プロフェッショナルなデザインツールといえば、PhotoshopやIllustratorなどのAdobeの商品を最初に思い浮かべることでしょう。
しかし、状況は変化しています。
Sketch Appのような新しいものが人気を出しつつあるのです。
このような変化には、たくさんの理由があります。
はじめに、Sketch Appはデザインのツールであるということです。
これは、Photoshopのような自在なツールではなく、デザインという一つのタスクだけに焦点を当てています。
二つ目に、それはデザイナーにとって必要なものが盛り込まれており、すでに快適な環境を提供してくれているということです。
三つ目に、それはSketch Runnerを用いて向上される、スムーズなワークフローが自慢だということです。
Sketch Appのチームは、クリエイティブ集団の需要拡大にもすぐに応えてくれます。
商品は定期的にアップロードされ、改善されます。

Sketchを使うとき、主な欠点の一つは、プロジェクトを簡単なものにする無料のリソースを見つけるのが困難だという点にあります。
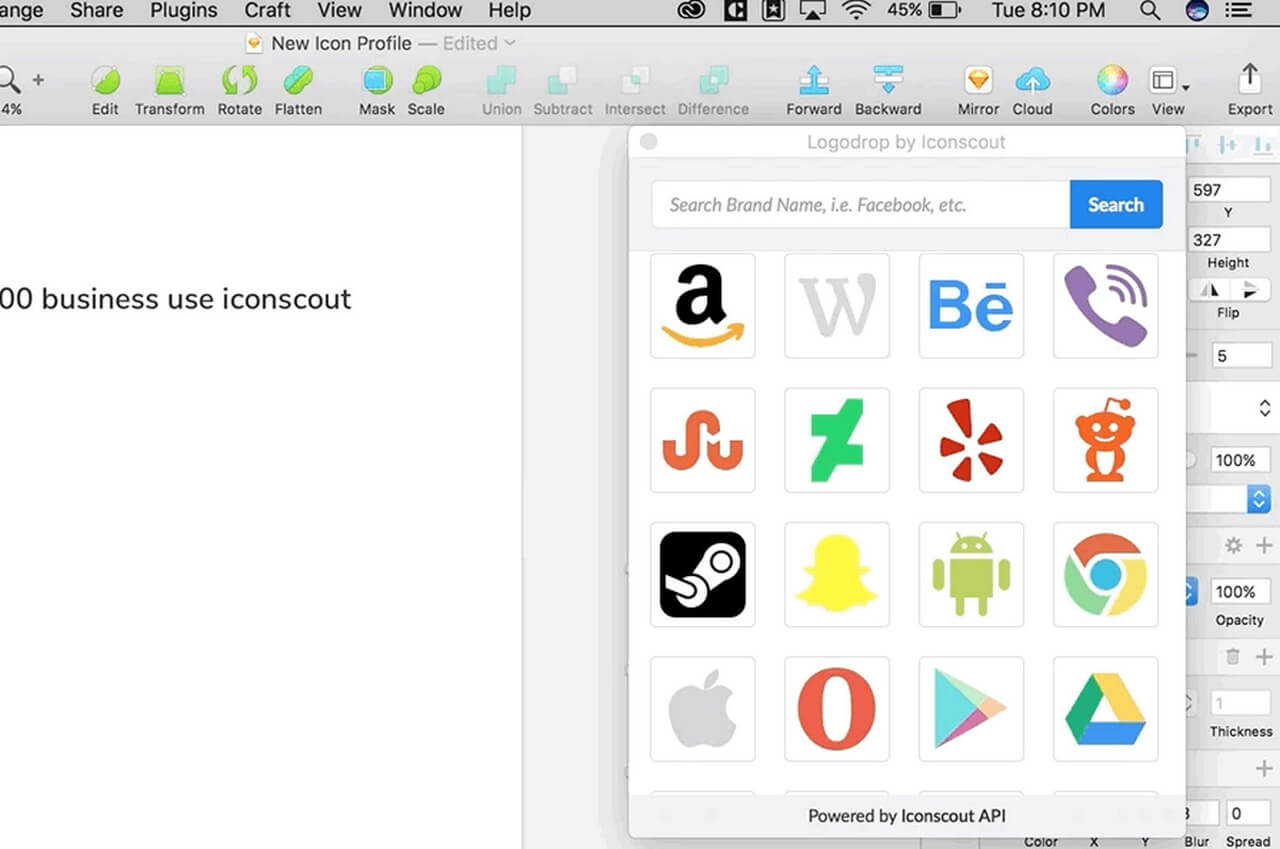
コミュニティは急速に広がり、いくつかのツールをすでに見つけ出すこともできますが、関連性のあるiOS11 UI kitや、FontrapidのようなSketchの中にあるフォント作成のプラグイン、Logodropのような有名なフォトタイプをあなたのプロジェクトに追加することができるツールを試してみてください。
これは、Photoshopに匹敵するようなものではありません。
しかし、少しは見つけることができました。



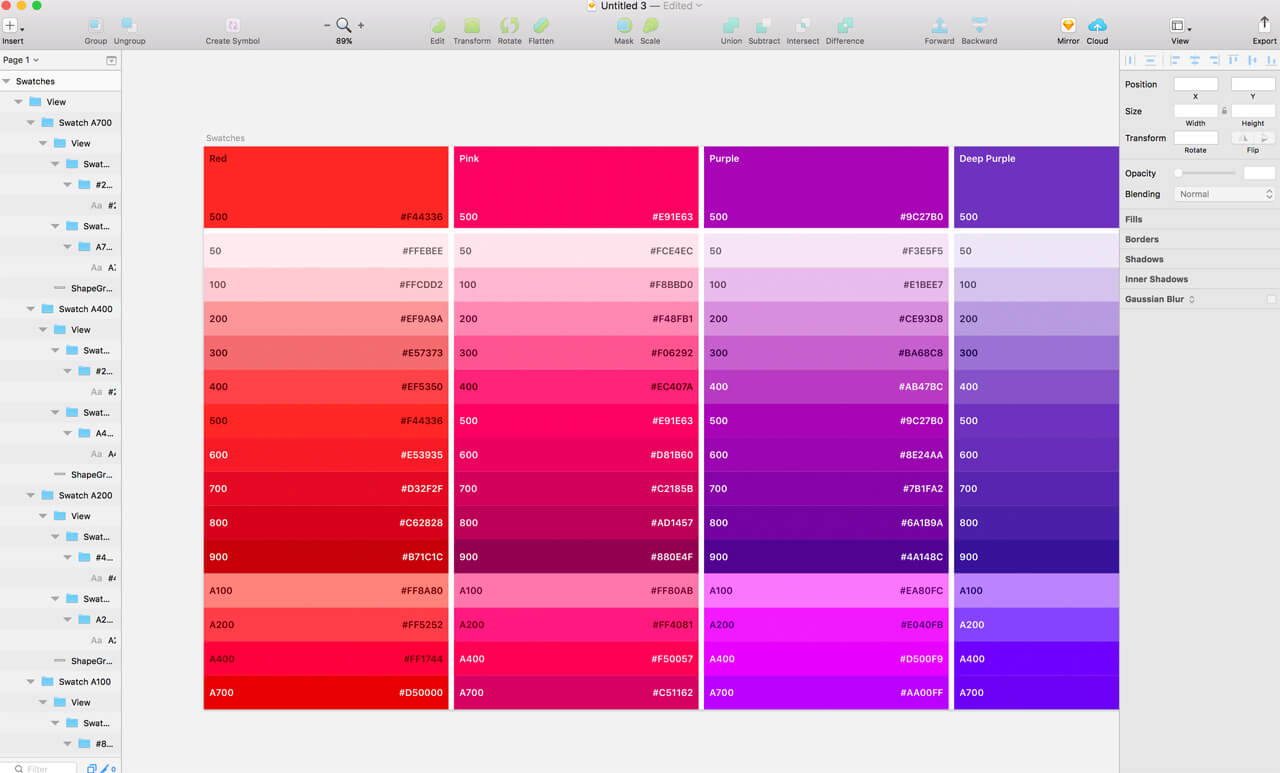
カラーパレットの生成は、イメージや、JSONのカラーパレットを保存することができ、他のSketchプロジェクトの中で復元可能なSketch Palette Generatorからカラーパレットを抜き出すことができるAlembicというツールを使うことで、より簡単にできます。
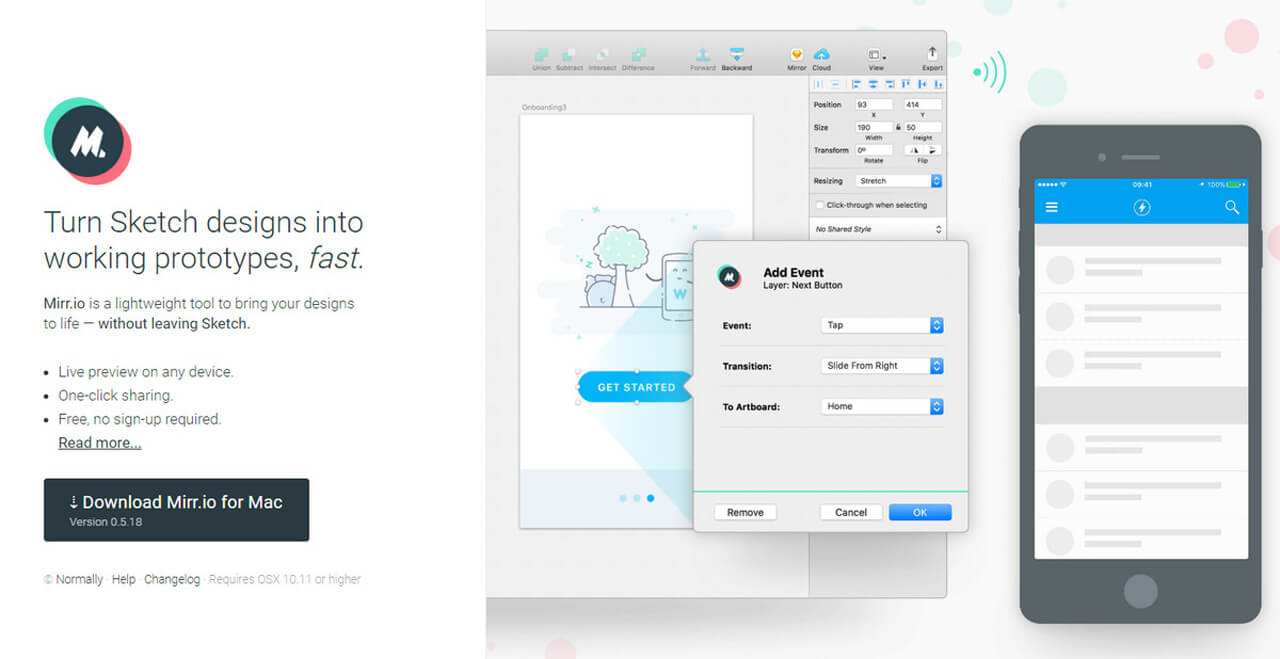
Mirr.ioを使えば、アート作品を表示するためのアニメーションフォトタイプを作成する作業が、想像よりも難しくなくなります。
この小さなプラグインは、デザイン環境を離れることなく、見ていて楽しいプレゼンテーションを作るライフデザインを思い出させます。
プレゼンテーションに関して言えば、Sketch Isometric Pluginは必ず利用するべきです。これは、アートボードを等角図で表示させるのに役立ちます。




Sketchの愛好家は、ワークフローを向上させるような異なる拡張に対処するためにベストを尽くしています。
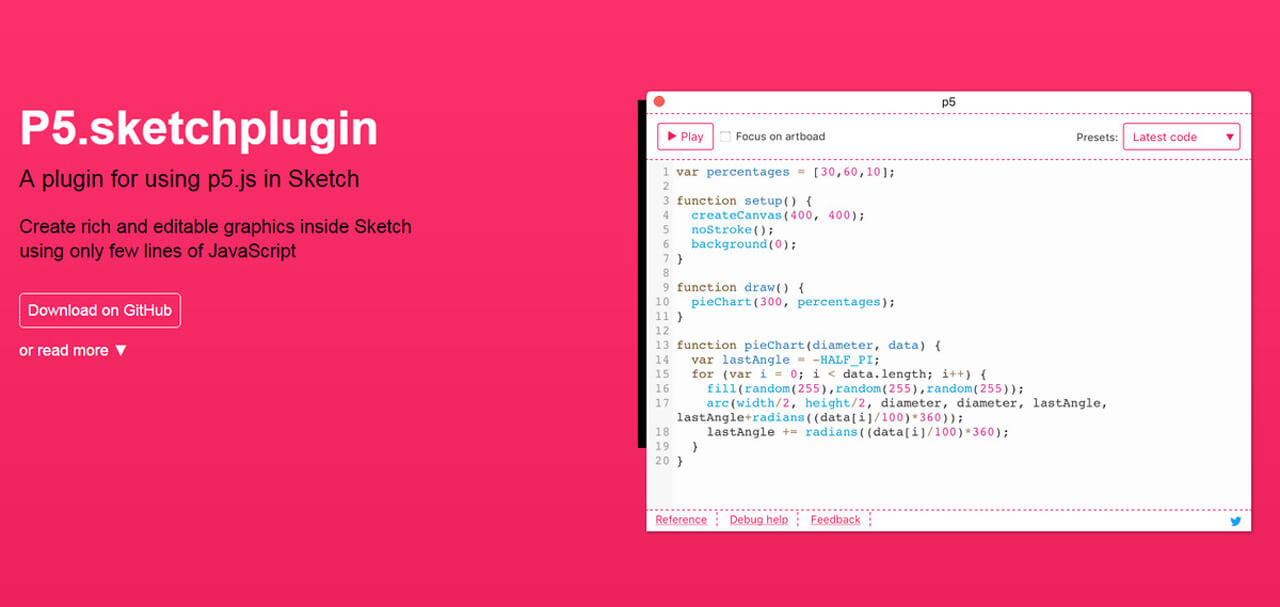
いくつかのJavaScriptコードを追加することで、Sketchの中に編集可能なグラフィックを作成することができるツール、P5 Sketch Pluginを偶然見つけることもできます。
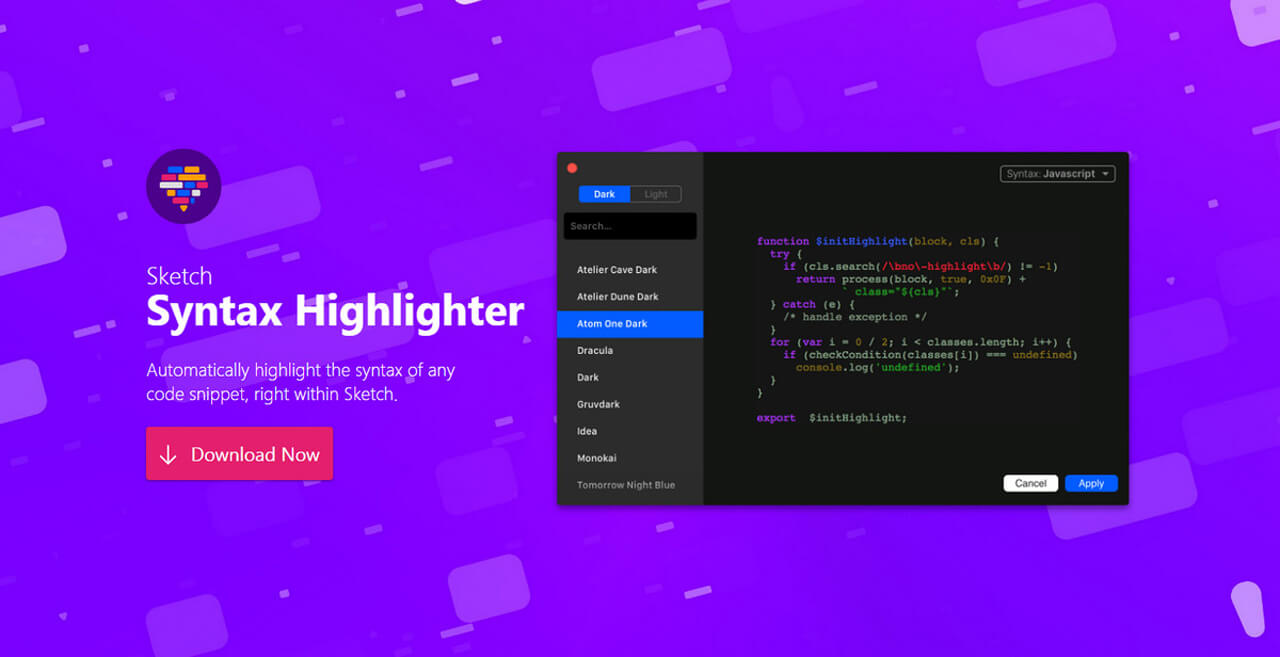
Sketchの中にコードを入れることが毎日のルーティーンのように感じているのであれば、Sketch Syntax Highlighterの活用をおすすめします。
これは、70以上のテーマと、JavaScriptやPHP、CSSを含む170以上の言語サポートを提供します。


自明でないタスクのためのプラグインは、これで終わりではありません。
Stark、Gifme、Responsivator、Moodboard Builderもご検討ください。
Starkはデザインへのアクセスのしやすさを強化するために作られました。
それは、カラーブラインドシミュレーターというだけでなく、最適なコントラストのためのデザインを分析します。

Gifmeは、Sketch環境をより活き活きとさせるためのツールです。
プログラムの中にあるアニメーションGIFやビデオを使うことができ、フォトタイプを作成し、より良い見識のために、動的データを用いてそれらを豊かにすることができます。

Responsivatorは、区切り作業のような、あなたが必要とする方法でスキャニングやオーガナイズ作業を行うための、小さな仕分けツールです。
プロジェクトが膨大なレイアウトを含んでいるときに役立ち、あなたは素早く順序を作り混乱から抜け出す必要があります。

Reinventlyの小さなプラグインは、Stark(例えば)ほど役に立つとは言えませんが、これにはおまけが付いてきます。
たった2ステップで好きなイメージからムードボードを作成することができ、全ての作業の効率を上げるような、刺激的な環境を提供してくれます。

お役立ちツール
今までに取り上げた例を見てもわかるように、オリジナルのプラグインは全ての人の好みに合うというわけではありません。
日常の問題を解決するのに役立たないものもあります。
そのため、ツールキットはCache Cleaner、Spetch2PDF、Protowireのような役立つツールとともに使われるべきです。
Cache CleanerとSketch2PDFは、説明を要しないプラグインです。
文字通り動いてくれます。
まずキャッシュを綺麗にし、次にSketchをPDFファイルに変換します。


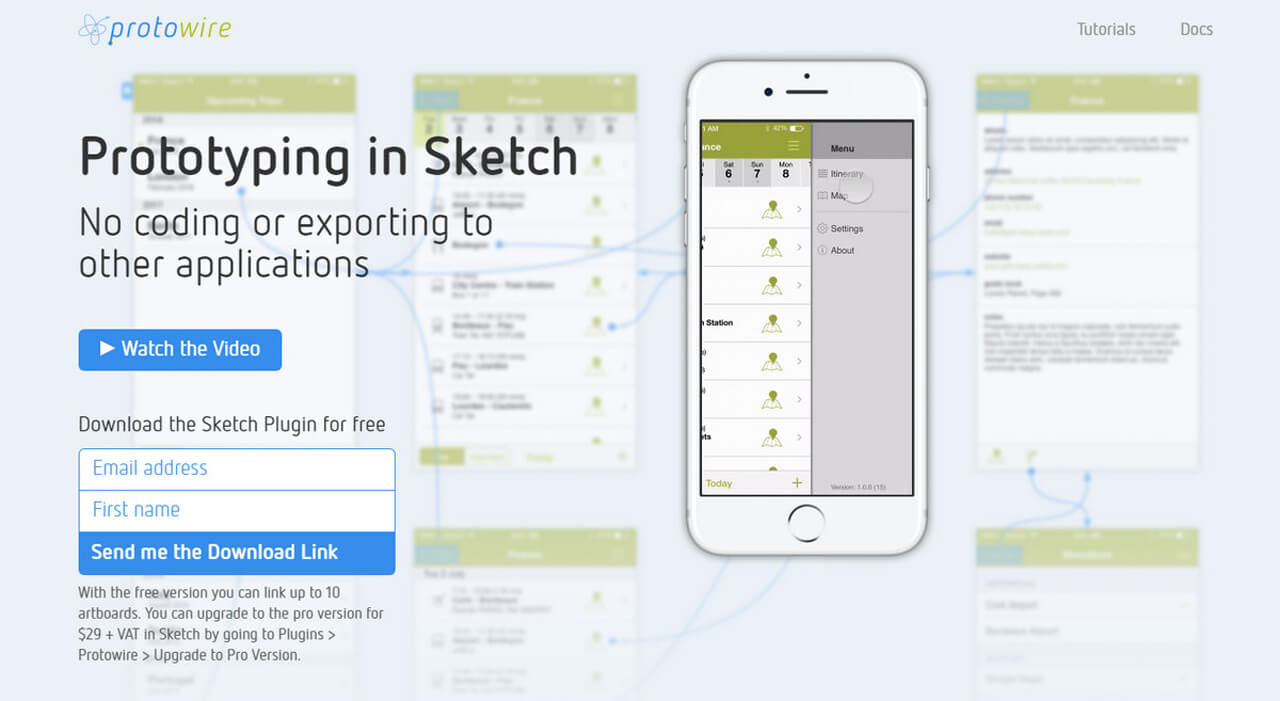
Photowireは、インタラクションやアニメーションを統一させるためのプロフェッショナルなツールです。
アートボードを繋ぎ、優れた動的フォトタイプを作成します。
これは有料プラグインですが、無料のものでは10のアートボードを使うことができます。

ルーティーンに戻る
稀なタスクの対処のためのプラグインが魅力的で、期待でき、見栄えの良いものである一方、日常の問題を整理するためのツールは、より需要を集めています。
Paddyを用いた適正なパディングの実行によりレイヤーにスペースを追加するような、つまらなくて避けられないものについては、考慮すべきいくつかのプラグインがあります。
Sketch Material、Chain、Draw and Renderです。

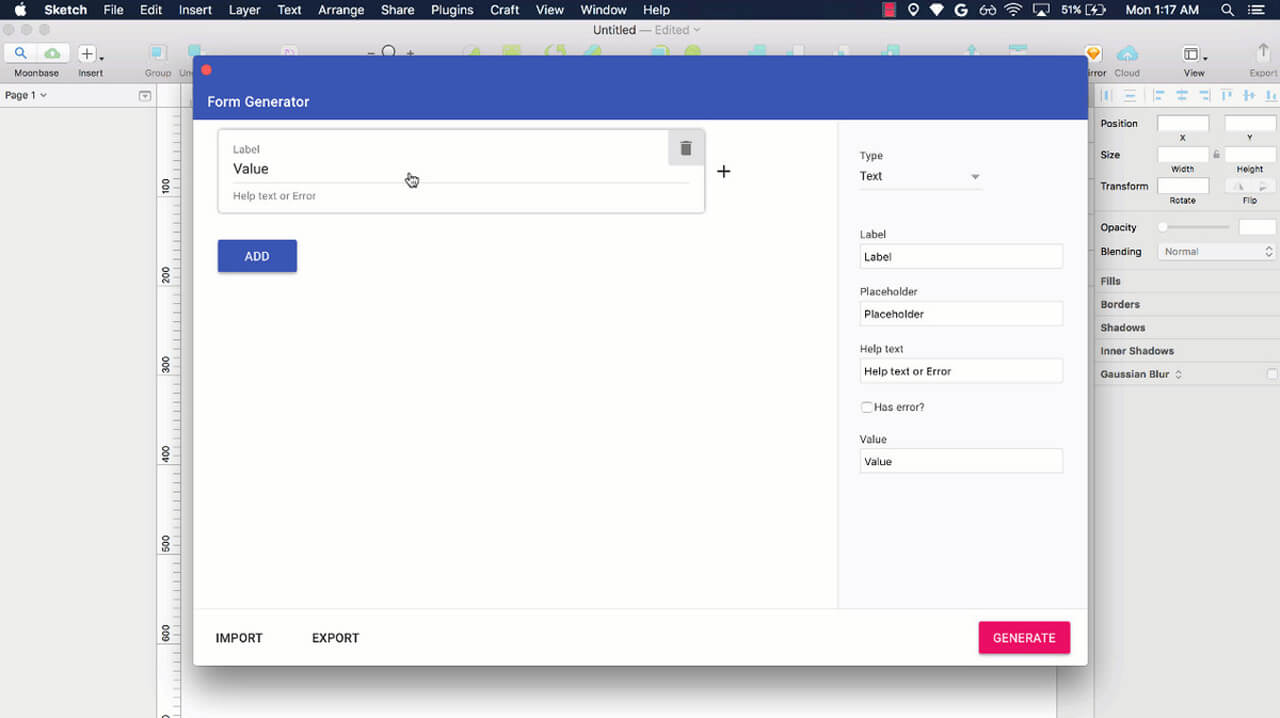
Sketch Materialは、テーブルやフォームのような複雑なものの構成要素を生成するためのものです。
しっかりとしたワイヤーフレームを作ることで、ワークフローのスピードアップに役立てましょう。
これは、タイポグラフィ、ダイアログ、アイコン、ツールチップ、ボタンなどに対応します。

Chainは、カラー関係を作成します。
色合い、彩度、明るさ、アルファ値を繋ぎ、求められる効果を出すために、様々な形に変形します。

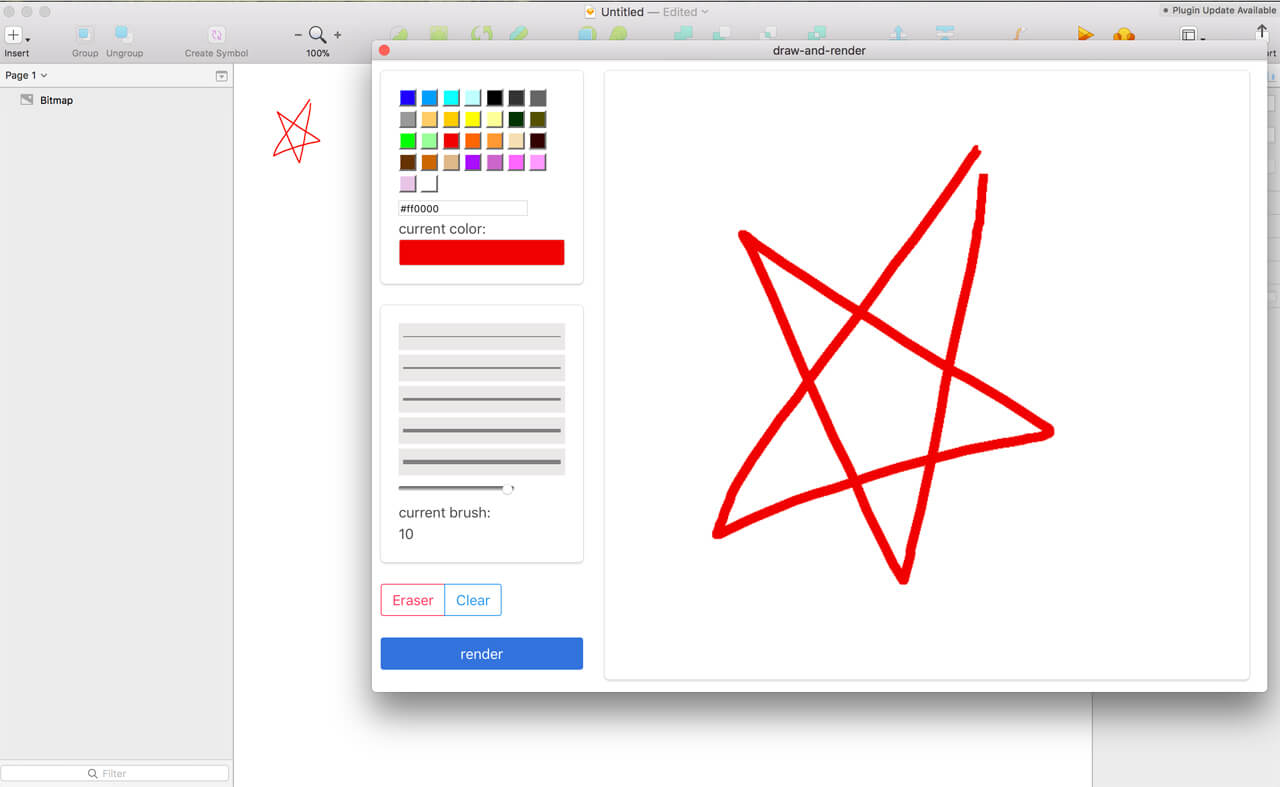
Draw and Renderは、Sketchにキャンバスを表示させるプラグインです。
作業は基本的なもののようですが、あなたの目的にぴったりと合ったものにもなります。

言い残した大切なこと
ここで最適なツールを見つけることができなかったのなら、自分のプラグインを作り、コミュニティにとって有益なものを作り出すこともできるのです。
そのためには、Sketch plugin Webview Templateを使いましょう。
これは、HTMLインターフェースを使用したSketchのプラグインのテンプレートです。

まとめ
役立たないものもあるかもしれませんが、有料のものと課金制のグラフィック商品はいくつかのタイプに分けられ、Sketchのフォーマットもそのうちの一つです。
定期的な改善や急成長するコミュニティを通して、Sketch Appは手強い競争相手になりつつあります。
そして、デザイナーの私たちにも同じことが言えます。
激しくなりつつある競争は、より有益な最終商品を導き出すことでしょう。
どのSketchプラグインがお気に入りですか?ワークフローを向上させるために使うツールはどれでしょうか?