異なるボタンに明快な色のコントラストをつけ、ユーザを正しい選択に導きましょう。必要なアクションがわからないような状況は、ユーザに不安を引き起こし、作業を遅らせてしまいます。それによって作業から脱線してしまうような誤ったアクションを選択させてしまうことさえあるかもしれません。
ボタンには3種類のアクションがあります:
- 1.ポジティブ – 情報の変更、送信、または追加
- 2.ニュートラル – 変更しない、またはある画面に戻る(キャンセルなど)
- 3.ネガティブ – 情報を削除、リセットまたはブロックする
モーダルウィンドウでは、よくこれらのアクションを並列させて表示します。ユーザが異なるアクションを区別するためには、ボタンの色にその役割が反映されている必要があります。
ポジティブアクションに最も明るい色を使おう
ポジティブアクションはモーダル中で最もよく使われます。ユーザは、どの操作で作業を完了できるかを知る必要があります。そのため、すべての中で最も高い色のコントラストをポジティブアクションに与えて、識別しやすくするといいでしょう。その隣に置かれているニュートラルまたはネガティヴアクションは、色のコントラストが低くなるようにしましょう。

ベストな色のコントラストを作るには、ポジティブアクションボタンを寒色系の色で塗りつぶし、中に白いテキストを使います。青、緑、紫のような寒色は、ユーザーの目を癒します。また、白いテキストは見やすく、通常の黒いテキストよりも目立ちます。
ポジティブアクションの隣に置かれたニュートラルまたはネガティヴアクションは、塗りつぶさないように。塗りつぶしてしまうと、色のコントラストを損なってしまいます。代わりに、枠線のみを表示します。このようにして背景とブレンドさせ、ユーザの注意がポジティブアクションにのみ向けられるようにします。
ネガティブアクションに最も高いコントラストを加える場合
基本的にネガティブアクションには、ポジティブアクションよりも高いコントラストを加えないほうがいいでしょう。
ポジティブアクションの方がより頻繁に選択され、安全であるため、ユーザがポジティブアクションとネガティブアクションの2つを取り間違えないようにすることが大切です。しかし、ネガティブアクションとニュートラルアクションの2つだけが隣り合う場合、ネガティブアクションにより高いコントラストを加えたほうがいいでしょう。

この場合、ネガティブアクションボタンを暖色系の色で塗りつぶすといいでしょう。赤、オレンジ、黄色のような温かみのある色は、ユーザの目を刺激し、ユーザが見た際に、ボタンをクリックする前に注意して考えなければならないと思わせます。
ニュートラルアクションに最も低いコントラストを
モーダルウィンドウにはニュートラルアクションはありません。常にポジティブまたはネガティブアクションとの対になっています。ですので、ニュートラルアクションは、他のアクションより目立たないように、色のコントラストを低くするといいでしょう。

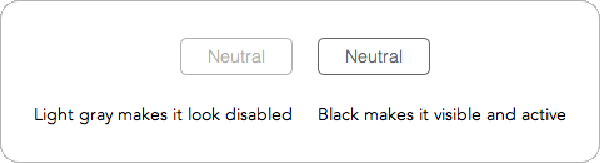
ボタンの枠線を黒くすることで、それがニュートラルアクションであることを十分伝えることができます。塗りつぶしていないので、ポジティブまたはネガティブアクションよりも注目されることはありません。
ボタンの枠線とテキストには、灰色を使わないようにしましょう。機能しないボタンだと勘違いされる恐れがあります。枠線やテキストは、背景と対比しながら目に見えるようにしましょう。
最後に
ボタン色のコントラストが明確になればなるほど、ユーザはより早く作業を完了することができます。色はユーザーインターフェイス上重要な役割を果たします。色とは美学だけでなく、ユーザに行動を導くツールでもあるのです。
▼CTAと色の関係についても学んでみませんか?こちらの記事をご参照ください。
・CTA(行動喚起)ボタンの「ベタなデザイン」を知ろう!あなたはボタンをどう作っている?
※本記事はHow Button Color Contrast Guides Users to Actionを翻訳・再構成したものです。