画像は、デザイナーがユーザーとのコミュニケーションに使用するビジュアルランゲージの1つです。 画像でストーリーを語ったり、複雑な考えを伝えたり、テキストを添付して詳細を提示したりできます。
アプリのビジュアルコンテンツを作成または選択するプロセスには、時間がかかりますが、この作業を単純化できるトリックとツールがいくつかあるのです。
1. 内容に合った画像を使用する
デザイン内の各画像は、明確に機能的な目的を果たすべきです
純粋に装飾だけの画像をは避ける
純粋に装飾のみの画像が、良い役割を果たすことはめったにありません。多くの場合、訪問者は単にそれらを無視するか、場合によっては、圧倒されて気が散ることすらあります。
たとえば、企業ウェブサイトでは、抽象的な建物の写真をデザインに使用することが多いです。 そこに至る考え方は単純です。訪問者に現代企業のイメージを与えるということです。 残念なことに、そのような写真はウェブサイトを訪れる人には貴重な情報を全く与えません。

見栄えがよいというだけで画像を使用しないでください。常に、伝えようとしているメッセージを考慮すること。
画像の意味を試してみる
画像は、他のUI要素と同様に、使いやすさを試してみる必要があります。 画像を使って伝えようとしているメッセージが、ユーザーにとって分かりやすいものかテストして見ることは重要です。
訪問者の感情を考慮に入れる
画像は見る人の感情に影響を与えるはずです。画像で作りあげようとしている感情が強く伝えられるはずです。
文字は読み忘れられるかもしれませんが、鮮やかな画像は訪問者の心に留まる可能性が高いです。
訪問者の感情を考慮に入れることは、問題が起きたときに特に重要です。例えば、フォームの送信中にエラーメッセージが表示された場合、エラーメッセージの横にいる笑顔の画像を見せても、良い結果は得られません。
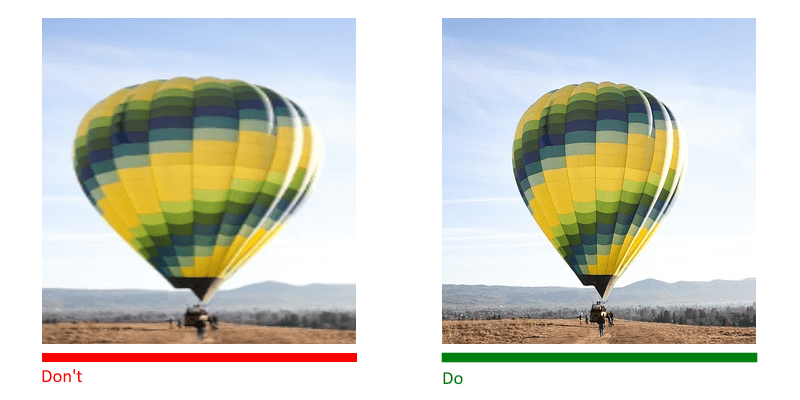
2. 焦点を合わせる
焦点があいまいになると、画像はその価値をすべて失ってしまいます。訪問者に画像の意味するものを探させないようにしてください。

元の画像

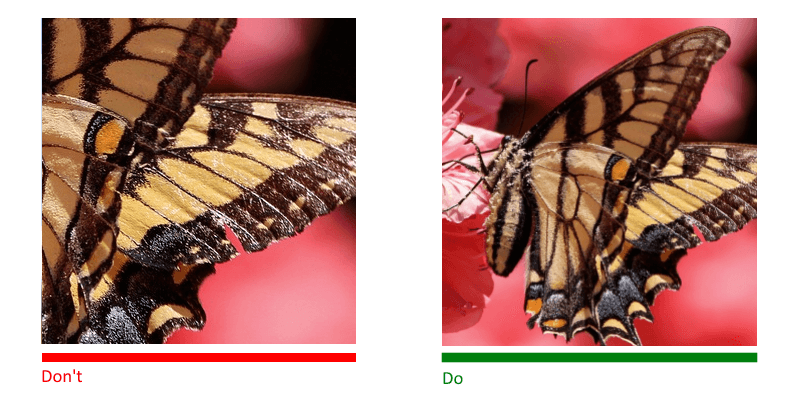
画像をトリミングするときは明確な焦点を設定する
簡単なトリックを使用して、きっちり焦点を合わせることができます。それは、画像内のオブジェクトの数を制限することです。 訪問者の注意を引く1つのオブジェクトだけを残すのが理想です。
3. 高品質の画像を提供する
高解像度
さまざまな画面やプラットフォーム用に、全画像のサイズを適切に設定しましょう。使用する画像が、ぼやけていたりピクセル化されたように見えないようにすべきです。

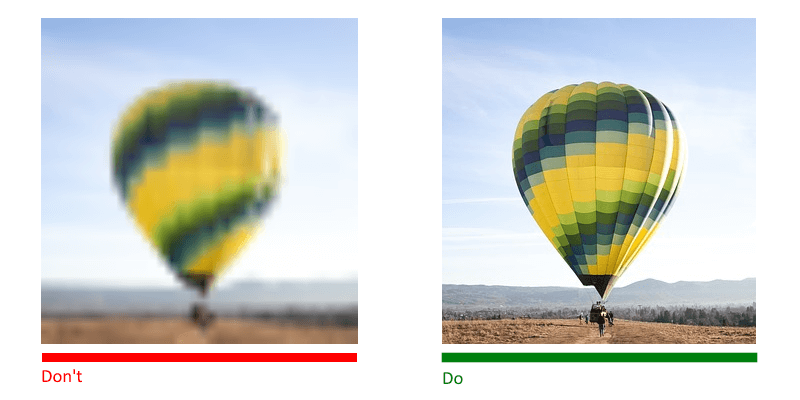
ピクセル化してしまった画像と適切なサイズの画像
様々なディスプレイや解像度に合わせて画像を最適化することは、時間のかかる作業です。 幸いなことに、画像の最適化ができるツールがいくつかあります。
歪みなしに
歪みがない画像にするため、常に正しいアスペクト比で画像を表示すること。

歪みがある画像と正常な画像
4.常に見やすい画像を
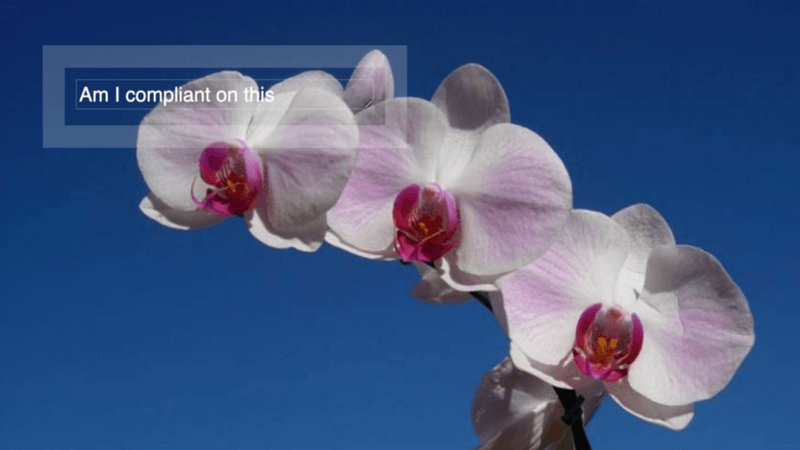
色のコントラストをテストする
画像の上にテキストオーバーレイを使用する場合は、テキストが読みやすいかを確認するため、カラーコントラストを試してみるのが大切です。

色のコントラストの少なさで、読みにくくなっている例
W3Cは、画像テキストに対して以下のコントラスト比を推奨しています。
小さなテキストは、背景に対して少なくとも4.5:1のコントラスト比を持つべきです。
大きなテキスト(14ポイント太字フォント/ 18ポイント以上通常フォント)では、背景に対して少なくとも3:1のコントラスト比が必要です。
ここでは、コントラスト比をチェックするときに使えるツールのリストがみられます。
画像にキャプションを付ける
スクリーンリーダーを使ってコンテンツを閲覧する視覚障害者のことも忘れないでください。 スクリーンリーダーが意味ある情報を提供できるよう、重要な画像には代替テキストまたはキャプションを付けましょう。
5. 画像保存に気をつける
Stock Photosは、デザイナーツールキットの中でも優れたツールです。試作段階と最終段階の両方で多くの時間を節約できます。
しかし、他のツールと同様に、慎重に使用することが必要です。
常に意図するストーリーを示す画像を探す
一般的な写真の使用は避けましょう。偽物に見え、人々がそのような画像を見ると、製品のことさえも疑い始めてしまいます。信頼をなくす場合もあります。

カスタマーサポートチームと用意された写真
例えば、作業チームについての話をしたい場合は、チームの一般的な写真を使用するのではなく、実際に一緒に仕事をしている人の写真を撮り、使用することをお勧めします。 そのとき、写真が洗練された見た目でなくても構いません。訪問者がその写真を見たとき、実際に仕事をしている人を撮ったことを理解するからです。