2016年のUI/UXにおいてフラットデザインがなぜこれほどまで流行しているのかを考えたときに、最も大きな影響を与えたものは、間違いなく2013年に発表されたAppleのiOS7でしょう。当時iPhoneの新しいOSとして発表されたiOS7はWebデザインの歴史を大きく変えました。
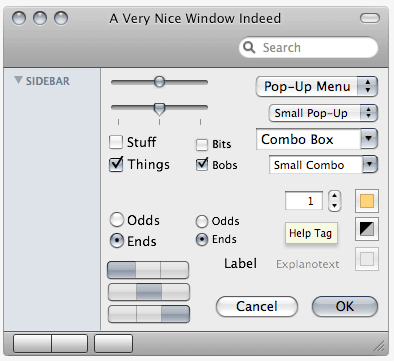
今はよく見かけるフラットデザインですが、2013年までUXデザイナーは3D風のデザインを作り込むことが当たり前だったのです。

プッシュボタンやメニューボタンは内部のシャドーやエッジの装飾により、いかに立体的に見せるかをしのぎ合っていました。しかし、iOS7が登場したことで、世界のWebデザインはフラットになります。
つやのあるUIはたちまち廃れ、フラットデザインのインターフェイスにしなければアプリが売れない時代とまで言われました。同時に、Webデザイナーはフラットデザインを作ることが多くなりました。アプリのインターフェイスはもちろん、アイコンのデザインもフラットに変わっていきます。

しかし、実はフラットデザインとUXの相性はあまり良くありません。
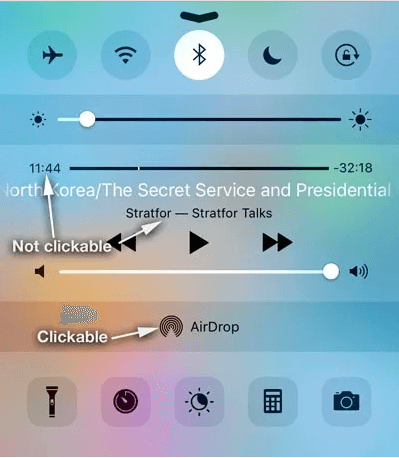
クリックできるところとできないところの境界が分かりにくくなったとは思いませんか?
フラットになったことで、どこにボタンがあるのかが認識しにくくなったのです。アップデートから3年が経過した2016年の現在でもその点に関して大きな改善はなく、とりあえず「クリックできる場所」を自分で学習するしかありません。

フラットになったことで良かったことと言えば、デザイナーの仕事がいくらか楽になったことでしょうか。それまではディテールに凝る時間に多くの時間を費やしていましたが、シンプルなフラットデザインはその手間はかかりません。デザイナーの仕事内容には特に大きな影響を与えています。
フラットデザインの普及はAppleの功績が大きいものの、実はそれまでにも流行はありました。タトゥーのデザインは平面的なものが好まれていますし、映画のエンドロールに使われるロゴもフラットデザインが昔から好まれています。ペプシのロゴの変遷を見ても、3Dデザインとフラットデザインが交互に来ていますが、時代の流行に沿ったものであると考えられます。

決定打となったのはiOS7の登場と言えますが、フラットデザイン自体は映画やタトゥーといったメディアの流行と共に流行ったり廃れたりを繰り返していたのですね。
以上、フラットデザインの歴史とその与えた影響をご紹介しました。
この記事は「Why are so many companies changing to flat logo design」を翻訳・参考にしています。
























