ナビメニューは、webデザインのトップやサイドに載るものでした。しかし、最近では、JavascriptやCSSのアニメーションがよりポピュラーになり、ナビゲーションUIアプローチが異なってきました。「ハンバーガー」アイコンは、メニューのメタファーとなり、デザイナーはリンクが必要まで隠すことができるようになりました。
今回の記事では、30種類のナビメニューのついたモダンなwebデザインをご紹介します。これらのサイトでは、スライドイン効果またはオーバーレイ効果を使用してメニューを巧みに表示します。
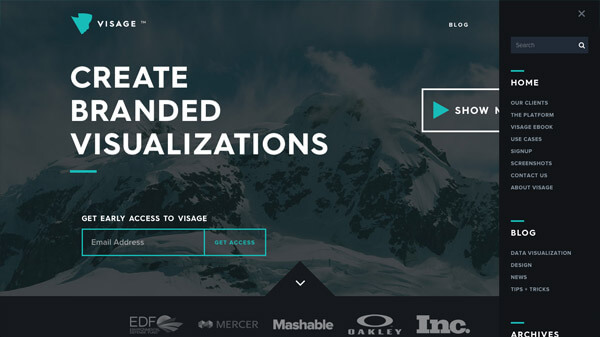
Visage
メニューアイコンをクリックすると、サイドメニューが出てきて、メニューを閉じると、コンテンツは消えます。
このプロセスを含むスムーズなトランジションです。

Sampedro
このwebサイトのデザインは、大きな画像をヘッダーセクションに置き、隠されたナビとセットになって、ユーザーナビゲーションをより簡単にしています。

We are Empire
このサイトでは、ミニマルなデザインで、右上のハンバーガーアイコンびより隠されたナビゲーションがあります。

Brand Junkie
webサイトの雰囲気に合ったメニューです。見つけるのは難しいかもしれませんが、ページの右上隅に配置されています。

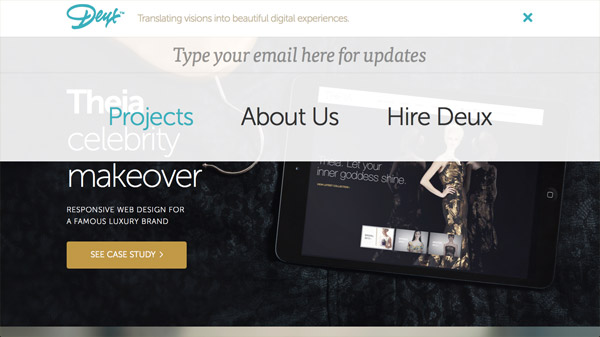
Deux.is
こちらは、メニューのためのスムーズなトランジションエフェクトになっています。
また、リンクには微妙なカラーホバーエフェクトが加えられています。

Camp David Film
こちらのwebサイトは、2つのナビゲーションシステムがあります。一つは、トップのヘッダーと、もう一つは、ページの右上に隠されています。
2つ目のナビゲーションは。クリックで開きます。

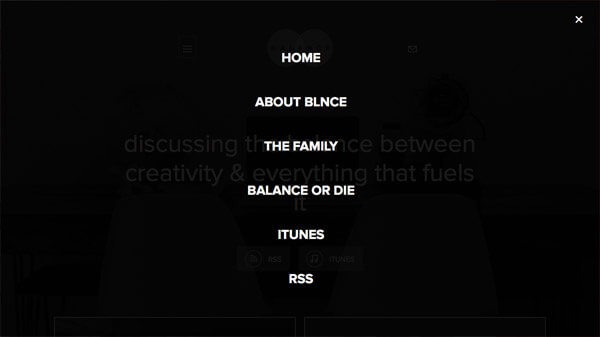
The Blnce
このシンプルなデザインのメニューはサイトによく合います。ハンバーガーアイコンをクリックし、フルスクリーンで開き、白いリンクで全体的にダークになっています。

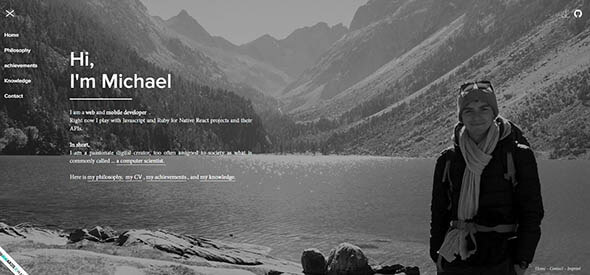
Michael Villeneuve
こちらは、隠れたメニューのよりシンプルなものです。サイトとユニークなユーザーエクスペリエンスを混ぜ合わせています。

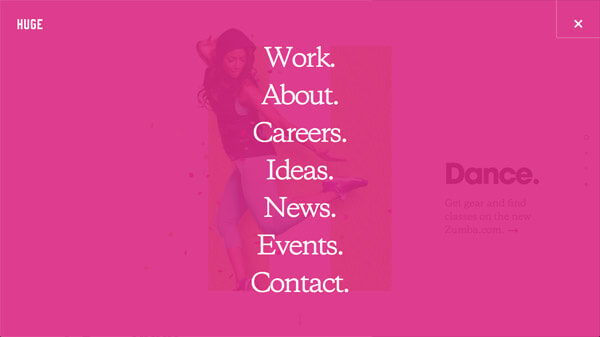
Huge.
ピンクの背景に白いフォントの素晴らしいコンテンツがあり、フォントは丁度良い大きさです。

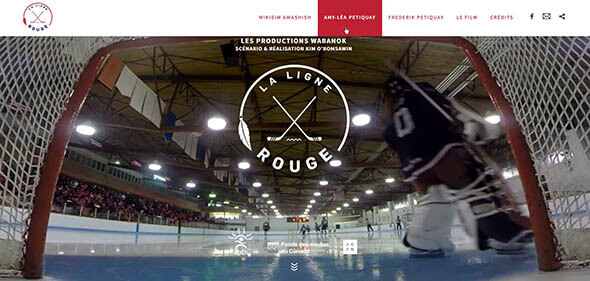
La Ligne Rouge
このトップメニューは、ページの中央上部にあるナビゲートの上に移動している間に開きます。スムーズなメニュートランジションとホバーエフェクトがあります。

Xander
このwebサイトの主なナビゲーションを見つけるには、ページの右上隅にあるナビゲーションアイコンをクリックする必要があります。フルスクリーン、全体的なメニューがでてきます。

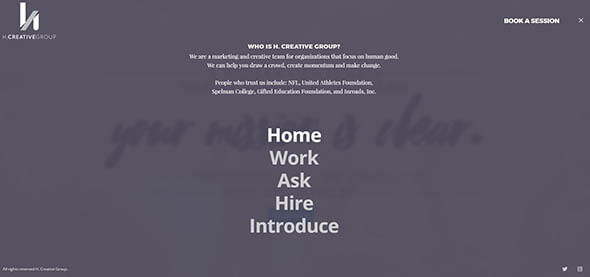
H. Creative Group
このフルスクリーンのメニューは、全体的なサイトのデザインとよくマッチしています。メニュー項目の微妙なホバー効果は、ユーザーエクスペリエンスにいくつか余分な点を追加します。

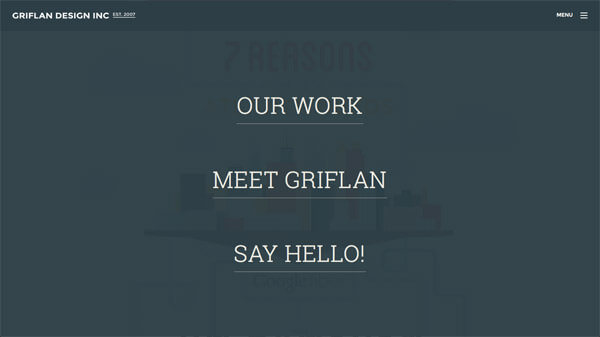
Griflan Design
メニューアイコンをクリックすると、大きくて、暗く、サイトを覆うメニューが出てきます。

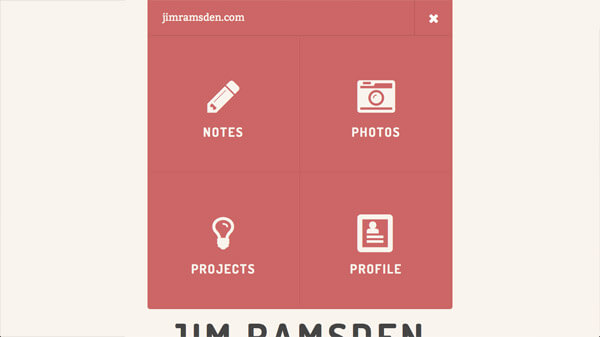
Jim Ramsden
最初は非表示になっていて、メニューアイコンの上にマウスを移動すると、各セクション/ページのアイコンがついたユニークで興味ふかいレイアウトのフルメニューが表示されます。

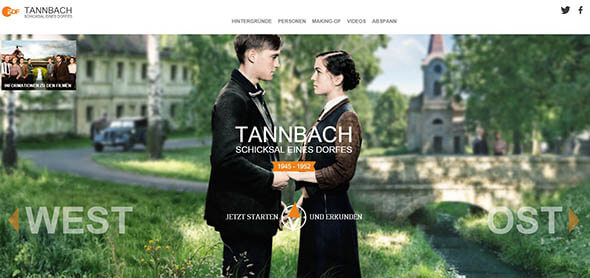
Tannbach
こちらのサイトは、ダイナミックなナビゲーションエレメントでできています。これらのエレメントは、メニューを見つけるためにページ上部に移動した時に動きます。

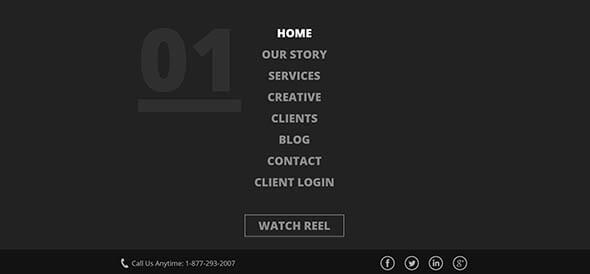
Cofa Media
こちらのサイトは、画面全体をカバーしながらサイトのメインナビゲーションを微妙に隠すハンバーガーボタンに基づくナビゲーションシステムがあります。

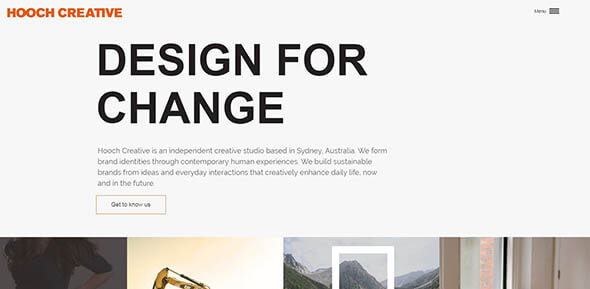
Hooch Creative
メニューアイコンは、邪魔にならず、このサイトの右上隅に配置されています。クリックすると、プライマリナビゲーションがどのように表示されるかがわかります。

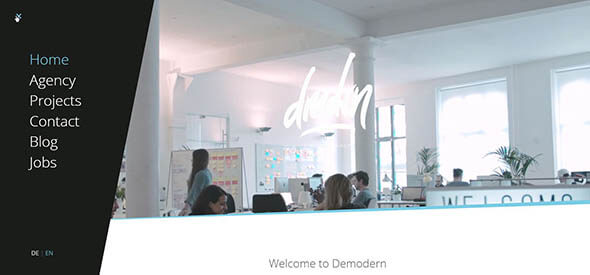
Demodern
webサイトのデザインとは対照的な独特のナビコンがあります。クリックすると、リンクに微妙なホバー効果がある幾何学的メニューデザインが表示されます。

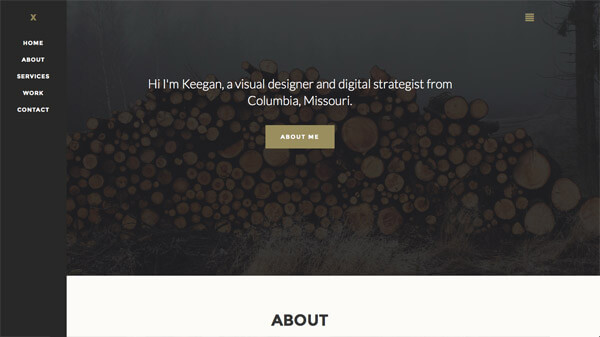
Keegan Burkett
このシンプルなデザインで、スライドインメニューはトップクラスで全体のwebサイトのデザインスタイルにマッチしています。

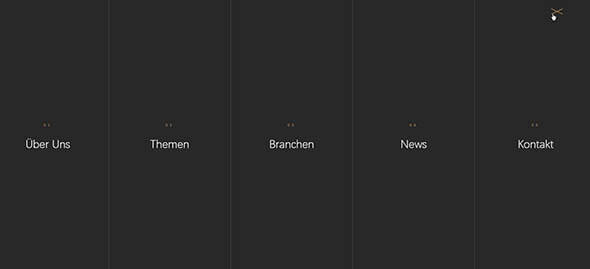
TOWA
ナビゲーションアイコンをクリックすると開くフルスクリーンメニューをチェックしてみてください。メニュー項目はクールホバー効果で提供されています。

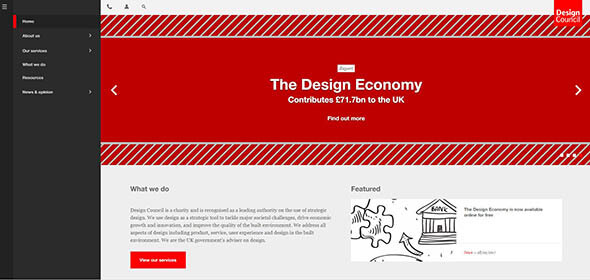
Design Council
このwebサイトのサイドメニューは、オンとオフを切り替えることができます。
また、リンクの微妙なホバー効果を確認してみてください。

Fjord Trends
このシンプルなwebサイトメニューは、即座に訪問者の注意を引きます。効果的なサイドメニューの作り方です。

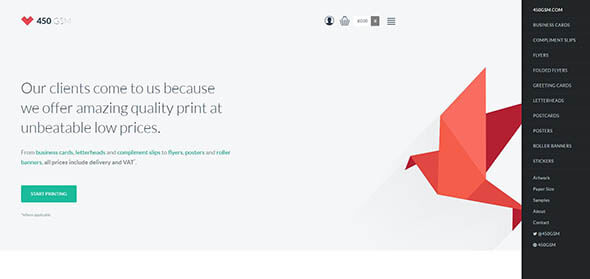
450 GSM
450 GSMは、ナビコンをクリックする時に、右サイドメニューがあります。スムーズなエフェクトと一緒になっています。

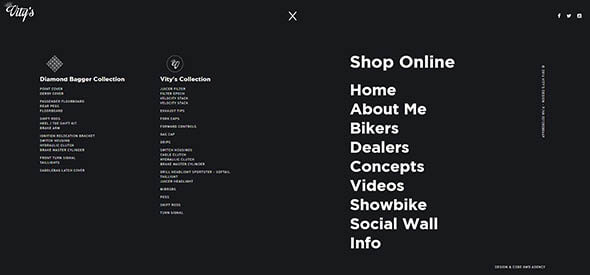
Vity’s Design
このサイトのデザインは、ハンバーガーアイコンをクリックすることで、フルスクリーンモードで開くエレガントなサイドメニューがついています。

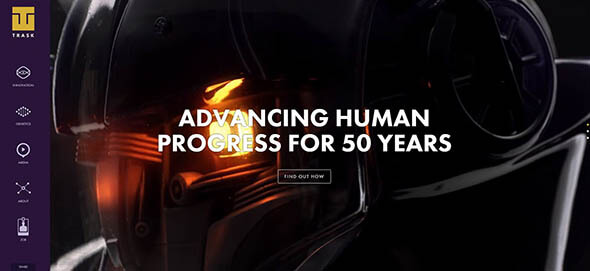
Trask Industries
即座に訪問者の注意を引くこのwebサイトのカラフルなサイドメニューをみてください。

Lightfoot & Wolfville Vineyards
このシンプルなwebサイトには、シンプルでエレガントなフォントの魅力的なサイドメニューがついています。

Hyperakt
これは、メニューのアイコンをクリックすると表示されるシンプルなサイドメニューのもう一つの例です。大きくて太字のサイドメニューが表示されます。

OwnerListens
このシンプルなスライドインメニューは、webサイトの全体的なデザインと完全に統合しています。デザイナーは物事をシンプルでユーザーフレンドリーに保ちました。



























