WindowsとMacにはすべて基本的なテキストエディタが搭載されていますが、Web開発を本業として行っている人にとってTextEditやNotepadは十分なソフトではありません。嬉しいことに、使えるソフトは他にもたくさんあります。本記事では、無料のもの、有料のものを含めた2018年度のベストテキストエディタをまとめてご紹介します。
なぜもっと上級のテキストエディタが必要なのか?
Webとソフトウェアの開発者はコードの変換やHTML、CSS、JavaScript等のプログラミング言語を使用し、最初からファイルを作るためにテキストエディタを使用します。ファイルのフォーマットを知らない場合には、ソースコードを見るためにテキストエディタを使い、そのファイルを開きます。テキストエディタはフォーマットやフォントのスタイル、テキストからのハイパーリンクを消す際にも使用できます。
これらの作業はWindowsやMacにもともと搭載されているテキストエディタを使っても行うことができます。しかし、複雑なソフトウェアやウェブサイトを作りたい場合、上級のテキストエディタを使えば作業がとても楽になります。
おすすめのグループ用テキストエディタ
共有用に作成されたオンラインベースのテキストエディタがあります。面接や、チームのプログラミング会議、または簡単なコードを共有するなど様々な用途で、これらのグループ用のテキストエディタを使用すればみんなでコードの確認ができるため大変便利です。
1.CodeShare
CodeShareは即時にコードをシェアできるようにした最初のサービスです。リモートの採用活動やコードの見直し、デバッギングの会議などに非常に便利です。CodeShareの特徴はビデオチャットができる点です。これは様々な場面で非常に便利です。
使用の際には、ローカル開発環境からコードを移しておく必要があります。また、コードはアカウントを作成しない限り24時間しか使用できないため、注意してください。
2.Codeanywhere
Codeanywhereは外出先でプログラミングをする際に便利な機能を色々と搭載しています。直観的なエディタであり、リモートで接続することが可能で、内臓のコンソールターミナルを所有し、変更履歴を確認する機能もあります。
Codeanywhereを使用すれば、どんな共同制作者ともシンプルな共有リンクを経由して、簡単にファイルを共有したりプロジェクトフォルダを完成させたりすることができます。
Codeanywhereは無料で使用できますが、月額2ドルから40ドルのプランもあります。
3.CodePen
CodePenはすでにかなり共有性の高いプラットフォームとして知られています。CodePenのプラットフォーム上で直接ペンを作成し、それを他の人を共有することができます。また、CodePenは1つのペンを同時に他者と一緒に編集することができるCollab Modeを搭載しています。
Collab ModeはPROをペン作成者のために購読している必要がありますが、共同制作者は編集を行う際に費用を支払う必要がありません。さらに、このモードは即時にチームのメンバーと変更について話し合えるようにチャット機能も搭載しています。
2018年度ベストテキストエディタ(無料編)
下記に記載のあるテキストエディタはすべて主要なプログラミング言語をサポートしていますが、この世のすべての言語をサポートしているテキストエディタは存在しません。テキストエディタをダウンロードする前に、メーカーのウェブサイトでご自身の使用している言語がサポートされているか確認してください。ウェブサイトの開発がメインである場合は、ここに記載のあるエディタで十分でしょう。
1.Atom
AtomはMac、Windowns、Linux用の比較的新しいオープンソースのエディタです。(2015年リリース)このエディタは熱心な開発者達の集団がサポートしており、かなりの範囲でカスタマイズが可能です。そのためいくつものプラグインやテーマを使用することができます。Atomは自分でプラグインを作成できる機能も搭載しています。このエディタはHTMLやJavaScript、CSSなどのウェブテクノロジーのみ使用できるように設計されているので、どんなプロのウェブ開発者であっても使いやすさを実感できるでしょう。
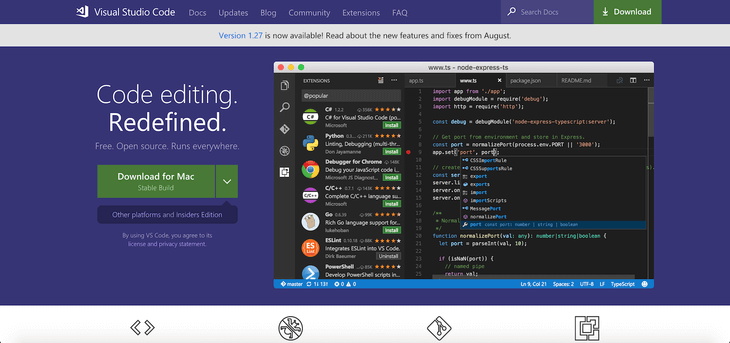
2.Visual Studio Code

Atomのように、Visual Studio Codeは比較的新しいエディタですが、(同様に2015年リリース)リリース以降、注目を集めることに成功しています。このエディタはプラットフォームをまたいで使用できるよう設計されており、広範囲のプラグインエコシステムを搭載、また下記のような仕事を楽にしてくれる特徴を持っています。
・Gitコマンド内部搭載
・スマートコンプリーションによるハイライトとオートコンプリーションを超えたIntelliSense
・エディタから直接デバッキング可
Visual Studio CodeはAtomのような他の人気のテキストエディタより早いことでも知られています。さらに、スクリーン上に他のアイコンが出ない状態を好む方には、”Zen Mode”というメニューやwindowsを隠して編集画面を最大限にできるモードも使用できます。
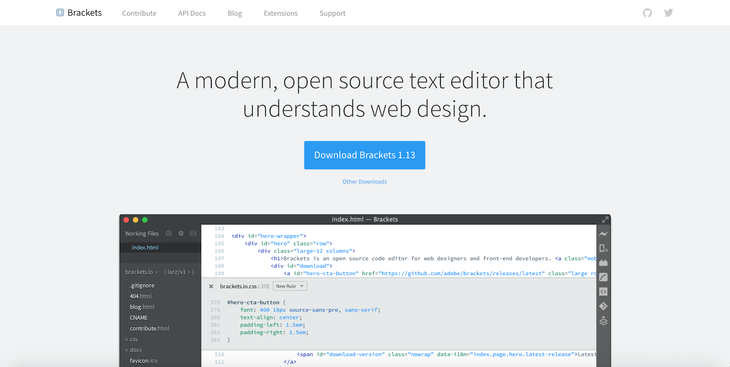
3.Brackets

Bracketsはウェブ開発者を念頭において作成されました。結果的に、Linux用、Windows用、Mac用のBracketsがリリースされています。シンプルなUIに惑わされないでください。Bracketsは数十種のショートカットキーをサポートしており、画面を分割して編集を行えるような高度な機能も使用できるのです。Live Previewという機能ではCSSやHTMLファイルを編集し即座にウェブページのアップデートを確認することができます。プラグインはW3Cチェック(validator)やPythonようなツールも追加でサポート可能です。
4.Notepad++

Windowsにデフォルトで搭載されているNotepadのアップグレードバージョンとして、Notepad++はその名の通りかなり多くのことができるようになっています。タブでドキュメントを開くことができるので、複数のファイルを開いたり閉じたりしないで一度に編集を行うことができます。また、すべてのタブを同時に使用できるので、ドキュメントの違いを比較したり、テキストを検索したり、置き換えたりすることが可能です。
Notepad++はもちろんWindows端末でしか使用できませんが、モバイルバージョンもあります。また、たくさんのプラグインをダウンロードすることが可能なので、自動保存機能を設定したり、複数のドキュメントからテキストをマージすること等が可能です。
5.TextMate

TextMateはMacユーザーにとって非常に優れたエディタです。これはアップルデザイン賞も受賞したツールで、検索や置き換え、自動インデント、単語補完機能のようなほしいと思ったすべての機能を使用することが可能です。
どんなプログラミング言語でもコードを組めますし、TextMateはXcodeでプロジェクトを作成するための特別なツールも搭載しています。
6.Vim

Vimは1991年にリリースされた当時、最も優れたテキストエディタでした。そのためこのリストに載せたということは、このソフトがいかに素晴らしかったかを表しています。2018年現在でさえ、開発者はいまだに新しいスクリプトやアップデートを作成しています。昔からあるエディタであるため、ドキュメンテーションや使用説明書は簡単に見つけることができます。またすべての主要なプラットフォームで使用可能です。
Vimのコマンド概要を確認するにはVimコマンドチートシートをご確認ください。
7.Komodo Edit

タブを使ったブラウジングに加え、Komodo Editでは編集をできる限り便利にするための数多くのUIを使用できます。例えば、Focus Modeは開いているwindowsすべてを隠すことができるので、プログラミングに集中することができます。別の方法としては、エディタの側からフォルダを見ることもできます。あまり評価されていないけれど非常に便利な機能なのが、カーソルの位置を戻してくれるボタンです。デバッキングやユニットテスト、コードのリファクタリングのようなもっと高度な機能が必要な場合には、Komodo IDEをチェックしてみてください。
2018年度ベストテキストエディタ(有料編)
1.Sublime Text

Sublime Textは容量の軽いエディタですが、機能が充実していないというわけではありません。このエディタは一日中プログラミングを行っている開発者のために、Python APIを使用して基礎から作成されました。ショートカットキーが豊富に使用できるおかげで、すばやくコードを打てますし、一度に複数の行を変更することが可能です。また、複数のプラットフォームで使用できるだけでなく、それぞれのOSでスピードや使いやすさを最大限に引き出すような機能が搭載されています。
Sublimeはお試し用に無料でダウンロードすることが可能ですが、使い続けるにはライセンスを購入する必要があります。
価格:80ドル
2.CoffeeCup HTML

名前からわかるように、CoffeeCup HTMLエディタはHTMLドキュメントを作成したり管理するのに理想的です。そのため、ウェブ開発者の間で人気です。特筆すべき特徴はコードを消してくれる機能とHTML検証です。少ない機能しか使えない無料のバージョンも配信されていますが、すべて使えるバージョンでも21日間は無料で試せます。
価格:49ドル
3.Coda

Codaは最初にリリースしてから10年間最も優れたテキストエディタの1つでありつづけています。Dreamweaverのように、Codaはとても機能が豊富なので、実質的にはIDEと言えます。CodaはMac専用のため、Apple製品愛用者を念頭に作成されました。Windows用の似たようなソフトを探している場合には、UltraEditを試してみてください。
価格:99ドル
4.BBEdit

そのほかのApple専用ソフトとしては、BBEditがTextWranglerの特徴を引き継いでいます。このエディタは必要最低限の機能のみ搭載しており、その点ではインターフェースの描写はとても適切ですが、フォールディングやGitインテグレーションなどの高度な機能もサポートしています。30日間無料ですべての機能を使えるバージョンを使用できるので試してみてください。
価格:49.99ドル
まとめ
ウェブ開発者になりたての方はAtomやBracketなどの無料のテキストエディタから始めてみてください。多くの無料エディタでほとんどのウェブプロジェクトに必要な機能はそろっています。プログラミングの技術に自信が持てるくらいになったら、無料のものは制限が多く感じられるようになるかもしれません。その場合には有料のものを使ってみると、作業がより早く効率的に行えるようになり、投資する価値を実感できるでしょう。