近年、ユーザーエクスペリエンスを高める方法として、インフォグラフィックが注目されていますよね。
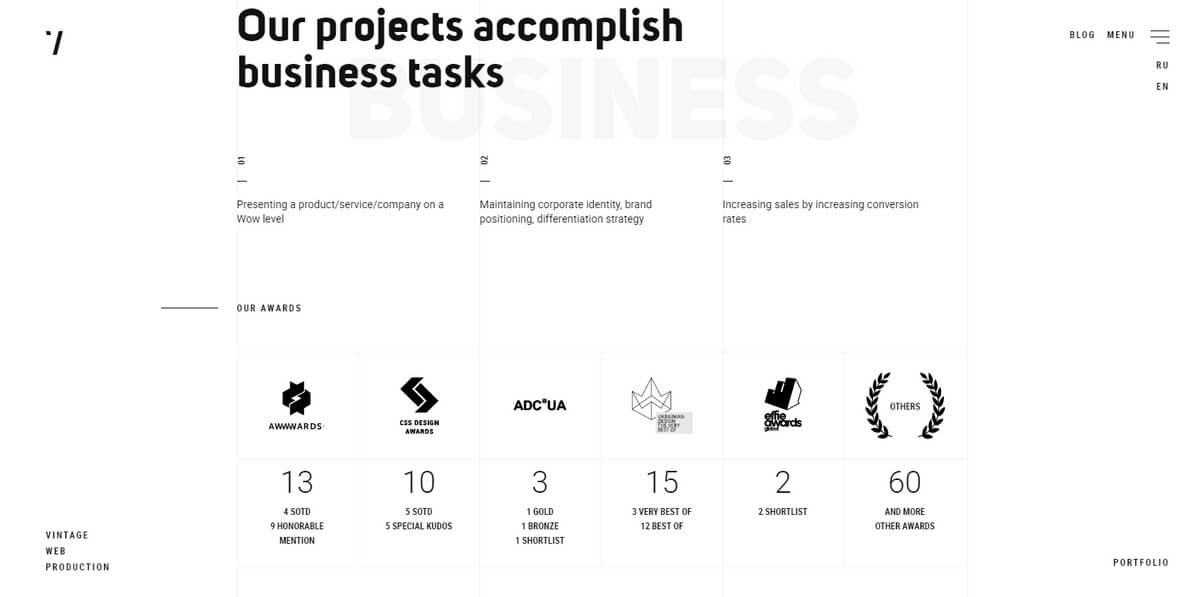
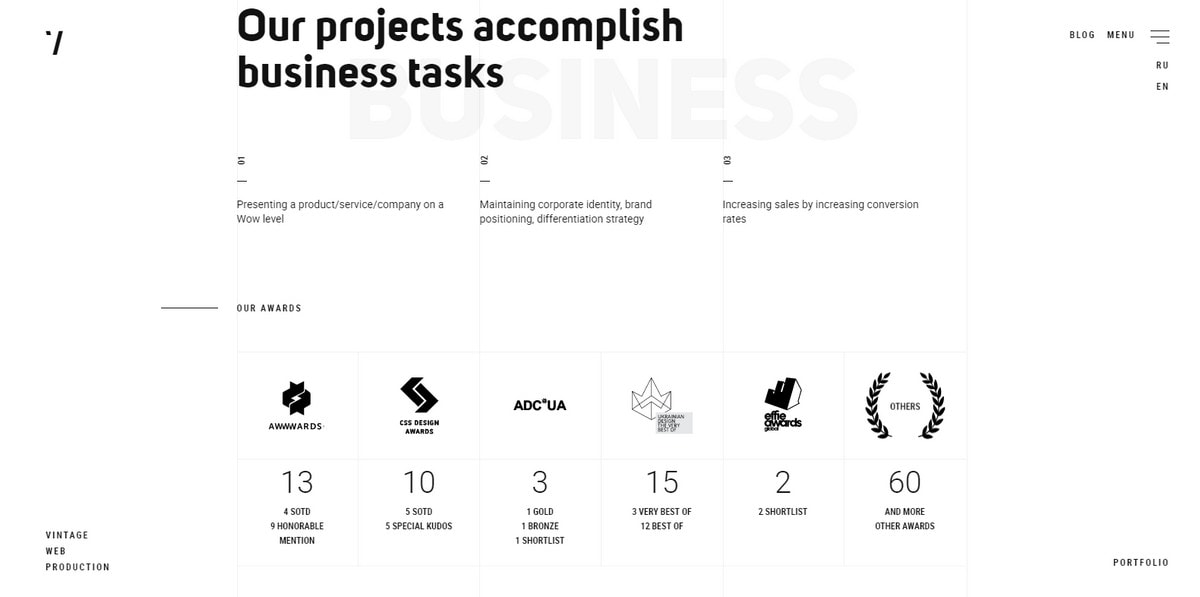
デベロッパーがサイトへの訪問者を増やすために、個人のポートフォリオや会社のウェブサイトに統計を使ったのは目新しいことではありません。こちらの Vintage Agencyを見てください。
記憶に残るポートフォリオだけでなく、このチームはエイジェンシーとしての存在感を示すことも忘れていませんね。
データは上手くまとめられ、美的感覚あふれながらもユーザーエクスペリエンスの向上に貢献しています。

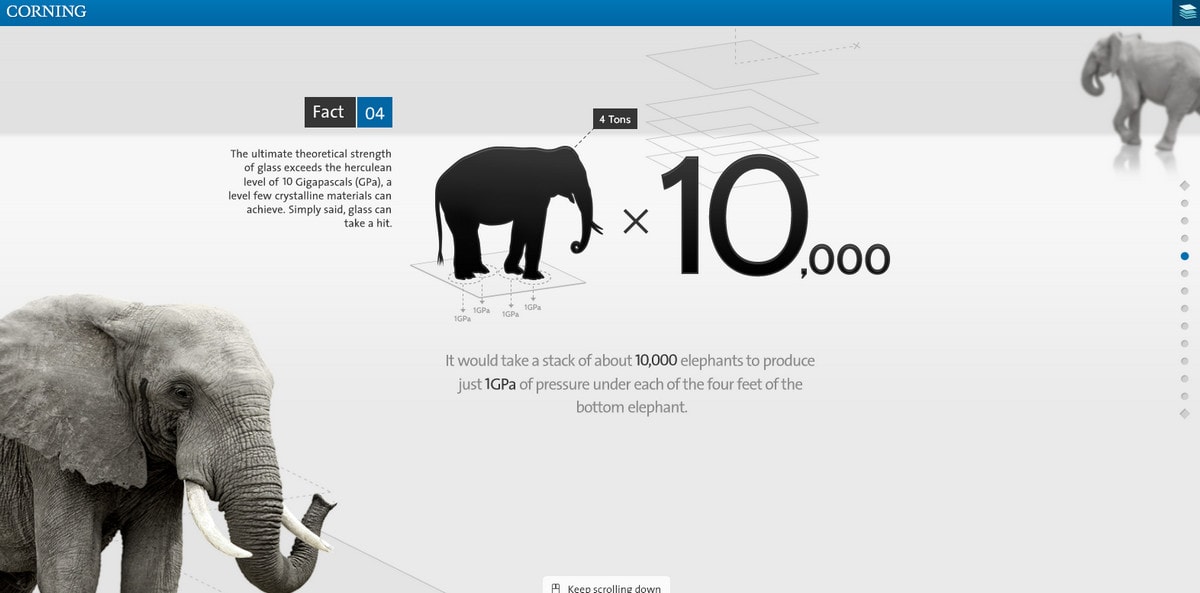
データビジュアライゼーションは必要な情報を記憶に残る形で与えるだけでなく、視覚でも伝えています。例えば、Corning Glass Class の例を見ると、ガラスの特徴をグラフィックな映像を使い説明しています。こちらは2012年に始まったデータグラフィックの初期段階の一例です。

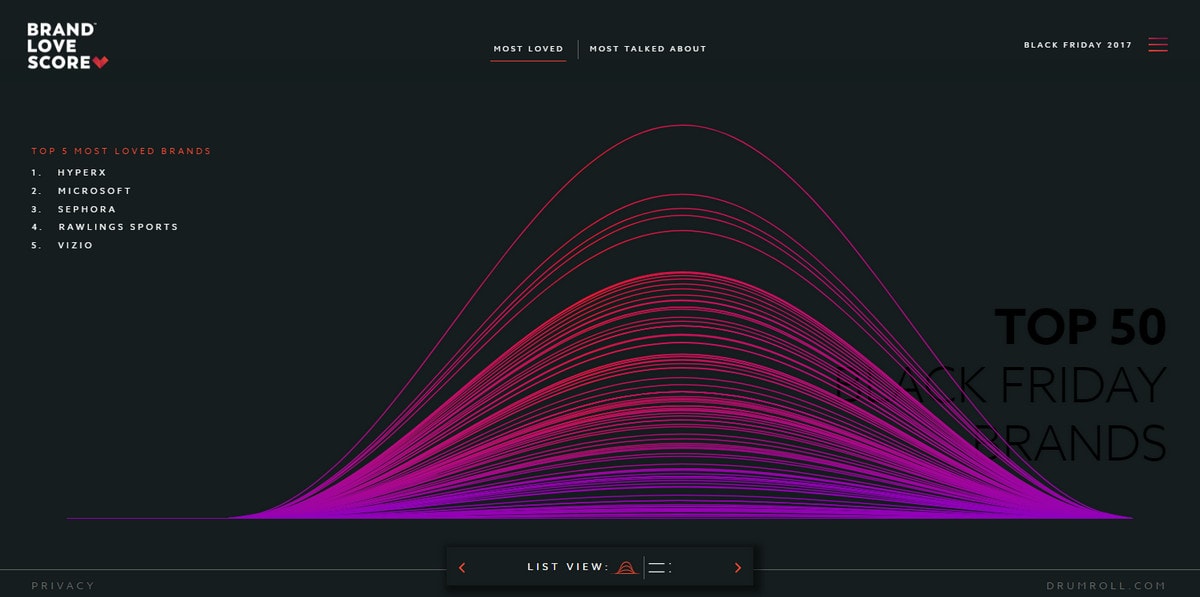
こちらのBrand Love Scoreと比較すると、シンプルさが際立ちますね。当時はこれがおしゃれだったのです。
データビジュアライゼーションの手法は飛躍的に進歩しました。Brussels Airport in Numbersがいい例です。このウェブサイトでは、全てに現代風なトレンドが使われています。微妙に示された図解、読みやすい活字、縦向きの文字列、縦向きのラインと美しい写真が統計データを一つ上のレベルに見せています。

前述のとおり、こちらのBrand Love Scoreも代表的な例です。このウェブサイトはデータビジュアライゼーションを現代的にほどこした大変すばらしい例です。

ブラックフライデーの週末にSNSから集めた内容(インサイトや心の動き)を視覚で表現しています。自由にこちらのデータで遊んで、色々探して、ツイートしてみてください。
全てのデータビジュアライゼーションが先ほどご紹介したBrand Love Scoreのように洗練されて先進的なわけではありません。しかし、こちらの二つはオススメですよ。 The Software House と Campaign Monitorです。こちらはどちらも「年度を振りかえる」プロジェクト用です。

一つ目はコミックをモチーフにしています。プリミティブ図解、大きな文字、そしてダイナミックなエフェクトが特徴的です。こちらを作成したチームは図表を使ったナレーションで要約を上手くまとめることに成功しています。

二つ目は、シンプルで美しく、ハイテクな要素を少し抑えたデザインです。こちらはチャートやバーなどの懐かしいデータビジュアライゼーションの要素も取り込み、控えめなアニメーションで知的さを強調しています。
こうした例は、ウェブのデザインにデータビジュアライゼーションを取り入れながらも、ユーザーエクスペリエンスを高めるためのいくつかのヒントが示されています。
- 数字は大きくする
- 文章は短く
- 背景はシンプルに
- ワントーンからツートンのカラーパレットを使う
- 空白を効果的に使う
- スクリーンを二つのパート(グラフィックと情報)に分ける
- つまらないデザインは使わず、美しいデザインでアプローチする(美しいグラフ、エレガントな文字、高級感のあるイラストなど)。
- (最近では重要視されている)ダイナミックなエフェクトを取り入れる
基本的な要素
おなじみのグラフとしては、チャート、バー、ライン、グラフなどがあります。こうしたグラフを使ったウェブはそこら中にありますね。
マップや地球儀はどうでしょうか。統計的でダイナミックなデザインになりますよ。 Okela、Clarity、Fedex Soundtrack 、Game of Canadaを参考にしてみてください。
Clarity では3Dの地球儀を使ったビジュアライゼーションで、内容をわかりやすく伝えています。地球儀のデザインがとても映えていますね。

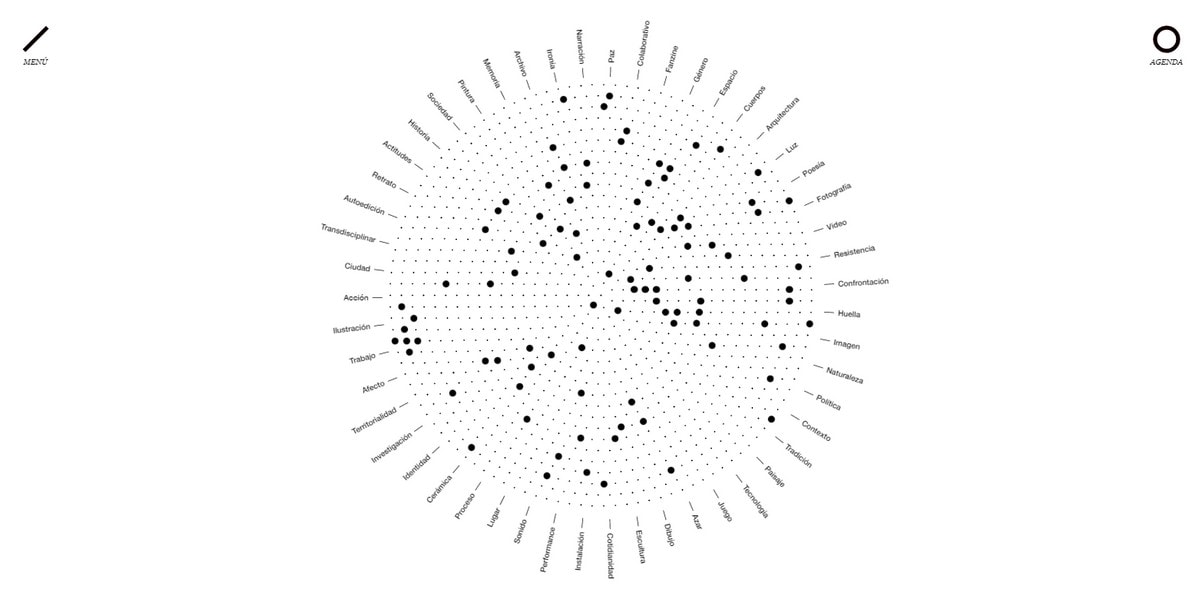
Okela では円グラフをモダンにアレンジしています。洗練されたエレガントなデザインなうえに、ポートフォリオピースのガイドの役割も果たしています。

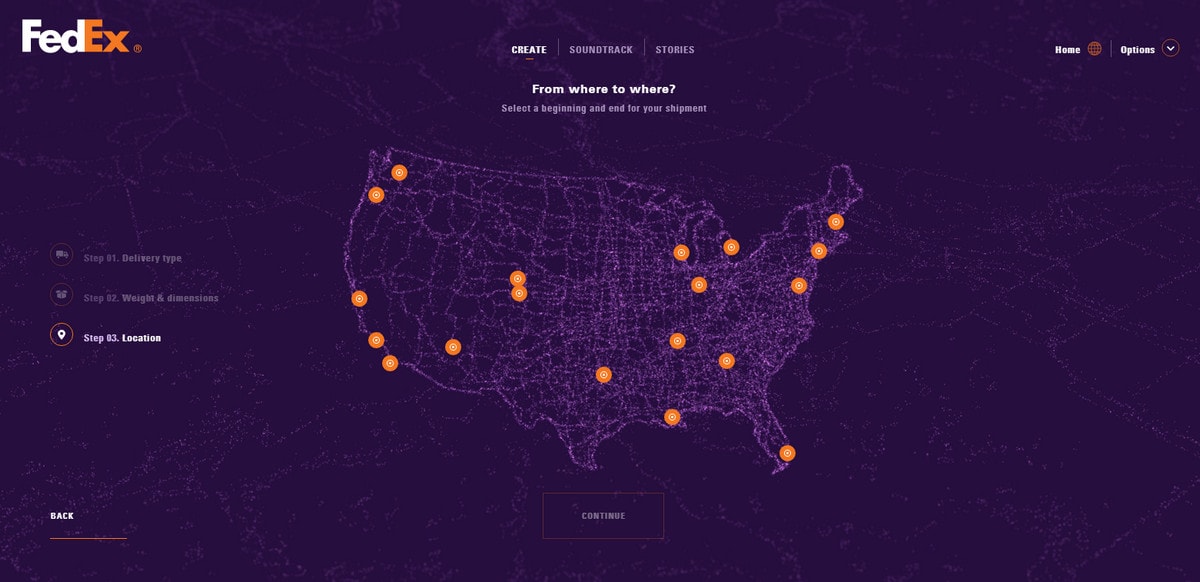
古いものと新しものを融合させたデザインを探しているならば、こちらのFedEx Soundtrackはいかがでしょうか。クラシックなマップをモダンな手法で仕上げています。色の使い方もおしゃれですね。モードなデザインです。

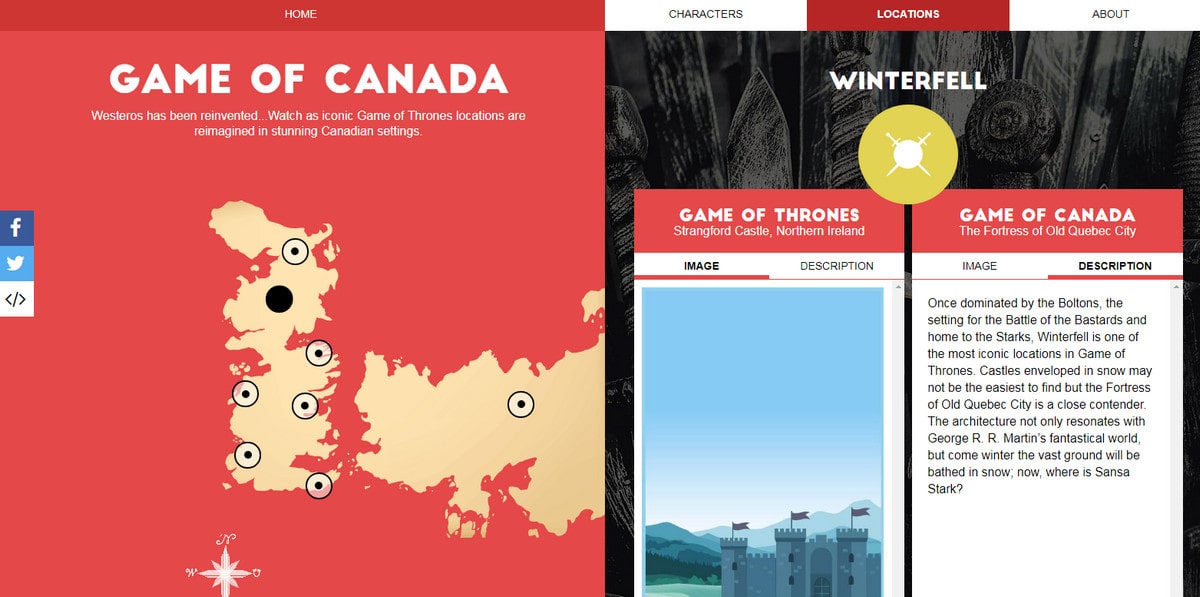
チャートは心と魂を吹き込めば、どんな環境でも上手くフィットします。こちらのGame of Canadaがそのいい例です。
こちらの制作チームは先にご紹介した例と同じ手法をとっています。マップはユーザーエクスペリエンスに必要不可欠です。しかし、こちらはフラットな図のマップです。ポインターを動かして、カナダでのゲームオブスローンズのロケ地を回りましょう。

こちらWind and Wordsも、George R. R. Martinのファンタジー小説のファンにはいい例です。人気HBOテレビ番組の第6シーズンまでに特化しています。キャラクターのセリフをデータにまとめることで、各キャラクターの関係性をわかりやすくしています。

データビジュアライゼーションを使った他の例
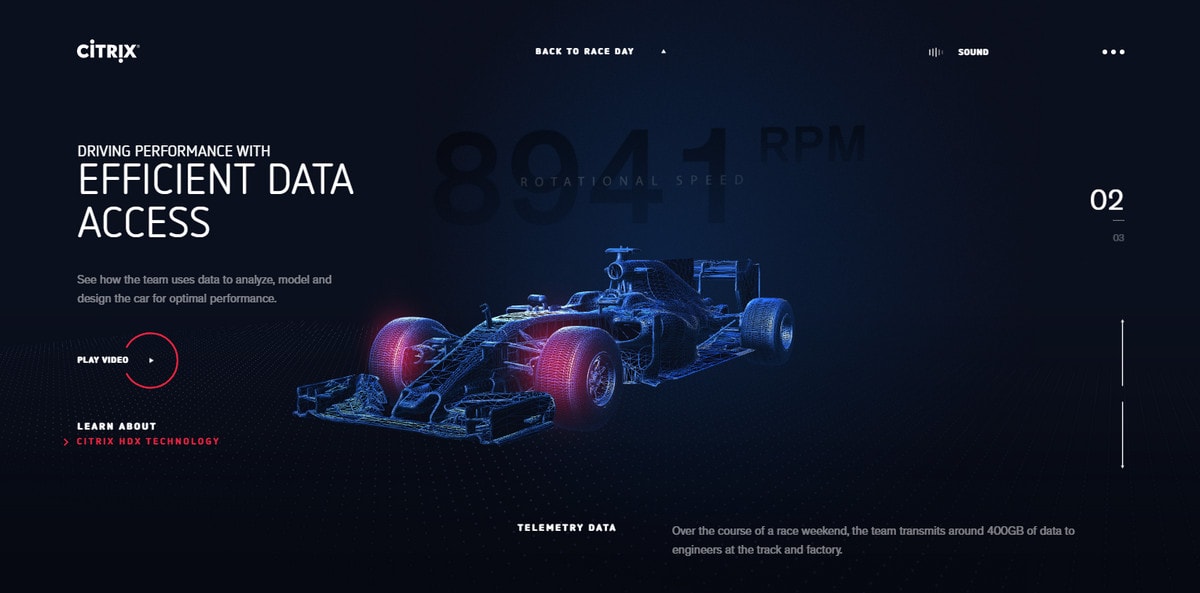
少し変わった使い方のデータビジュアライゼーションはこちらです。Red Bull Racing + Citrixでは、黒の背景に近未来的なネオン調のイラストで、おしゃれでダイナミックなエフェクトが使われています。とてもモダンで最先端のデータビジュアライゼーションですね。数字はあまり使わずに内容を伝えています。

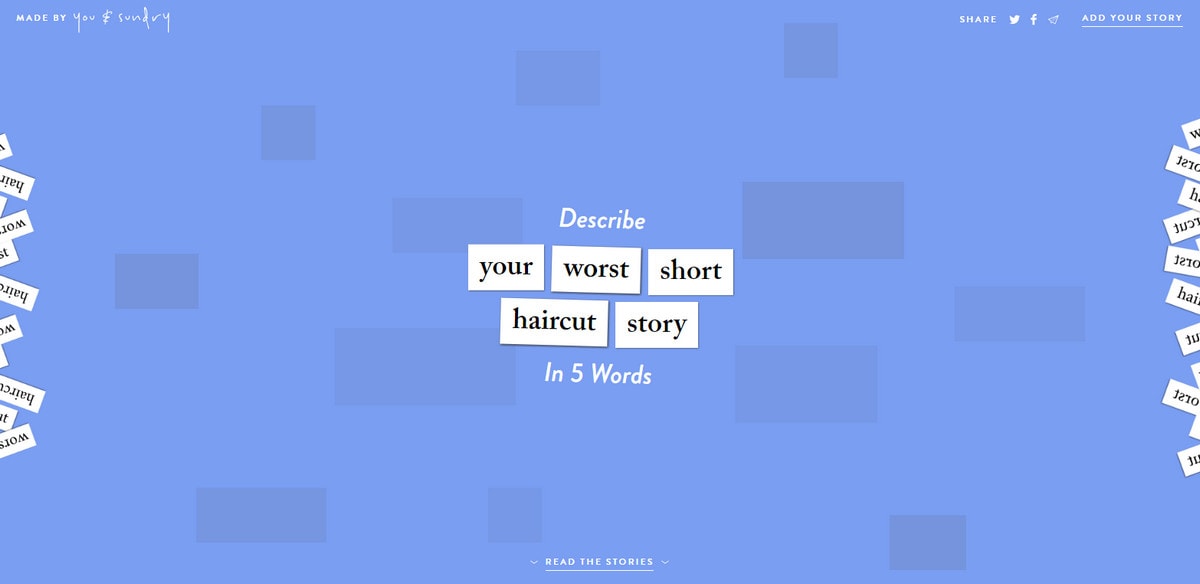
こちらのYour Worst Short Haircut Storyもみてみましょう。こちらは一見データビジュアライゼーションには見えませんが、嫌な体験をスマートにまとめています。真ん中に文字を置いて、インパクトを与えています。このサイトのように5つの単語でなく、3語で表すと、興味深く、シンプルで巧妙なデザインです。

まとめ
データビジュアライゼーションは元々、ユーザーエクスペリエンスを高め、興味を引く手段として使われました。もちろんデータビジュアライゼーションがクリエイティブなデザインの全てというわけではありません。他にも重要なことはたくさんあります。
第一に、グラフ表示はとても進歩しています。チャートもただのチャートからイラストのようになっています。次に、アニメーションとエフェクトも場面を変えるのに重要な役割を果たしています。そして、WebGLを使い、SNSと他のツールを組み合わせることで様々なアプローチも可能になりました。最後に、トレンドによってデザインは変化します。つまり、私たちは、磨かれ熟考されたソリューションを自分のツールとしてその時々に使いこなすことが大切なのです。
いかがでしたか?データビジュアライゼーションを使ってみたいと思いませんか?