成功するウェブデザインは、美しい画だけではなく、実用性があります。今からご紹介するサイトは常にユーザーに寄り添っています。彼らが、情報を必要とし、行動するからです。その為、あなたはウェブサイトを心地よいものにするため、これからご紹介するすべての条件をクリアする必要があります。
成功するかどうかは、これからご紹介するウェブデザインの基本事項を守っているかによります。これにより、ユーザーが簡単に理解できるかが変わるからです。
ユーザーに注目するということは、ユーザーの行動を理解しているということです。その為、基本事項を学ぶまえに、インターネットを利用するときのユーザーの行動を理解してみましょう。
ユーザーの心理
人間の行動では、結果や解決策をできるだけ早く見つけることを目的とします。もちろん、だからこそユーザーはウェブサイトを利用します。ユーザーの行動は、ショッピングと似ているのです。彼らは、なぜここに来たのかを知っているので、そのポイントを探します。それと同時に、「できるだけ早く」見つけることも、彼らは求めるのです。
彼らは、目的のポイントを持っていない場合、興味を引くものを探します。彼らが見る時間はとても早く、そのため、彼らの興味を引ける時間はとても少ないです。
ユーザーは質を見る
項目の場所、フォントのサイズ、画像の鮮明さ、これらはユーザーの目を引き留めます。たった一つの、間違えた言葉、ぼやけた写真が、ユーザーを怖がらせ、彼らは「戻る」ボタンを押してしまうのです。
ユーザーはスキャンする
消費者は、目的の商品を購入するとき、すべての棚を見るわけではありません。彼らは、クッキー部門、野菜部門など専門の「アンカー店」を見るのです。これと同じように、ユーザーはサイトのキーポイントを操作することで、必要で興味のある情報を引き出そうとします。なんどもいうとおり、彼らはいち早く、目的のものをゲットしたいのです。

ユーザーは待てない
リラックスして見られるようなウェブサイトを作るべきです。ユーザーが理解する、キーポイントを探すのに時間が必要なサイトは、すぐに別のサイトに移動されてしまいます。
ユーザーは直感で動く
ほとんどのユーザーがすべてのサービス、コンテンツを読んでいません。例えば、「スポットライト」には、そのサイトを使う利点ではなく、最近のニュースやイベントの情報を含めるべきなのです。このポイントを守らないと、ユーザーが混乱してしまいます。
ユーザーはコントロールしたい
次の項目に移動するとき、ポップアップや広告を待てるユーザーはいません。広告を消すボタンを何度もクリックすることは彼らをイライラさせます。彼らは目的とする解決策に、別のリンクに邪魔されず、いち早く辿り着きたいのです。
1.考える時間を作らない
ユーザーがボタンを押す前に、「このボタンで合っているかな?」と思わせてはいけません。ボタンのデザインや文字で、その答えをユーザーに教える必要があるのです。
複雑な構造や操作方法は多くの問題を引き起こします。ユーザーが理解するのに時間がかかり、目的にたどり着けなくなるのです。つまり、彼らがすぐに動き出せるような、適切な項目、分かりやすいヒント、明確な配列が必要です。

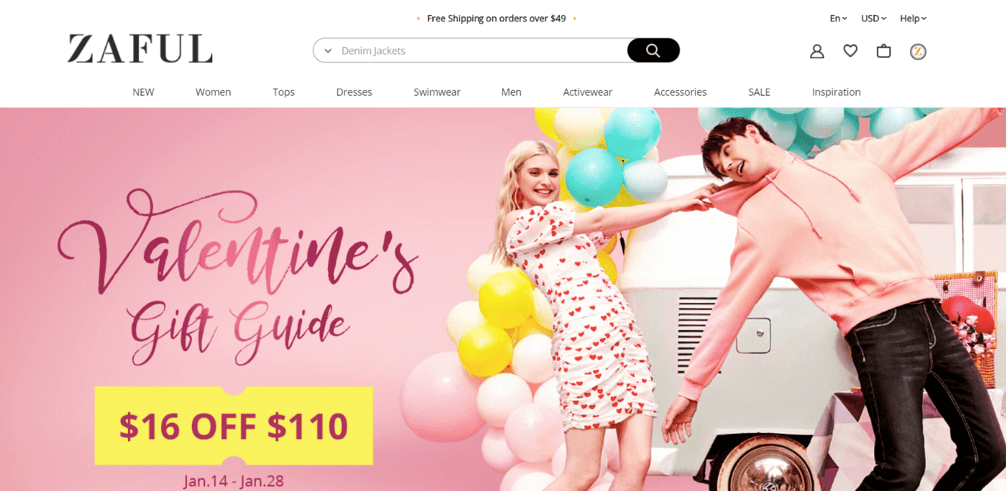
オンラインストアZafulは、フラットなデザインと正しい構造をしています。ユーザーは簡単に理解できるので、必要とする商品に簡単にたどりつけます。また、必要なボタンが画面の上部にあるので、スクロールをする必要がありません。
選ぶことのパラドックス
多くの人々は、彼らの希望にあう商品の選択肢が沢山あるショップに行く必要があると考えています。Sheena LyengarとMark Lepperは本当に選択肢が多ければ、購入数も増えるのかを検証しました。結果として、選択肢が少ないほうが、購入数が多くなることが分かりました。ユーザーは多くの情報を見ることで疲れてしまい、決定すること、行動することをしたくなくなってしまうのです。

サイトはユーザーが最小限の行動をできるように作られているべきです。ユーザーを疲れさせず、それに合わせて、気を紛らわせることもなくなります。そのため、ユーザーが構造を理解することも早くなり、目的を早く見つけられるようになります。
2.項目の場所
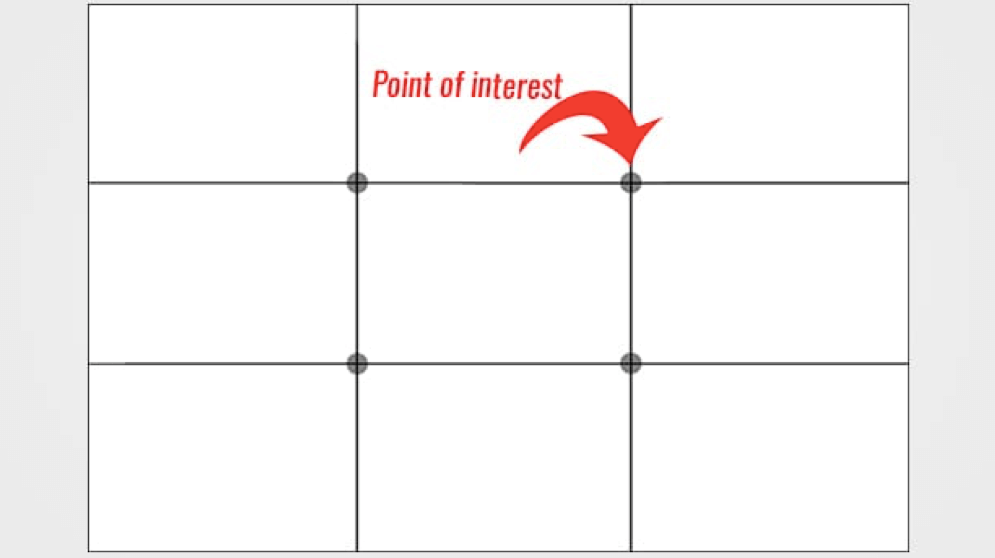
ページを見る時、ユーザーはキーポイントに注目します。彼らは情報ではなく、その場所を見るのです。下の写真には「第三のルール」が載っています。人々は画面を9個に分けたとき、そのうちの4点に注目します。

このポイントに何を置けばいいのか?購入など行動を促すものを、このポイントの1つには置くようにしましょう。それと同時に、ナビゲーションがこのポイントを遮らないように注意しましょう。この点に注意すれば、ユーザーの行動だけではなく、違うページに移動することを刺激できます。

Fモデル は、ウェブサイトのデザインに使われる考え方です。人は、情報を得るため、写真のように、Fの形を通りながら読みます。その為、一番重要な要素を、このポイントに対応した場所に置かなければいけません。よく使われているのは、左上にサービス名、右上に登録ボタンを置くデザインです。つまり、ほとんど見られない右下には、広告バナー、コメント欄、空白のスペースを置くべきです。
3.人は鋼の神経を持たない。
人は自然と、待つことを嫌います。これは、インターネットの場合は特に見られる特徴で、人は必要とするものになるべく早く辿り着きたいと思っています。つまり、クリック数が少なければ少ないほど、購入などの行動につながりやすいということです。
まず、デザインするウェブページの読み込み時間に気を使いましょう。Aberdeen氏の調査によると、読み込み時間が一秒遅れるごとに、7%のユーザーが減少するといわれています。ダウンロードのスピードについて知りたい場合は以下のサービスが参考になるでしょう。
また、すぐにユーザーに情報開示を強要するのはやめましょう。会員登録に必要なのが、メールアドレスとパスワードだけの状態が好ましいです。ユーザーはサービスを使ってみたいと思っているのと同時に、彼らの情報を提示することを嫌います。
理想的には、まずサービスがどう動くかを明示する、そして行動を促せるのが良いといえます。ユーザーは、なぜ、メールアドレスを開示する必要があるのか、つまり、登録に時間をかけるのかを知りたいと思っているのです。
4.ミニマリズム
ミニマリズムのトレンドは、インテリア、フォトだけでなく、ウエブデザインにも適用します。ミニマリズムには、情報が含まれるポジティブスペース、空白のネガティブスペースがあります。
多くの人が空白を多く残すことを嫌がります。ユーザーに不完全さを見せてしまうと感じるからです。しかし、それは大きな間違い。この勘違いのせいで読みこなせないサイトが出来上がってしまいます。

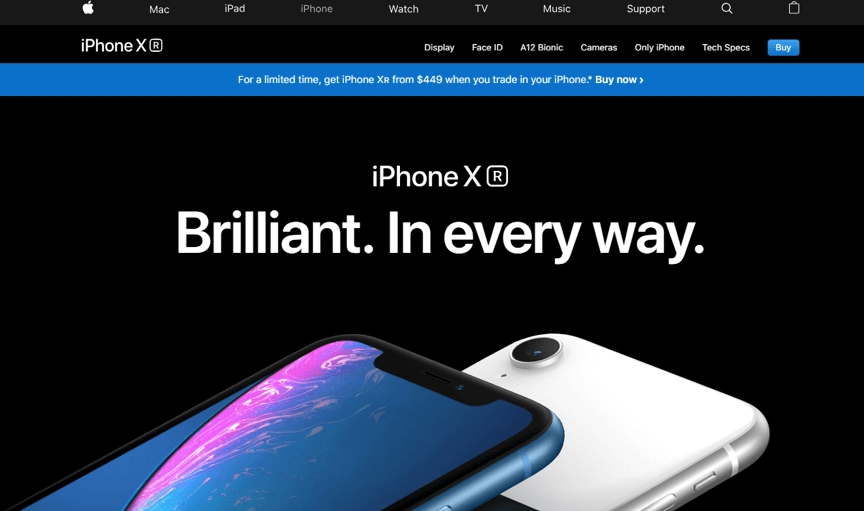
Appleのウェブデザインを参考にしてみてください。常に最小限の情報量、しかし質問に対する答えが十分に載っており、ユーザーが行動に移せるようなデザインになってます。これは、商品を紹介するプレゼンテーションにも当てはまります。大きな画像一つ、または2つの文章やリストしかスクリーンに映しだされません。
ページを見る時、ユーザーは優先順位や重要な情報を見分けようとします。その方が、理解する、決定することが容易だからです。だからこそ、Appleの商品はすぐに見つけられるのです。
空白スペースのコツ
1.文字のサイズを大きくする。-逆に文字の間のスペースを小さくする
2.1.5の線幅に設定する(150%の文字サイズの時)。小さい文字の時はより太い方が良い。
3.小さいかたまりで情報を共有する。
4.ナビゲーションバーなどは、大文字にする。重要な要素の場合は、その間に多くのスペースを作る。
5.色の選び方
色の選択は、マーケティングの中でも重要な要素といえます。ファストフード店は、明るい色を使い、人の視覚にプレッシャーを与えようとしています。お客さんは、潜在的に早く出るようになり、回転率が上がるからです。その一方で、高級レストランでは淡い色を使い、心地よい空間づくりに取り組んでいます。
しかし、明暗の選択は、成功する方法のごく一部にしかすぎません。より重要な要素は、色の配色です。Appleのサイトに戻ってみると、ほとんどが暗い色です。しかし、それぞれが理想的に配色されています。文章のかたまりや、ナビゲーションバーが完全に白色です。
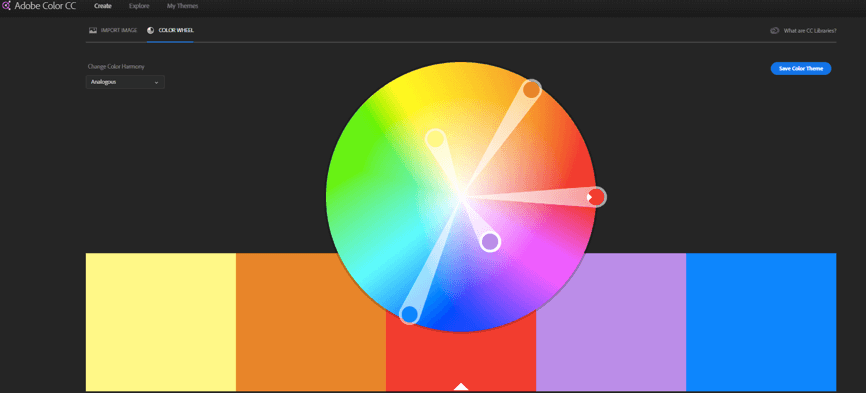
AdobeのColor Wheelは配色を選ぶのにぴったりのサービスです。一つ色合いを選ぶと、自動的に適した4つの色を提示してくれます。それに合わせて、ハイクオリティーの画像やイラストも提供してくれます。色に合わせた適切な階調度を選んでくれます。
重要な要素には、対照的な色合いを選ぶべきです。(例えば、黒の背景だったら白を選ぶなど)そうすれば、注目を得ることができ、ユーザーにサイトを読んでもらえるようになります。
6.8秒ルール
ウェブデザインで重要であるユーザー心理の一つに、ファーストインプレッションを大事にし、注目を得ることが挙げられます。これはウェブデザインを考える中で非常に重要で、もし、サイトを見たユーザーが8秒間の中で、一つも興味を抱かなかった場合、彼らは金輪際、そのサイトを見ることはないのです。
どうすれば8秒間でユーザーを引き付けられるのか
-簡潔でキャッチ―な見出しを考える
-サイトの目的をメインの画面で説明する。
-適切なビデオと写真
-登録ボタンを生き生きとさせる
-広告をメイン画面に見せない
7.習慣を変えない
多くのサイトは、いくつかの習慣といえるデザインを持っています。例えば、右上に登録ボタン、一番上に白でハイライトされたナビゲーションバーを置くなどです。
ユーザーはこのデザインに慣れているので、無意識にその要素をその場所に探してしまうのです。この習慣はなくなりません。なぜなら、ユーザーを引き付けようとするウェブデザインは、彼らが必要としている場所に要素が置いてあるものであるからです。
8.チェックをいいかげんにしない
世界中にある良い商品は、何度もチェックを受けています。そのほとんどが、商品を作りはじめから行われえているのです。しかも、ほとんどのテストが何度も実施されています。以下の点は、間違いを直す唯一の方法といえるでしょう。
1.各、デザイン要素をテストする
2.独立しているテストサービスを探す
3.テストを繰り返す
ウェブデザインの作る初めの段階でチェックをするべきです。これが、最大限の効率化とハイクオリティーの作品を作れる唯一の方法なのです。