UI / UXデザイナーへの需要が今ほど高い時代はありません。 とくにユーザーエクスペリエンスの分野には、UXに固有の課題が山積しており、他に替えがきかないという事情もあり、需要の成長が続いています。
UXデザイナーとしての能力には、適切なツールを持っているかどうかも大きな部分を占めています。
プロトタイプ作成からインタラクティブデザイン、チームコラボレーション、ユーザーテスト、特定のタスクに重点を置いたものから包括的なものまで幅広いツールがあふれています。ベストなものを探すのもそれなりに骨が折れます。 そこで本記事では、7つのトップツールを選んでご紹介します。そのいずれかがきっと、自分のデザインワークの助けになることでしょう。
▼前篇はこちら!
5. Creately
Createlyは、デザイナーとUXチーム向けのダイアグラム作成ソフトウェアです。デザイン支援ツールには、マインドマッピングとフローチャート作成ツール、ワイヤフレームツール、統一モデリング言語(UML)ツール、サイトマップのような情報アーキテクチャデザインのためのダイアグラム、専門的にデザインされたテンプレートが含まれます。
UXチームは、Createlyを使って、情報アーキテクチャーダイアグラム、ユーザーフロー、ブレーンストーミングボード、ワイヤーフレームを結びつけ、UXデザインプロセスの全貌を理解することができます。インビルトのリアルタイムコラボレーションとコンテクスチュアルコメントは、チームが驚くほど簡単に場所やタイムゾーンを越えて作業するのに役立ちます。
6. Fluid UI
最高品質のUIを備えたサイトやアプリを作成するために最良のデザインアプローチの1つは、プロトタイプを使用することです。デザイナー、デザインチーム、およびプロジェクトマネージャーにとって、デスクトップ、Android、およびiOSデザインコンポーネントの巨大なライブラリを利用できるFluid UIは、非常に有用なプロトタイピングツールとなるでしょう。
Fluid UIは、インタラクティブなビデオプレゼンテーションやライブチャットなど、チームコラボレーションのための要件にも対応します。
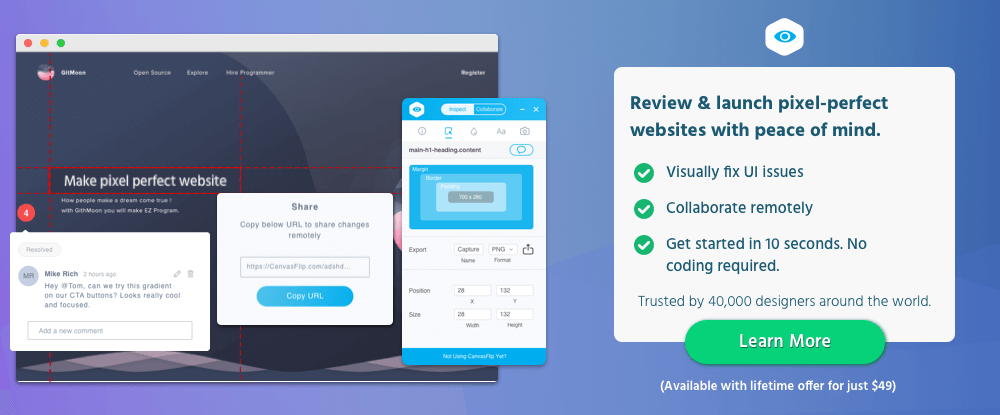
7. Visual Inspector
時間節約UIツールです。現行WebサイトのUI問題を視覚的に解決し、実行する必要があること、または行ったことをステークホルダーにリアルタイムで共有できます。
Visual Inspectorを使用する場合、コーディングは必要ありません。また、HTML、WordPressなどの任意のタイプのサイトで使用できます。
※本記事は、The Best UX/UI Tools for Designers in 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!