プロとアマチュアのWebサイトを分けるものは「細部へのこだわり」です。 細かなディテールは、時間や労力を要することなく、Webサイトの見た目を圧倒的に変えることができます。
フォントは、このような細かいディテールの1つです。 Webサイトでメッセージを伝える際に、フォントは大きな違いを生むのです。文字デザインを最適化すれば、Webサイトのアクセシビリティ、使いやすさ、読みやすさ、全体的なグラフィックバランスを向上させることができますが、そのためにはWebサイトに合ったフォントを選ばなくてはなりません。
Googleフォントはとても人気があります。Googleフォントをうまく利用しましょう。Webサイトの見栄えを劇的に良くさせることができますよ。
1.フォントの種類を減らす

使うフォントの数は、少なければ少ないほどいいのです。 さまざまな書体を使用してメッセージを強調することができます。 一度にいろいろな書体やサイズを多用すると、レイアウトが崩れてしまいます。また、サイト訪問者にとっても、伝えようとしているメッセージがわかりづらくなってしまいます。
よって、違うフォントを4つ以上(見出しやページのタイトル、本文、サブタイトル、引用符には1種類ずつで)は使わないようにしましょう。Webサイトが素人っぽく、ごちゃごちゃして見えてしまうからです。 本文とサブタイトルに同じフォントを使うのがよく、無理に違うフォントにする必要はありません。
しかし、サブタイトルのフォントを変えると、目につきやすくはなります。 また、フォントの書体は最大でも2種類に制限し、Webサイト全体でも守るようにしましょう。
複数のフォントを使用する場合は、文字幅に基づいて合うものを選択してください。
たとえば、VerdanaとGeorgiaの組み合わせでは、似たような値で調和のとれたペアができます。 このペアと、ImpactとBaskervilleのペアを比較してください。ここでは、Impactで書かれた単語がBaskervilleで書かれた単語を覆い隠してしまうのです。
2.標準フォントにする

Googleには魅力的なフォントがあり、Webサイトのデザインをフレッシュに、新しく、今までになかったようにに見せることができます。どのフォントデザインも味があり、Webサイトが違う印象になります。多くの人は新しいフォントを選ぶのに夢中になってしまいがちです。
でも、Webサイトの訪問者は新しいフォントは慣れていないのでとても読みにくいと思うかもしれませんので、Open Sans、Georgia、Loraなど、人々がよく親しんでいるフォントをにするようにしてください。
ブランド戦略のためにWebサイト運営でもしていない限り、フォントをカスタマイズするのではなく、標準フォントにしてプロらしく見える方にした方が良いでしょう。
また、Web開発者が直面する大きな問題の1つに、見出し、サブタイトル、本文、引用などのコンテンツにどの書体を使えばいいのかわからないということがあります。
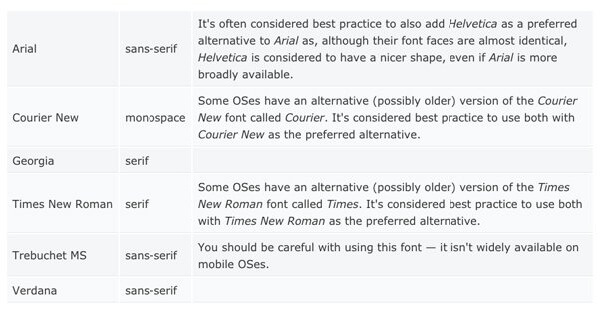
メインコンテンツの書体の選択は、見出しやロゴの場合とは異なり、コンテンツの主な目的は、商品やサービスに関する有用な情報を読者に提供することです。 Calibri、Arial、Trebuchetなどのフォントデザインを選ぶようにしましょう。
3.行間に適切なスペースを入れる

コンテンツを読みやすくするには、各行の間に適切なスペースを入れましょう。文字体裁では、行のスペースを表す「レディング」や「行の高さ」という用語があります。行の高さを増やせば、行の間の文字の白いスペースも増えて、読みやすくなります。
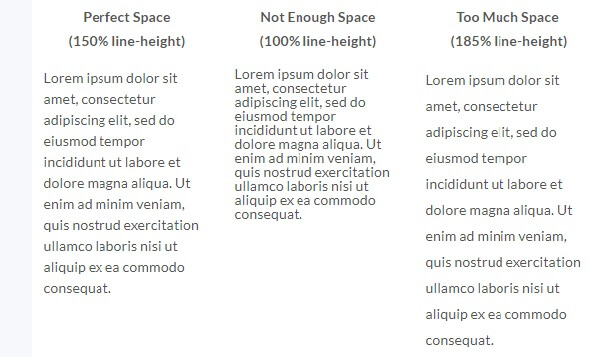
Web開発者にとって、どのくらいの幅にするかを決めるのは困難です。一般に、読みやすくするためには、行の高さはフォントサイズの正確に150%(ぴったりの数値)にするるのが良いでしょう。
この割合を下げたり上げたりすると、それぞれスペースが少なすぎたり、広すぎたりします。たとえば、フォントサイズが24ピクセルの場合、行の高さは36ピクセルになります。これは24ピクセルの150%です。
2行の間に適切な空白を入れると、理解度が最大で20%向上することが証明されています。空白をいれるのは、見やすいコンテンツをユーザーに提供するためなので、無駄な部分は削除してしまいましょう。
4.適切なフォントサイズを選択する

ユーザーはさまざまなデバイスからWebサイトにアクセスします。
つまり、コンテンツはデバイスのあらゆるサイズと解像度に対応している必要があります。したがって、ユーザビリティと読みやすさを維持するためには、複数のデバイスでうまく動作するサイズにすることが重要です。
好きなフォントサイズを選択できるからといって、見出しやタイトルをまちまちのサイズにしないようにしましょう。サイト訪問者が見やすいく調和のとれたサイズを選択するようにしてWebサイトをまとまりのあるものにしましょう。
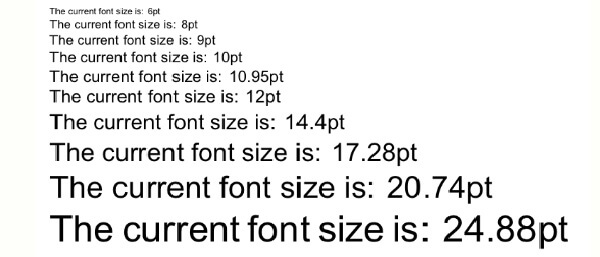
さらに、見栄えを気にするあまりフォントサイズを自分で細かく設定するのではなく、標準フォントサイズを使用しましょう。数学モデルに基づいて推奨されるフォントサイズには、8、16、24、32、48、64、95があります。
段落の読みやすさを向上させるには、メインコンテンツには16ピクセルのフォントサイズを使用することをお勧めします。これらのガイドラインに従えば、バランスの取れたフォントサイズになります。
5.テキストと背景は適切なコントラストにする

Webサイトは、テキストと背景の色が似ていると、読む人が混乱してしまいます。訪問者には提供する情報に集中してもらわなくてはなりません。そのため、コンテンツをより見やすくするために、必ず対照色を選びましょう。
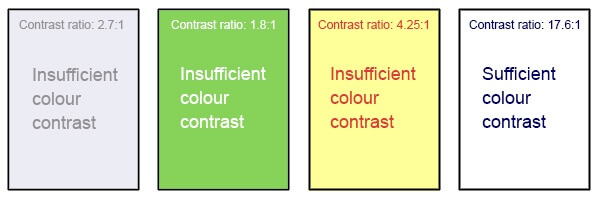
W3C(World Wide Web Consortium)によると、画像テキストと小さい文字の本文のコントラスト比は、背景に対して4.5:1でなければなりません。一方、大きな文字(14〜18ポイント以上)の場合は、背景に対して3:1のコントラスト比が理想です。色を決めた後、実際の画面でもチェックしてみましょう。
洗練され、優雅で、美しい印象を与えられるようにシンプルな色にしてください。ユーザーが肝心な情報に集中することができます。背景と対照的になるような基本色は、安っぽくなく重要なコンテンツを目立たせることができます。また、ネオンカラーは目に負担をかけてしまうので使用は避けてください。
Googleフォントを使用してWebサイトを最適化し、大幅な変更を加えることなくユーザーフレンドリーにするためのヒントをいくつか紹介しました。こういう小さな違いがWebサイトに有益な改善をもたらすものです。試してみて、違いを感じてみましょう。