人もWebサイトも同じで、最初の3秒程度で第一印象が決まってしまいます。
多くのWebユーザがせっかちで忍耐強くないことを考えれば、Webサイトに関してはなおさら当てはまりそうです。
つまり、サイトデザインにおいては常に一目でのインパクトを考慮する必要があるのです。
本記事では、「デザインの3秒ルール」をクリアするサイトをつくるためのポイントを紹介します。
1.インパクトデザインは独特さが鍵
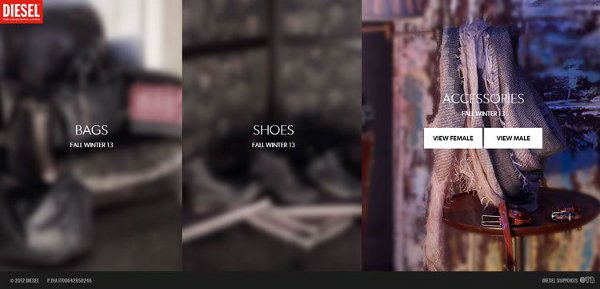
Webの世界でありふれたアイデアやデザインに走らず、リスクをとってでも個性を持たせましょう。下の画像はDieselの2013年秋冬コレクションのページです。ギャラリーと斬新なナビゲーションが印象的です。

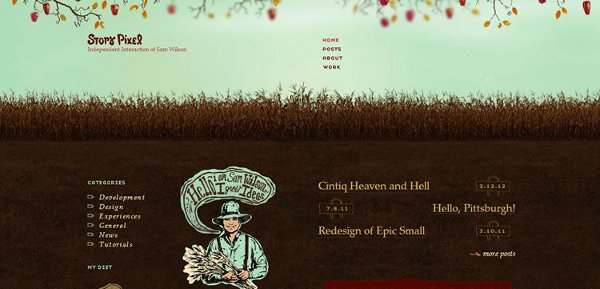
Story Pixelはレトロなデザインテーマで見る人の目を瞬時に引き付ける工夫がされています。見たらもっと知りたくなる、そんなサイトを目指しましょう。

2.イラストを活用する
目立ちたければ、イラストの力を借りない手はありません。イラストが苦手で避けてしまうウェブデザイナーも多いですが、下のサイトを参考にぜひ挑戦してみてください。
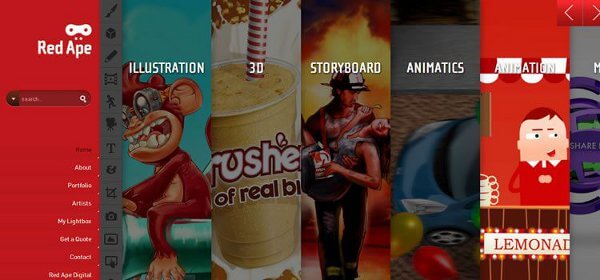
Red Apeはイラスト・アニメーション・クリエイティブデザインの会社で、ページでもそれが一目で分かるようアピールされています。

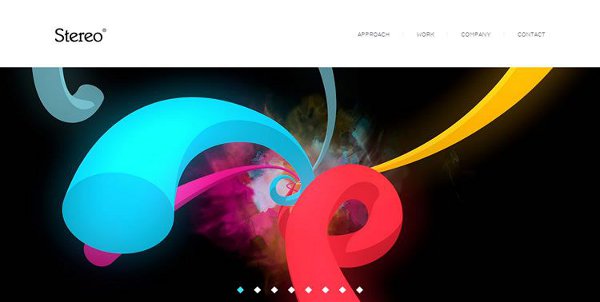
Stereo Creativeのランディングページではバナーを使ってこれまで手掛けてきたイラストが見られるようになっています。

3.感情に訴えかけて印象を残す
サイトを訪れた人がすぐにアクションをとるよう、画やテキストで働きかけるのがエモーショナルデザインです。
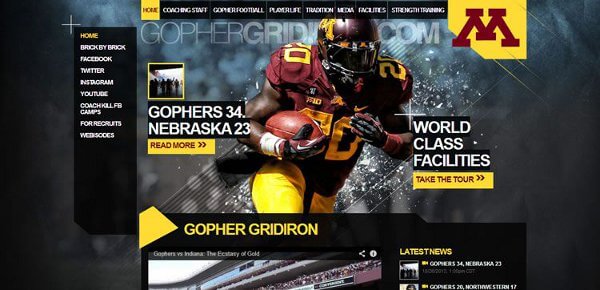
Gopher Gridronを見てみると、熱い試合やドラマを連想されるような画像が使われいます。

Charleston Family Funはデザインを通して“楽しい!”という気持ちを直接アピールしてくるので、見ているこちらまで楽しくなってきます。

4.故きを温ねて新しきを“創る”
人のノスタルジーに訴えかけるのも有効的です。ウェブサイトのメッセージにつながるような懐かしいものを取り入れてみてください。Milk Every Momentのサイトではそれを上手く実践できています。
子供の頃の懐かしい記憶を呼び覚ますことで、牛乳をより多くの人に飲んでもらえるようにするのがサイトの目的です。開いた瞬間にレトロなデザインエレメントとビデオが流れてくると、ついつい見入ってしまいます。
5.伝わるように言葉を選ぶ
ウェブサイトデザインではコンテンツが全てです。例えば下の画像のMozというサイトでは、自分たちの理念と目的をビジュアルに頼らずにアピールしています。

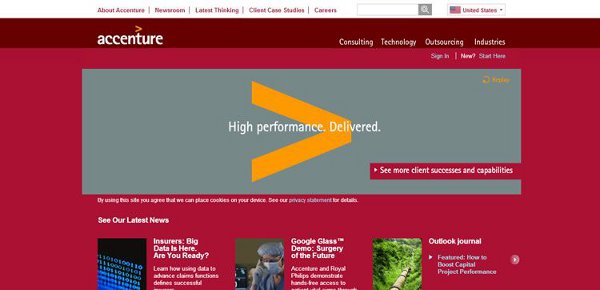
Accentureもユーザの疑問に答えるコンテンツ作りが印象的で、ウェブサイトを通じてビジネスの信頼性も感じ取れるようになっています。

ウェブサイトの画像やイラストなどで苦戦している方は、コンテンツに注力してみるのも一つの手です。
※本記事は、Designing for the 3 Second Ruleを翻訳・再構成したものです。

























