これまで画像ファイルで作っていた「ボタン」ですが、いつしかHTML5(CSS3)で作る機会も多くなってきましたね。
こういうWebサイトの細部にこだわるとサイト全体の完成度や作りこみ度が一段上がるのですが、シンプルな操作で作れるボタンジェネレータがありましたので、早速使ってみました。
【Button Generator】
http://maxbuttons.com/button-generator/

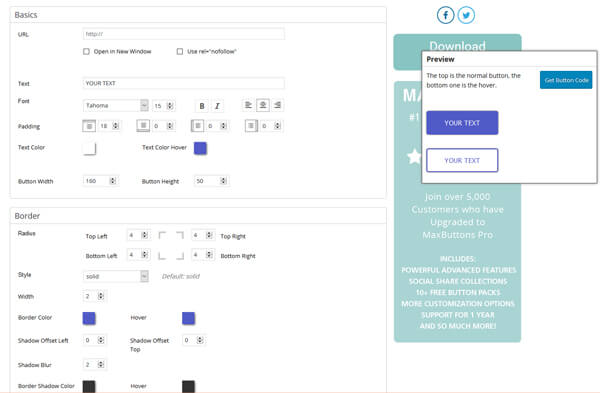
【Button Generator】のインターフェイスは上図です。
設定できる項目は「基本項目/外枠/背景/テキスト」の4つで、画面右に現れるプレビューを見ながら各項目の調整ができます。
結構細かいところまで設定できて、Paddingやシャドウのかかり具合なども設定できます。ただフォントに関しては、日本語のフォントには対応しておらず7種類の中から選択することになりますが、吐き出されるソースを直接いじれば日本語フォントにも対応できそうです。
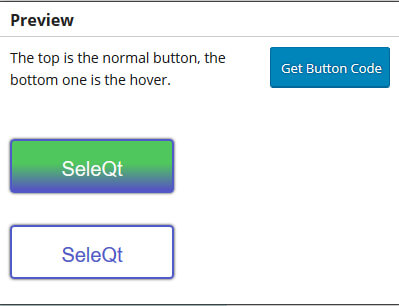
せっかくCSS3に対応しているので、強引にグラデーションを使ってボタンを作ってみました。

こうしたグラデーションのかかり具合も調整できるので、狙ったところまで簡単に調整できます。
またhovorの設定も同様に細かく調整できますので、ちょっとした演出なんかも作れそうです。ちなみに【Button Generator】から吐き出されたHTML+CSS3のコードは下記です。
この【Button Generator】はWordpressプラグインの「Max Button PRO」のコードを使って実行されているようで、さらなる高度な機能をボタンに追加したい場合は「Max Button PRO」もダウンロードすることができます。
お手軽にボタンを作りたい方は、【Button Generator】を使ってみてはいかがでしょうか?
【Button Generator】

























