ナビゲーションメニューはユーザーをガイドし、手助けする非常に重要な要素であるにも関わらず、見落とされがちです。
そこで、本記事では素晴らしいナビゲーションメニューをご紹介します。
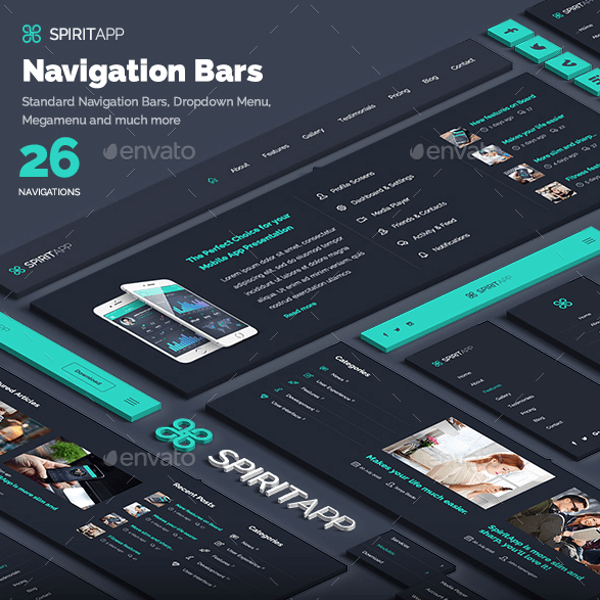
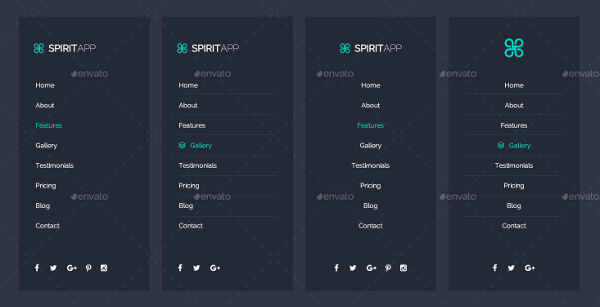
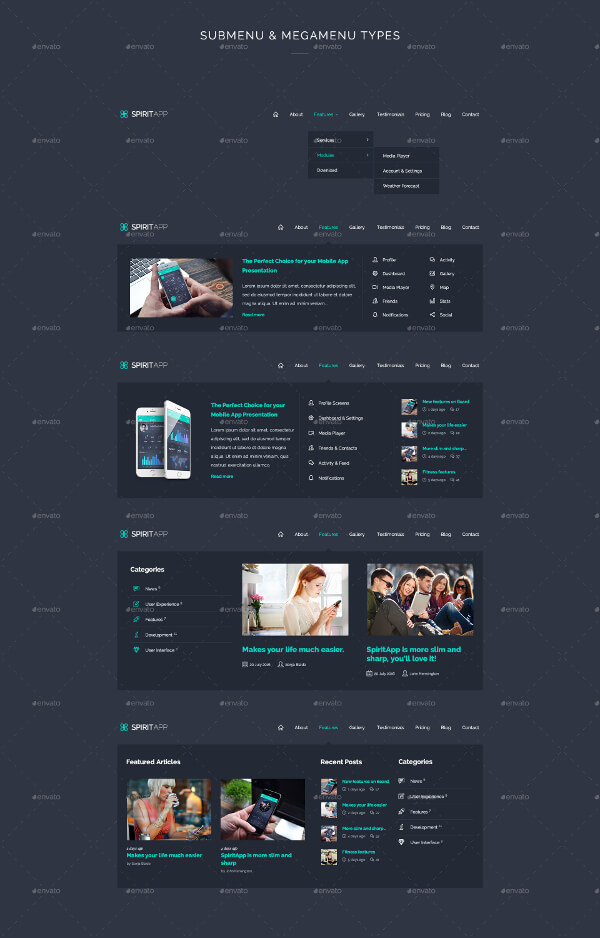
1.SpiritApp Navigation Bars for Landing Pages

creakitsによるトップページのためのSpiritApp Navigation Bars は機能的であり、かつ魅力的です。標準的なナビゲーションバーとドロップダウンメニュー、メガ・メニューなどが一つのパックに含まれており、頭を悩ませる必要がありません。


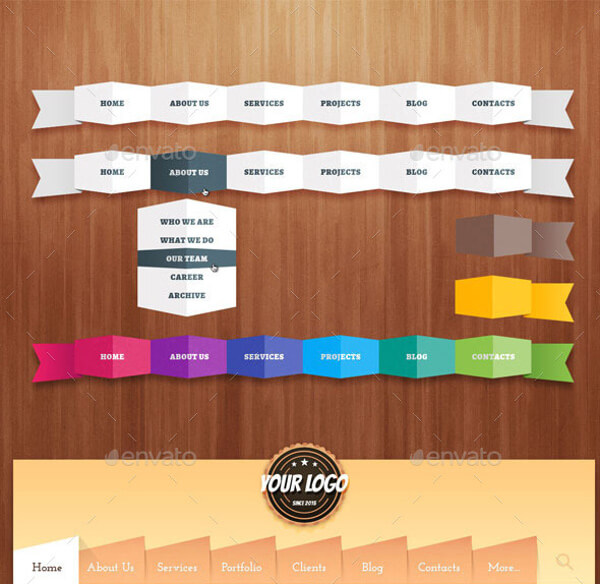
2.Collection of Navigation Bars # 54

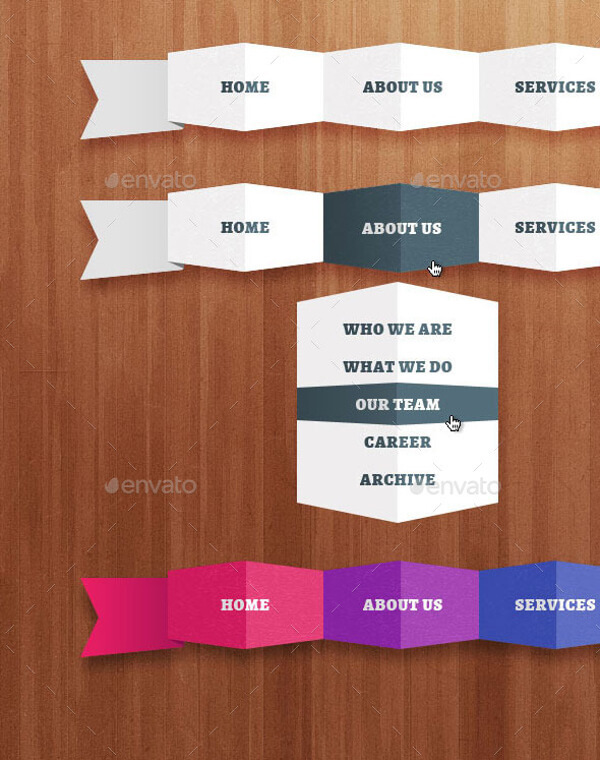
yashmaによるこのナビゲーションバーのコレクションは、より面白味のあるデザインです。この虹色のナビゲーションは子供向けのイベントやパーティショップなどのウェブサイトに向いているでしょう。

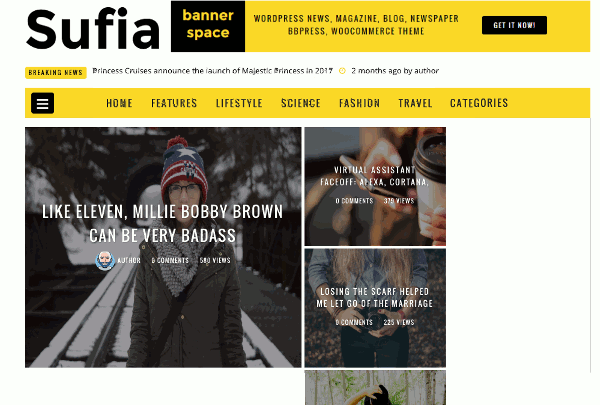
3.Sufia

khalilthemesによるこのメニューは、黄色と灰色の多用や微細なアニメーションなど、とても目立ちます。そして7つのスタイルがあり、メガ・ドロップダウン、カテゴリー、カスタムポストをサポートしています。もちろん、レスポンシブです。
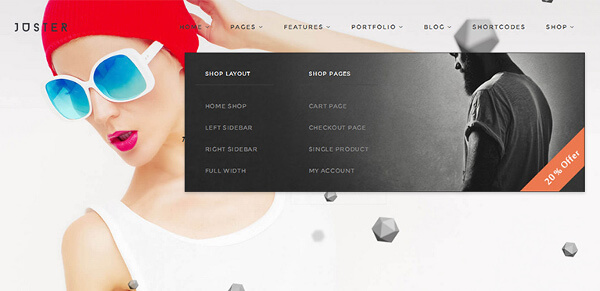
4.Juster

包括的なメニューを持つテーマを探しているのであれば、このpayothemesによるJusterをお勧めします。Helix Frameworkにて構築され、モジュールを追加することで簡単にカスタマイズできる素晴らしいメガ・メニューを備えています。
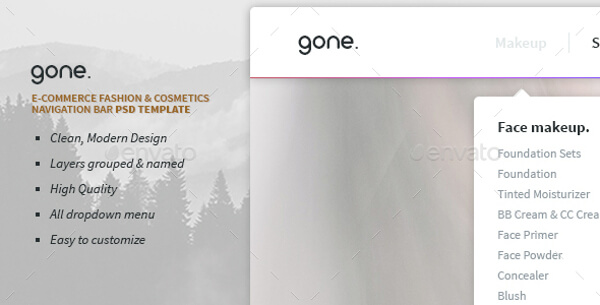
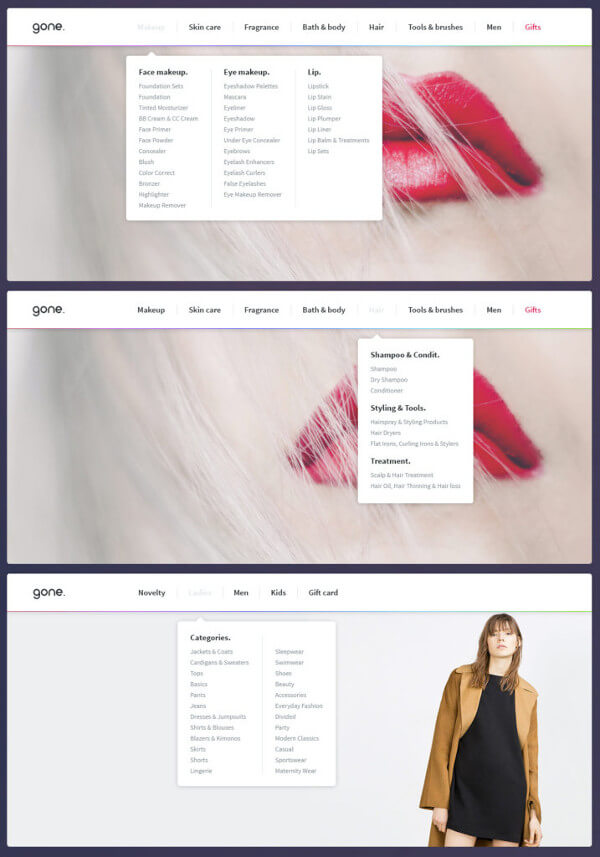
5.E-commerce Navigation Bar

明確で現代的なデザインであるneegixによるこのナビゲーションバーは、ほぼどんなウェブサイトにも合うでしょう。グループ化され、名前付けされたレイヤーは使いやすく、またカスタマイズも簡単です。

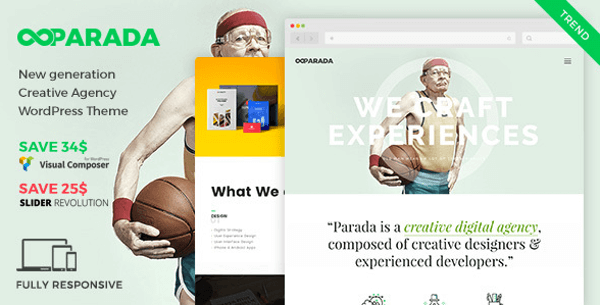
6.Parada

ユーザーをあっと言わせたいのであれば、このthemezinhoによるワードプレステーマのナビゲーションメニューをお勧めします。フルスクリーンナビゲーションを備えており、背景に動画を挿入することができます。

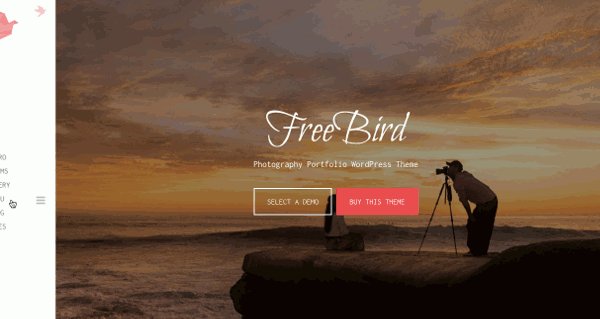
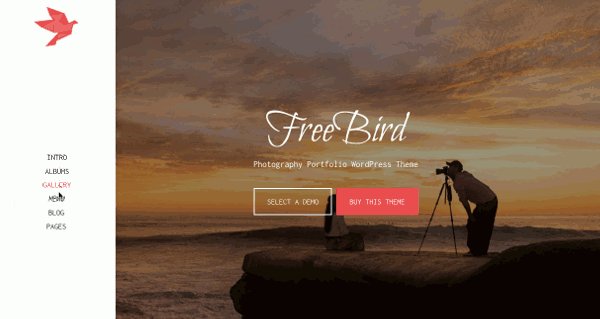
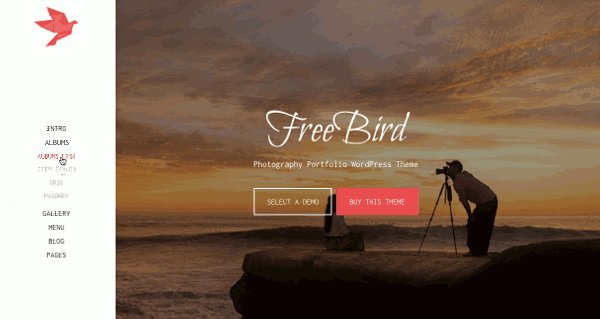
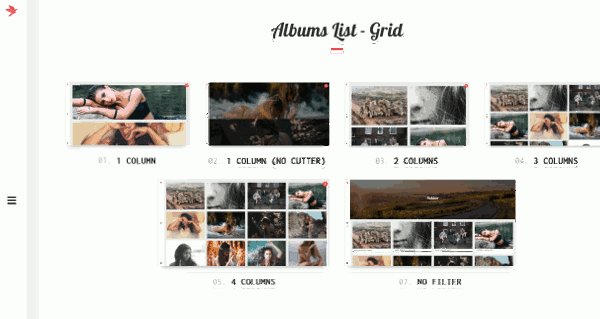
7.FreeBird

シンプルで明確なこのwebRedoxによるメニューですが、そのレイアウトや広がり方はユニークです。標準的なデザインから抜け出したいと考えている人にぴったりです。
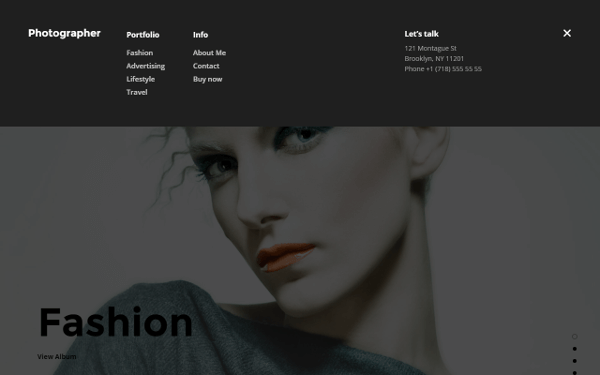
8.LEVELUP

GrafASによるワードプレステーマ、LEVELUPの中のこのナビゲーションは、そのマルチカラム構造により他のテーマとの差別化を図っています。分かりやすく、見た目がよく、解読しやすいナビゲーションメニューです。
※本稿は 「Best Website Navigation Menus」を翻訳・再編集したものです。

























