アプリケーションの価値を理解してその機能を活用するには、最新のWebプログラムにオンボーディングプロセスが必要です。これは、優れたユーザーエクスペリエンスに必要な強い基盤を提供し、企業全体の成功を保証する重要な要素です。
最高のアプリケーションを手に入れることができますが、視聴者がそれを理解していない場合、全ての努力は無駄になります。したがって、オンボーディングは慎重に検討し、作成、実行する必要があります。
オンボーディングは、ユーザーに簡単な操作方法を教え、製品を最大限に活用することです。したがって、様々な昔ながらのトリックを使用して、メッセージを効果的に配信します。ガイド付きのアニメーション、短いツアー、魅力的なインターフェース、さらにはコンテンツ中心のアプローチも可能です。
どの方法を使用する場合でも、ユーザーを啓発するための最も効果的なツールの1つである視覚資料を忘れないでください。資格資料が活用されている代表的な例をいくつか見てみましょう。
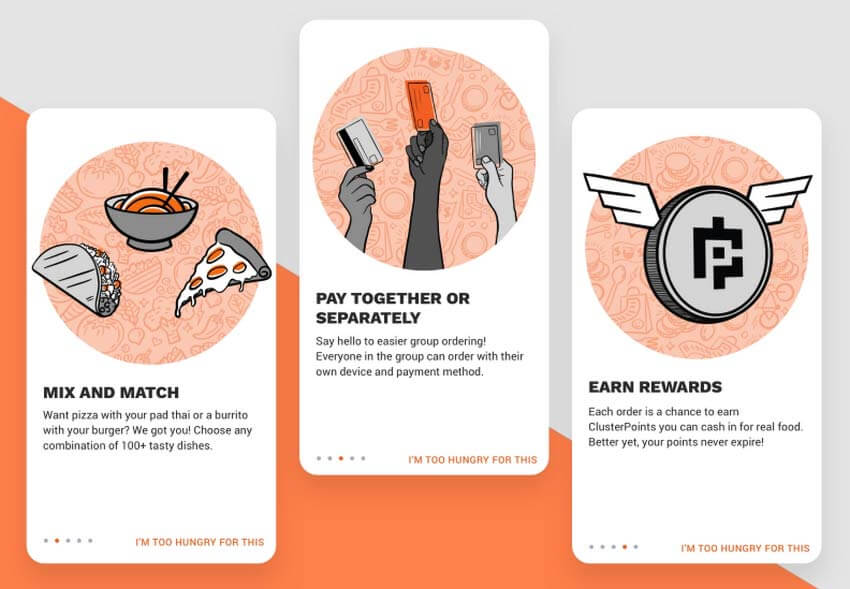
ClusterTruck
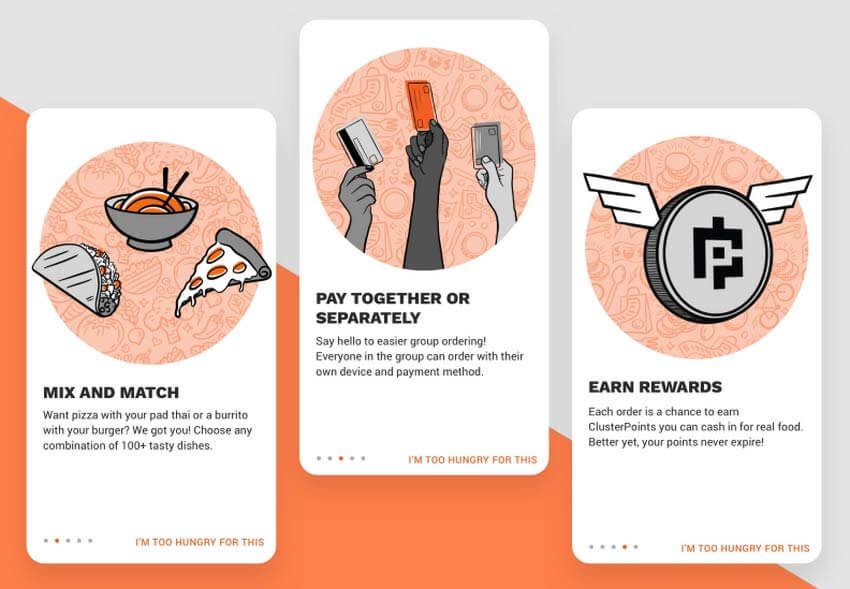
ClusterTruckのオンボーディングプロセスはまさに私たちが話していることです。ここでは、各画面に2つの部分があります。コンテンツと機能が説明されている部分、およびこれらの文章を視覚からサポートするための図です。
ここで興味深いのは、これら2つが互いに補完し、強化し合うことです。図がなければ、強調された見出しが的確なメッセージを伝えているにもかかわらず、画面は退屈で控えめに感じられます。そして、コンテンツがなければ、著者が私たちに何を伝えたいのかすぐにはわかりません。したがって、これら2つは、オンボーディングプロセスを視聴者のニーズに合わせ完璧に共生しています。

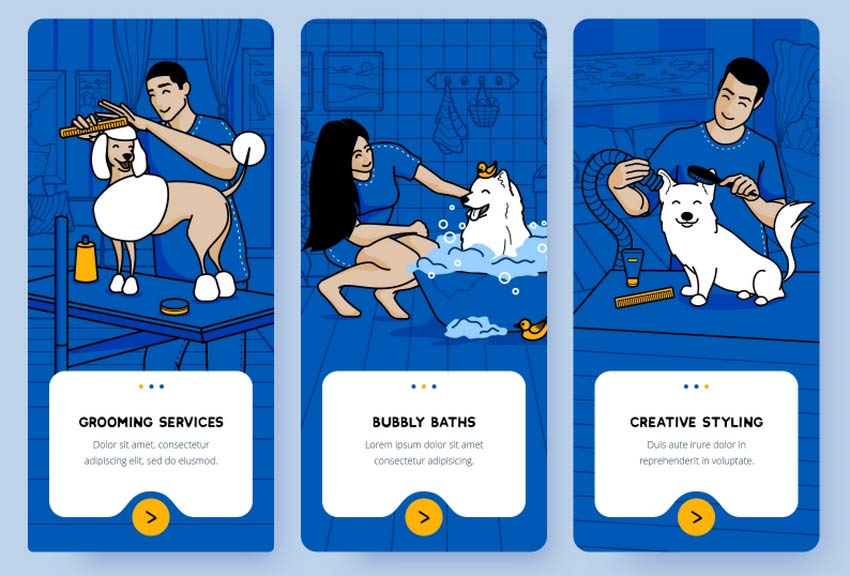
Grooming Onboarding
芸術的なオンボーディング2つ目の例は、Grooming Onboardingです。名前が全てを物語っていますが、さらに詳しく見ていきましょう。誰もがペットの世話をする方法を知っているわけではありません。 したがって、このオンボーディングは非常に有益です。
MartaWięckowskaは、主要なグルーミングサービスを明らかにするいくつかの図を作成しました。 視覚資料が全てを説明しているため、ここではコンテンツを読む必要がありません。完全に図解された画面に情報が溶け込んでいることが重要です。 これらにより、 オンボーディングは傑作のように見えます。

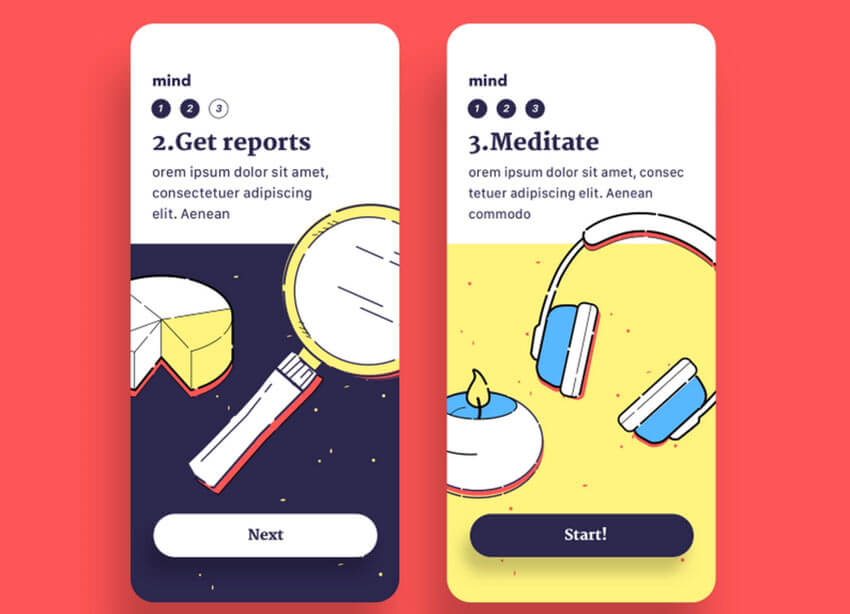
Readmind
前例のように、イラストとコンテンツが連動しています。 ナビゲーションだけでなく図も背景に組み込まれているため、芸術作品を見ているようです。図は非常にシンプルで、素朴です。このアプリケーションはメンタルヘルスの問題に対処するため作成されましたが、心地よいメッセージは雰囲気を明るくし、閲覧者を引き込みます。

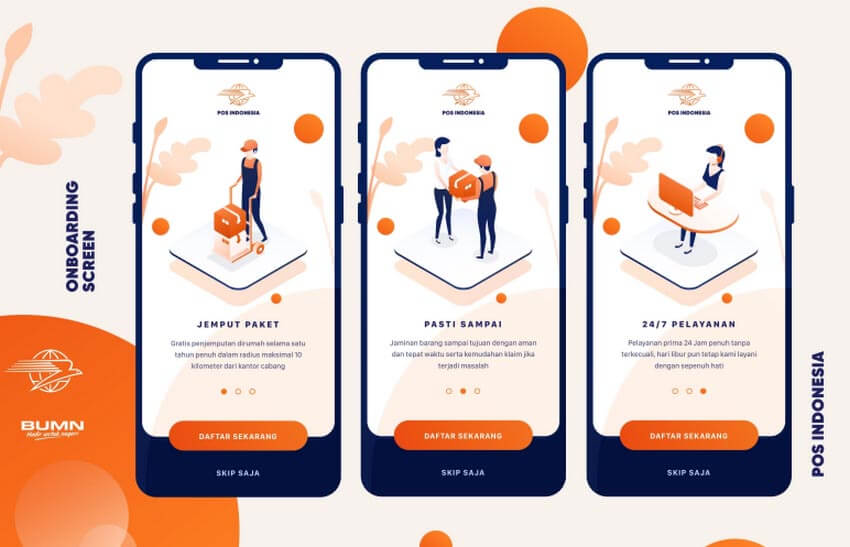
POS Onboarding Screen
作成チームは、メッセージを強調するだけでなく、適切な雰囲気を持つ図を使用しています。 この図は、会社のイメージに一致しており、真剣かつ正式な雰囲気を醸し出しています。図から説明までの全てがテーマを持ち、会社への信頼感を与えます。

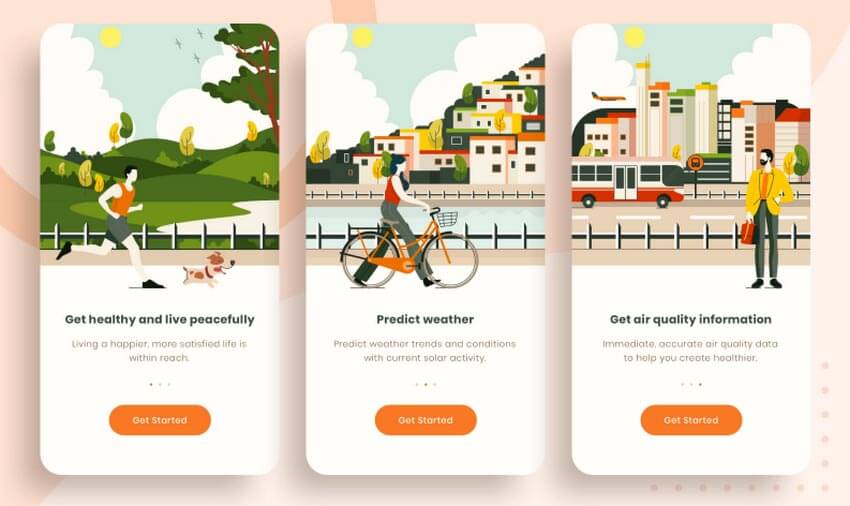
Onboarding Screen for Air Quality App
ここで最初に目を引くのは、図が非常に細かいことです。同様のソリューションの大部分は、より概略的なアプローチを好みますが、これらのベクトル描画は正確で精巧です。 この図から目を離すことはできず、閲覧者の貴重な時間の一部を盗むことができるでしょう。
ここでは、イラストとコンテンツの両方が画面全体の不可欠な要素です。 さらに、画面を分割する従来のパターンを使い、それぞれが役割を果たしています。

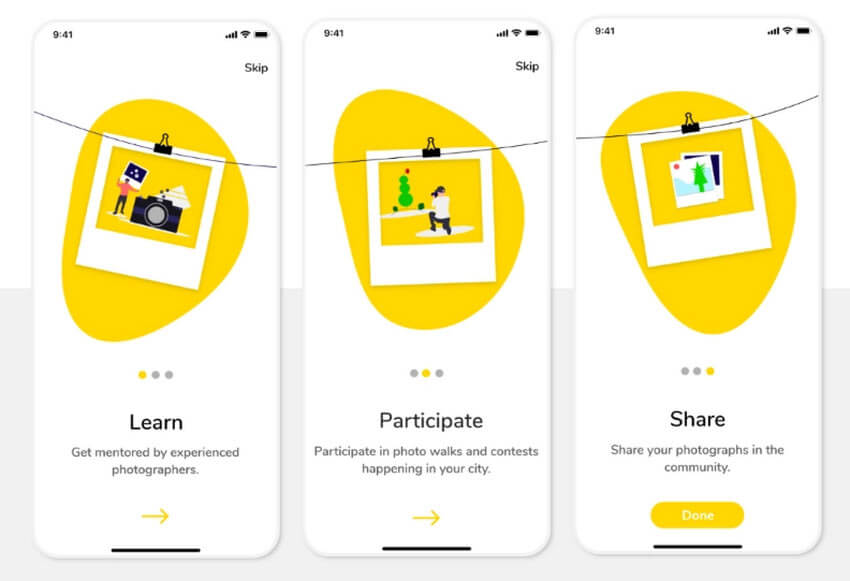
Onboarding Screens
ここで特徴なのは、イラストが相互接続されていることです。 スクリーンが線を通して別のスクリーンに繋がっています。物語のように感じます。 3ページしかないため、前例と比較すると、図は非常に原始的で概略図です。 ただし、注意を引き、メッセージを強調し、印象を与えることができているので十分です。シンプルだが素晴らしいですね。

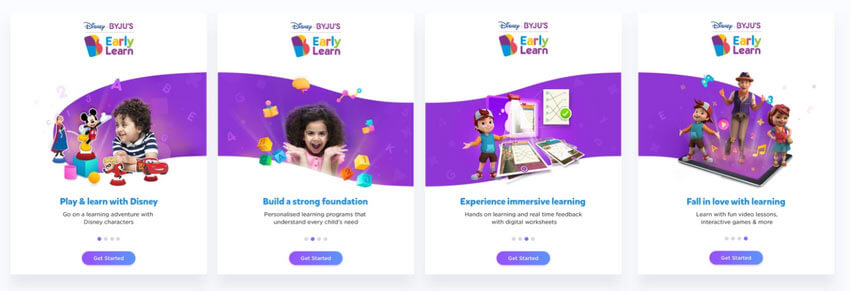
Onboarding for One of Disney’s Applications
実際の基盤があることを示すために、ディズニーのアプリケーションが含まれています。 作成チームは背景を巧みに使用して各スクリーンを接続しました。 そして、滑らかな図のおかげで、流れるような接続になります。

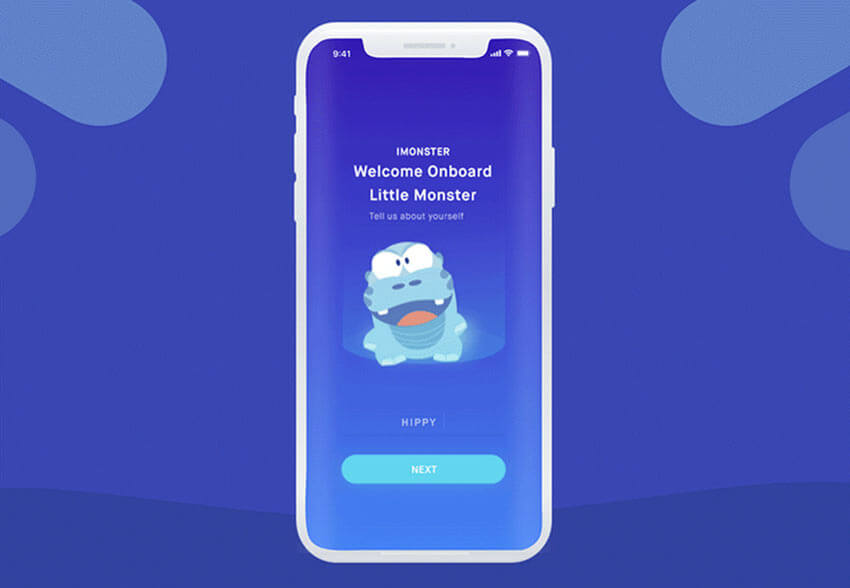
Onboarding Flow
芸術的なアプローチなしではオンボーディングが生き残れない分野が1つあり、それは子供向けに作成されたアプリケーションです。 子どもたちが情報ボックスを読むことを期待していますか。出来たとしても、読まないでしょう。したがって、興味を引くようによく考え抜かれたイラストは必須です。
子どもの注意は非常に短く、ごく小さなものでも簡単に気を散らす可能性があります。だから、これらのイラストに夢中にせなければなりません。 Minggによるオンボーディングフローを検討して、どのように行われているか確認してください。
素敵な漫画風のスタイルを使用して、チームは子供たちの注意を惹く面白いマスコットを作成しました。 完全にアニメーション化されていて、インタラクティブです。子供がオプションを選択すると、その意味を確認できます。 もちろん、読まなければいけない状況になりますが、 それにもかかわらず、子どもたちは何らかのアクションを起こします。

活用する
オンボーディングの素晴らしいところは、デザイナーが情報を芸術作品のように扱うことです。 今まで見てきた例は、私たちの目を楽しませてくれる傑作です。
ある場合には、それらは純粋な装飾ですが、ある場合には、全体的の雰囲気がそれにかかっています。 時には、見出しをサポートする単純な概略図です。 または、それ自体で千の言葉に値する非常に詳細な図であることもあります。静止画像やアニメーションを使用することもできます。