多くのアプリがチャートを使い、数字の情報をわかりやすくユーザーに伝えています。それは、わかりやすくユーザーフレンドリーな解決策です。最近では、このグラフィックエレメントなしの健康や株のアプリは考えられなくなってきました。
デザイナーもチャートを好んでいます。チャートを使うと、クリエイティビティや自己表現の幅が広がるからです。そのためいろんな種類のアニメーションが取り入れられました。
すべてのアプリ(モバイルでもwebでも)でチャートが使用されています。そのため、チャート開発での賞賛を得ることもできます。こちらは様々な種類のチャートです。円グラフ、棒グラフ、線チャート、予定表、ダイアグラム、フローチャート、ヒストグラム、散布図、ドットプロットなど。この記事では、チャートという一般的な言葉で説明していきます。
「デザインは、見た目だけでなく感じ方。デザインはどのようにできるか。」
ースティーブ・ジョブズ
そのため、チャートを詳しく見ていくと、チャートは複雑なエレメントだということがわかるでしょう。要するに、様々なメトリックス、コンディション、ルール、計算の集約です。
モバイルやwebではことなる要求があります。ディスプレイのサイズ、可能性のプロセス、技術的規制は、核となります。チャートはアプリデザインの一部のため、通常1人でデザインなどを担当します。
この人は、デザイナーかもプロダクトオーナーでもビジネス分析でも大丈夫です。それにもかかわらず、チャートは開発者にとっての敵になりかねません。このことを念頭に置いて、モバイルアプリでチャートを作るときに問題が起きないように、知識をご紹介します。

Dashdevsのオーナーとして、実用的なアプローチを好みます。そのため質問が好きなのです。3つの視点からチャートを考える必要があります。プロダクト、ユーザー、開発者。すべての答えがより良い製品へとあなたを導きます。
ビシネス分析士やプロダクトオーナーが新しいチャートの案を見たときのシチュエーションを想像してみましょう。そして、下記の質問をしていきましょう。
1、ここにチャート必要?ーユーザーに少数の数を示し、気を散らすような余分なエレメントを表示しない方が良いです。
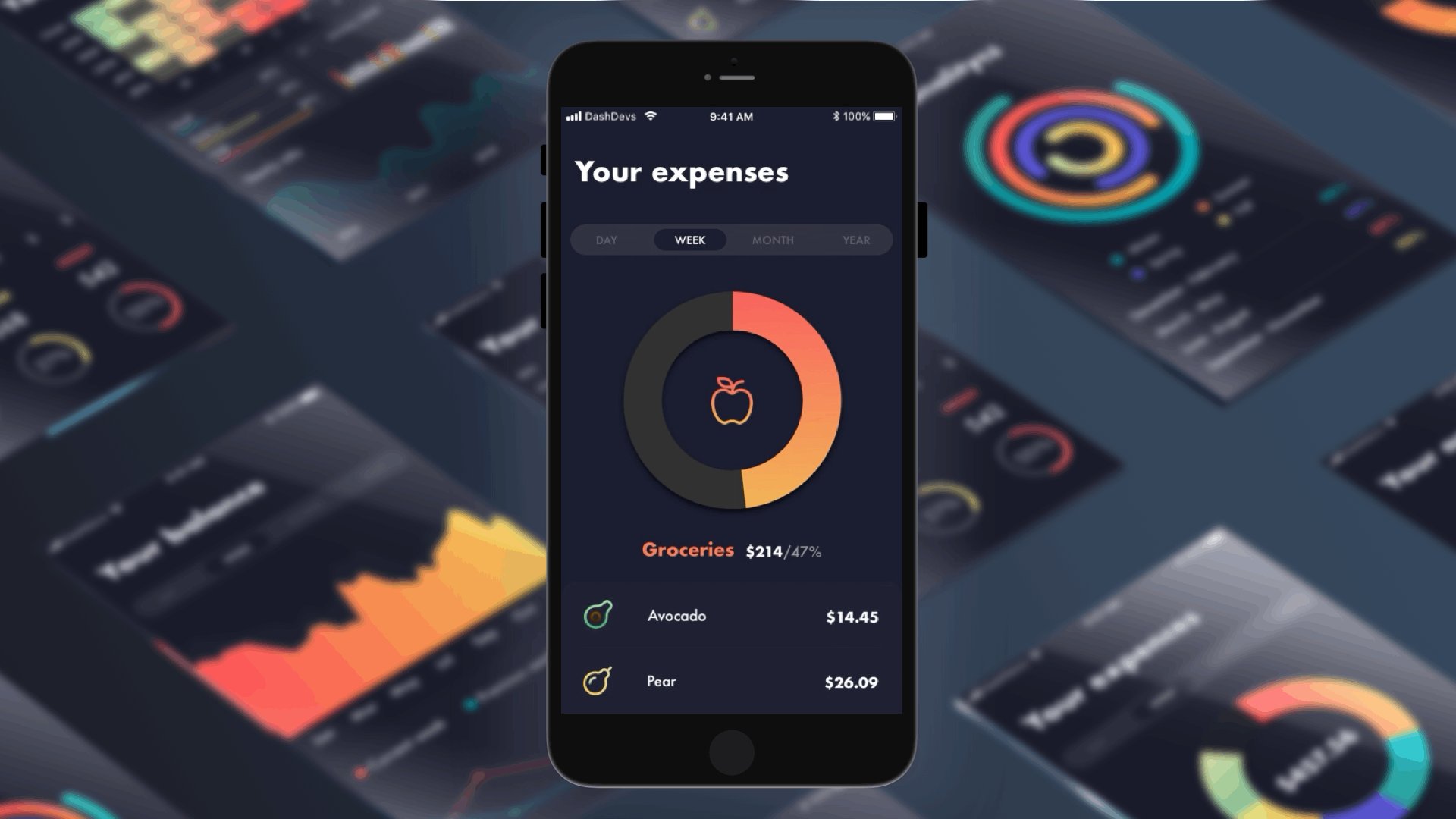
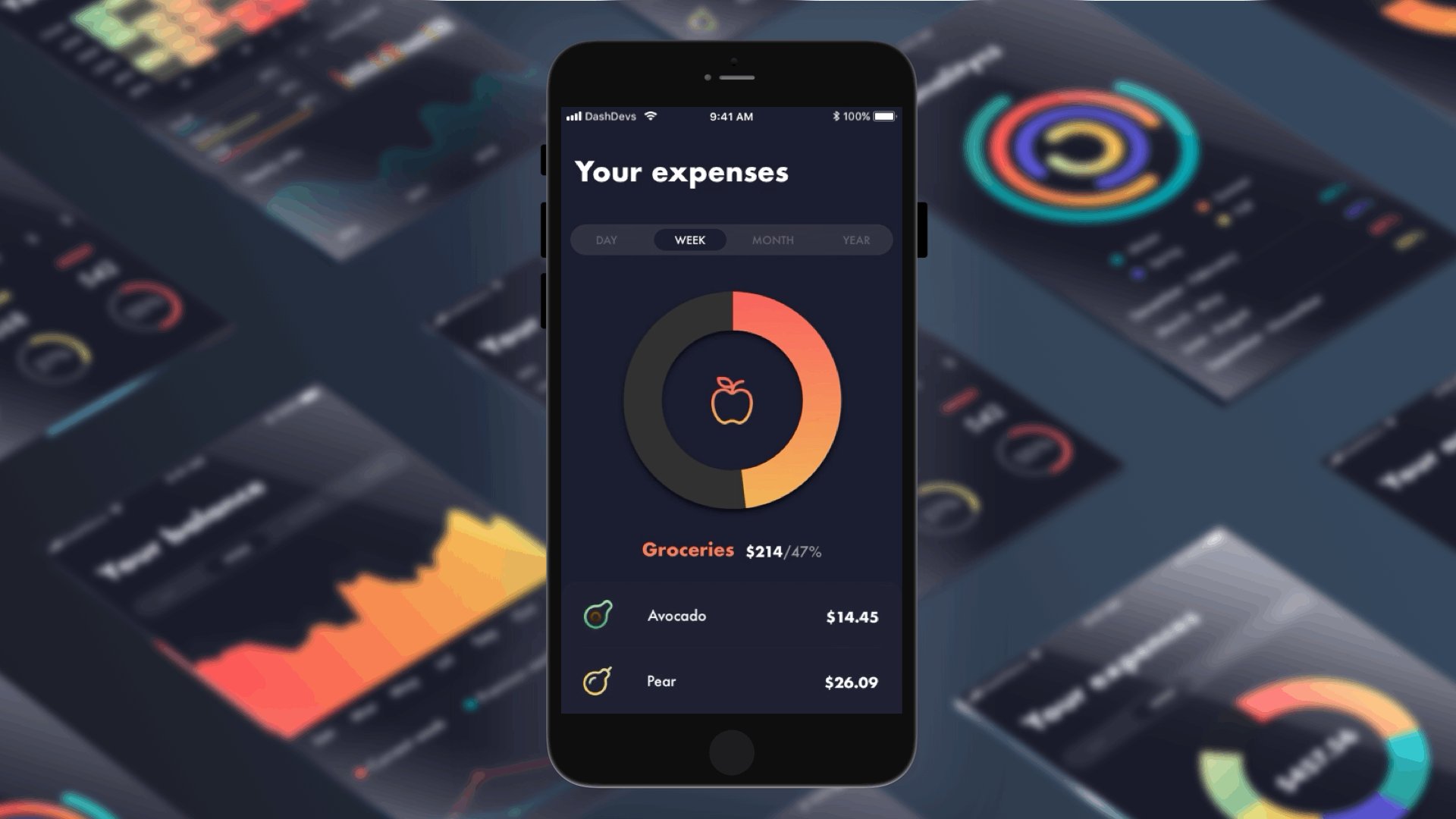
2、データを表示するのにチャートがベストか?ーチャートが正しいのか確認しましょう。自分の携帯でデザインをみて、情報を簡単にわかるかを確認しましょう。1つよりも2、3個あった方がいい時もあります。例えば、チャート内の複雑さは、各要素を強調してスワイプすることで解決されます。各スワイプ中、ユーザーには1つのエレメントしか見えませんが、他のエレメントもぼやけて見えています。
3、色はグラフのコンテンツを際立たせているか?ー情報を届けるのに色を使用する必要があります。例えば、赤は前向きな情報を伝えるのにはふさわしくありません。警告などにふさわしいです。
4、チャートのルールは何か?ー各チャートは数字です。データを確認してください。明らかになるはずです。データ、タイムフレーム、例外、フォームなどの数字を開発者に与える必要があります。そして、どのように計算したデータなのかも伝えましょう。
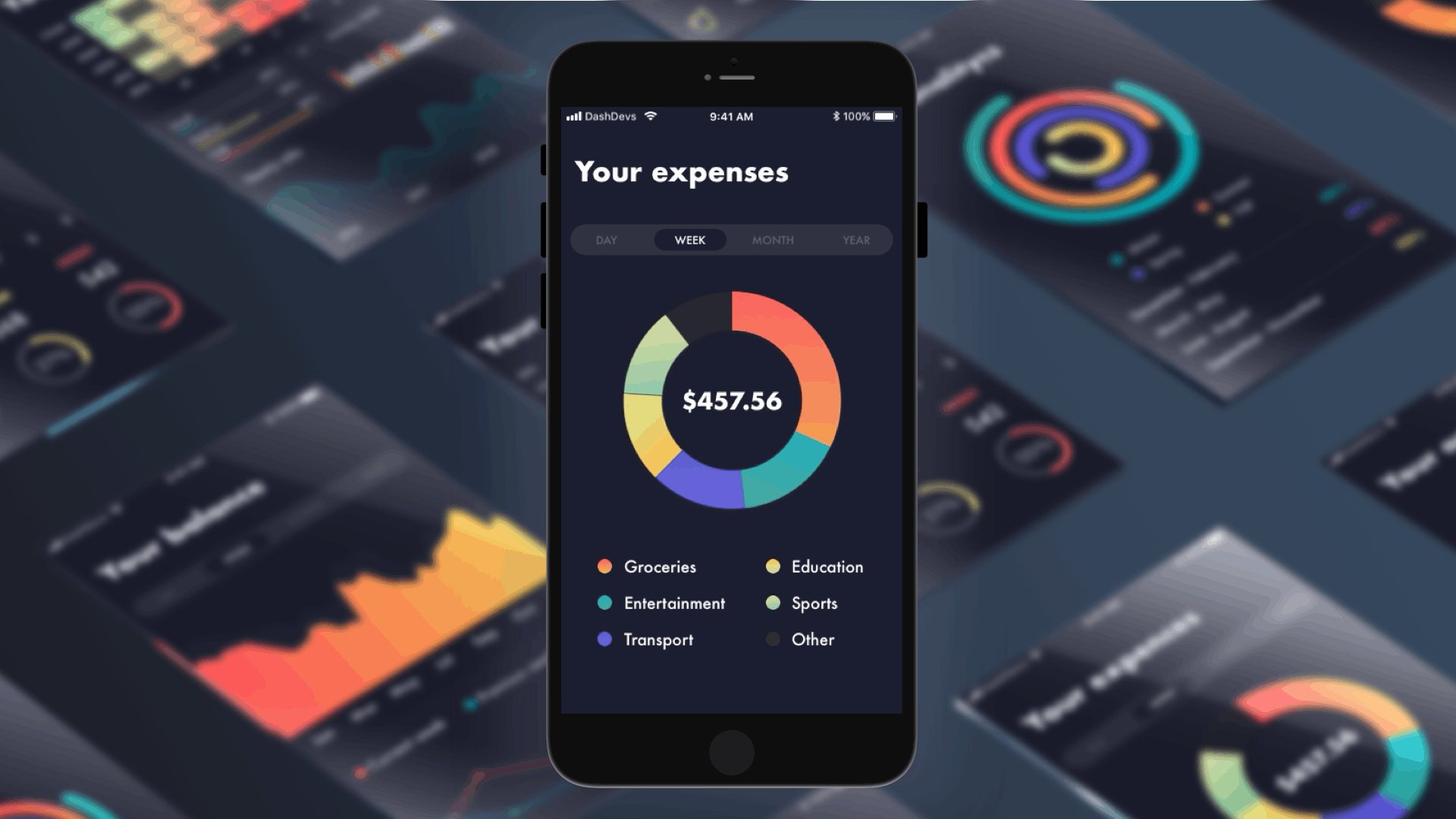
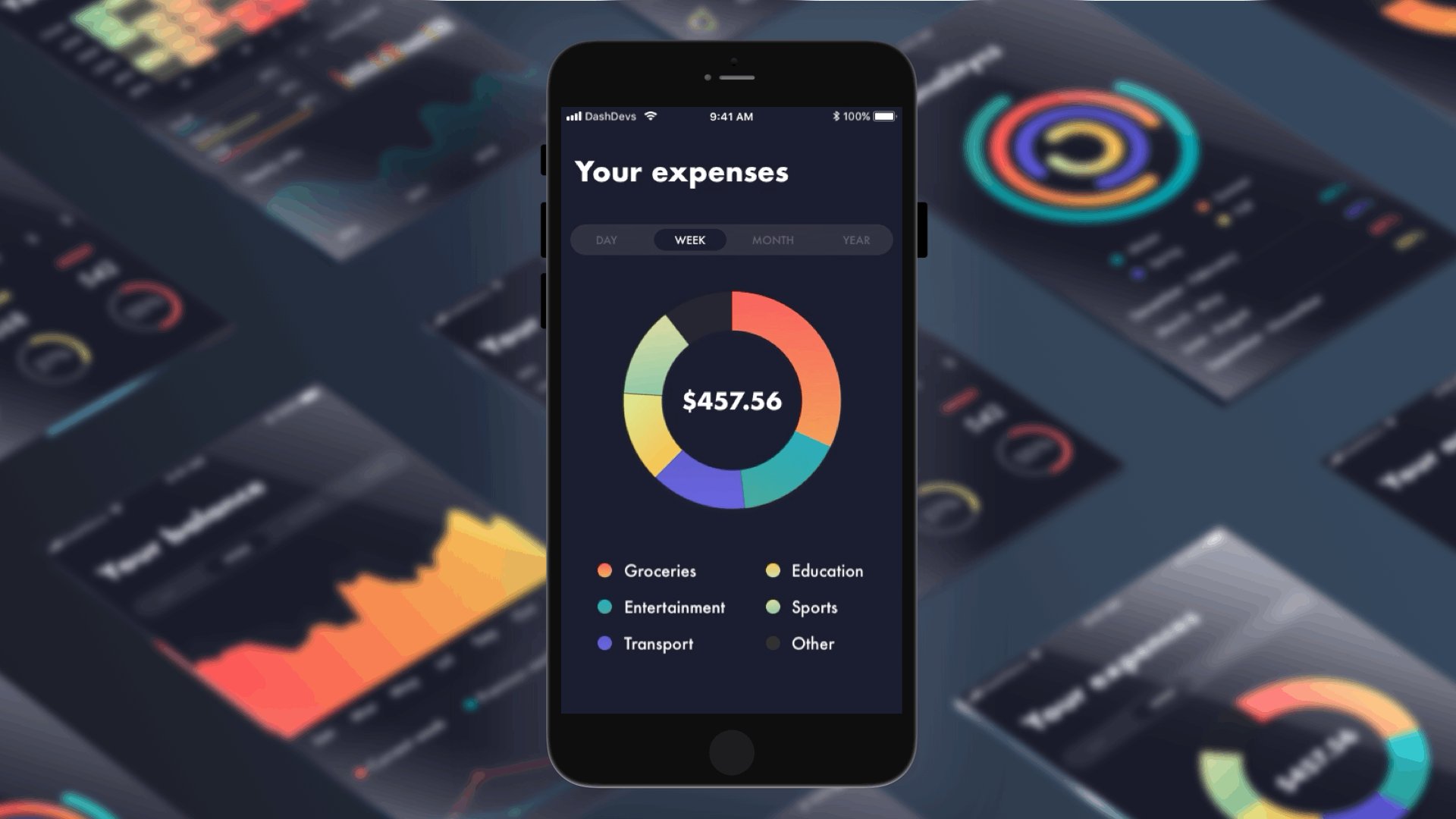
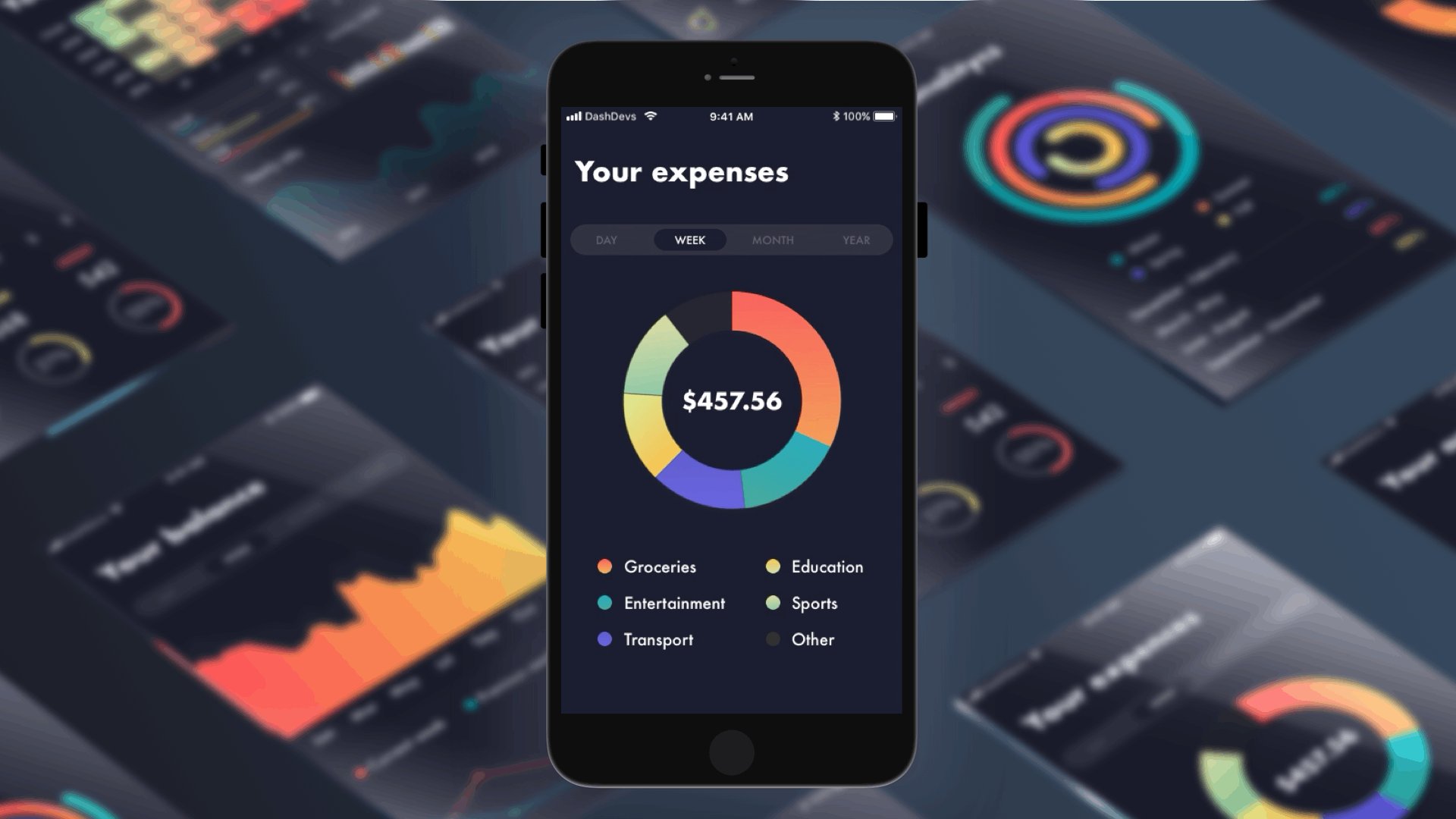
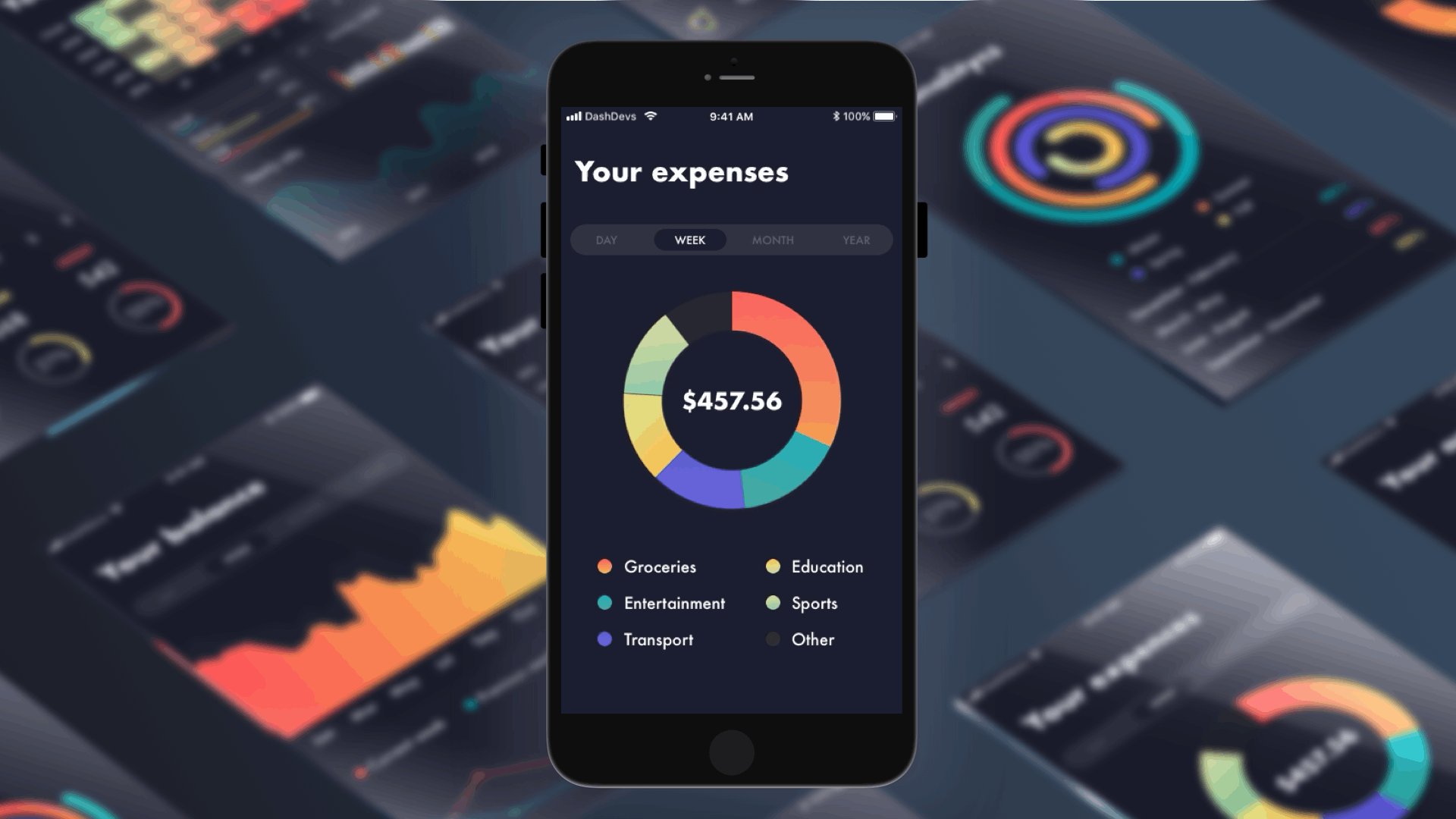
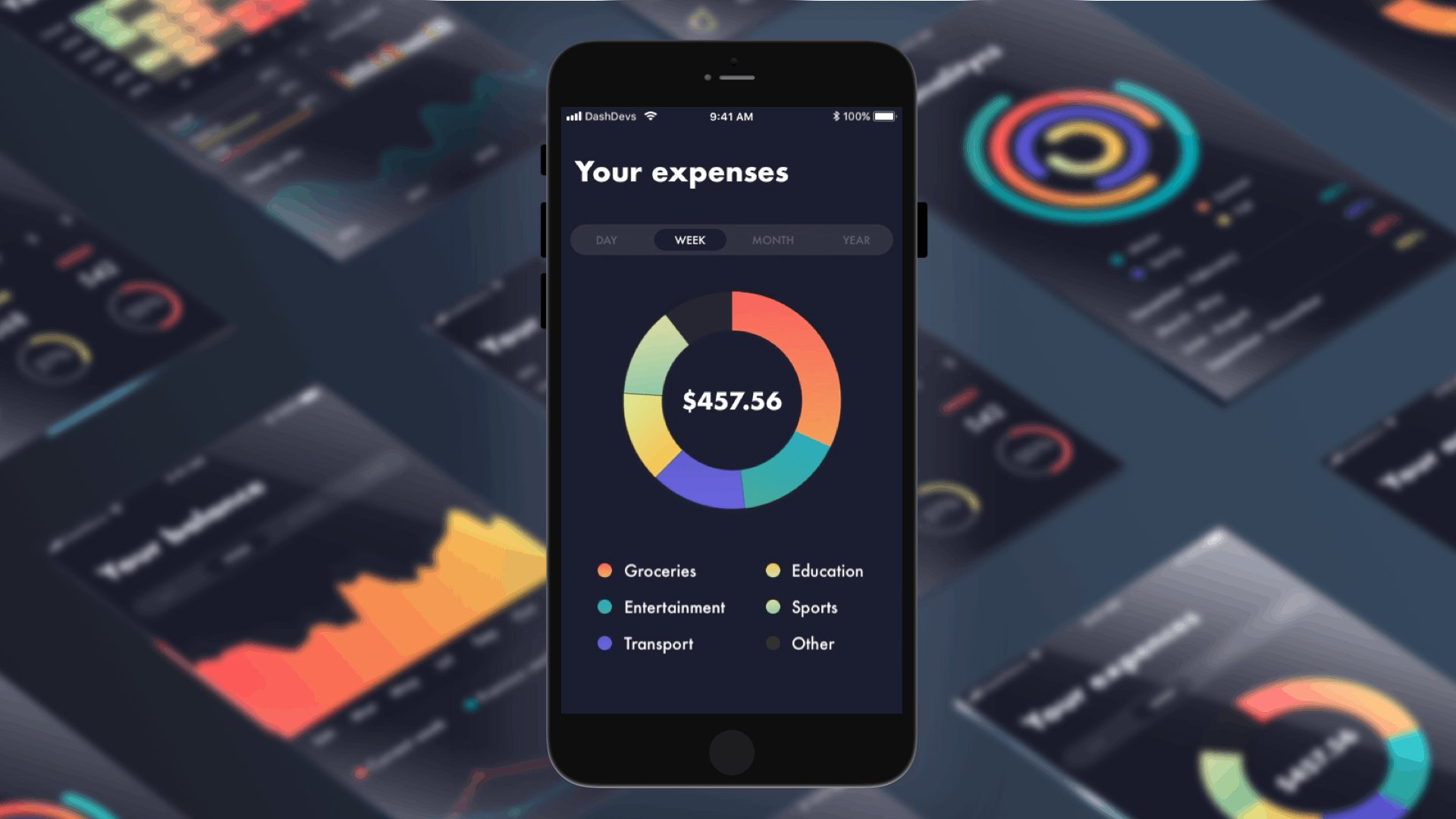
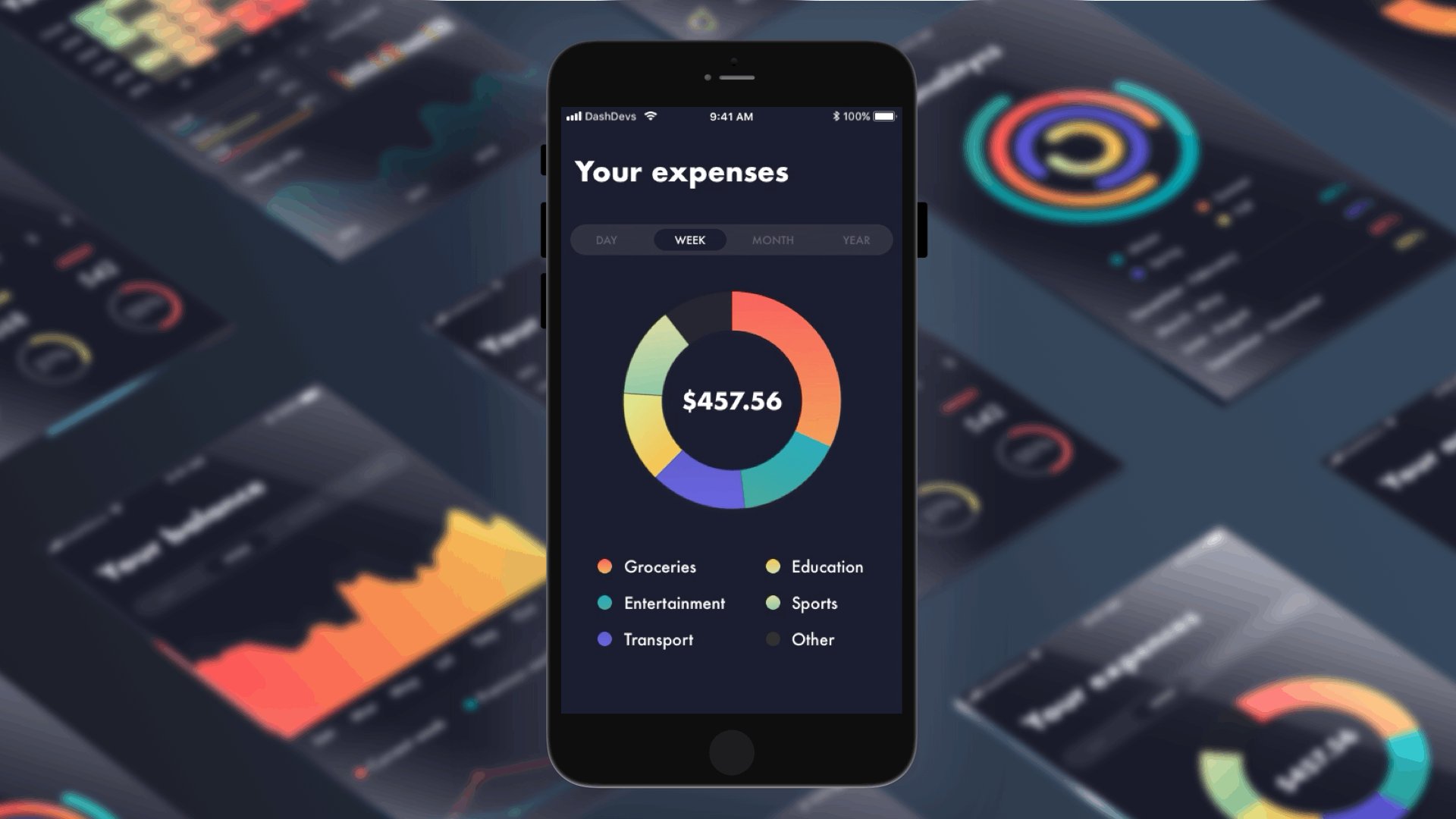
5、このチャートを理解するにはユーザーは説明が必要か?ーいくつかのチャートはシンプルなデータを表します。そしていくつかは比較と追加の計算をしています。それで、すべての追加要素をユーザーに説明する必要があるのです。チャート内に凡例を追加するのが妥当な場合もあります。この場合、凡例の単語の長さを考える必要があります。モバイルディスプレイは小さく、そして文字の多い場合はレイアウトを崩すことがあります。
6、大きい数字をチャートはどのように表すのか?ーデザイナーはよく整理されたデータ(短いタイトル、説明、アドレス、スクリーンにあうチャート)を好みます。しかし、現実は異なります。携帯は限られたスペースしかありません。大きいデータはカットしてしまうこともあります。
7、最小や最大データをどのように見せているか?ー3つに分かれている円グラフを想像してください。その3つが99%、0.75%、0.25%だったらどうしますか?すべての情報をチャートに載せるにはどのようにしたらいいでしょうか?
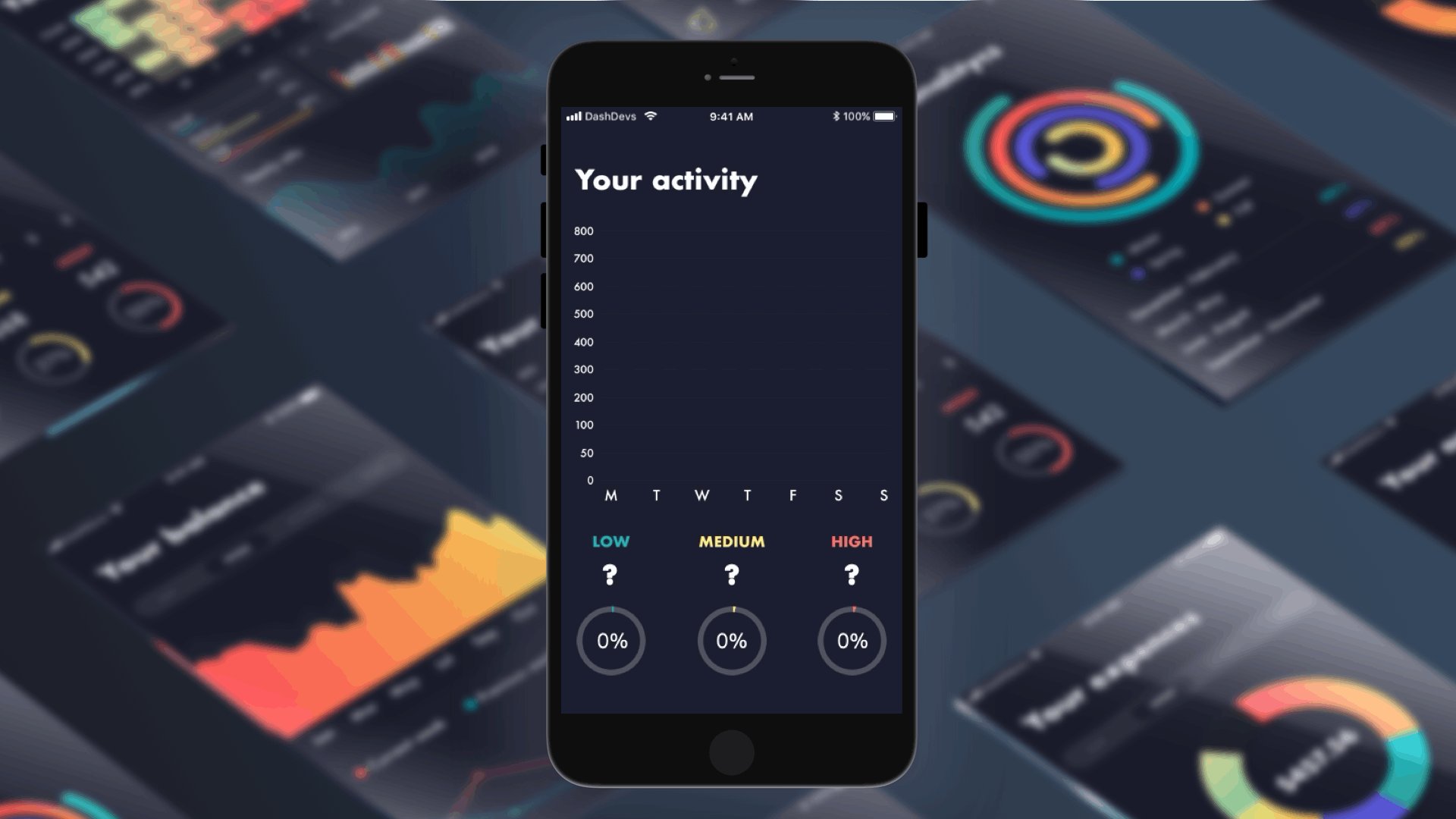
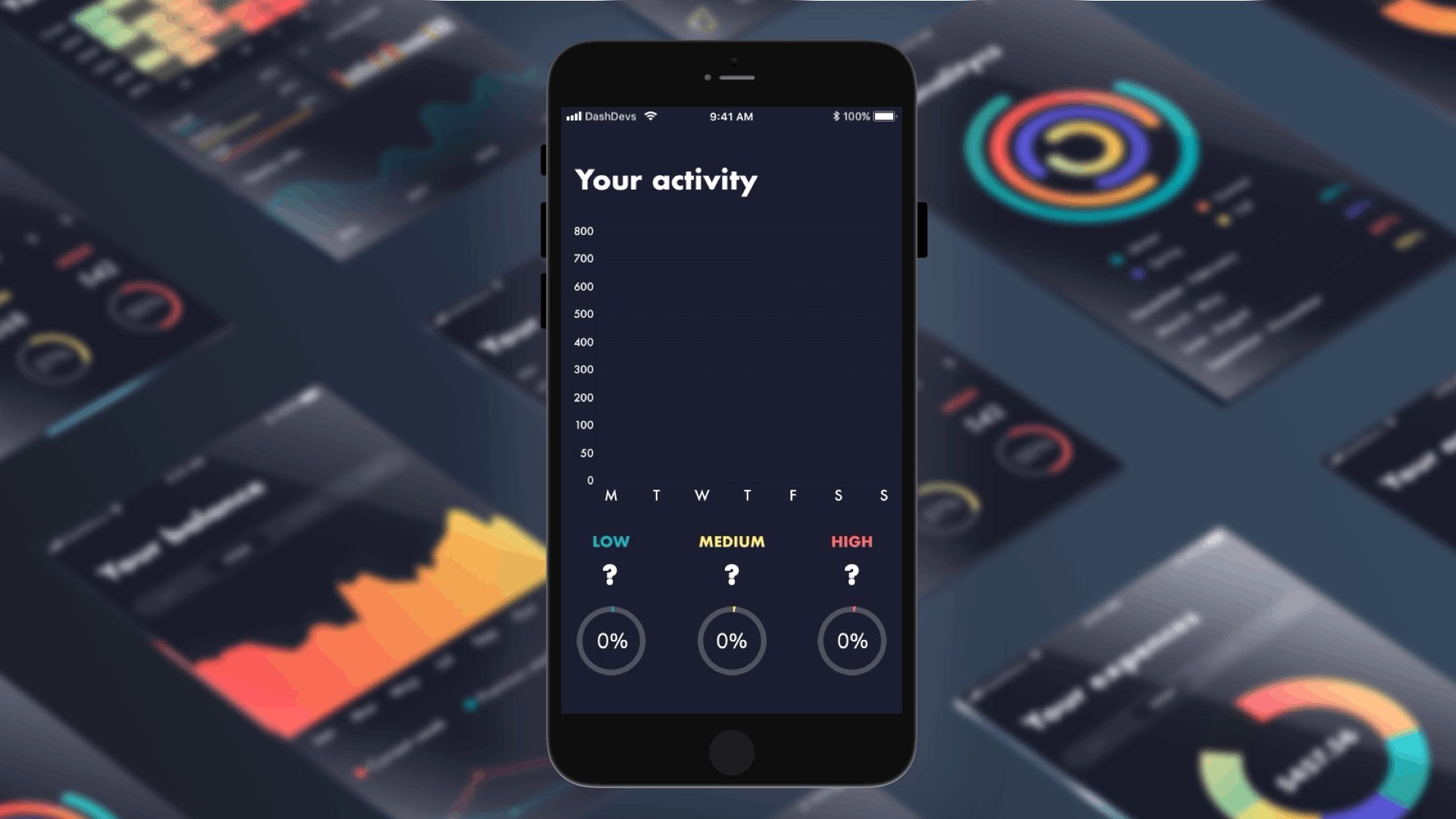
8、1つのデータが(何かしらの理由で)かけたら?ー結局この部分を隠すでしょう。それか0と書くか、クエッションマークも良いかもしれません。
9、結局ユーザーがデータを持っていなかったら?ーチャートの空白が必要です。データのないチャート、または特別なプレースホルダーを含むチャートの場合があります。
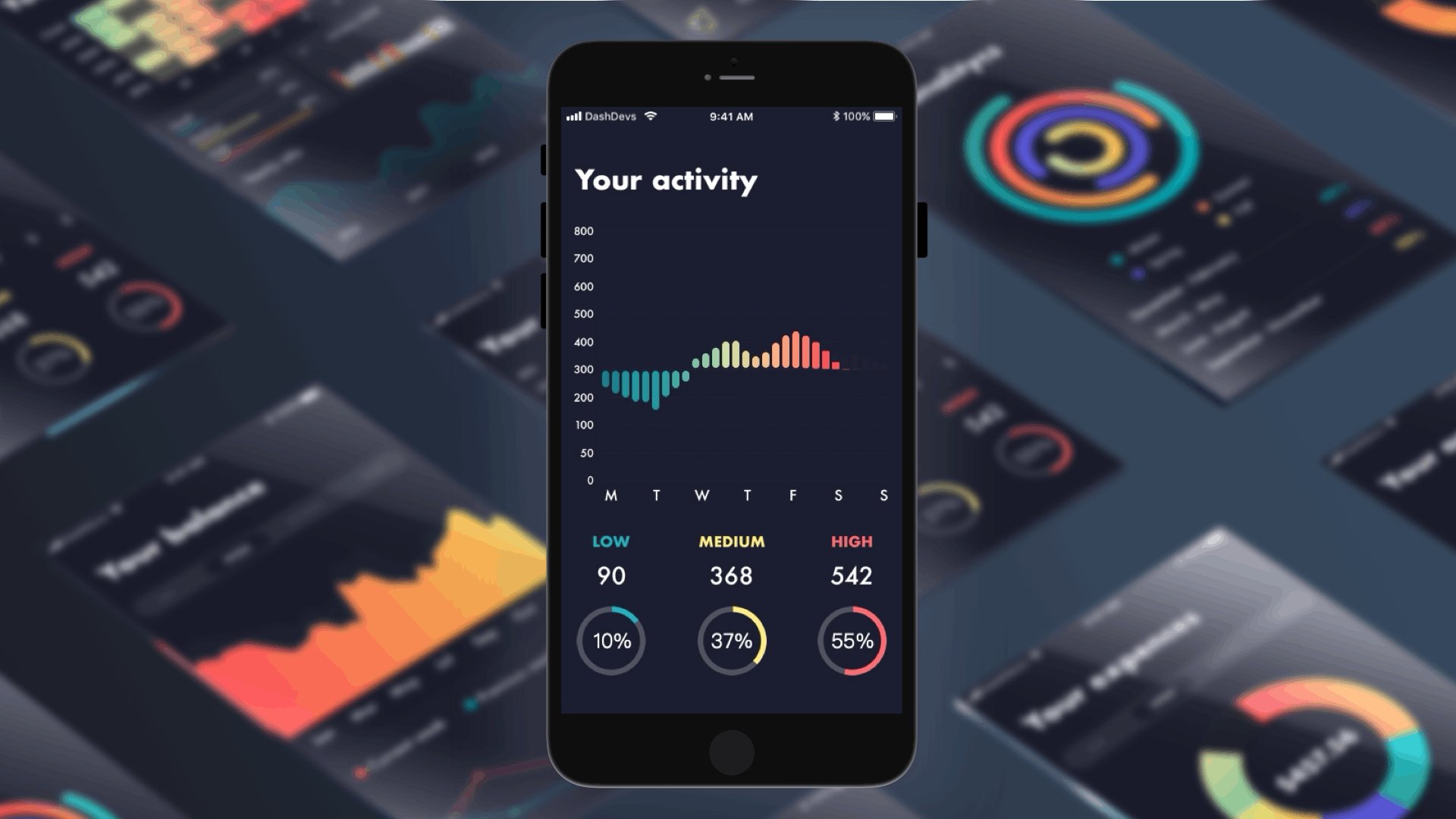
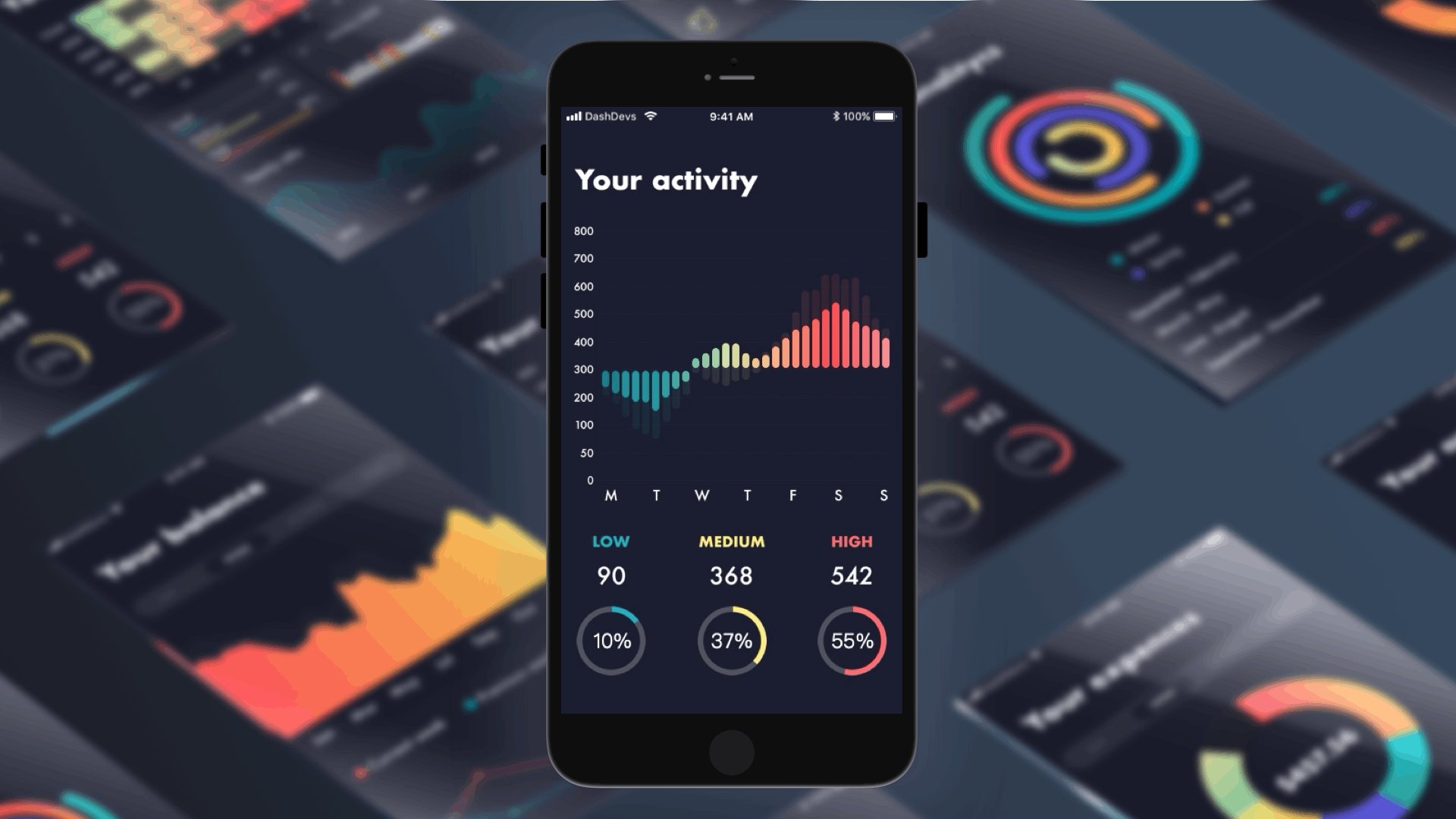
10、どのようにX軸とY軸を作成しますか?ーこれらのエレメントはユーザーのデータによって作成されています。そのため、開発者にどのように計算するのかなどのルールを伝える必要があります。
11、グラフのグラデーションはどのように数字に関係していますか?ー例えば、2000よりも数字が高いと、チャートは赤のグラデーション。2000未満の場合はオレンジなど。
12、ユーザーがチャートを見る権利がなかったら?ーチャートのブロックを作成する必要があります。
13、チャートのロード表示は?ーチャートによっては、バックエンドからデータを取得するか、ローカルで計算を行う必要があります。そのため、アプリケーションが機能していることをユーザーに示すためにロード状態が必要になる場合があります。
14、チャートは静的、反応的、または固定サイズに固執する必要がありますか?ー様々な場合に任意のオプションが適用可能です。場合によっては、チャートはモバイル画面とタブレット画面の両方で同じ見え方がする場合もあります。しかし、タブレットは大きな画面を持っているので、もっと多くのデータを追加することもできます。したがって、これは開発者にとって余分な要件になる可能性があります。さらに、両方のオプションについて、開発者の最大数を指定する必要があります。
15、ユーザーがチャートをタップ、ダブルタップ、または強く押すとどうなりますか?ーチャートエリアを単純にタップするとチャートのフルバージョンが表示されます。ダブルタップするとチャートが拡張され、ハードキーを押すと何が起こるでしょうか?特定のデータを強調するために使用します。
16、前期のデータを表示する可能性はありますか?ースワイプまたはボタンを押すだけで実行できます。ここで重要なことは、制限を理解することだけです。
17、ユーザーにとって重要なデータを強調表示する必要がありますか?ーカスタマイズされた毎日のカロリーチャートを使って追跡アプリを想像しましょう。ユーザーが1日のカロリー制限を90%に達すると、ユーザーが100%に達するまでアイテムと残りのデータをオレンジにする必要があります。その後、私たちはすべてを赤い色でマークして、ダイエットに追いつかなくなったことをユーザーに示します。(つまり、1日のカロリーの制限)
18、チャートにアニメーションを追加する必要があるか?ーチャート(一度に絵として)表示することも、部分ごとにスライドさせることもできます。(部分的に表示されます)。
19、チャート要素の特定の順序はありますか?ー開発は本当に簡単なプロセスです。最大や最小のユーザーデータを見せたい時は、UIサーバ側のルールのようにこれを設定する必要があります。例えば、最も人気のある商品の評価があり、それを昇順でのみ表示する必要があります。
20、データをカスタマイズできますか?ーどの情報を表示しますか?またはどのハイライトを表示するかをユーザーが選択できるようにします。

これらの質問は、モバイルアプリのUIやUXチャートを改善します。チャートデザインを作成する時は、下記のことを考えてください。
- プロダクト(もしこのチャートがアプリスタイルやブランドを含んでいたら)
- ユーザー(チャートのデータを理解する必要のある人)
- 開発者(実行する人)
一般的に、チャートデザインの最も一般的なバグは、理想的なデータセットを画面に表示し、実際のユーザーのニーズを無視して美しいコンポジションを作成することです。この問題を避けたい場合は、上記の質問をしてみてください。あなたがデザインを完璧だと思うのならば、様々なデータセット(小さい数字と大きい数字、いくつかのデータの欠如)で同じスクリーンを作成してください。そして、レイアウトがユーザーにとって読みやすく、理解しやすいように見えるかどうかを確認します。
「追加するものが他になくなったときではなく、削除するものがなくなったときに、完成度が達成されます。」
アントワーヌサンテクジュペリは言いました。デザインを簡素化/軽量化してユーザーフレンドリーにするために、デザインから不要なものをすべて取り除きます。
この記事が、ユーザーにとって最適なアプリを作成することに役立つことを願います。コメントにチャートの経験についてシェアしてくださいね!