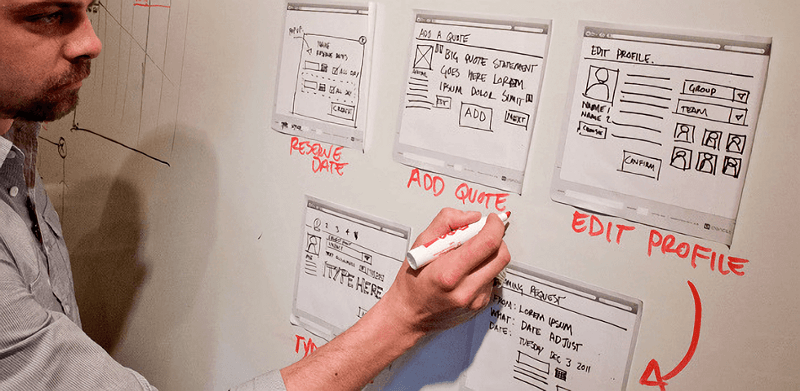
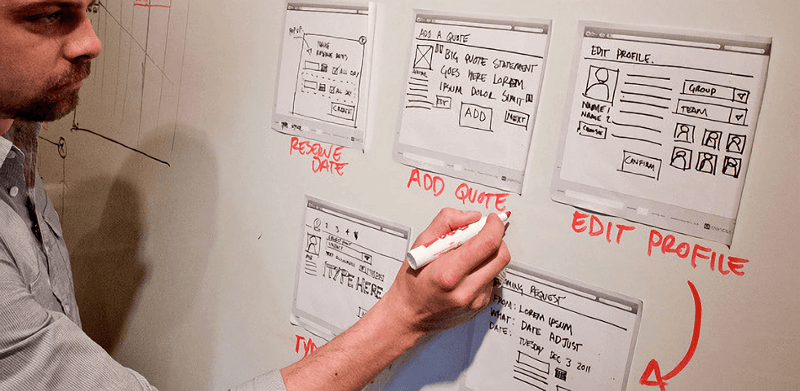
毎朝、たくさんの人々が各々の手段で会社へと向かっています。時間節約のためにタクシーを利用する人もいれば、コスト節約のためにバスを使う人もいます。また、健康のために歩いて向かう人もいます。デザイナーがMacのワイヤーフレームを使いこなすのも、この状況とそっくりです。

その理由は何かというと、デザイナーは制作する前に必ず、コスト、費用対効果、スピードを考えるからです。では、このワイヤーフレームとは一体なんなのか?UI/UXデザイナーにとって、仕事に欠かせないものの一つには間違いありません。大半のデザイナーが使用しているMac用に、おすすめのワイヤーフレームを9個セレクトしました。あなたも使いこなせるはずです。ご覧ください!
1.Axure
まずは、Axureについて説明します。機能がたくさんつまった、有名で強力なツールです。一ヶ月あたり29〜99ドルで、フレームワーク、フローチャート、インタラクションデザインを利用することが可能です。

2.Sketch
このMac専用ツールは、デザイン効果の改善を目的として開発されたワイヤーフレームです。特殊な操作でなければ、キーボードからコンテンツの編集が出来ます。ドローイングなど、データの軽いデザインにおすすめです。

3.Mockplus
Mockplusは大変使いやすいデザインツールなので、すぐに操作に慣れるでしょうす。初心者でも簡単に試作品を作ることが出来ます。描画スタイルが少し変わっていて、ワイヤーフレームの機能としてはやや正確性に欠けます。無料ツールでも、ある程度の機能はMacで利用出来ます。
4.OmniGraffle
この描画ツールに対応しているのはApple製品のみで、どんな図でも簡単に扱うことが出来ます。豊富なテンプレートから素敵なワイヤーフレームを作成することが出来て、価格は約50ドルです。

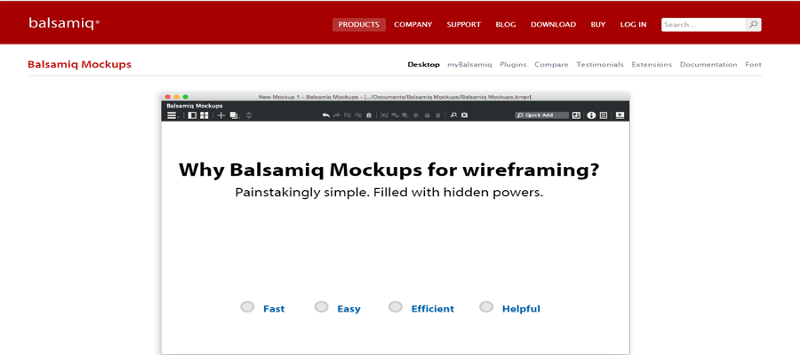
5.Balsamiq Mockups
これもMac専用のワイヤーフレームで、ドラッグ機能だけでなく自動調節機能も備わっています。PNG画像をエクスポートしたり、他のピクチャを挿入したりすることも可能です。全体のインターフェースは簡潔にまとまっています。79ドルという価格は決して安くありませんが、試してみる価値はあるでしょう!

6.InDesign
InDesignも人気が高く、アニメーションやビデオ動画を入れてさらに効果的なワイヤーフレームを作成するのにぴったりです。よりインタラクティブに作成することを目的に開発されたソフトで、ワイヤーフレームを目立たせたい場合におすすめです。

7.Photoshop
普通、Photoshopを使ってワイヤーフレームを描こうというデザイナーはめったにいませんが、複数の要素やグラフィックをまとめるのに使われることもあります。Adobe製品に詳しいのであれば、このツールも視野に入れていいかもしれません。30日間無料のトライアルもあって、これを使えばすぐにワイヤーフレームが作成出来ます。

8.FlairBuilder
他のツールと同様に、FlairBuilderもドラッグとクリックだけで作成出来るツールです。もし正確さにこだわるのであれは、このツールを選ぶのが賢い選択でしょう。ハイレベルのワイヤーフレームが期待できますが、価格が高いこと(99ドル)が唯一ネックです。
9.Fluid UI
これは、モバイル用に開発された試験的なデザインツールです。ワイヤーフレームのモデルとモバイル端末のUI部品は1700以上あり、アップグレードも頻繁にされています。様々なプラットフォームに対応できるアプリを作り出すことが可能です。Windows、Mac、Androidなどの複数のプラットフォームを持つデザイナーに重宝します。購入前に無料でトライアルを試すことも可能です。
どのツールを選んでも、最終的にはワイヤーフレームを作成出来ます。これらの違いを簡単に言えば、スピード、使いやすさ、価格です。最近のソフトウェア会社も試行錯誤を繰り返しているので、さらに良いワイヤーフレーム用のツールがすぐに誕生するでしょう。トレンドに注目し、流行遅れのツールにいつまでも縛られることのないようにしてください。あなたにぴったりのツールが見つかりますように。