iPhone Xのリリースを控え、ネットコミュニティはジョークで盛り上がっています。ジョニー・アイヴの髪をiPhone Xのでっぱりの形にした画像や、でっぱりを回避する愉快な方法など、見ている分には楽しいものです。しかし、WebKitのブログに掲載された「サイトをiPhone X向けにデザインする」という記事は、全く愉快ではありません。
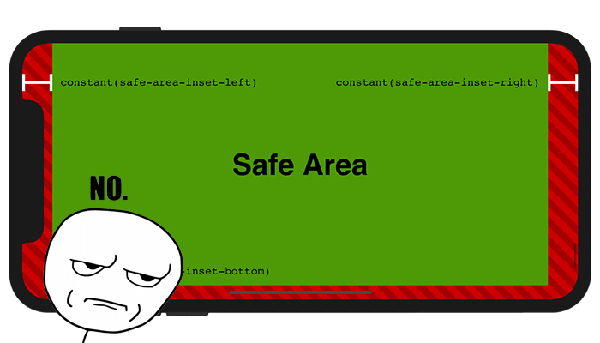
「重要なコンテンツを含む要素には選択的に余白を適用してください、これで、画面の形状によってコンテンツが隠れることはなくなります。」

ここに至るまでの歴史
iPhone 4の発表とともに、高解像度のRetinaディスプレイが登場しました。デザイナーはサイト上の画像をより美しくする方法を求めており、Retinaディスプレイはその希望を実現できる素晴らしい技術でした。
私たちは以下のようなコードをCSSに埋め込むようになりました。これは、他のスマホメーカーもいずれ同様の技術を提供するだろうと考えたのが理由です。しばらくしてブラウザのSVG対応が改善され、状況はより良いものとなりました。
ただし、iPhone Xは状況が違います。Retinaディスプレイは「プログレッシブエンハンスメント」でしたが、iPhone X向けのデザインは「グレースフルデグレデーション」だからです。
「グレースフルデグレデーションは、問題を抱えた製品上でもサービスを提供する安全策として、機能の別のバージョンを用意することです。」
「プログレッシブエンハンスメントは、機能の基本的な部分からスタートし、機能強化のサポート状況をテストしながら、順次リッチな体験を提供していくことです。」
冬がやってくる
iPhone Xはもうすぐ発売です。個人的には、アップルは私たちに重荷を押し付けることなく、サイトの見え方を改善すべきだったと思っています。
追伸
「iPhone Xのでっぱりが気に入らない?きっと君は、フロントガラスや曲面ディスプレイ向けのHUDもデザインしたがらないだろうね。」
この記事を書いている最中、Twitterでこんなツイートを見つけました。しかしこれは事情が違います。私は、プロプライエタリなハード上で動くプロプライエタリなソフトなら、開発に参加したいと思います。私が嫌なのは、ウェブデザイナーなのにも関わらず、特定のデバイスへの対応を迫られることなのです。
▼それでもiPhoneXはやってきます。それに向けての対策に役立つ記事はこちら。
・ホームボタンがないiPhone X、モバイルアプリのデザインに及ぼす影響とは…?【新しいデザインとともに紹介】
・iPhone X用の無料モックアップ8選【新しいデザインに向けてアプリやサイトの最適化を…】
▼iPhoneの変化がデザイン業界に影響を与えたのは今回が初めてではないかもしれません。
・iPhoneの変化に合わせて生まれたUIトレンド【デザイナーの方々、見逃していませんか?】
※本記事はDesigning websites for iPhone X, they sayを翻訳・再構成したものです。