多くのサイトにおいて使われているソーシャル・ボタン。あまり注目されないかもしれませんが、Web上でシェアされるためにはきわめて重要なエレメントです。
しかし、デフォールトの状態が必ずしもサイトに適しているとはかぎりませんし、おおむねそれほど良いものでもありません。
そこで本記事では、シェアボタンをカスタムするのに役立つコード・スニペットを9つ集めました。
美しいシェア・ボタンを作りたいなら、きっと参考になるはずです。
(画像をクリックするとCodepenにとびます。)
なお、そもそもサイトにソーシャルメディアへのシェア機能をつけるテクニックやSNSマーケティングの組み立て方が知りたい方は、以下の記事を参考にしてください。
・WebサイトにSNSへのシェア機能をつける方法【Web Share APIを使用】
・SNSマーケティング戦略のポイント【今年はTwitterよりInstagramに注力すべき…?】
1.サイドシェアリング
人気ブログやマガジンサイトでよく見かけるソーシャルバッジのUIです。見出しのすぐ横に固定するか、ユーザのスクロールに合わせて動かすか選べます。デザインも安っぽくないのでレイアウトになじみやすく、バッジから始めてみたいという方におすすめです。
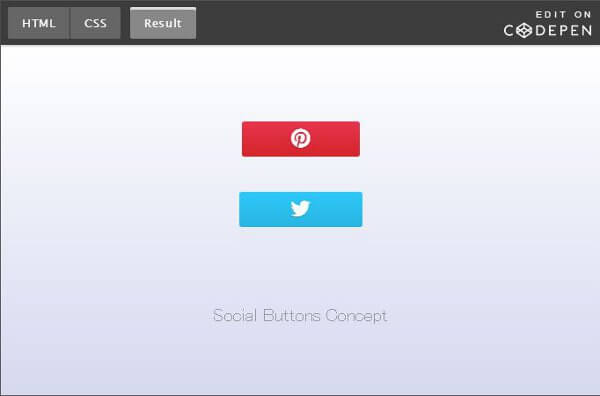
2.画像ボタン
もう一つ人気の共有スタイルが、ウェブサイトの画像をリポストする方法です。PinterestやFacebook、TwitterやGoogle+の投稿にも使えます。
CSS3と背景ロゴを使ったカスタムデザインの画像ボタンになっています。ソーシャルネットワークへの接続にはまだ対応していませんが、アンカーリンクをプログラミングすれば共有も可能です。
3.トグルシェア
このスニペットではカスタムアニメーションと隠しメニューでソーシャルシェアリングを理スタイルできるので、複数のネットワーク上での共有を促進したい人におすすめです。アイコンのデザインは純CSS、コントロールはjQueryでできており、スニペットをコピーアンドペーストするだけですぐ使えます。
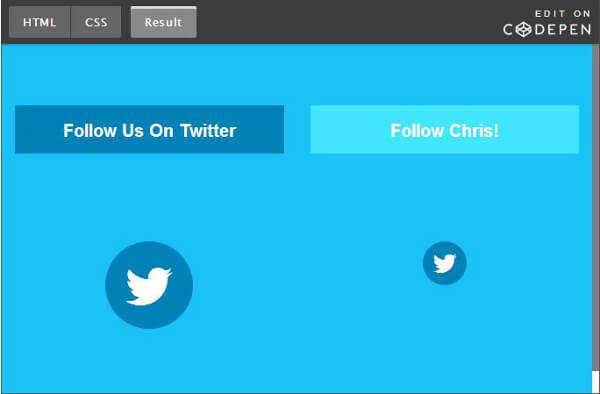
4.サークルアニメーション
ホバーするとアニメーションが再生されるボタンで、レイアウトにもきれいになじみます。背景やアイコンの色を変更すれば、白い背景にも映えます。アイコンはBootstrapでFont Awesomeから引っ張ってきたもので、すべてCSSでできています。
こちらのボタンも共有リンクに直接つながるわけではないので、適宜プログラミングで対応してください。
5.シンプルな共有ボタン
Ioniconsのアイコンセットを使ったシンプルなSVGアイコンを使用していますが、IonicやJavaScriptなしでも実装できます。代わりに使われているのが[href]バリューと新規タブのオプションで、ブラウザで共有リンクを開けるようになっています。
好きなアイコンを足したり、CSSでサイズやフォント色などをカスタムしたりすることも可能です。
6.隠しボタン
小さなアイコンにデフォルトの共有バッジを仕込むスタイルの、隠し共有ボタンです。CSSのみでできているので自分好みにカスタム可能です。CSS3対応のブラウザであればどんなウェブサイトでもアニメーションが問題なく動きます。
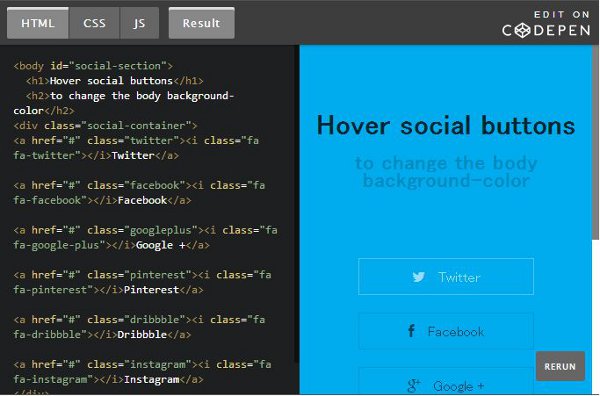
7.背景色ホバー
どのボタンをホバーするかによって、背景色が変わるユニークなセットアップです。それぞれのボタンはFont Awesomeから引っ張ってきたカスタムアイコンがついているので、自分で自由に付け足すことも可能です。規模の大きいブログよりも、小さなサイトや短いブログ記事との相性が良いかと思います。
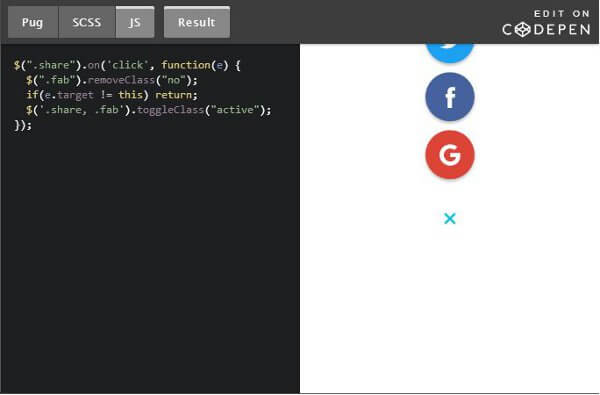
8.フライアウトシェアリング
必要に合わせてカスタムできるアニメーションが魅力的なフライアウト共有ボタンです。シンプルなHTMLとJavaScriptがそれぞれ5行ほど含まれているものの、大半はCSSになっています。マテリアルデザインを取り入れたスタイルも素敵ですね。
9.3D共有ボタン
ソーシャルボタンに合わせて3D変形するボタンです。アイコンはFont Awesomeから、アニメーションはCSSでできています。3D効果は好みが分かれますが、サイトのデザインに合うという方はぜひ使ってみてください。
※本記事は、9 Custom CSS & JavaScript Social Sharing Button Code Snippetsを翻訳・再構成したものです。