すべてのウェブサイトは、まず計画を立てることから始めるべきです。 通常の場合、デザインプロセスに焦点を合わせます。大きいサイトで、ユーザーエクスペリエンスが最重要ポイントの場合は、初めにサイトマップまたはユーザーフローマップを作成することで、訪問者がどのように閲覧し、移動するかを効果的に見ることができます。
UXはサイトの成功への鍵です。 5PSのサイト計画もお忘れなく。適切な計画は、パフォーマンスの低下を予防しますから。
サイトマップを作成方法には、いろいろありますが、大体の場合、目標のデザインから決めるのは最良の方法ではないので、ここで紹介する全てがその方法ではありません。
ここでは、デザインを重視し
たサイトマップを何個か見ていきますが、デザインと言っても、サイトのデザインではなく、サイトマップ自体のデザインです。 そのため、ポストイット、ペン、ホワイトボード、マインドマッピングソフトウェアは必要なく、必要なのは、慎重に作成されたサイトマップのみです。
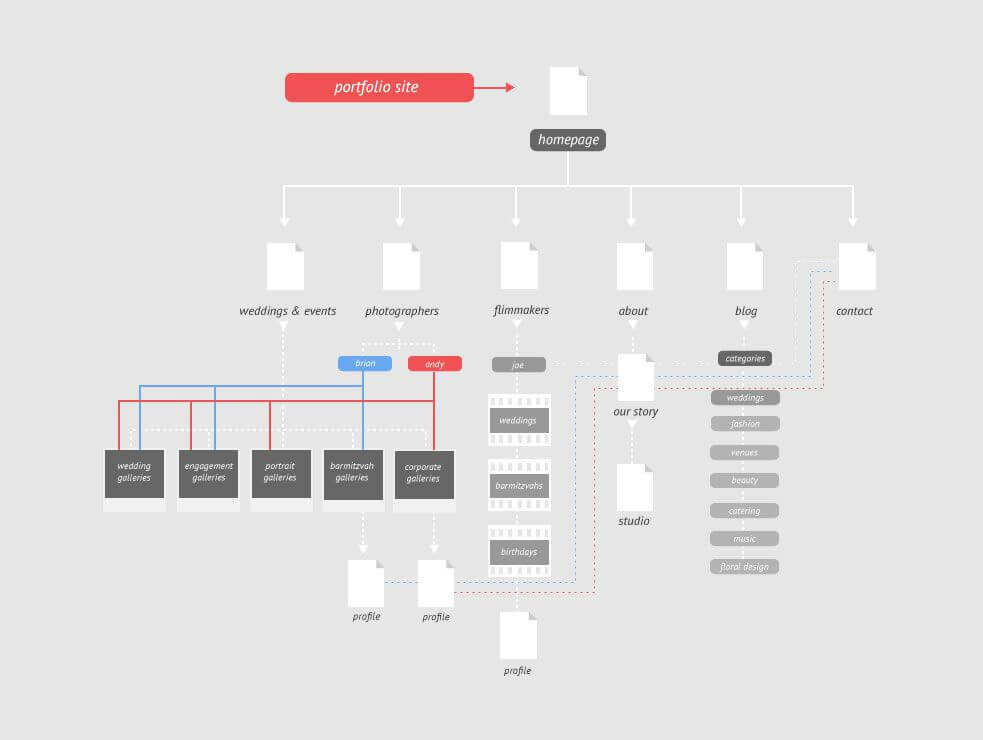
Ed Mossのサイトマップ

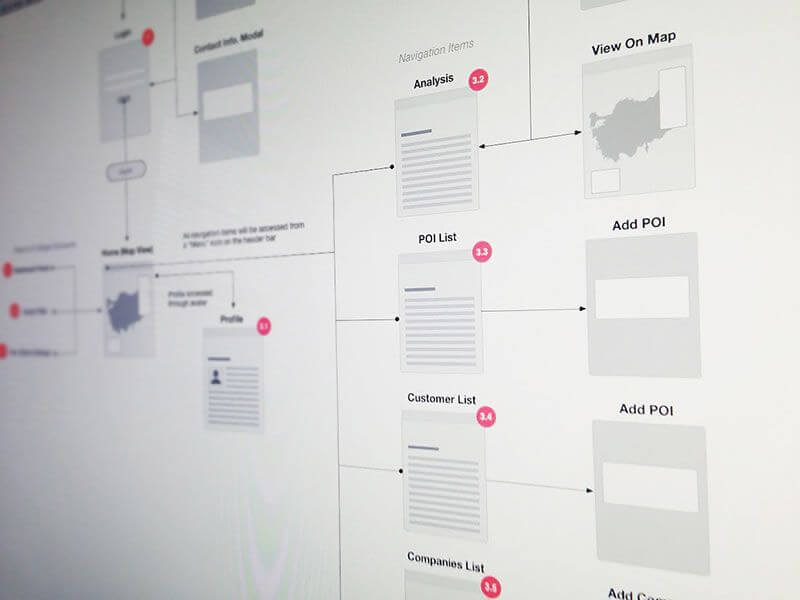
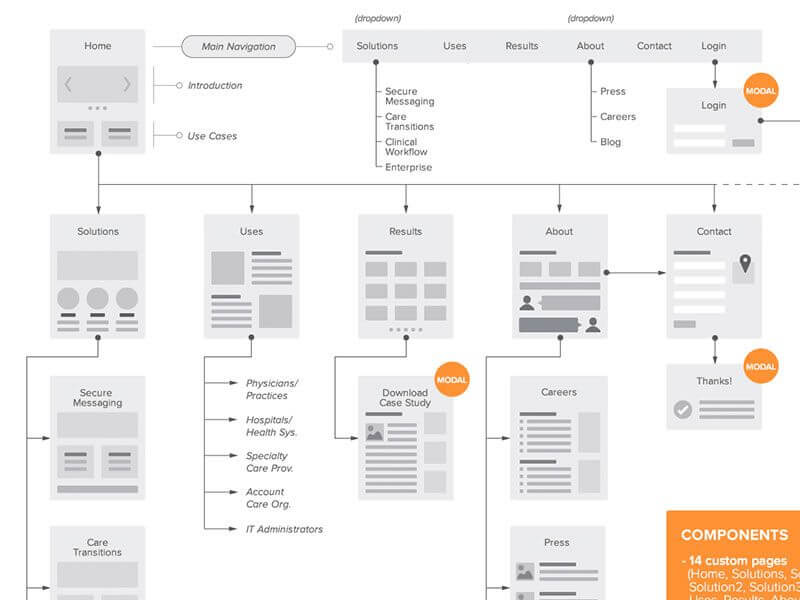
Kellyn Loehrの情報建築

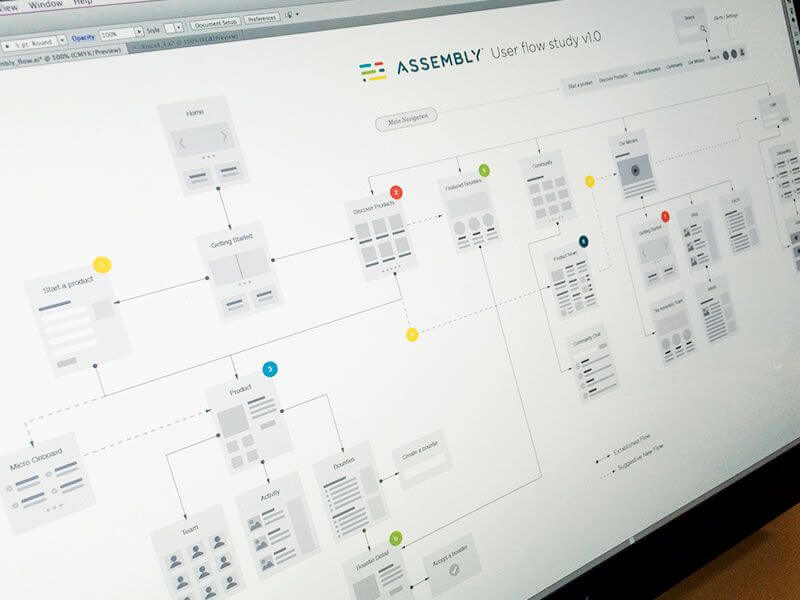
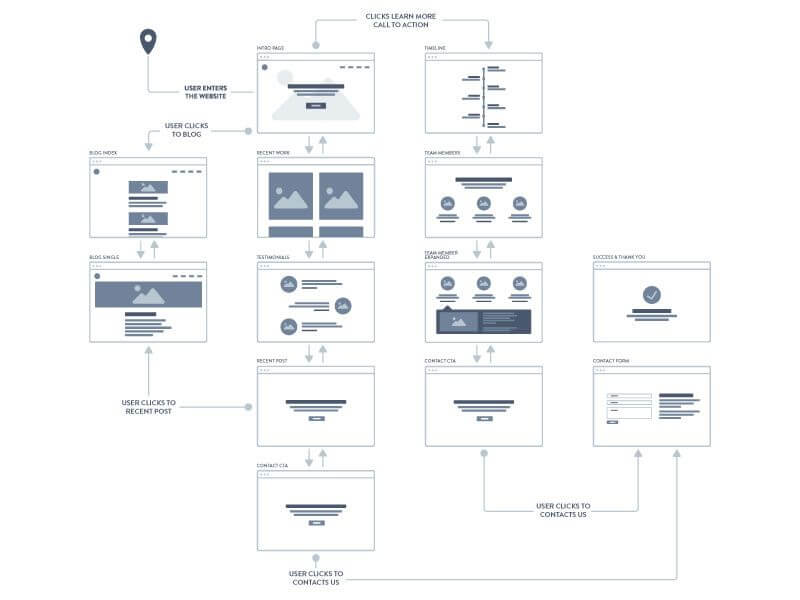
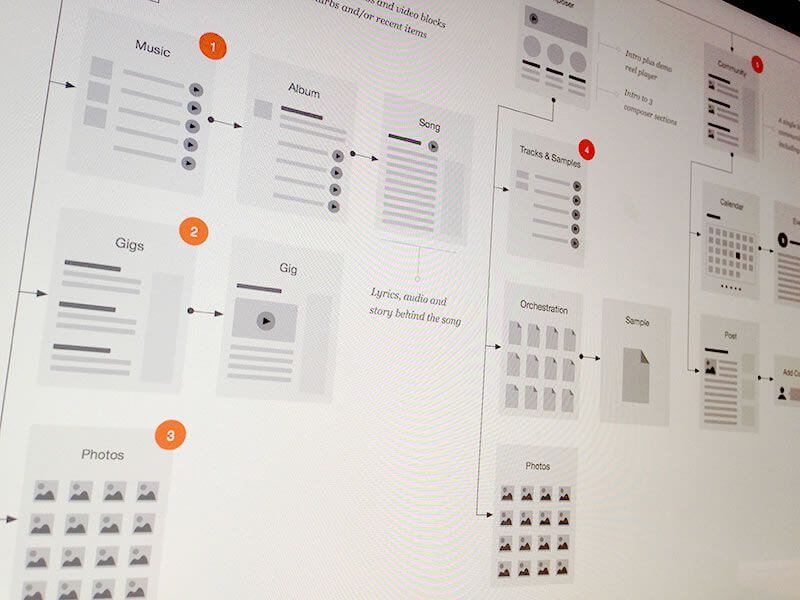
Bill S Kenneyのユーザーフロー

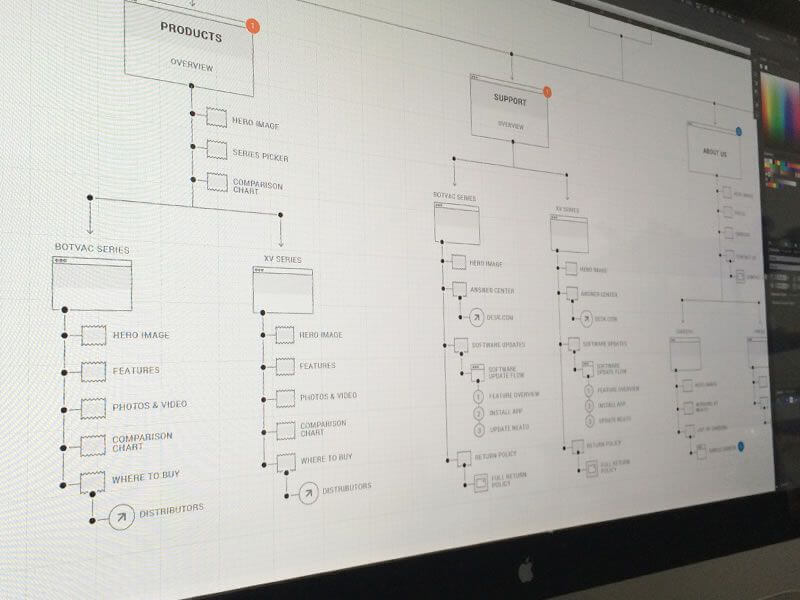
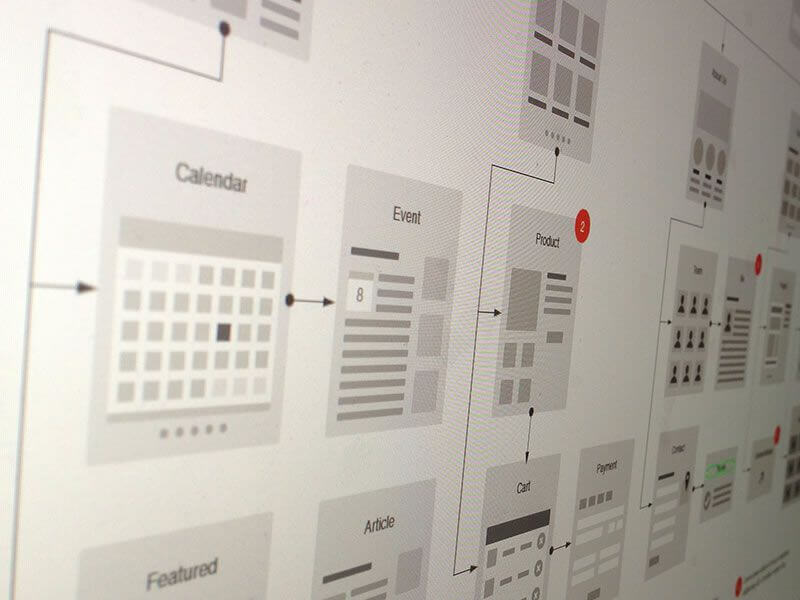
Eric Resslerのユーザーフロー

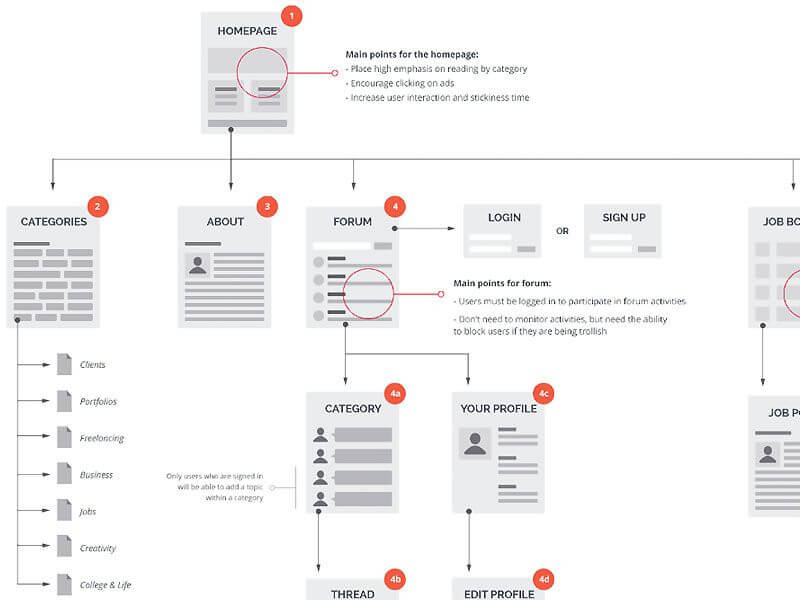
Janna Haganの学生案内のサイトマップ

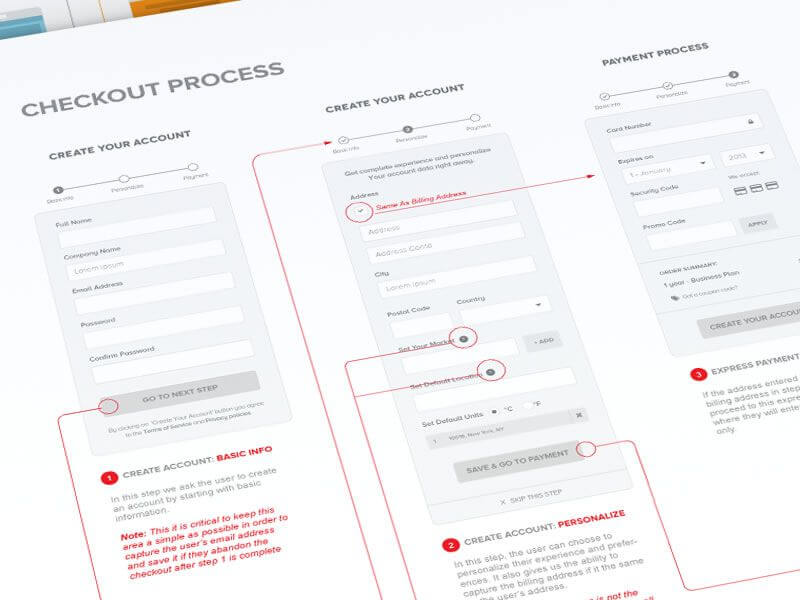
Michael Ponsのシンプルなチェックアウトプロセス

Angie Herreraのサイトフロー

Mackenzie Child のユーザーフロー

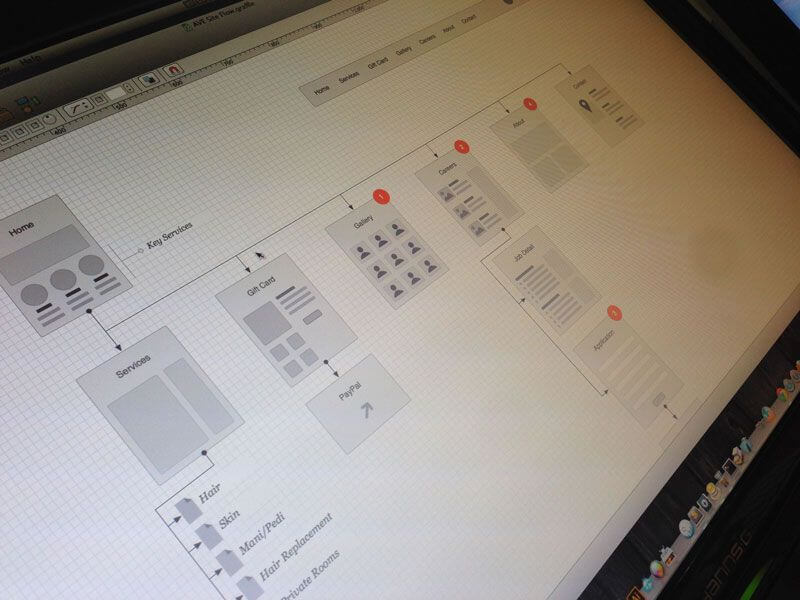
AveAのインテリマップのサイトマップ

Eric Millerのフローチャート

Eric Millerのウェブサイトフローチャートステンシル
Eric MillerのIllustrator用ウェブサイトフローチャート

Jane Zhuのウェブ用サイトマップ・フローチャート

Eric MillerのIllustrator用モービルフローチャート