色の与える情報は文字よりも多い、と言われることがあります。視覚から入る情報が刺激となり、身の回りの物もその影響を受けています。サイトで使用する色の組み合わせを工夫するプロセスは、全体のブランドイメージを統一する上で必要不可欠です。この作業を美的センスの延長程度にしか思っていない人がほとんどですが、実際、色はターゲットとなる顧客の感情に直接関わるとても重要な要素です。ほぼ全ての物事が、視覚的要素の影響を強く受けているのです。
ユーザーの興味を引くような洗練されたサイトを作るには、適切なカラーパレットを使用しましょう。それがきちんと完成されていれば、ユーザーがサイトを閲覧する時間もきっと長くなるはずです。
今回は、カラーパレットの作成に便利なパーフェクトガイドをご用意しました。
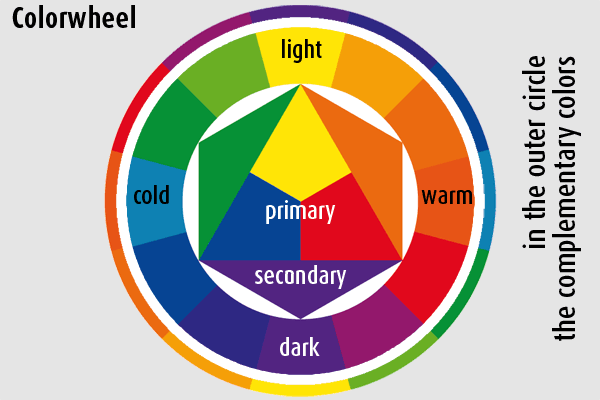
基本的な色相環
学校で習ったあの色相環を思い出してください。そうです、あれがまず色を選ぶベースになります。
見て分かるように、たくさんの色の中から配色を選ぶことが出来ます。
1.黄色のような暖色
2.青色のような寒色
3.黄色と紫のような補色
4.黄色と赤色のような同系色
この色相環から色を選べば、新しいパターンでカラースキームを組み立てられるでしょう。難しい配色ルールは、芸術やデザイン的観点に過ぎません。
色の心理的効果とブランド価値
あらゆる色の組み合わせが日常生活や深層心理にどんな影響を与え、どんな行動と結びついているかは実に不思議な問題です。カラーパレットが成功しているということはすなわち、ブランドに対する顧客の興味を引くことが出来るということです。せっかくなら、長期間にわたって顧客の興味関心を引き続けるカラースキームを立てたいですよね。また、ブランドの美しさや価値観、企業理念を引き出すようなスキームを組む必要があります。例えば、平和と信頼を顧客にアピールしたい場合は白色を多用する、などです。もしくは、ピンクや水色を基調とした子ども用品に特化する企業であれば、かっこよくてやわらかな印象を相手に与えることが可能です。
ターゲットユーザーとその年齢層
ところで、ニーズを叶える相手とは一体誰なのでしょうか?その商品やサービスを利用するのは誰でしょうか?年齢や性別は知っていますか?趣味、嗜好は把握していますか?カラーパレットを作成する際にも、考えなければならないパラメーターがあります。例えばメンズの洋服ブランドを取り扱っているのであれば、男性が好きそうな暗めの色や紺色を使用してサイトを仕上げるのが良いでしょう。反対にコスメを取り扱うブランドであれば、女子が好きそうなピンク色や紫色、オレンジ色を取り入れるのがおすすめです。また保険会社であれば、顧客の大部分はご年配の方なので、暖色を使用するのが良いでしょう。
ブランドへの認識
研究結果によれば、“ブランドに対する認識力は、配色次第で80%増加する”そうです。これは、我々がブランドを色と結びつけて記憶しているためでもあります。
例えば、かの有名なマクドナルドと聞くと、赤色と黄色が浮かぶはずです。では、もし企業がその色を変えてしまったら、我々は新しい方を覚えるでしょうか?それとも、以前の色しか浮かんでこないでしょうか?
ロゴやサイトは色との結びつきが強いので、ほとんどの顧客が各ブランドを色で認識しているのです。
感情に与える色の影響
人間は、色によって様々な感情を引き起こします。購入プロセスの背景にある心理を理解すれば、ブランドはもっと顧客を集客出来るでしょう。同様に、サイトのカラーパレットを考える際も、閲覧する側の気持ちを考慮しなくてはなりません。例えば、金融会社にお勤めであれば、信用や正確さをアピールする必要があります。そこで、少し暗めの青色や赤色を使用すれば自信の表れが見て取れます。一方で、サロンを経営しているのであれば、お客様が好みそうな白色、薄いピンク色、その他パステルカラーを用いて高級感を出すのが良いでしょう。またオーガニック関連の企業であれば、ブランドイメージに合うような緑色を使用するのがおすすめです。下にあるのは、感情パラメーターをうまく活用している企業ブランドの一例です。
先入観を取っ払う
色を選ぶ際は、自分の好みで決めないことです。たとえ紫色が好きだとしても、メンズ向けのブランドを取り扱っている場合、それを使用するのは避けた方が賢明かもしれません。
6:3:1の法則
この法則を知っていれば、さらに完璧なカラーパレットがサイトに活かせるかもしれません。
・メインカラー60%
・相対カラー30%
・アクセントカラー10%
このやり方で配色バランスを少し崩すことで、色同士の組み合わせがちょうど良くなって、重要な部分をより目立せることが出来ます。
有名なアーティストでなくとも、サイトのカラーパレットを上手に作成することは可能です。色相環や割合の法則、それぞれの色が持つ感情や心理的なイメージを覚えておけば、きっと美しいカラースキームを立てることが出来るでしょう。カラーパレットが成功すれば、ユーザーも増えてコンバージョン率もアップします。上手くいかない場合は、カラーパレット生成プログラムをお試しください。