Webサイトに個性を与え、より快適なユーザエクスペリエンスを達成するためのツールとして、CSSのアニメーションは強力な手段となります。
CSSは、より多くのブラウザに対応しているため使い易いのがメリットです。
本記事では、CSSアニメーションを作るさいの苦労を緩和し、時間を節約するのに役立つツール、フレームワークのコレクションを共有します。
1.アニミスタ
Animistaでは、あらかじめ作成されたCSSアニメーションのコレクションで遊んだりそれらに手を加えたりして、実用したいアニメーションだけを取得できます。
2.Animate.css
Animate.cssは、スライダ、ホームページ、その他のWebプロジェクトで使用できるクロスブラウザCSSアニメーションのコレクションです。
3.Stylie
StylieはWebベースのCSS3アニメーションツールで、独自のアニメーションセットを設定して生成することができます。
4.animo.js
animo.jsはCSSアニメーションを管理するための強力なツールです。アニメーションを積み重ねて順々に再生させたり、アニメーションの完了のためのコールバックを指定したりなどが容易にでき、単純に任意のイベントやタイミングでアニメーションを起動したりすることができます。
5.アニマ
軽量(gzipで圧縮したときには5k)ですが、複数のオブジェクトを同時にアニメーション化できます。各アイテムには、現実に生きているオブジェクトを模倣できるだけの質量と粘性があります。CSS変換と3D変換をJavascriptと一緒に使用しています。
6.Vivify
Vivifyは新しい無料のCSSアニメーションライブラリです。
7.ロケット
Rocketは、Webアニメーションを作成するためのシンプルなツールです。
8.Animate Plus
Animate Plusは、CSSプロパティとSVG属性をアニメートするのに役立つJavaScriptライブラリです。
9.アニマテロ
カップめん式に即席で作れるWebアニメーション。
10.Obnoxious.CSS
強気の人でも弱気の人でも使えるアニメーションです。
11.Tuesday
一風変わったCSSアニメーションライブラリ。
12.Shift.css
Shift.cssは、タイムリーなCSSアニメーションを作成するための簡単なレスポンシブフレームワークです。
13.MOTION UI
MOTION UIは、柔軟なCSSトランジションとアニメーションを作成するためのSassライブラリです。
14.CSS Shake
CSS Shakeは、「DOM」をバイブ&シェイクするためのCSSクラスのコレクションです。
15.マジックアニメーション
Magic Animationsは、CSS3の特殊効果アニメーションの小ライブラリです。
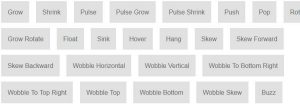
16.Hover.css
Hover.cssはCSS3アニメーションホバー効果のボタンのセレクションです。
17.Saffron
SaffronはシンプルなCSS3アニメーションとトランジションのmixinライブラリです。
18.CSSynth
CSSynthは、アニメーションを順番に実行するための小さなWebベースのアプリです。
19.シーザー
Ceaserは、プロジェクトで簡単に使用できる簡単なCSSイージングアニメーションツールです。
20.WAIT! Animete
待つ! Animateは、CSSアニメーションのキーフレームの割合を簡単に計算できるツールです。
21.Tridiv
TridivはWebベースのエディタで、CSSで3Dシェイプを作成できます。これはブラウザ間で互換性があり、実際にエディタを使用する前にいくつかのオンラインの例を参照することもできます。
22.Morf.js
Morf.jsは、ハードウェアでアクセラレートされた、カスタムエフェクト付きのCSS3トランジションを作成できるJavaScriptの応急措置です。
23.CSS3 Keyframes Animation Generator
CSS3 Keyframes Animation Generatorは、その名前が示すように、CSS3キーフレームアニメーションを作成できるオンラインツールです。
24.Effeckt.css
Effeckt.cssライブラリでは、Webプロジェクトで使用できる、UIのないアニメーションやトランジションをたくさん利用できます。
25.CSS3 Animation Cheat Sheet
CSS3アニメーションチートシートでは、サイトにスタイルシートを追加し、必要な要素にあらかじめ作成されたCSS3クラスを適用することで、Webプロジェクトに既製のCSS3アニメーション・セットを追加できです。
※本記事は、CSS Animation Tools, Frameworks & Tutorialsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!