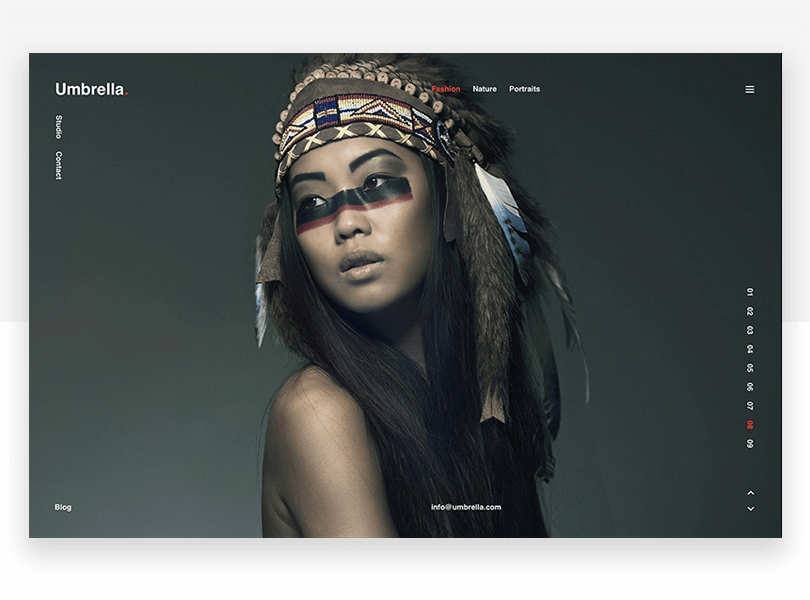
Umbrella

非常にモダンで専門的なイメージのテンプレートサイトです。PSDとスケッチファイルに特化し、フリーフォントとアイコンがセットになったこのサイトなら、満足いく反響を得られるのではないでしょうか。
インテリア関係
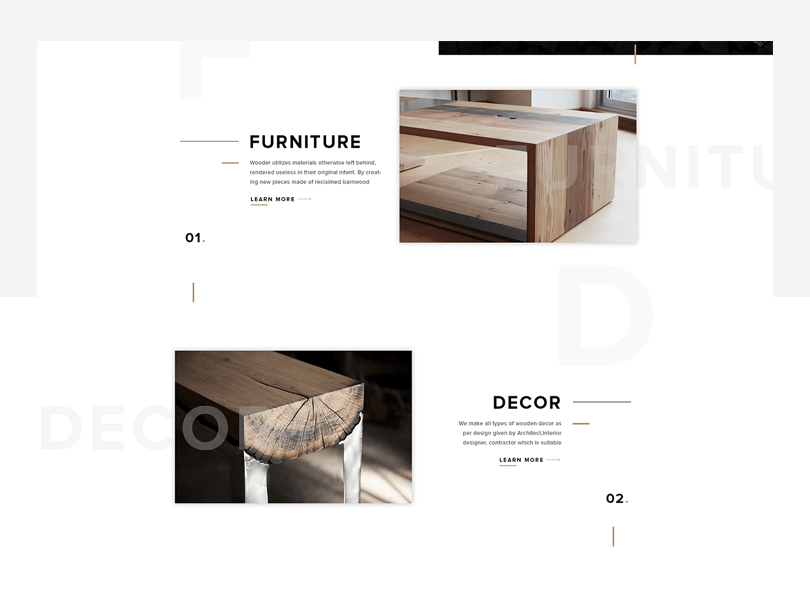
Wooder

Wooderはインテリアテーマのモックアップサイトです。白や黒、ゴールドを基調とした洗練された作りです。
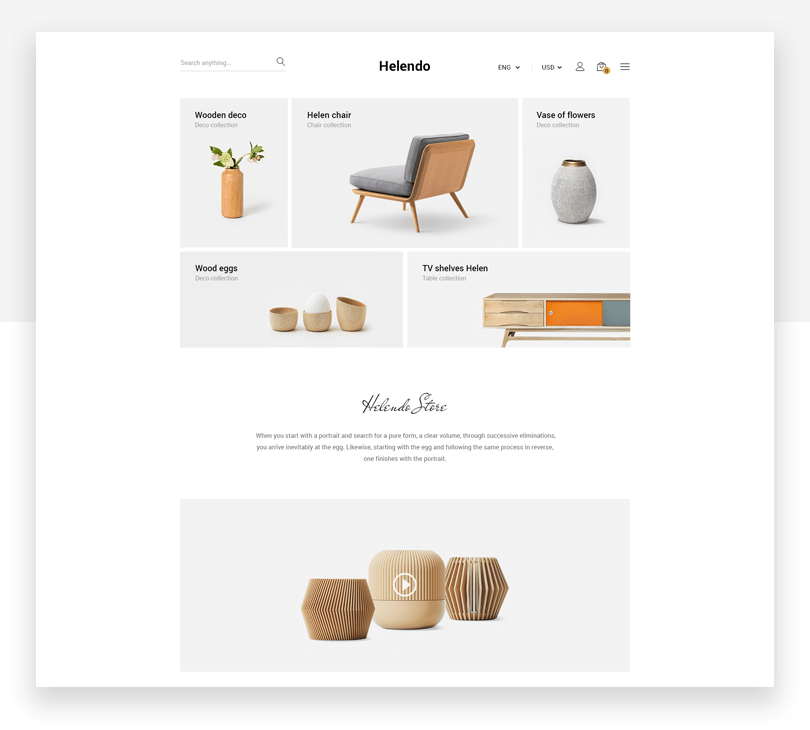
Helendo

インテリアストアが対象の非常にシンプルなテンプレートです。イメージは半世紀前のスカンジナビアで、洗練された60種のPSDファイルがセットされています。しかもインテリア関係だけでなく、用途を選びません。例えば高機能オーディオ機材の販売サイトはこのテンプレートを採用しています。
司法関係
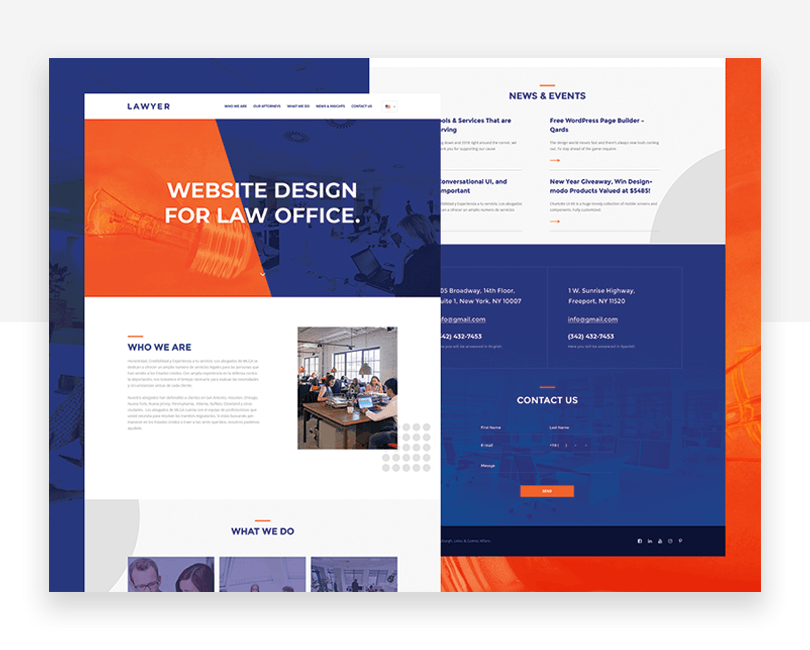
Lawyer

Lawyerは法律関係企業向けのモックアップサイトです。明るい色調とフラットなデザインが好印象を与えます。
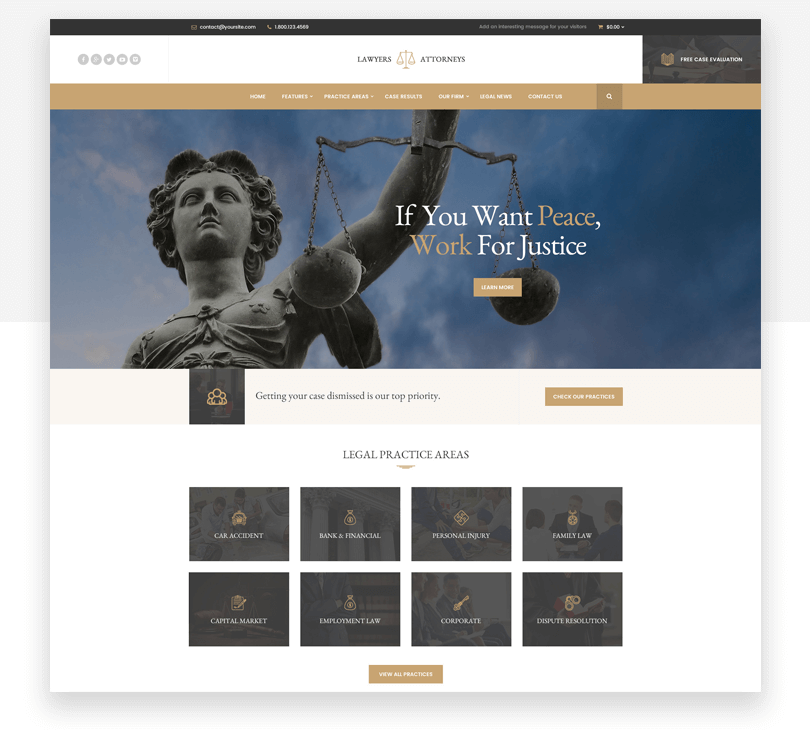
Lawyer Attorneys

こちらは17種のPSDファイルに4種のデザインと5種のページタイプがセットされています。1170pxグリットのブーストラップを基本に、フリーGoogleアイコンとフリーフォントがセットです。
不動産関係
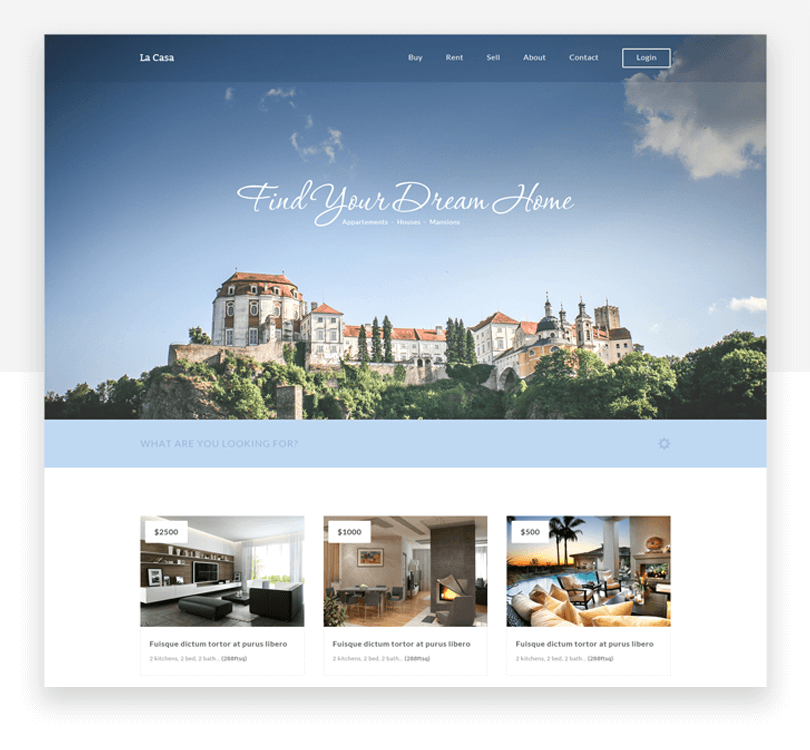
La Casa

La Casaは不動産業に特化した、美しさとエレガンスを兼ね備えたモックアップサイトです。レイヤードPSDファイル、HTML、CSSを含んだ5種のHTMLファイルです。
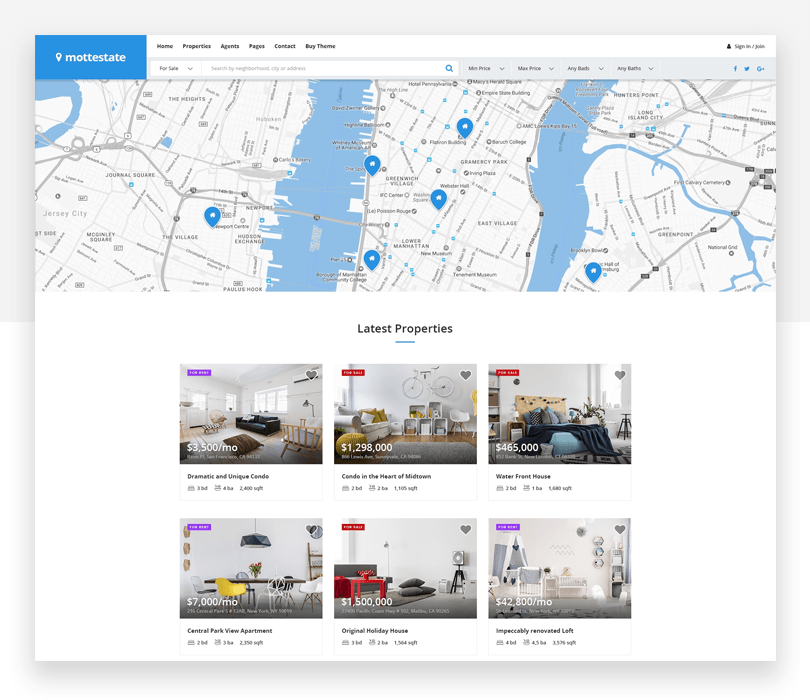
Mottestate

Mottestateはアイキャッチに不動産をテーマにしたモックアップテンプレートです。23種のレイヤードPSDファイルは空間使いとモダンなデザインが魅力的です。
ファストフード関係
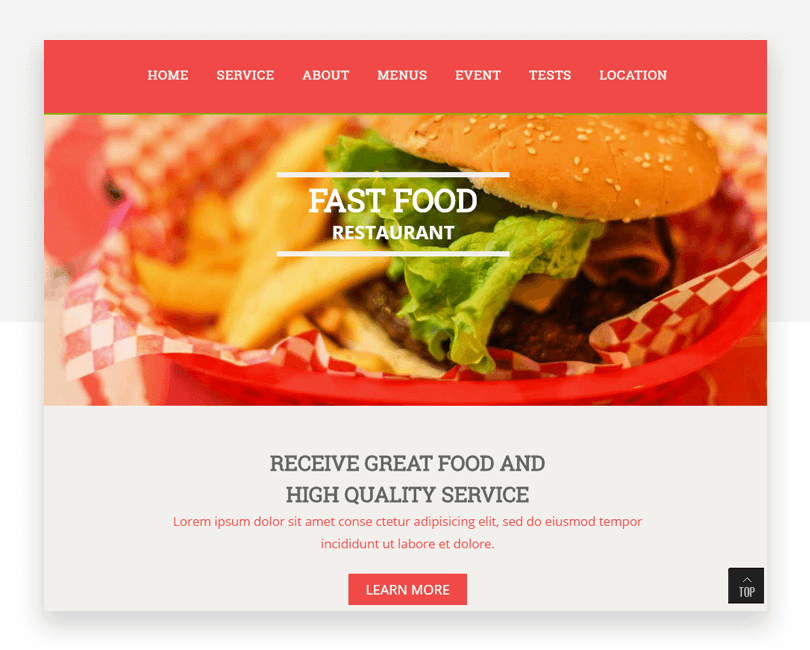
Fast Food

Fast Foodはファストフードサイト向けのマルチフォーマットに対応したHTMLとPSDファイルのテンプレートです。モダンでフラットなデザイン且つクリア、グリットレイアウトの操作性も高いです。
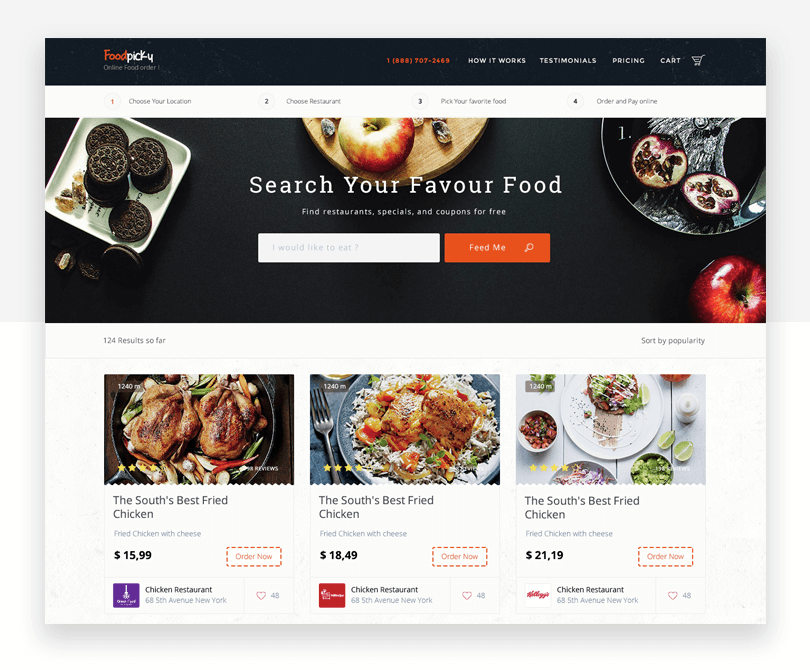
Foodpicky

Foodpickyはローカルレストラン向けのオンラインフードサービスに対応したテンプレートサイトです。メニューオーダーやレストランプロフィール、クーポン等の機能を含んだ7種のPSDファイルがセットされています。
宿泊関係
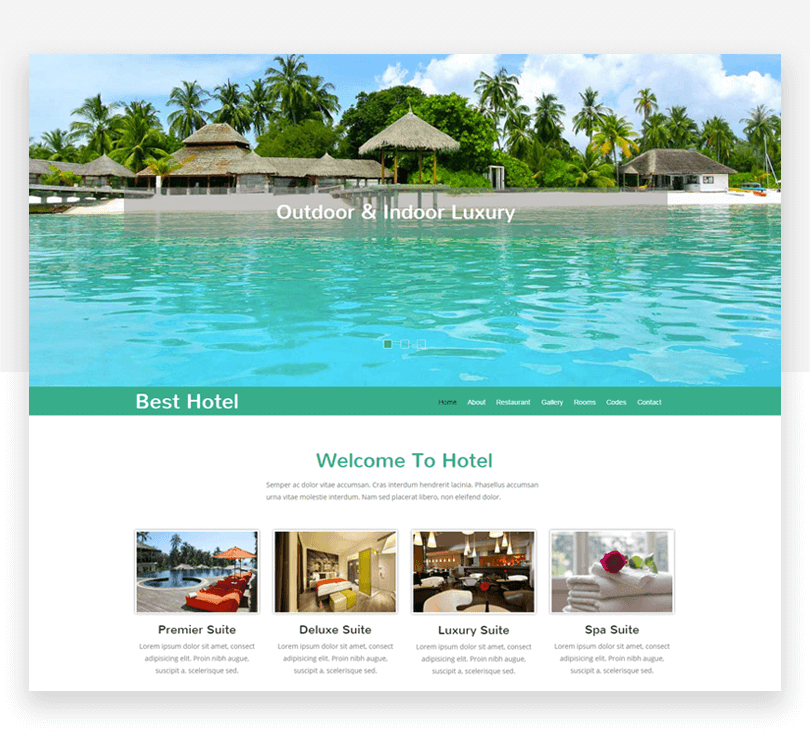
Best Hotel

Best Hotelはホテル向けのモックアップテンプレートサイトです。マルチ対応のページと機能性、ブーストラップ・グリッドレイアウトとフラットなデザイン、更にフォントファイルも充実しています。
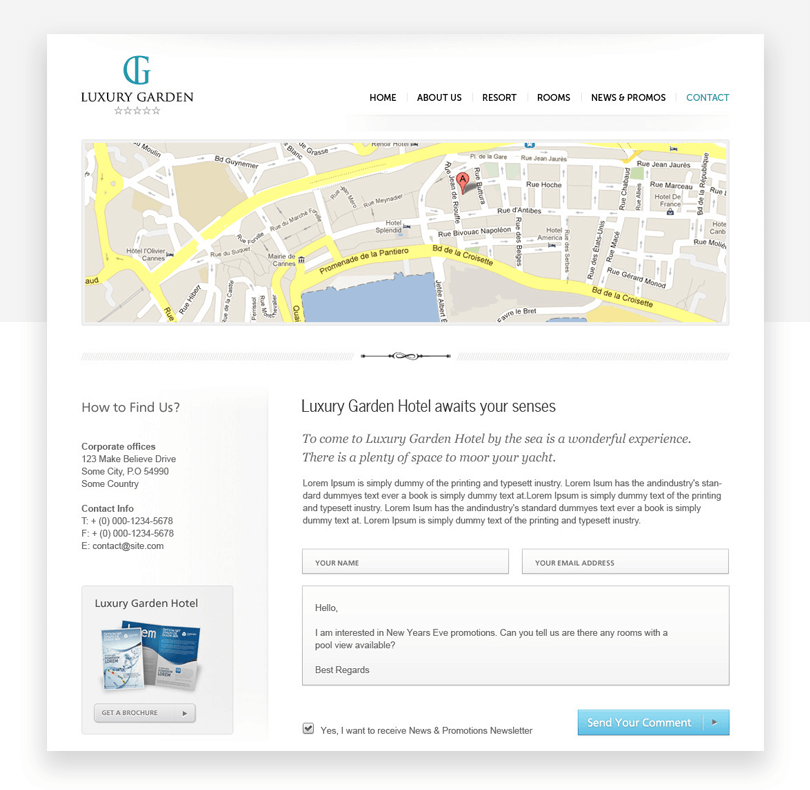
Luxury Garden Hotel Website PSD Template

こちらは操作性に特化しており、960グリットで互換性があります。
マップ関係
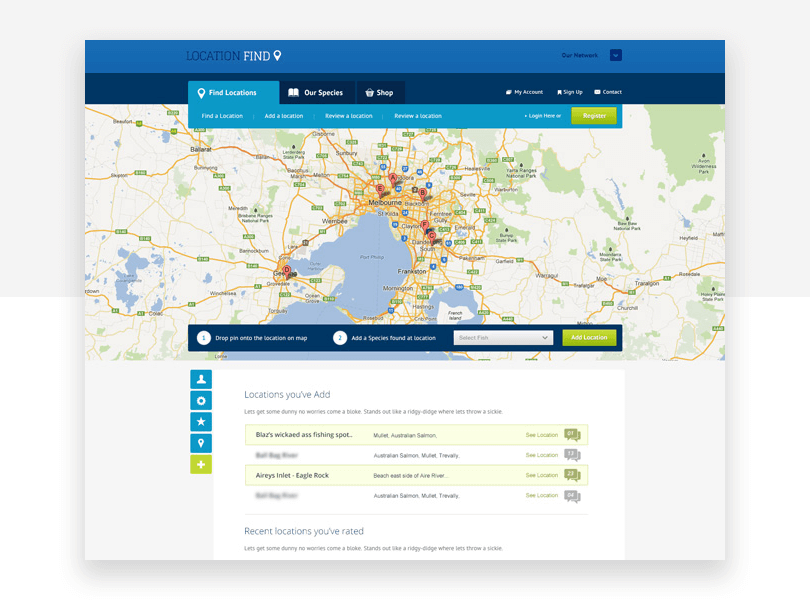
Location Find — free website template

こちらはPSDファイルで位置情報が分かりやすく、モックアップには最適です。
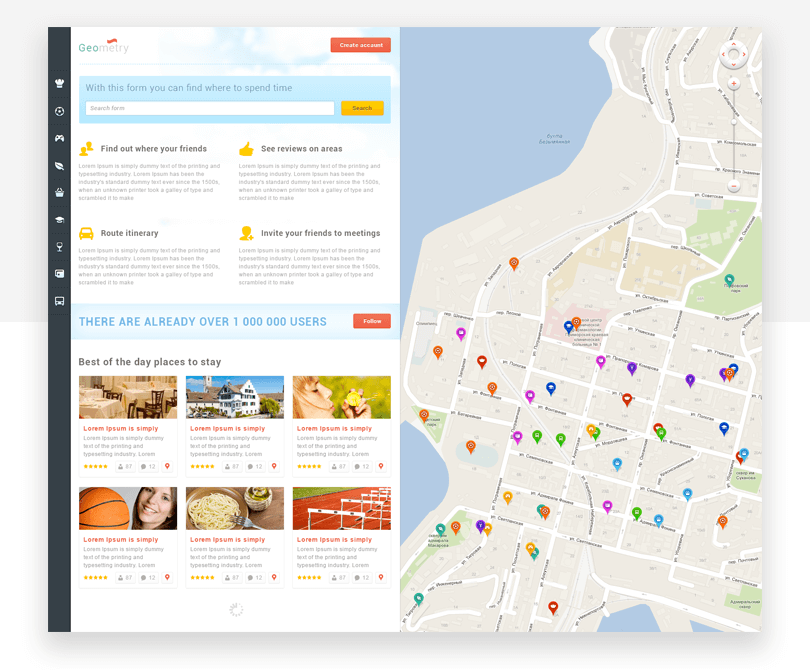
GeoMetry

シンプルな作りのGeoMetryは、ジオロケーションサービスに特化したモックアップサイトです。10種のPSDファイルに9種のモーダルウィンドウ、UI要素も種類に富んでいます。
エンタメ関係
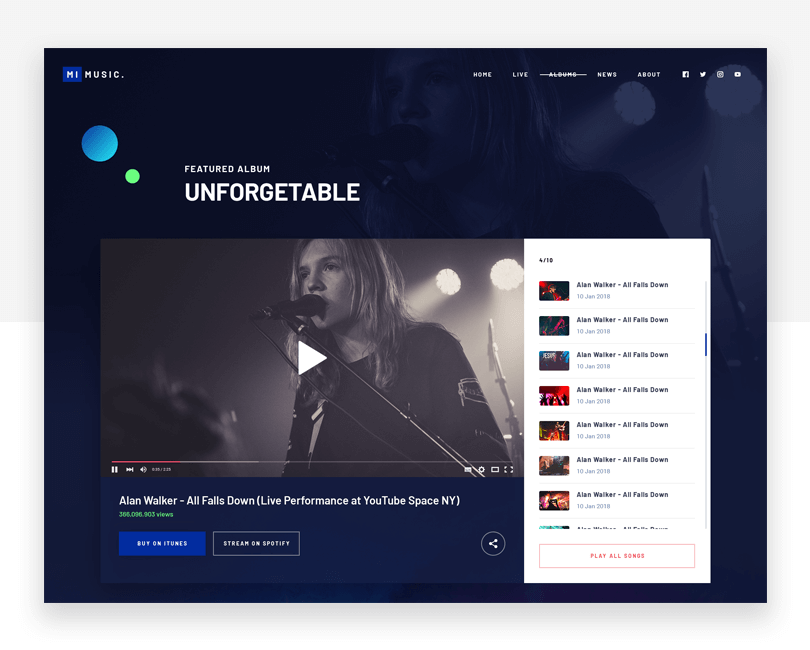
Music Website PSD Template

こちらはミュージック・ウェブサイト対応6種のPSDファイルがセットされています。スマート且つモダンなデザインに豊富なUI要素で、ライブ情報やブログ、アーティストプロフィールの編集が自在です。
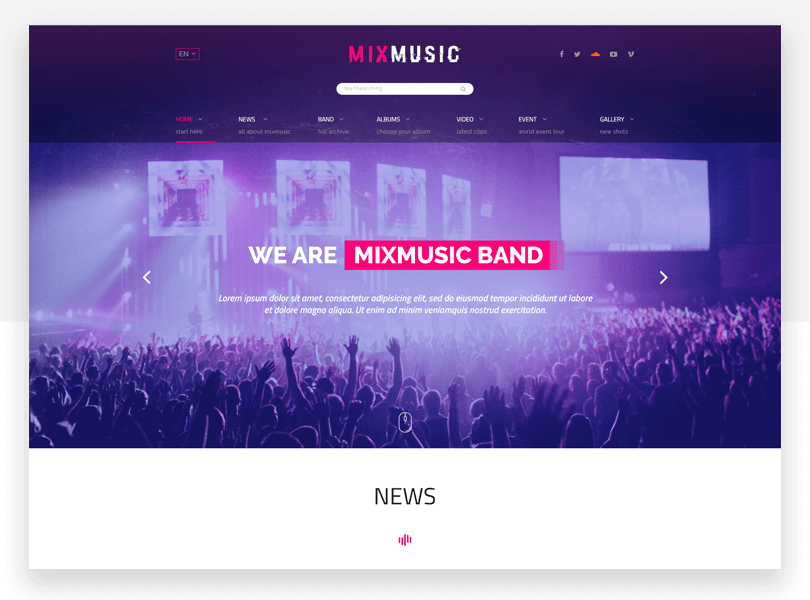
MixMusic

MixMusicは、フリーアイコンとフォント、整然としたレイアウトが特徴のテンプレートサイトです。12種のPSDファイルで、よりプロ志向のアピールをしていきましょう。