Facebookの、iOS、Android、Windows向けのアプリ版は素晴らしい見栄えですが、デスクトップのインターフェースは、デザイントレンドに遅れをとっています。Facebookは、良い要素もあれば、そうでない要素もあり、非常に特殊なユーザー体験が経験できます。
ただ座って文句を言うのではなく、一部のデザイナーは自分たちの手で問題を解決しました。彼らは、ユーザーが満足するような、豪華で新しい見栄えやコンセプトのリデザインをいくつか開発しました。
インターネット上にあるFacebookのカスタムリデザインを集めました。それぞれがUIコンポーネントを更新し、特定の機能を強化しています。もし、これらのデザインがFacebookに実装された場合、ユーザビリティにどのような影響を与えるのか、考えながらみてください。
1. コンセプトの考え方

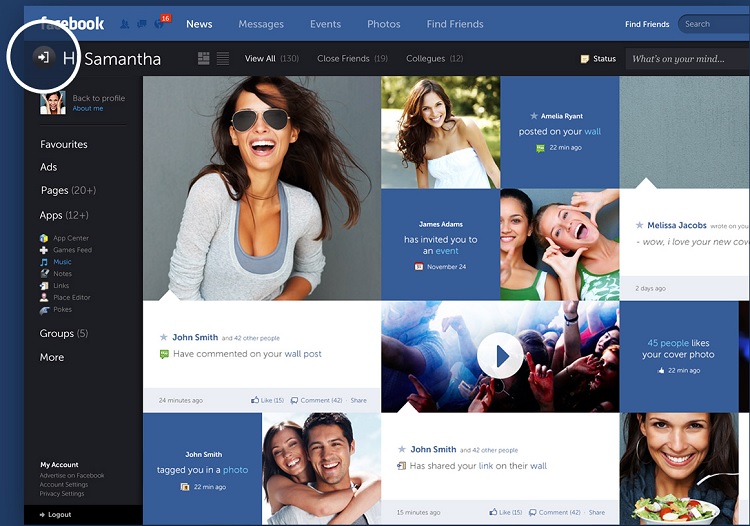
サイドパネルの拡大・縮小、フルードレイアウト、投稿をフィルタリングするための主カラムと副カラム、プロフィールページの水平スクロール、タイムラインのスライドアウトパネルを備えたFred Nerbyによる魅力的なデザインです。プロフィールページと写真は、サムネイル表示、詳細表示、エフェクトに対応しています。また、カレンダービュー、リストビュー、イベント詳細ページビューも作成されています。
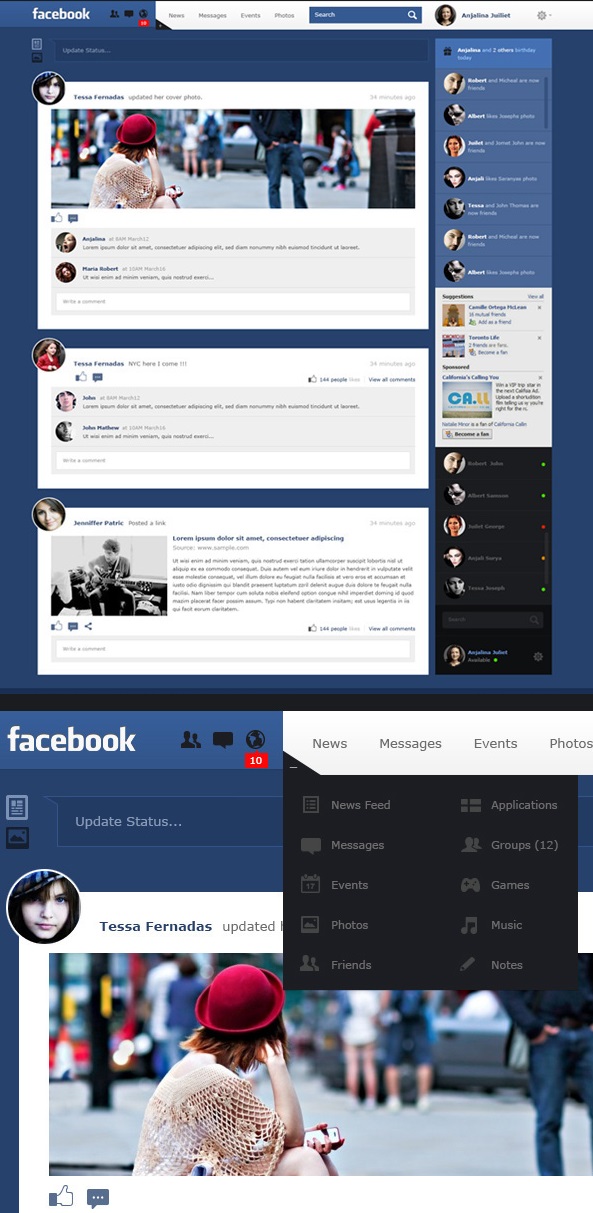
2. タイムライン

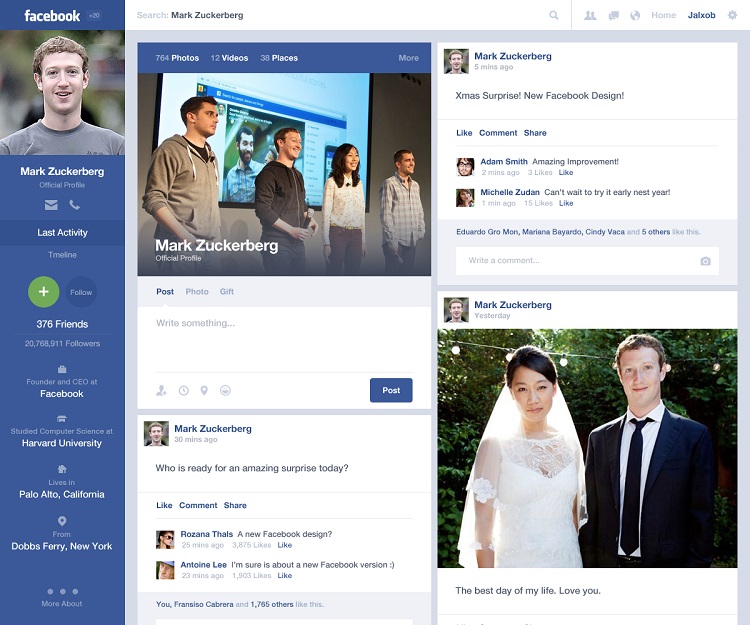
これは、Alejandro Osorioによってデザインされたマルチカラムのタイムラインです。印象的ですが、一部のユーザーは不快に思うかもしれません。Facebookのデザインスタイルに忠実な要素や色使いで、オリジナルのタイムラインページのように感じられます。サイドバーには、人気投稿と最近の投稿を切り替えるためのリンクがあります。左カラムにある緑色のプラス記号のボタンがやや分かりにくく、スタイルに合っていないことを除けば、わかりやすく構成されています。
3. ミニマムスタイル

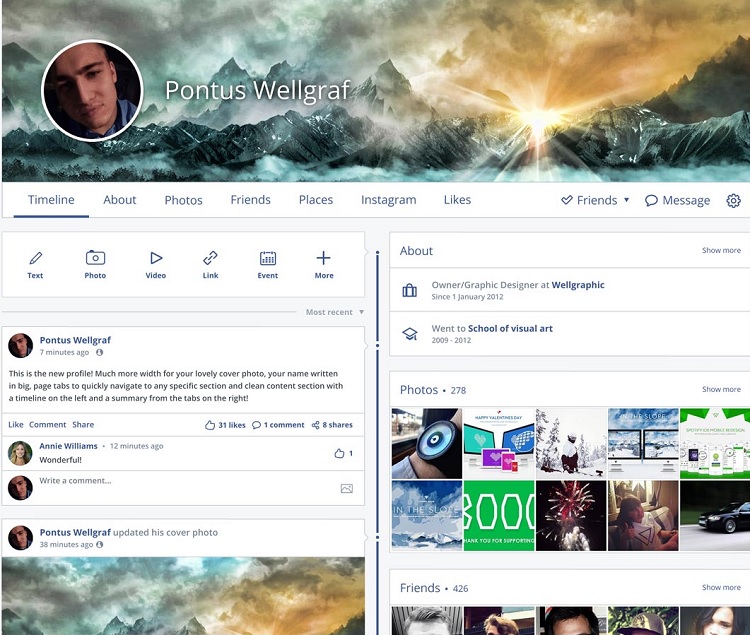
Pontus Wellgrafは、すべての空白を直感的で重要なコンテンツに置き換え、フルスクリーンデザインを実現しました。ランディングページ、ニュースフィード、サイドメニュー、チャット、アクティビティ、プロフィールページ、タイムライン、写真、アルバムなどのUIキットが入っています。すべてのページで、きれいな色彩、ソフトで軽快な書体、高解像度のポテンシャルを最大限に生かした面積でデザインされています。
4. 上品なプロフィールページ

Haris Jusovic(ヨーロッパ出身のデザイナー)は、UXから純粋なデザインまで、変更すべき点が多くあると言っています。彼は、目立つヘッダー写真とプロフィール写真に重点を置いています。ボタンのほとんどが、より大きなタイポグラフィと余白に置き換えられました。全体として、合理的でコンパクトなコンセプトになっています。
5. Facebook 2.0

これはMarcelo Silvaが作成したFacebook 2.0と呼ばれるゆとりのあるデザインです。折りたたみ式で拡張可能な左サイドバーを備えた、最新のトップページ構造です。このデザインはとても魅力的ですが、アイコンが小さく何のためにあるのかわからないという欠点があります。
6. マテリアルデザインを一新する

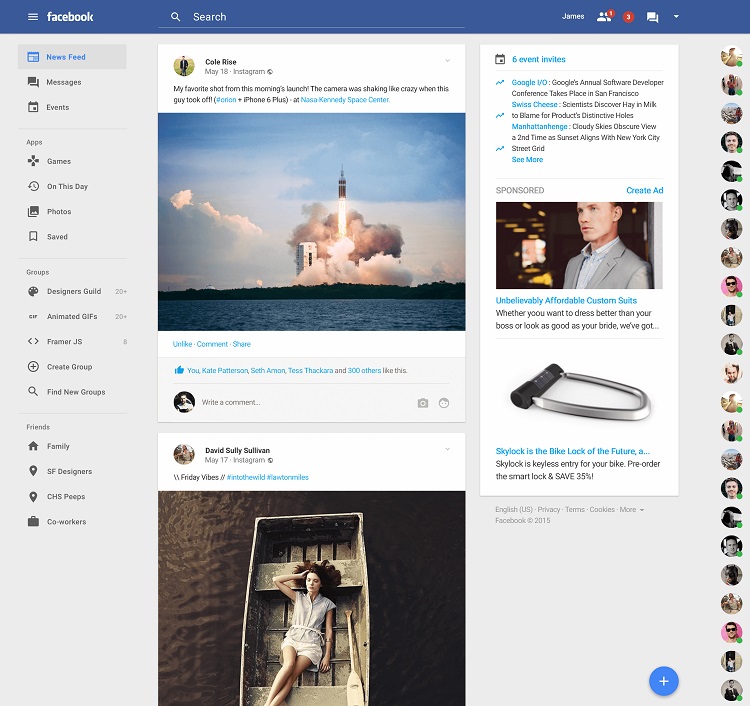
James Bergen Plummerは、Facebookの新鮮でシンプルなマテリアルデザインを一新しました。ほとんどのデザイナーは、オリジナルと似ていないものを作ってしまいます。しかし、これは普通のFacebookとあまり変わりがありません。
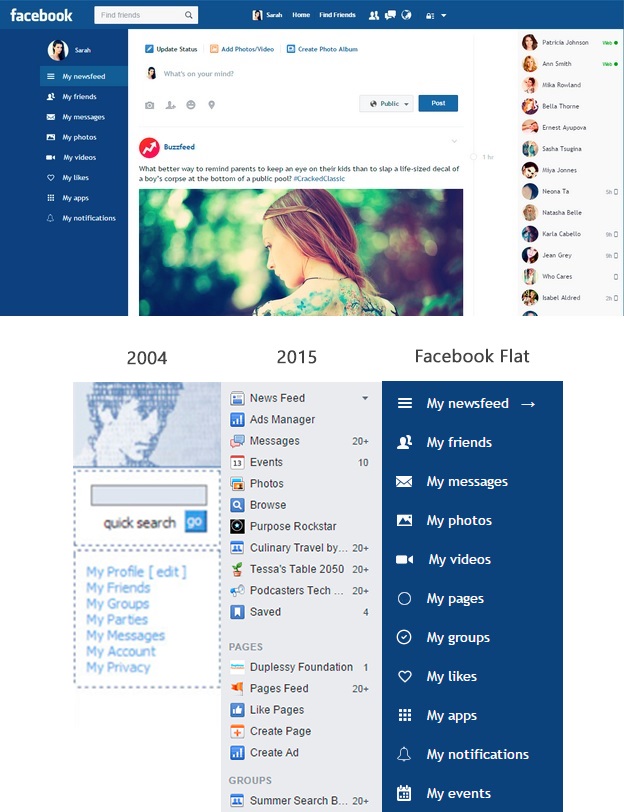
7. フラットデザイン

Rof tentikはユーザーが目移りしないように、右側の「トレンド」や「最近の投稿」といった統計情報を削除しました。また、左メニューの不要な項目を削除し、メニュー全体を「スティッキー」メニューに置き換えました。さらに、ボタンやメニュー、投稿やプライベートメッセージのあるブロックなど、あらゆる要素の周りに余白を増やしました。
8. フリップデザイン

青い背景に白いカード(Monishによるデザイン)は、コンテンツをより見やすくしていて、カードの中にある円形のプロフィール画像は、より洗練された印象を与えます。 左メニューは、ドロップダウンの拡張リスト表示に調整されています。
9. Facebook Dark

Raphael Jiyaは、白い背景を取り除き、ダークバージョンのFacebookをデザインしました。セカンダリヘッダーメニューや、カラムやカードの3Dルックを使っています。
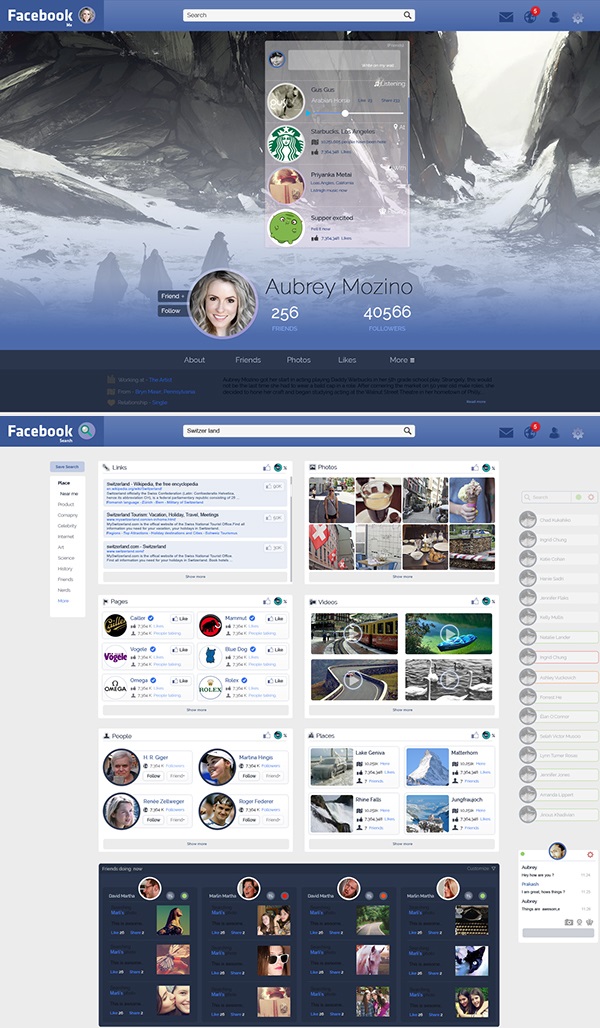
10. Facebook II

Prakashは、フラットデザイン、2カラムのニュースフィード、公開用と友人用のニュースフィード、カテゴリー別に整理された検索結果など、非常にユニークなコンセプトで制作しています。


























