デザイナーとして、クライアントへは常に新しいやり方でプレゼンしたいもの。アイソメトリックテンプレートは、クライアントにリアルな感覚を与えながら自分の作品を紹介する有効なプレゼン方法です。
プレゼンテーションなしでは新しい案件を受注することができないのはこの業界におけるプロとしては当然です。そこで3Dを駆使したアイソメトリックモックアップテンプレートを使って、自分のデザイン作品の特徴をクライアントへ提案してみましょう。
この表現方法は従来より使用されている2Dより、かなり効果的と言えます。ヴューアーを釘付けにし、他のクリエイターとは一味違うキラリと光る何かを印象付けるアイソメトリックモックアップテンプレート最強14選をリストアップしてみました。ウェブサイトはもちろん、アプリ、ロゴ、名刺などにも以下のモックアップテンプレートを活用してみてください。
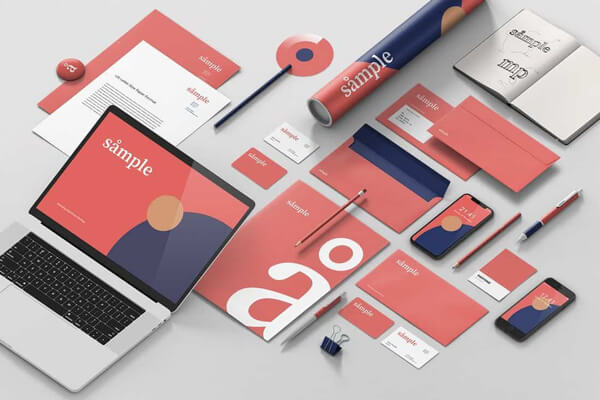
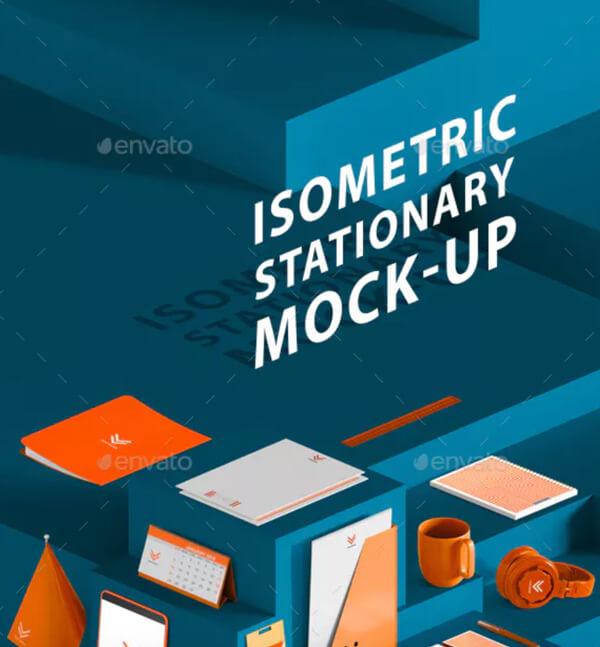
1.ステーショナリー型デザイン

ユニークな素材を使った、Graphic riverによるこのモックアップテンプレート。きっとあなたのプレゼンの役に立つこと間違いなしです。
このテンプレートは主に、簡単に編集が可能な28レイヤーのオブジェクトファイル、個別フォルダ内のアイテム、カスタマイズ可能な背景、シャドー、エフェクト、カラー、アイソメビューで構成されています。
また、このパッケージには以下のものが含まれています。A4レターヘッド、封筒、マグカップ、カレンダー、フォルダー、IDカード、フラグ、時計、iPad、Macbook、ライター、カタログ、バッグ、ホッチキス、iPhoneX、ペン、名刺など。
2.iPhone型デザイン

こちらは、スマートオブジェクトと編集可能な背景が特徴なテンプレート。
32種類のモックアップがあり、それぞれ異なるビューとデバイスカラーで構成され、また、クレイモデルの8種類のPSDファイルが用意されています。デバイスカラーのオプションとしてはスペースグレー、シルバー、およびゴールドが新規追加されました。
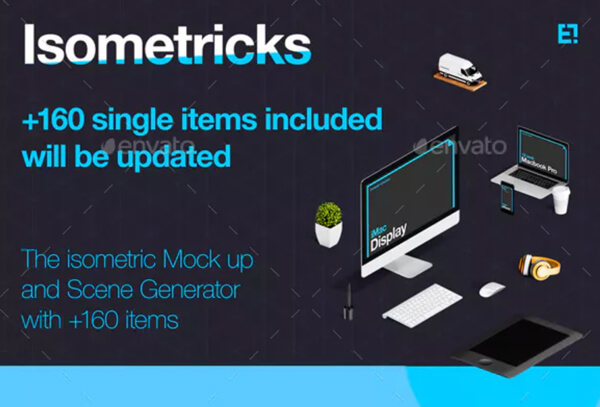
3.モックアッパーデザイン

こちらのシーンジェネレータは、アイソメトリックデザインビューでアクセスできる、様々なモックアップを作成することができます。
また、160を超えるデザイン要素と製品ビューがその中には含まれており、固定モックアップ、パソコンモックアップ、iPhoneモックアップ、その他のパッケージングされたモックアップなどを作成することが可能です。
そして、パッケージには、機械系(Apple iPhone、iPad、iMac、MacBook Airなど)、その他(植物、箱、紙のコーヒーカップど)、文具系(企業用ブランク、訪問カード、封筒、メモ帳、メガネ、ターンテーブル、ヘッドフォンなど)が含まれています。
4.ビジネス名刺型デザイン

続いては、色々な名刺テンプレートが付属されたこちらの 名刺テンプレート。
4種類のフラットスタイルとアイソメトリック名刺モックアップ、パースビュー、トップビュー、クイックプレビューに使用するJPEGファイル、そして4種類のエッジカラーの組み合わせで構成されています。以上のものは、必要に応じて、オブジェクトや背景を簡単に編集したりカスタマイズすることができます。
5.チラシ型デザイン

チラシデザインの視点でレイアウトされたこちらのテンプレート。編集可能なスマートオブジェクト、PSDファイル、背景、シャドー、そしてレイヤーとフォルダーで構成されています。
6.iPad型パースデザイン

iPad Air型のデザインモックアップテンプレート。こちらのモックアップは左右の遠近角と3つのカラーモデルで構成されています。また、Envato elementsの購読者のみ無料でこれをダウンロード可能です。
7.ビジネスカード型デザイン

この階層化されたモックアップテンプレートを使って名刺のアイデアを発表しましょう。
このテンプレートは、プロジェクトに合わせてカスタマイズできる10層のモックアップを備えています。これらのモックアップは完全に編集できるように特別に設計されており、さまざまな要素で遊んで背景色を変更することもできます。
8. 多目的デザイン

こちらの多目的モックアップは、多様なプロジェクトのプレゼンに有効です。
5 pxから、10 px、15 pxまでの3サイズがあり、 アプリ、Webサイト、パンフレット、チラシの3Dビューを作成しようとしている場合に有効です。
9.ハードブックカバー型デザイン
このモックアップはデザインを簡単に編集、展示することが可能です。スマートオブジェクト、シャドー、背景を編集することができ、自動パース、レイヤー、フォルダーシャドーが含まれています。以上の機能はシャドーオプションを選択した場合に利用できます。
10.封筒型デザイン

こちらのキットには正方形の封筒をベースに、ウィンドウ型、3つのレイヤー、3種類のテクスチャ、4種類の写真フィルター、5種類の背景画像、スマートオブジェクトによる背景の変更、シャドー、リフレクションといった機能が、完全にレイヤー、フォルダー分けされて付属されています。写真に関しては、実際に撮影されたファイルを使用します。
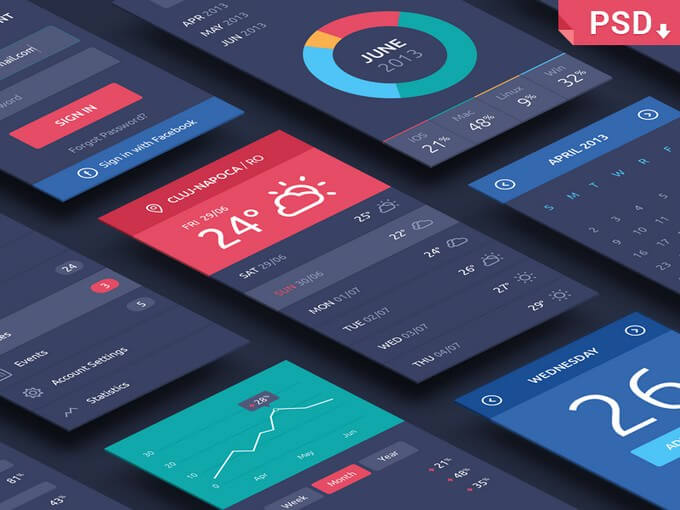
11.スクリーン型デザイン
このテンプレートはUIプロジェクトに最適です。スマートオブジェクトによって、デザインを配置することが可能で、レイヤー化されたPSDフォーマットとして使用することができます。
12.ステーショナリーデザインでブランディング
こちらのモックアップテンプレートはステーショナリー素材を活用したプレゼン資料製作テンプレートです。
カスタマイズ可能なアイテム、スマートオブジェクトによるひな形デザイン、背景テクスチャとカラー、レイヤー、透明シャドー、オブジェクトといった機能が付属されており、これらは全てカスタマイズ可能です。
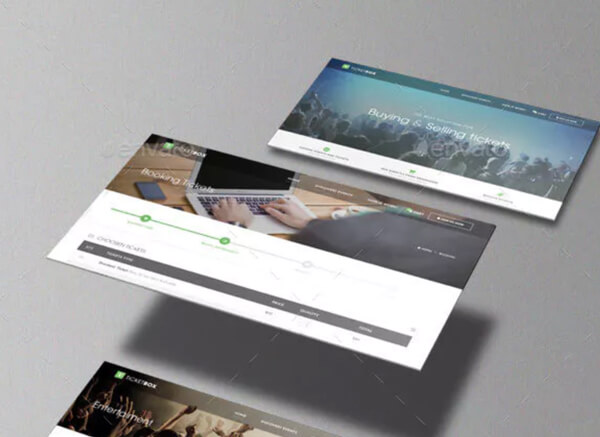
13.webサイトのパース型デザイン
Webサイトの紹介に色々なアイソメトリックパースを活用してみてはいかがでしょうか?
こちらのモックアップではプレゼンテーションを数秒で素早く編集したり、必要に応じて背景を変更することができます。自分の過去作品であるwebサイトを重ね、必要に応じてプレゼンをすることを始め、ワークフローのパース作成、ドラッグアンドドロップ、Photoshopを利用したファイルの編集とカスタマイズ、スマートオブジェクトの編集、それぞれのパース上で自分のデザインを見ることが簡単にできます。
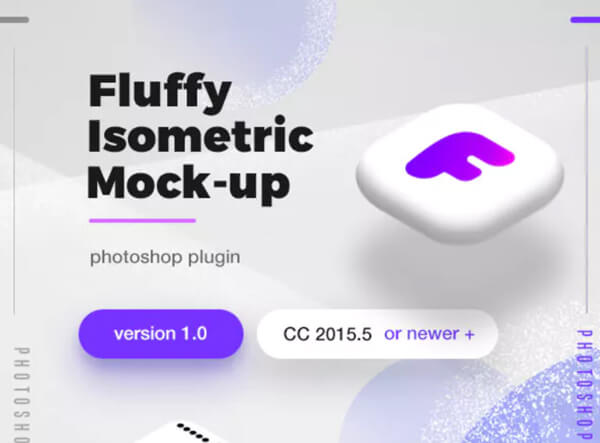
14.ふわふわ系デザイン
こちらの電話のモックアップ最大の目玉機能は、ワンクリックインストール、左右変換、3Dボリューム用の8つのスタイル、3つのオフセットオプション、ユーザーガイド、レイヤーのカスタマイズオプションなどがあります。ふわふわ系モックアップ、あなたのプレゼンに取り入れてみてはいかがでしょうか?