色は、デザイナーのツールキットの中で非常に強力なツールですが、他のツールと同様に、慎重に使う必要があります。
今回は、色を使用する際の大変実用的なヒントをご紹介します。
1. まずグレースケールでデザインする
色からデザインを始めること、これはデザイナーの間で起こりうる非常によくある間違いです。 レイアウトを色で塗りつぶすのは魅力的な作業かもしれませんが、避けた方が賢明でしょう。グレースケールから始めることで、無限に広がる色の組み合わせを探るのではなく、しっかりとした視覚的階層の作成に集中できます。
2.視覚的な重みを考える
視覚的重みは、人の目を引き付けるために対象物がもつ自然な性質です。対象物の視覚的な重みが大きいほど、ユーザーが気付き目をひきつけられる可能性が高くなります。
視覚的な重みは、3つのプロパティから成り立ちます。
- 対象物のサイズ(通常、大きいものほど視覚的な重みがあります)
- 対象物の周囲のネガティブスペースの量(より多くの空白があると、対象物に気付く可能性がより高まります)
- 対象物の色(対照的な色を使うと、対象物がより目立ちます)
対象物に、より視覚的な重みを付けましょう。たとえば、ランディングページをデザインする場合、おそらくアクションボタンの存在に気づかせることが、そのページにアクセスしたときの最初の重要項目になるでしょう。
Slackでは、アクションボタンに視覚的な重みを付けられます。
3. 色をブランドに合わせる
カラーパレットを作成する時は、ブランドカラーが重要な役割を果たします。デザインするレイアウトに、ブランドの色を使うようにしてください。
Barclaysは背景に原色を使っています。
ブランドカラーがまだ決まっていない場合は、枠組みを考えて、意外な組み合わせのカラーを選ぶようにしてください。そうすることで、ユーザーにとってより記憶に残るデザインを作成することができます。
最近、多くのブランドがデザインに明るい色を使い始めました。 明るい色はエネルギーと即時性をあらわします。
MailChimpでは、鮮やかな黄色を使い、記憶に残るデザインになっています。
4. バランスの取れた配色にする
色の使い方を間違えると、ユーザーはすぐに困惑してしまいます。ユーザーの気をそらしたり、混乱させたくない場合は、デザインの調和に気を配ってください。視覚的なバランスにも気をつけましょう。
次にあげるのは、シンプルですが役立つ規則です。
60–30–10の規則
60–30–10は、バランスの取れたカラーパレットを作成するための非常にシンプルな規則です。 考え方は簡単です。新しいカラーパレットを選択するときは、パレットの60%を1つの色(通常は中間色)専用にし、別の(補色)色をパレットの30%とします。 残りの10%のデザインには色(アクセント)を使います。
室内装飾に60〜30〜10の規則を使用した例
最大3色のルール
「3色以上が入った服を着ないでください。 ピエロやオウムのように見えてしまいますよ。」 – これは、パーソナルスタイリストがする一般的なアドバイスです。 色を組み合わせることのプロでない限り、デザインで使う色の総数を制限するのは良いことです。
デザインで沢山の色を必要だと思うなら、すでに選択された色の中の、より暗い色とより明るい色のバリエーションを使ってみるといいでしょう。
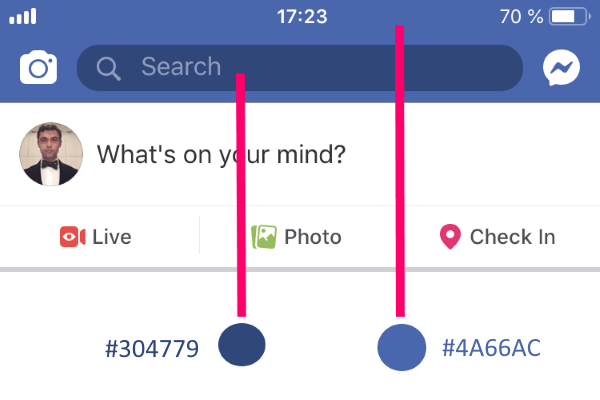
FacebookはiOSアプリでさまざまな色合いの青を使用しています。
カラーパレットジェネレータを使う
カラーパレットジェネレータは、バランスのとれたカラースキームを見つける作業を単純化してくれます。
5.色を手がかりとして使う
色は装飾のためだけのものではありません。 明確な機能的目的を持っています。(そしてもつべきです)。 デザイナーは、製品とのプロセスを簡略化するために、機能要素としての色を使用する必要があります。 形もそうですが、色はユーザーがデジタル製品と関わるときに頼るものです。
色を使うと以下のことができます:
-インタラクティブオブジェクトと静的オブジェクトを区別すること
-対象物の現在の状態を記述すること(有効/無効要素)。
-重要なメッセージにユーザーの注意を集中させること
しかし、良い結果を得るためには、色が常に使用されていることを確認することが不可欠です。 つまり、クリック可能なところに特定の色を使用することにした場合は、この色を他の部分でも使用する必要があります。製品の様々な部分と関わるとき、ユーザーは既にした経験に頼るからです。
インタラクティブオブジェクトの色を選択し、クリック可能なすべての要素を特定色に固定します。
6. まずアクセシビリティを考える
カラーコントラスト比
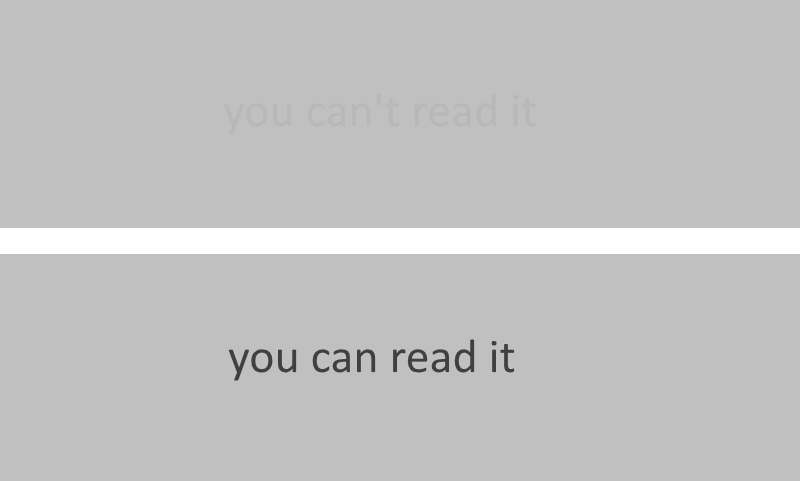
テキストと背景の間の正しいコントラストは、ユーザーエクスペリエンスで重要です。 コントラストの低い2色を隣り合わせに配置すると、テキストが読みにくくなります。
この問題は、モバイルでのデザインにとってとても重要です。 モバイルユーザーは、屋外や明るい場所で画面を見るので、テキストが判読できなくなる可能性があります。
コントラストの低い色を使用している場合、テキストを読むことができないユーザーが出てくる可能性があります。
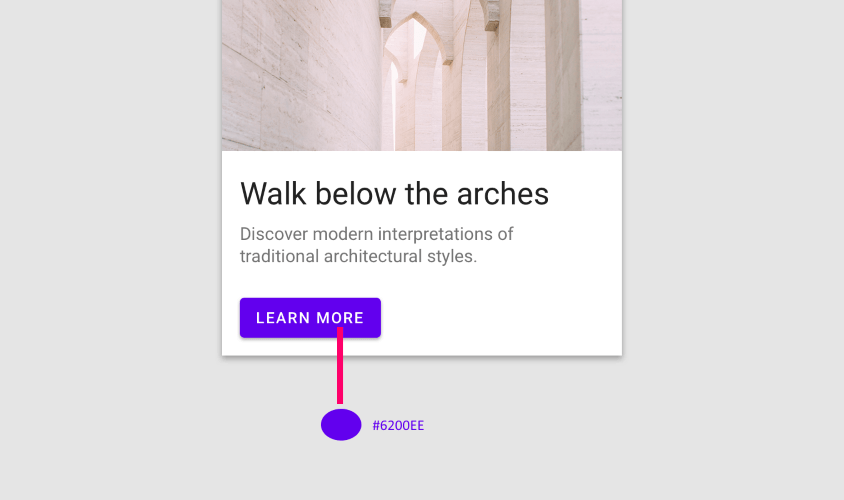
WCAG 2では、通常のテキストには最低4.5:1、大きなテキストには最低3:1のコントラスト比、およびグラフィックとユーザーインターフェイスコンポーネント(フォーム入力枠など)に最低3:1のコントラスト比が必要です。
色だけで意味を伝えようとしない
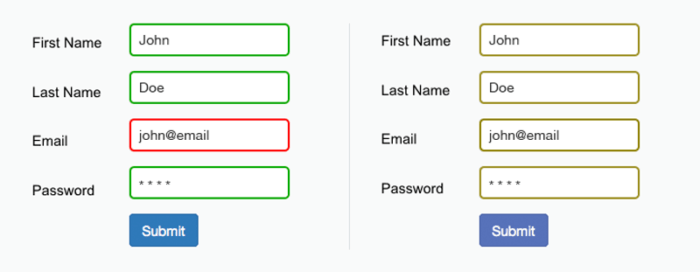
男性の約8%、女性の0.5%が何らかの形の色覚異常を持っているといわれています。色覚異常の最も一般的なものは、赤 – 緑の色覚異常です。 色覚以上を持ったユーザーにとっては、意味を伝えるために色のみを使用するUI(例えば、エラー状態を伝えるために赤色を使用するなど)と対話するのが困難である。
このフォームは、エラーの有無にかかわらずフィールドを示すために赤と緑だけを使用しています。赤緑色が識別困難なユーザーには、識別できません。
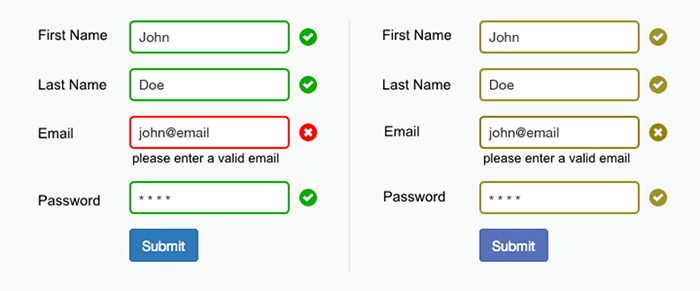
こちらはアイコンとラベルでどのフィールドが無効かを示しています。 これにより、情報を色覚異常のユーザーに伝えることができます。
色のアクセシビリティテストツールを使う
カラーアクセシビリティテストツールでは、デザインをテストし、より強いコントラストを必要とする場所を見つけることができます。選んだ色を試してしてみる
デザイン上にどの色を使ったとしても、実際のユーザーと色の組み合わせをテストすることが不可欠です。選ぶ色は製品を使う人々のためのものだからです。