デザイナーにはうれしい時代になりました。役立つツールが次々とリリースされ、Adobe製品に匹敵する使い勝手を割安な価格で利用できます。その筆頭とも言えるのがSketchで、2008年の登場以来多くのファンを獲得してきました。
今回はこれからSketchを使ってみたいというデザイナー向けに、Sketchの特徴と役立つリソースを紹介します。
Sketchって何?

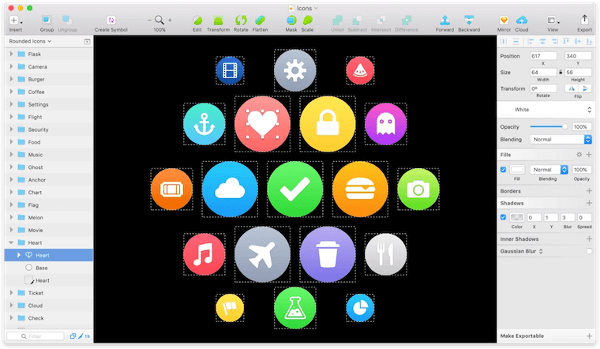
Sketchの大きな特徴は、すべてがベクターベースだということです。そのため作成したデザインを劣化なく拡大・縮小できます。ラスターベースのPhotoshopにはなかなか真似できません。ベクターベースの利点はリサイズでも発揮され、レスポンシブデザインが実際にどのように変形され表示されるのかを正確に確認できます。
シンボルもぜひ紹介したい機能です。複数の要素をグループ化し、まとめて変更を加えることができます。たとえば同時に30ものページをデザインする場合、一度の操作をすべてのシンボルに対してまとめて適用できます。
スタイルもシンボルと似た機能を実現します。ボタンなどの要素に対してスタイルを定義し、他の要素にもそのスタイルをクリックひとつで適用できます。この機能は複数のボタンの枠線をまとめて変更したい場合などに活躍してくれます。

もちろん、Sketchの利点はこれだけでは終わりません。多くのデザイナーが愛用する理由がSketchには詰まっています。
誰がSketchを使っているの?
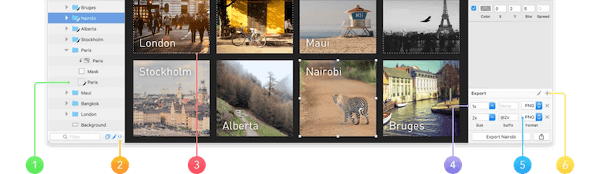
スケッチはベクターとサイズ変更の機能を重視しているため、UI、UX、製品、Web、モバイルデザイナーに最適です。
ベクターブール演算(union、subtract、intersect、exclude)とエクスポート設定は、アイコンデザインにも使用できます。要約すると、Webやモバイルで作業するデザイナーにとってはもちろん、アイコンデザイナーにとっても確かに実用的な選択肢となります。

Apple、Google、Dropbox、Twitchのような企業も、他のトップブランドとともに掲載されています。
Sketchは、大量の写真編集を担当するデザイナーや、ライブペイントやカスタムストロークなどのより具体的な機能を必要とするイラストレーターにはあまり適していません。それにもかかわらず、多くの設計者はSketchを無料のデザインツールとして活用しています。顕著になるにつれ、.sketchファイルタイプが送信される可能性が非常に高いので、デザインツールのお気に入りに入れることは価値があるかもしれません。
素材や資料はどう見つける?
Sketchが愛される理由のひとつに、リソースの豊富さがあります。高品質なプラグインやデザインが多数公開されており、ユーザーの多いプラグインには公式サイトからアクセスできます。デザイン素材はSketchappsourcesで探すのが便利でしょう。Envato ElementsでもSketch用素材を扱っています。
どこで学べる?
Sketchが大きくなるとともに、コミュニティも成長しています。ネット上にはSketchを使いこなすワザや知識があふれています。現在Photoshopを使っている方も、移行ガイドを検索して自分にSketchが合っていそうかどうか確認してみてください。
いかがでしたか?このガイドでSketchに興味が湧いたら、さっそく体験版をダウンロードしましょう。きっと手放せないツールになるはずです。
※本記事はA Beginner’s Guide to Sketchを翻訳・再構成したものです。

























