入力フォームには、ユーザーからの入力を簡単に収集できるようにするいくつかのコントロールが用意されています。 適切なコントロールを適切な場所で使用することは、フォームを設計する際に課題となります。
チェックボックスコントロールには、未選択、選択、不確定の3つの状態があります。 3つ目の状態は、サブオプションのリストが親オプションの下にグループ化され、サブオプションが選択された状態と選択されていない状態の両方にある状況をあらわすものです。
トグルスイッチは、ユーザーが照明のスイッチのようにオンまたはオフにすることができる、物理スイッチを表しています。
トグルスイッチをタップする操作は選択と実行の二つのステップからなりますが、チェックボックスの場合には1つのオプションの選択であり、通常その実行には別のコントロールが必要になります。
チェックボックスとトグルスイッチ、どちらを使用するかを決めなければならない際には、その機能のではなく使用状況に焦点を当てる方が良いです。
これから、フォームのUXをデザインする際に、これら2つのコントロールのうちより適した方を選択するためのガイドラインと、いくつかのユースケースを見てみましょう。
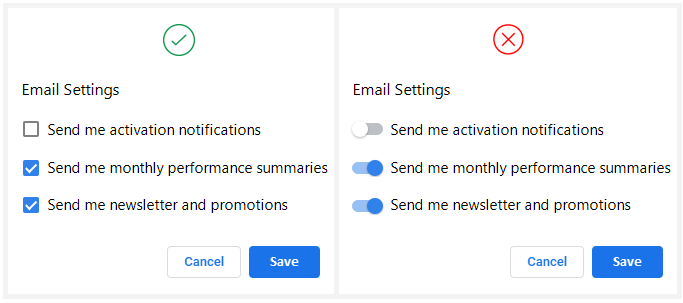
ケース1:即座の応答
以下のような場合ではトグルスイッチを使用しましょう。
・明示的なユーザーによる操作を待たずに、適用された設定に対して即座に応答しなければならない場合。
・結果を表示するために、オン/オフまたは表示/非表示の選択が必要な場合。
・ユーザーが、レビューや確認を必要としない瞬時のアクションを実行する必要がある場合。
即座の応答が必要なオプションはトグルスイッチで選択するほうが好ましいです。
ケース2:設定確認
以下のような場合にはチェックボックスを使用しましょう。
・適用された設定は、送信される前にユーザーが確認し、見直す必要がある場合。
・結果を表示する前に、[送信]、[OK]、[次へ]、[適用]などのアクションが必要になる場合。
・ユーザーは、変更が有効になるために更に別のステップを実行する必要がある場合。
チェックボックスは設定を適応する前に明示的な動作が要求される場合に好まれます。
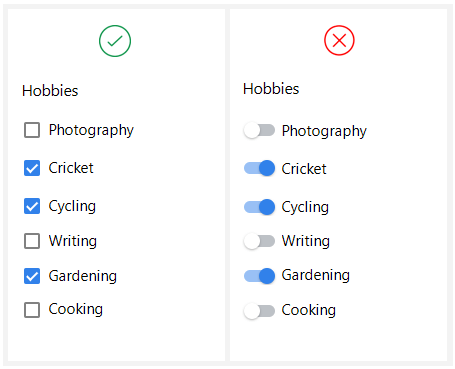
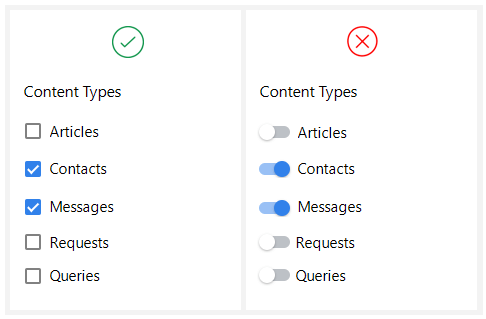
ケース3:複数の選択肢
以下のような場合にはチェックボックスを使用しましょう。
・複数のオプションが利用可能であり、ユーザーはそれらから1つ以上のオプションを選択する必要がある場合。
・複数のトグルスイッチを1つずつクリックし、各クリック後に結果が表示されるのを待つと余計な時間がかかってしまう場合。
リスト上で複数の選択肢を選択する際にはチェックボックスを使えばUXが向上します。
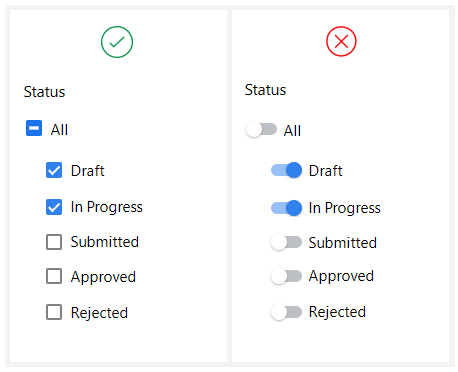
ケース4:不確定状態
以下のような場合にはチェックボックスを使用しましょう。
・複数のサブオプションが親オプションの下にグループ化されている場合は、中間選択状態が必要です。 中間状態は、(すべてではないものの)複数のサブオプションがリストで選択されていることを表します。
チェックボックスを使えば不確定状態を上手く表すことができます
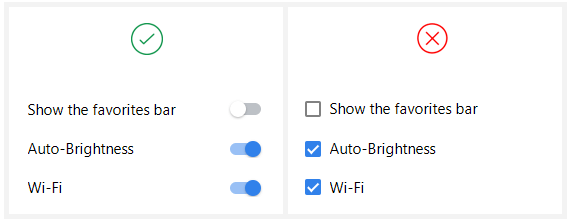
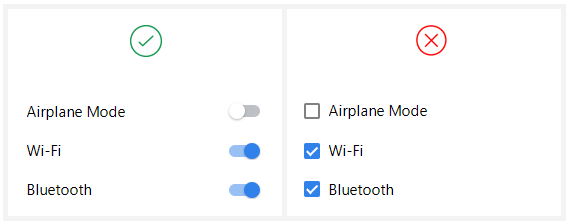
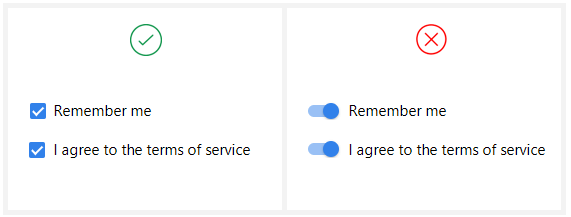
ケース5:分かりやすい視覚的状態
以下のような場合にはチェックボックスを使用しましょう。
・トグルスイッチのオン/オフ状態と混同する可能性がある場合。 場合によっては、スイッチが示しているのが状態なのか動作なのかを判別することが困難になることがあります。
・選択状態または未選択状態が明確に表示される必要がある場合。
トグルスイッチでは状態を表しているのか動作を表しているのか分かりにくい時もあります。
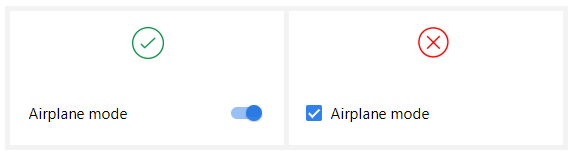
ケース6:関連アイテム
以下のような場合にはチェックボックスを使用しましょう。
・ユーザーが関連項目のリストから選択肢を選択する必要がある場合。
リスト内の関連アイテムを選択させる時にはチェックボックスを使用しましょう。
以下のような場合にはトグルスイッチを使用しましょう。
・ユーザーが独立した機能や動作を切り替える場合。
独立したアイテムの選択にはトグルスイッチを使いましょう。
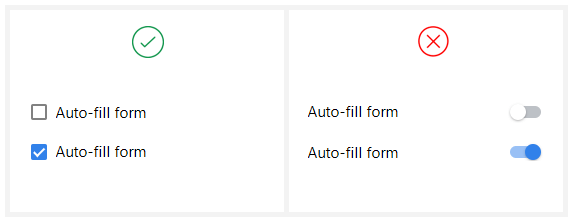
ケース7:シングルオプション
以下のような場合にはチェックボックスを使用しましょう。
・yes / no選択肢が単独で用意されている場合。
・オプションは1つだけ選択または選択解除でき、その意味が明らかな場合。
yes / no選択肢はチェックボックスの方が使いやすいです。
以下のような場合にはトグルスイッチを使用しましょう。
・単一の選択が必要で、オン/オフ型の選択に2つのオプションを提供したい場合。
単一のオン/オフ型の選択はトグルスイッチの方が分かりやすいです。
結論
よりユーザーフレンドリーなフォームを作るためには、適切な場所に適切なコントロールを配置することが重要です。 フォームは非常に長く選択肢が沢山あるため、ユーザーが情報を入力するために余計なクリックをしなければならないと、面倒です。 提供された使用例とガイドラインは、フォームにコントロールを追加する際に、チェックボックスとトグルスイッチのうち片方に決定するときに役立つでしょう。
※本記事は、Checkbox vs Toggle Switchを翻訳・再構成したものです。
▼こちらの記事もおすすめです!