ここ数年で急激に人気を集めているデザイントレンドがゴーストボタンです。これは何らかのアクションを起こすボタンで、ボタンの中身が透明になったデザインと細いボーダーで囲まれているのが特徴です。
ゴーストボタンは軽量でありながら他の要素よりも目立ち、ユーザーの注意を引くことができます。また他のボタンよりも大きく、ページの中心に表示して使われる例がよく見られます。
今回はゴーストボタンの使用例を10個集めました。使いやすいゴーストボタンですが、きちんとボタンが目立つようなデザインにすることを忘れてはいけませんよ。
-
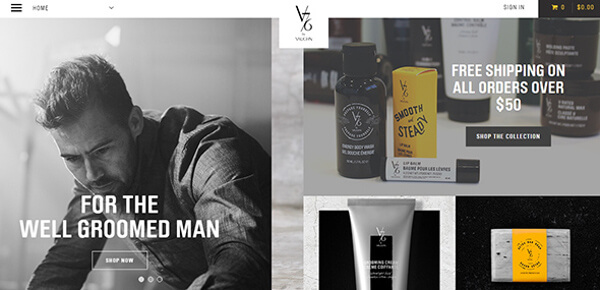
1.V76
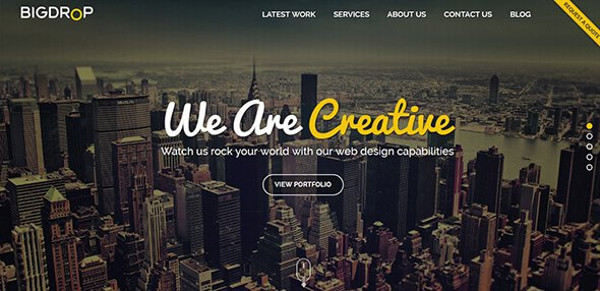
ゴーストボタンの使い方を学ぶのに最適な例です。ページの真ん中に、普通のボタンよりも大きくミニマルデザインのゴーストボタンが使われていることが分かるでしょう。他の要素とも協調できています。

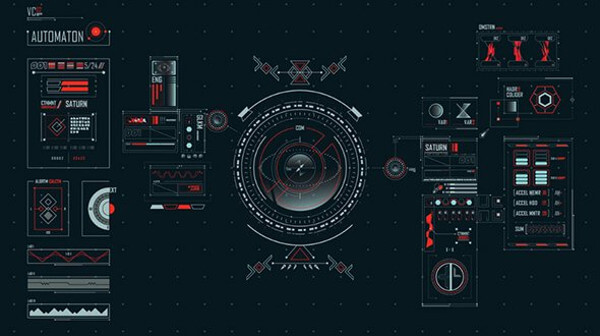
ヘッドアップディスプレイはHUDとも呼ばれ、ゴーストボタンに似ています。しかし透明な形状の上にテキストが乗っていることが特徴です。

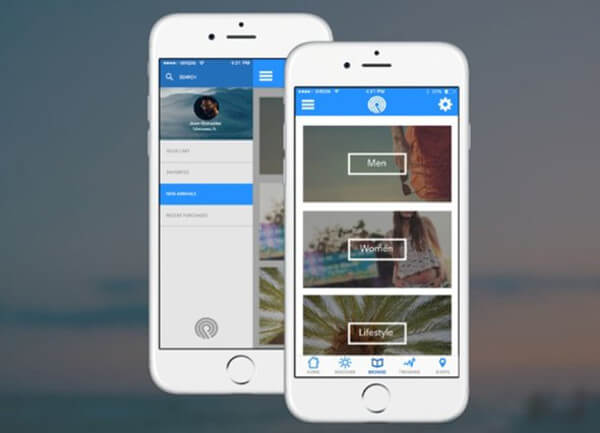
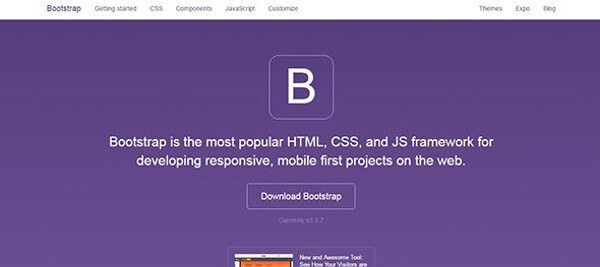
アップルがiOS 7で導入したデザインには多くのゴーストボタンが含まれています。2013年に登場したデザインですが、まだまだ人気は衰えていません。

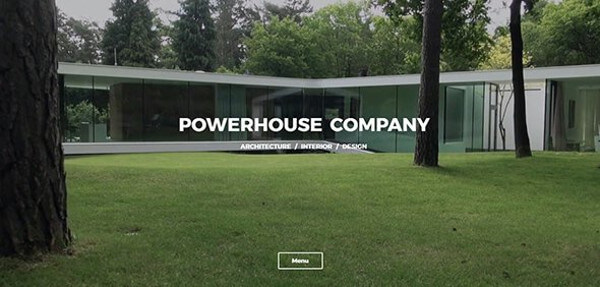
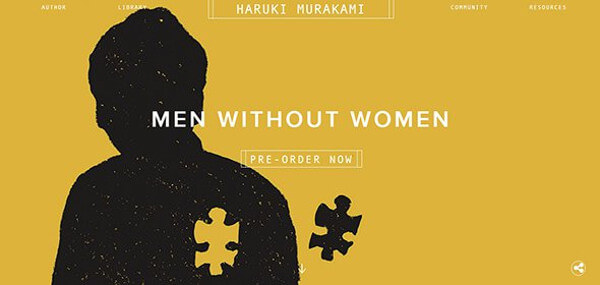
小さなゴーストボタンがページ下部に配置されています。テキストも小さくシンプルにまとめられています。

シンプルながらも効果的なデザインのボタンです。ユーザーの注意を引くという目的をしっかりと果たしています。

ゴーストボタンを活用しながら興味を引くデザインを作り上げています。

これも素晴らしい例と言えます。ページの中心にシンプルなゴーストボタンを配置しています。なかなか手の込んだデザインです。

-
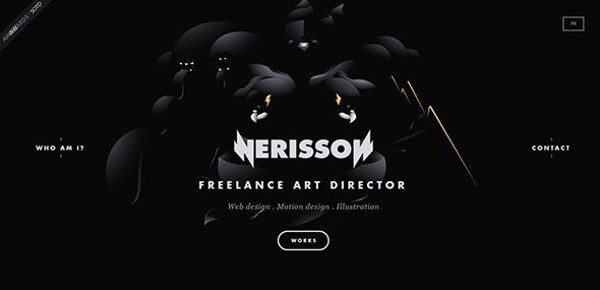
8.Nerisson
クリエイティブなデザインのポートフォリオサイトです。作品を紹介するのにゴーストボタンを利用しています。

-
9.Integra
ボタンが白ではなく、サイトの特徴的な色と同じに仕上げられています。ページの要素を隠さずにボタンを目立たせる優れたデザインです。

-
10.Ponoptiqm
美しいアニメーションが印象的なウェブサイトです。ゴーストボタンを活用すればサイトの特徴であるアニメーションを隠すことがありません。

※本記事は、Ghost Buttons: 20 Awesome Examples of an Emerging Web Design Trendを翻訳・再構成したものです。

























