今、無料のバックグラウンドデザインが熱いのを知っていますか?試しに、ひと昔前のデザインと今のデザインを比べてみてください。10年前のデザインとはだいぶ変わっていることがわかるでしょう。特に、バックグラウンドの使われ方の変化が顕著です。今では、ウェブサイトを訪れた人たちにインパクトを与えるためにバックグラウンドは非常に重要な役割を果たしているのです。
背景はウェブプロパティにおいて重要です。ウェブサイトにどんなバックグラウンドデザインが最適なのか考えてみましょう。また、ボディバックグラウンドと、コンテンツバックグラウンドのどちらも同じくらい大切なのです。
ボディバックグラウンドはイラストレーション、イメージ画像、パターン、テクスチャーなどで構成されます。そして、一番下にあるバックグラウンドです。一方、コンテンツバックグラウンドはテキスト、イメージ画像、情報やデータ等で構成される、また違うレベルのバックグラウンドです。
ウェブサイトのバックグラウンドをデザインするには、この二つのバックグラウンドを3通りの方法で使います。一つ目の方法はコンテンツバックグラウンドがボディバックグラウンドの上に来ます。例えば、Kraft recipes などがこの方法を使用しています。コンテンツの背景に大きなイメージ画像があるのです。
バックグラウンドデザインとは
2つ目の方法は、2種類のバックグラウンドを一つとして使います。ボディとコンテンツバックグラウンドが一つなのです。シンプルな方法で、1色や2色が使われます。複雑な特徴はありません。Wilson Miner のウェブサイトがいい例です。使われているのが単色なのが特徴的です。
3つ目は、コンテンツバックグラウンドをボディバックグラウンドの上に直接置く方法です。イメージ画像を使うと少し複雑になるかもしれません。でも、色のバランスを考えながら行うと簡単にできるようになります。背景とテキストはコントラストがあった方が読みやすくなります。
Matt Hillのウェブサイトがいい例です。ポートフォリオのページを見てみてください。イメージ画像やテキスト、コンテンツがボディバックグラウンドの上に乗っかっています。バックグラウンドとのコントラストが高く、読みやすく仕上がっています。
この3種類の方法からあなたの好みを選んでください。ウェブサイトを色々探してみて、気に入ったデザインをみつけるのもおすすめです。
クリエイティブなバックグラウンドのアイデアは無数にあるので、好みのデザインを見つけみましょう。そして、気に入ったデザインがあれば、詳細を確認してみましょう。例えば Priid、Lift、 Drupalcon DC、Eastpoint Community Church、 Fleming Steele、 Moods of Norway、 Small Studio、 Shipment App、365 Days of Astronomy、Museum of Science and Industry などがありますよ。
どのサイトも違うバックグラウンドスタイルで、イラストレーション、イメージ画像、テキストをおしゃれに見せています。
もう少しバックグラウンドデザインについて知りたい人は、 Ecoki iPhone Reader、Nanda & Juan Diego、 The Kennedys、 Inservio Web Solutions などを参照するといいでしょう。
どのウェブサイトも、様々な要素が上手に使い合わせておしゃれなデザインに仕上がっています。
無料バックグラウンドデザイン集
Free Web Backgrounds

20 Seamless Photoshop Grid Patterns

Beautiful Wood Texture 2 PSD

Apple iOS Linen Texture

Dark Wall

Climpek

Diamond Upholstery

Txture

Gray Floral

プレミアムなバックグラウンドデザイン集
101 Web 2.0 Backgrounds. Mega Pack

Backgrounds Web Kit

Extremium Lights – extremely clean background pack

ScratchBG – Modern Grunge Backgrounds

Lighting Backgrounds V2

Torn Paper Backgrounds / Textures – 5 Themes

3 Dark Grey Centered Website Background

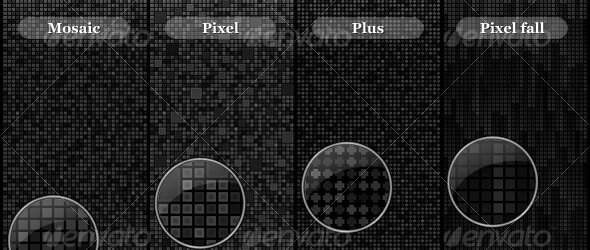
Pixel background Set 1