フラットデザイン—デザインコミュニティーは今、フラットデザインの話が尽きません。
感情的にも強い反応があります。ほとんどのデザイナーはこのトレンドを十分に理解できていないか、非常に嫌っています。
私はこうした渦中にいます。良質なデザインとは便利なものを作ることです。フラットネスのやり方でデザインされたのならそうなのでしょう。しかしこのトレンドはすべてのプロジェクトで機能するわけではないので、強制されるべきものではありません。
それではなぜ今、フラットデザインがトレンドとなっているのでしょうか。このトレンドには5つの際立って異なる特徴があります。この記事ではそれぞれの特徴を概観したうえで、「ほとんど」フラットなデザインをご紹介しましょう。
効果を加えない



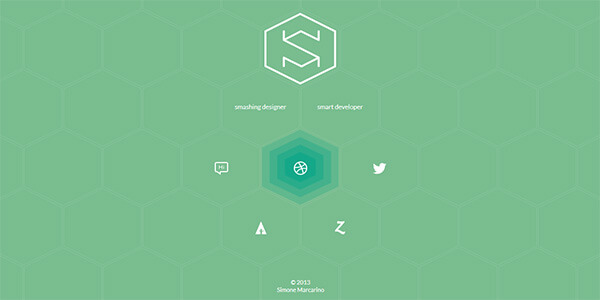
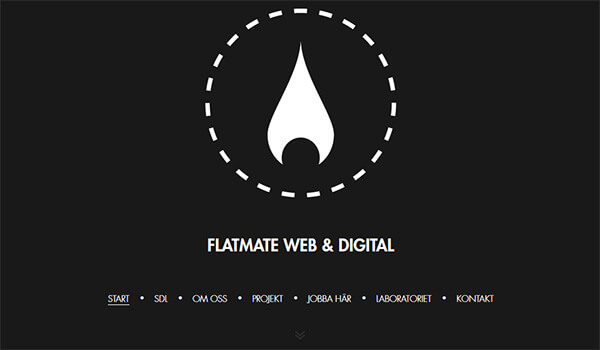
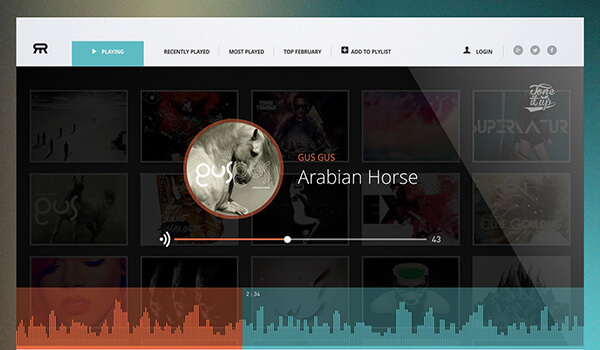
フラットデザインという名前は使用されている形体からきており、シンプルでフラットな独特の2次元的スタイルが特徴です。
このコンセプトは、ドロップシャドウ、ベベル、エンボス加工、グラデーションやその他の奥行きを加えるツールを用いず、装飾なしで機能します。画像フレームからナビゲーションツールへのボタンまで、すべての要素ないしボックスははっきりとしていてぼかした縁や影はありません。
スキューモーフィズムデザインのプロジェクトで用いられる3Dに見せるトリックのような、リアルに見せるための要素は一切加えられません。フラットデザインで使用されるレイヤーは他のプロジェクトのレイヤーを反映していますが、プランは交わっておらず、明確な背景イメージや前景画像、あるいはボタン、テキスト、そしてナビゲーションと分かれています。
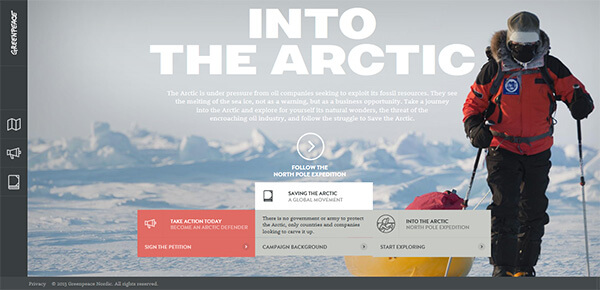
では、何によって機能しているのでしょうか。フラットデザインは明瞭な見た目と感覚を持ち、余計なものがありません。デザインと配置おける階層化の明快な感覚がプロジェクトを成功させ、ユーザーの理解とインタラクトを容易にしているのです。ますます多くのウェブサイトがフラットデザインの仕組みが用いられるようになっており、今後アプリやモバイルデザインへの使用もいっそう一般的になるでしょう。小さな画面にはボタンとオプションが少なくなり、フラットなインターフェイスは大変使いやすくなっています。
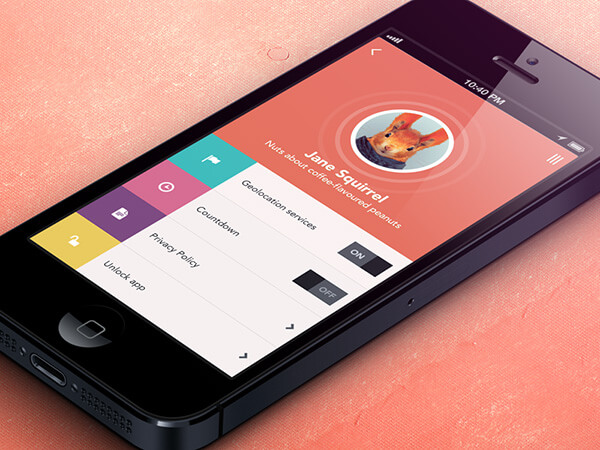
シンプルな要素




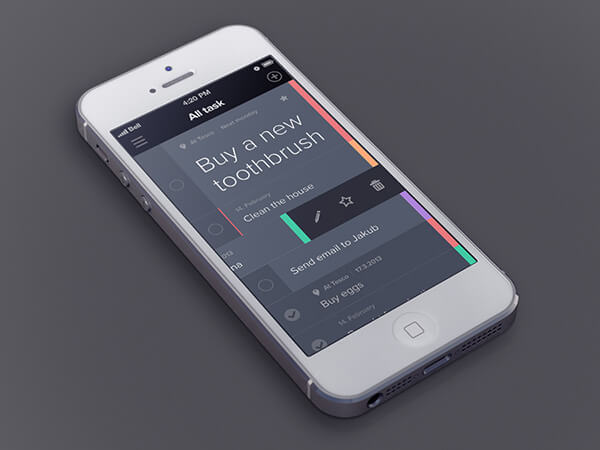
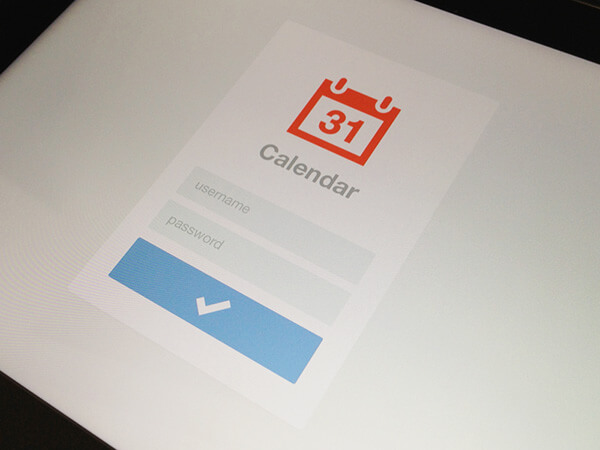
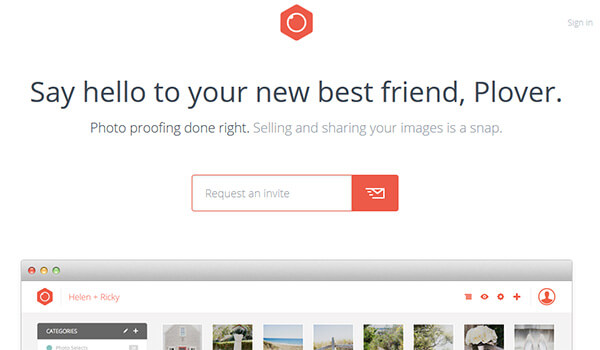
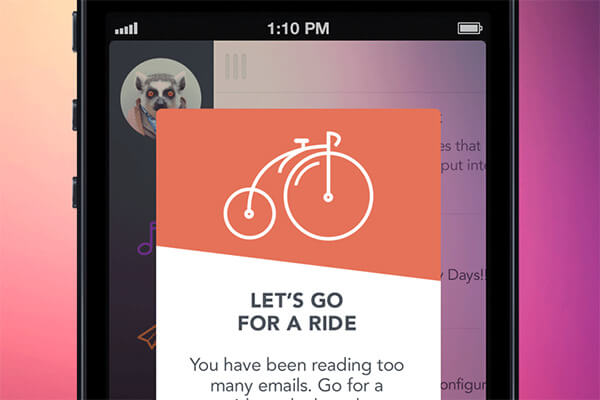
シンプルなユーザーインターフェイスにおいて、フラットデザインはよくボタンやアイコンなどに使用されます。デザイナーはしばしば長方形、円、正方形などの単純な形にこだわり、それぞれの形体を独立させます。そうした形体は完全に角ばった正方形であるか、あるいは湾曲を含んでいることもあります。
それぞれのUI要素はシンプルでクリックやタップがしやすいものにしましょう。そしてインタラクションは、ユーザーにとって多くの説明を要さない直感的なものであるべきです。
シンプルなスタイルに加えて、クリックできるボタンを色で目立たせて使用を促しましょう。ただし、シンプルな要素をシンプルなデザインと混同しないでください。フラットデザインのコンセプトは、他のタイプのデザインスキームと同じくらい複雑でありうるのです。
タイポグラフィー



フラットデザインの要素がシンプルである分、タイポグラフィは極めて重要です。
書体のトーンはデザインスキーム全体に一致している必要があります。たとえば、非常にシンプルなデザインに対してあまりに装飾的なフォントという組み合わせは少し変に見えるかもしれません。最終的にプロダクトが視覚性やテキストと一貫したトーンに保たれるように、タイポもまたくっきりした単純で効果的なものが選ばれるべきです。
フラットデザインを用いたサイトにおける主要なタイポグラフィとして、十分な種類と太さを備えたシンプルなサンセリフ体のファミリーを検討してみてください。そしてアートな要素として、目新しいフォントを用いて意外性のあるタッチを加えることができます。ただし特殊な書体を利用してやりすぎにならないように気をつけてください。
タイポはユーザーにデザインの使い方を教えもします。使いやすさの向上のために、ボタンやその他の要素にラベルをつけましょう。
色



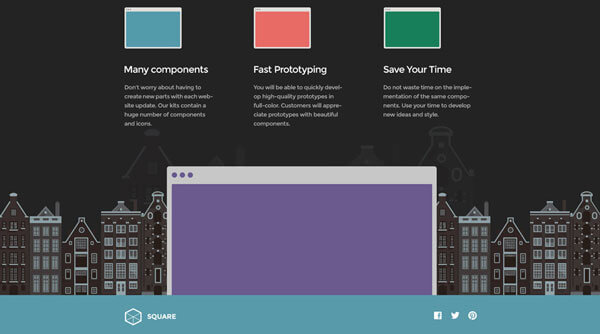
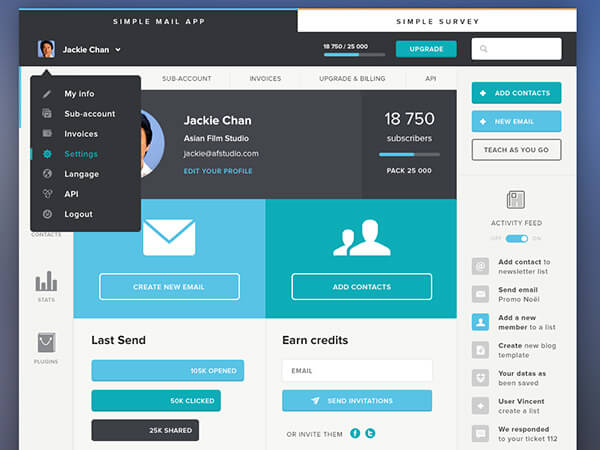
フラットデザインにおいて、色は重要です。フラットデザインにおけるカラーパレットは、他のサイトのためのカラーパレットよりもはるかに明るくカラフルです。
同様に、フラットデザインプロジェクトのためのカラーパレットには多くの色相が含まれていることがよくあります。多くのカラーパレットは大体2色か3色に焦点を当てますが、フラットデザインのパレットは6色〜8色を均等に使用できます。
色相は鮮やかになる傾向があります。色相環上の色合いやトーンを省いた純粋な色について考えてみてください。原色と二次色が一般的であり、特定の色のタイプが頻繁に用いられます。繰り返されるフラットデザインのトレンドでは、サーモン、パープル、グリーン、ブルーを含むレトロカラーがとくに人気です。
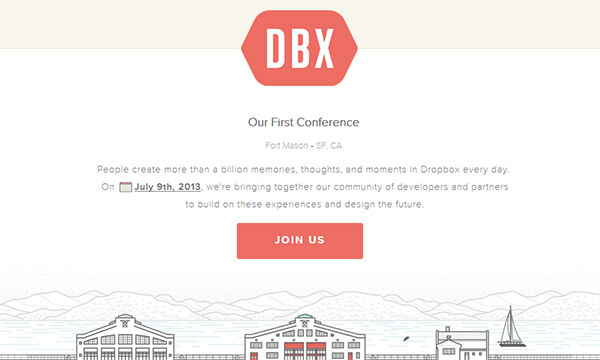
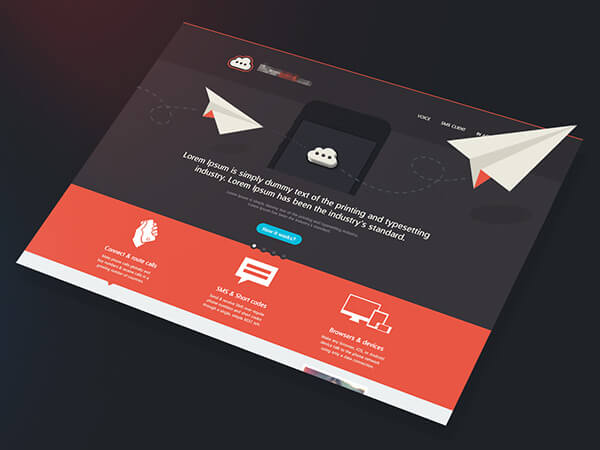
ミニマムなアプローチ



フラットデザインは本質的にシンプルで、全体的なミニマリストデザインアプローチによってうまく機能します。詰め込みすぎないでください、シンプルな色とテキストで十分です。もしフィジュアルを加えたいのであればシンプルな写真を使いましょう。Svpplyなどのいくつかの小売サイトはフラットデザインを用いており、シンプルな背景にアイテムを配置してうまく実践しています(写真には自然な奥行きがありますが、それでも全体的にフラットなデザインに調和していることに注目してください)。
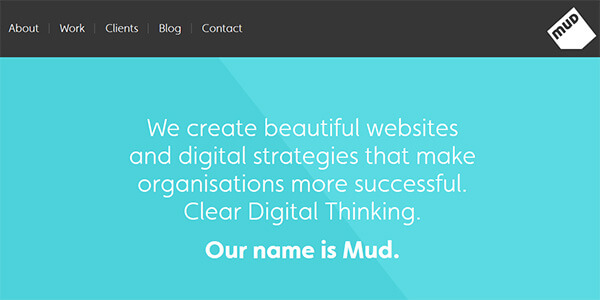
「ほとんど」フラットなデザイン





デザイナーが受け入れやすいスタイルは、「ほとんど」フラットなデザインです。
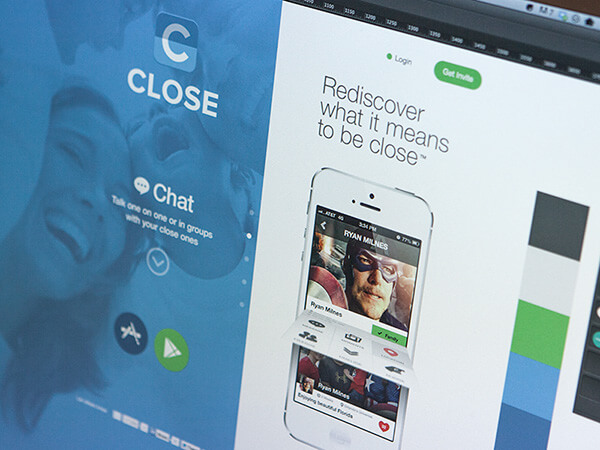
ほとんどフラットなデザインではフラットなスタイルの基本的なテーマが使用されていますが、デザインスキームにいくつか効果が加えられます。たとえばボタンにはわずかにグラデーションやドロップシャドウがついているといったことで、おおむねデザイナーは一つの効果を選び、それのみを利用します。
このスタイルでは、どのような効果も用いないフラットデザインより少しだけ柔軟です。
デザイナーは奥行きやテクスチャーを加えられるため、こうした方法が好きなのです。そしてこのスタイルはシャープさが少なく適切にインタラクションを案内してくれるので、ユーザーからも好まれます。その反面、二つのスタイルを組み合わせがそれぞれのスタイルの明快さを失わせかねなので、この方法を好きでないデザイナーもいます。























