プロジェクト
ユーザー ( 例えば、小規模事業のオーナー様等)のキャッシュフローを更に効率的に制御し、手間がかからないようにする為、GoCardless (ゴー・カードレス)モバイルアプリを設計します。
アプリの製作過程
製品戦略
研究と分析
MVP ソリューション
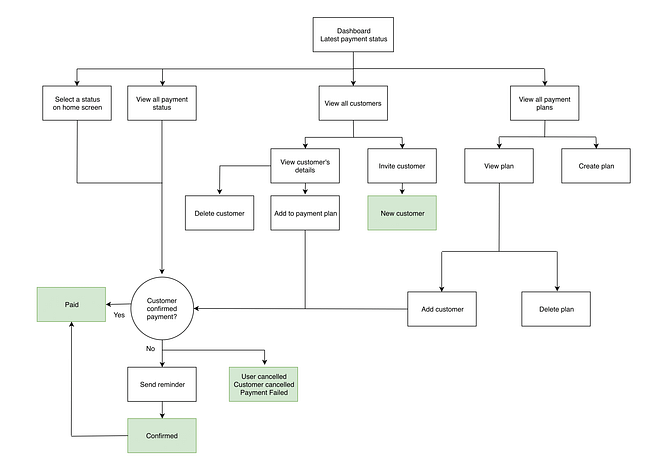
情報構造
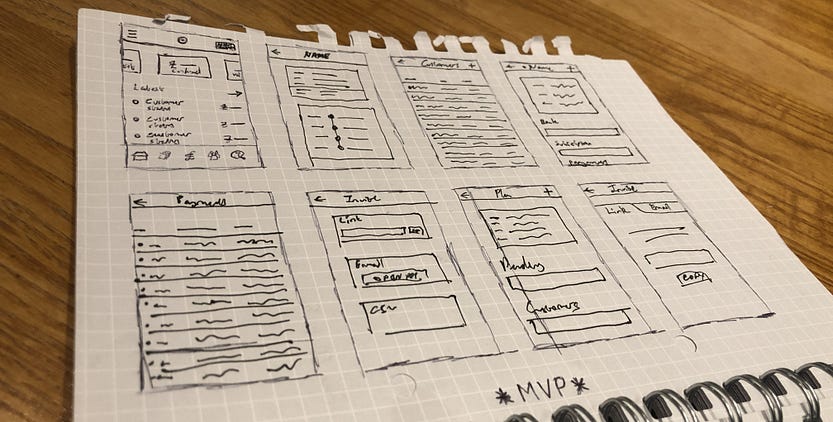
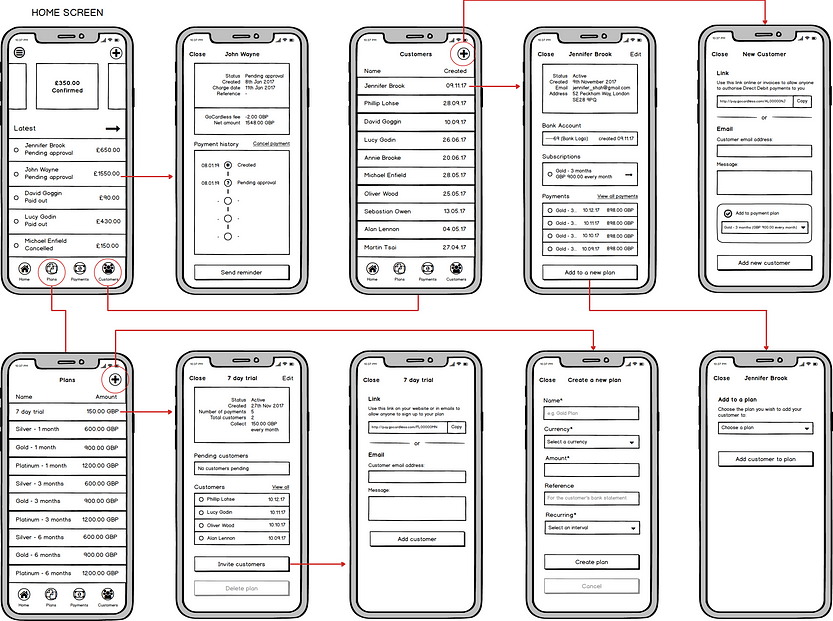
ワイヤーフレーム
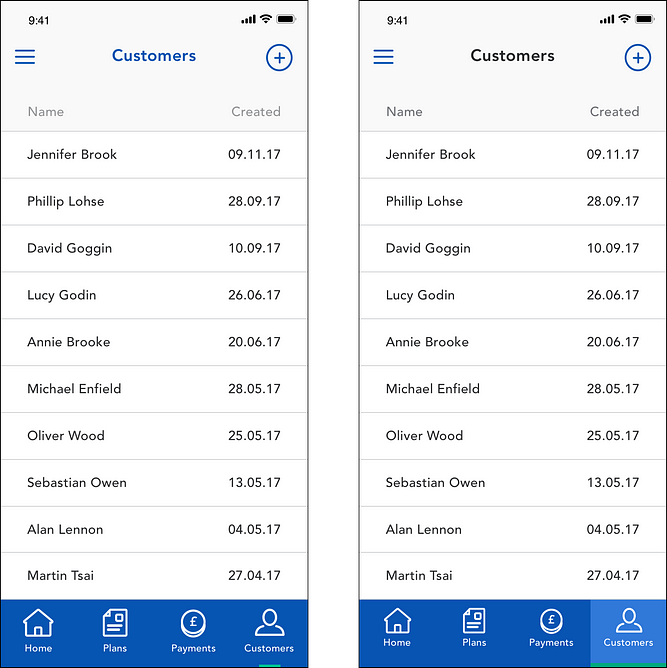
ビジュアルデザイン & プロトタイプ
GoCardless
GoCardless(ゴー・カードレス)は、クレジットカードとデビットカードに匹敵する新しい国際支払ネットワークを構築しています。目標は、企業が世界中のどこからでも迅速かつ容易に誰からでも支払を受ける事が出来るようにする事です。
口座振替をデジタル時代に導き、定期的な支払を受ける為の最良のシステムを構築しています。

GoCardlessを使う前は、莫大な人数の管理者がクライアントセッションを追跡し続ける為に存在し、それらがPTセッションの別のブロックによる事を通知する必要がありました。
問題は、大量の電子メールでメッセージが迷子になることが多いという事です。クライアントは新しいブロックの前に支払を転送する事を忘れ得ます。一般的にオンラインバンキングにアクセスするのは厄介でした
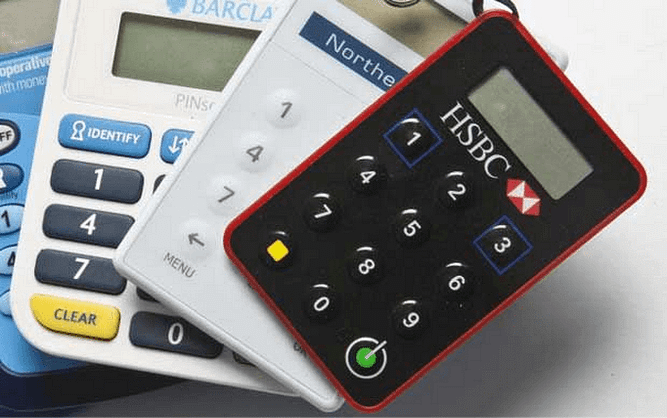
それはたった3年前でしたが、オンラインバンキングはメインポータルにログインする為に複数のステップを必要としました(即ち物理的安全キー)

GoCardlessは、ビジネス管理を進化させ、単純化するのに役立ちました。セッションの
ブロックを請求する代わりに、新規及び既存の顧客に対して口座振替の支払を設定しました。
3か月毎に、全体的な進捗状況を確認します。進行中の共同作業の場合は、新しい支払計画を立てて加えるだけです。

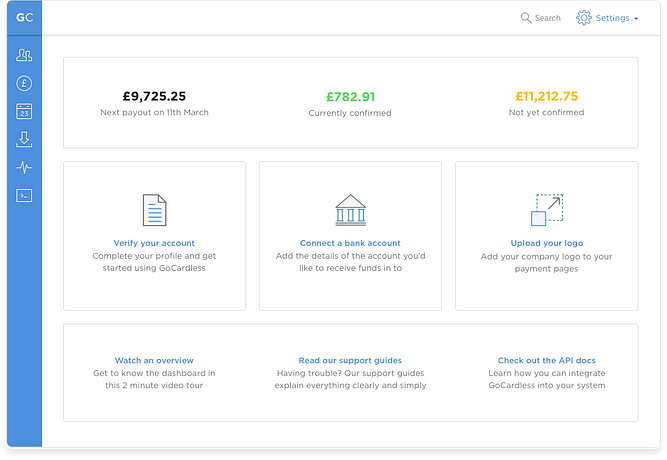
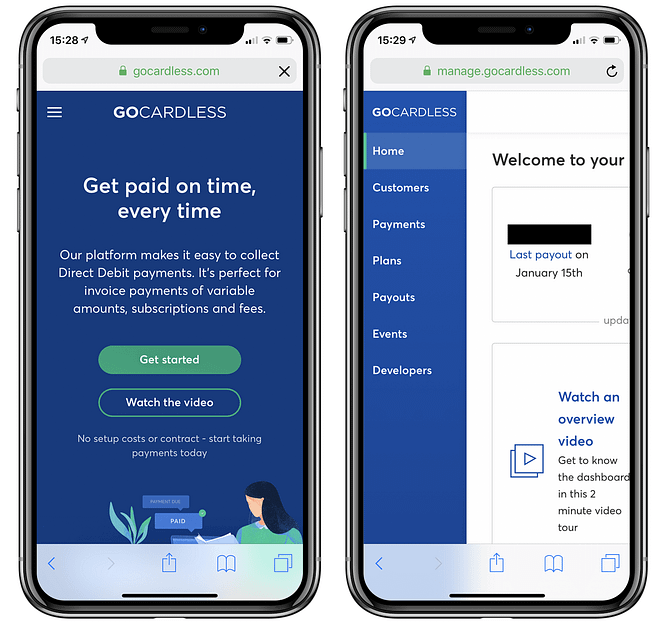
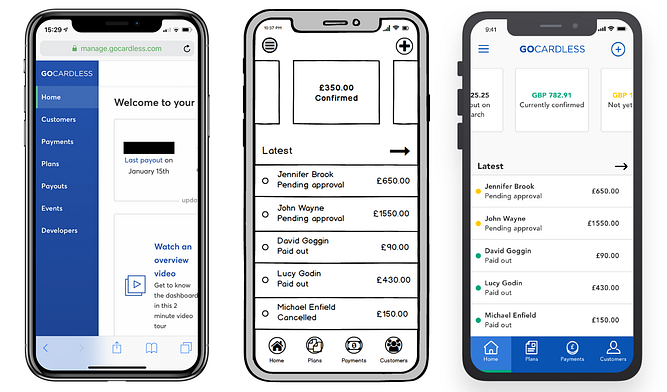
ウェブダッシュボード
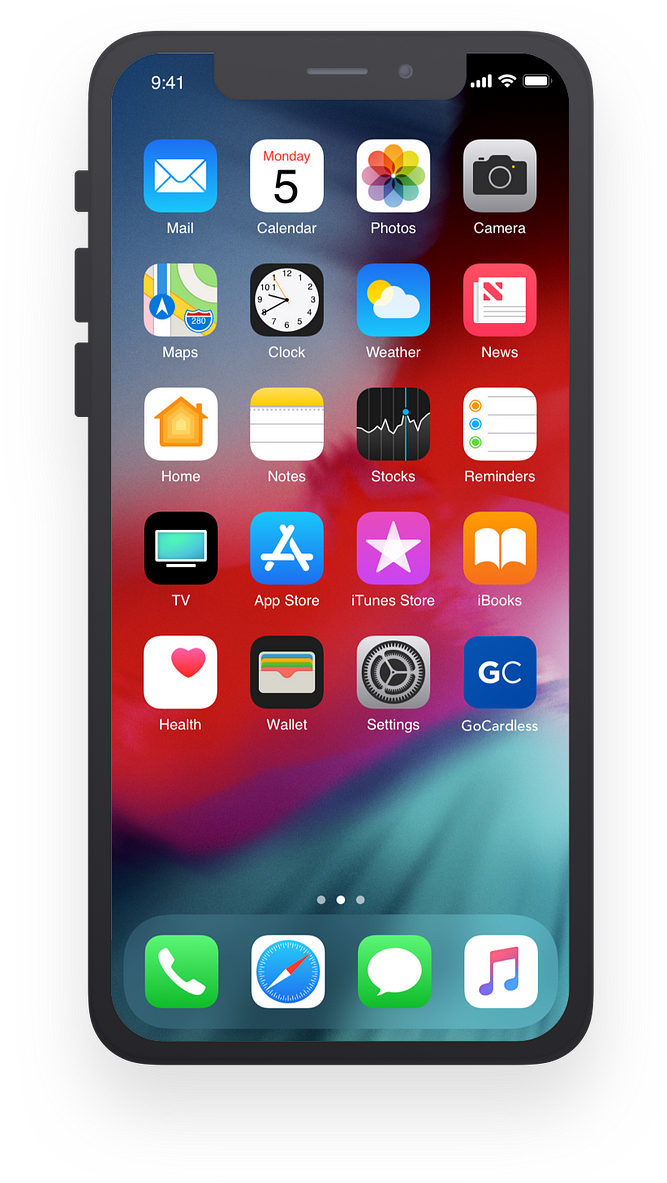
それで、何故アプリ?
フリーランサーとして、仕事中も時間外(通勤、コーヒーブレークなど)も、コンピュータよりも自分のiPhoneに多くの時間を費やしている事に気付きました。また、ダッシュボードは特にモバイル向けではない為、支払プランの設定、支払状況の確認、新規顧客の招待等、通常はMacBookでそれぞれの設定時間まで待ちます。
これらが、GoCardless アプリのアイデアに滑車をかけました。

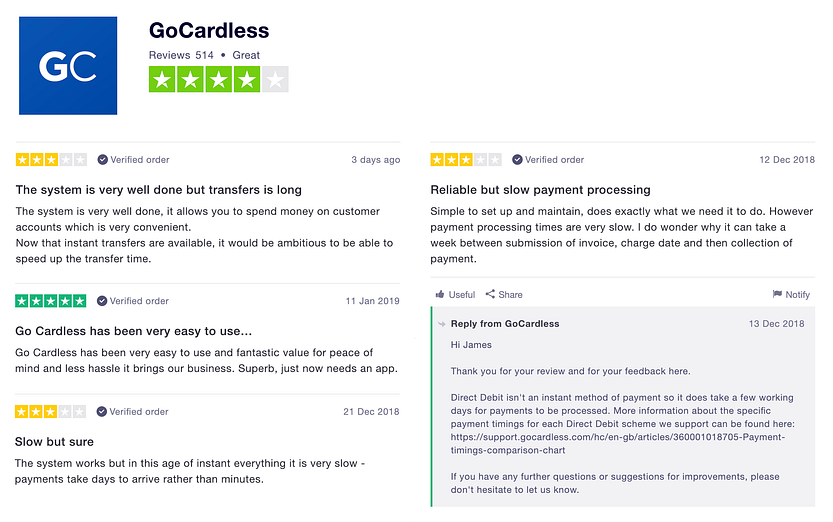
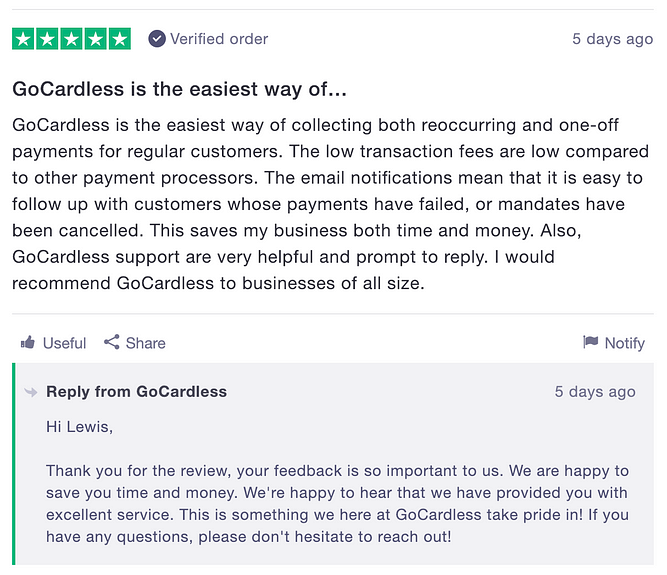
しかし、自分の仮説に夢中になる前に、他の企業にGoCardlessを使った経験を共有するように依頼しました。またTrustpilot reviewsをチェックし、ユーザーが抱えている問題についての一般的な感触を得ました。
エンドユーザーダッシュボードは、携帯電話にデスクトップバージョンを表示します。
統計によると、モバイル版のインターネット使用量は過去5年間で大幅に増加し、2014年にデスクトップコンピューターを追い越しました。そのため、モバイル優先のデザインを考慮する事が重要です。また、ユーザーは毎回自分の電子メールアドレスとパスワードを使用して手動でログインする必要があります。

デビットカードとクレジットカードの取引
カードの即時承認は、口座振替(2〜4営業日)と比較すると常に高速です。しかし、キャッシュフローを監視し、携帯電話から更新の通知を受け取るのにアクセスしやすい方法があったとしたらどうでしょう。取引の速さは向上する訳では無いですが、ユーザーは口座振替を使う数多くの利点と併せて、これがより役に立つと思うかもしれません。

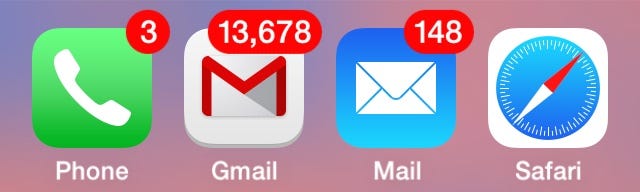
見逃した通知
ユーザーは、取引の更新ごとに電子メール通知を受け取ります(支払い、キャンセル、エラー等)。 私達が毎日受け取るオンライン情報の量を考えると、これは見過ごしかねません。

MVPアプリソリューション
設計アプローチは、製品の既存のブランディングを(出来るだけ近くなるよう)尊重しながら、モバイルエクスペリエンスを改善し、ユーザビリティの問題に焦点を当てる事でした。
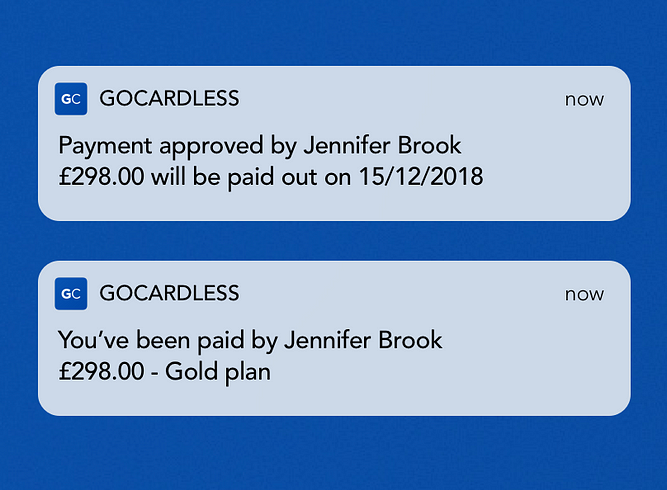
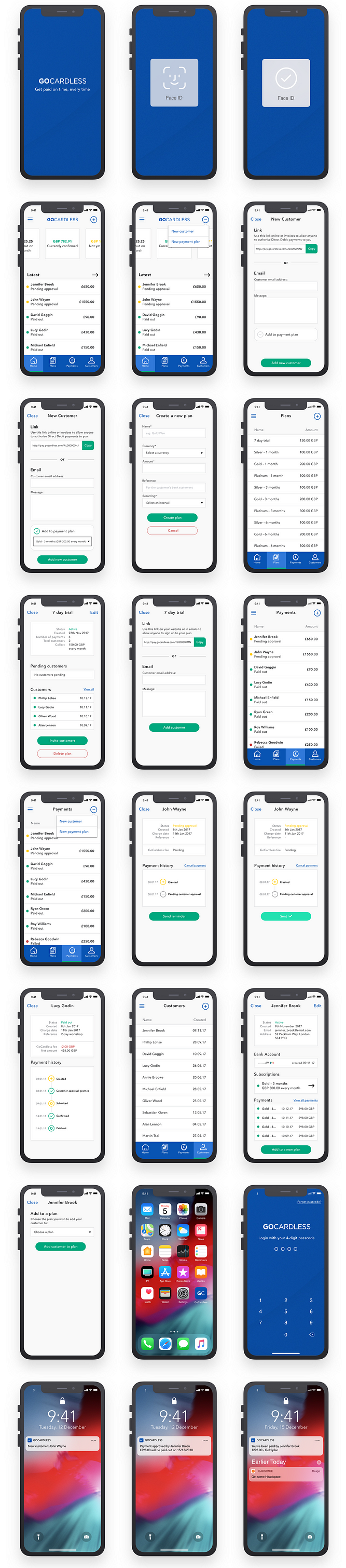
キャッシュフローの監視をするのに、シンプルでシームレスな方法を提供し、新しい顧客を招いて、携帯上で新しい支払いを設定します。 (iOS)
PayPalのようなアプリケーションに似た、快適な(外出先での)モバイル体験の為に、反応が迅速な設計をします。
ユーザーに、各々のアカウントへの迅速かつ安全なアクセスを提供します。(フェイスID /タッチID / PINコード)更新情報をプッシュ通信します。
モバイルアプリケーションはメインのダッシュボードと連携する必要があります。
特定の機能はサイトを通じてのみアクセス可能なままとなります。
(例:[イベント]タブと[開発者]タブ)
重要なポイント
GoCardlessチームは優秀です。予定通りにアプリをリリースする計画はすでに整っているかもしれません。さもなければ、ビジネス要件、リソースの制約、または技術的な制限により、アイデアを破棄する(または遅らせる)正当な理由があります。
私は単に、個人的な経験、他のGoCardlessユーザーからのフィードバック、およびオンラインレビューに基づいた追加のソリューションを提供しています。これは私にデザイン思考スキルを変える機会を与えました。
ユーザー調査
地方事業主からの注意点
「私はGoCardlessが好きです。しかし、ダッシュボードにログインするよりも更に便利なので、 受信トレイを常に確認しています。」
「以前、口座振替のプロセスは長く複雑でした。スモールビジネスのオーナーの為に、それを簡単にしてくれたGoCardlessに感謝します。」
「管理時間は減りましたが、顧客が支払いを承認した時と、おおよそ何時頃私にそれが支払われるかを検討を付けるのに未だに時間を費やしています。」
「自分の携帯で支払い状況を確認したいのですが、スワイプしても画面から相当な量の情報が途切れる事があります。」

「我々の野心は、企業がどなたからでも迅速かつ簡単に支払いを受けられるように、障壁を打ち砕く事です…。」
GoCardlessは、3万社以上のあらゆる規模の企業から信頼されている位ですから、明らかに何かしら正しい事をしています。 彼らがカード取引に匹敵しているかどうかを考えたいですが、企業がキャッシュフローを監視し、(定期的な)支払を簡単に受領する事を支え続けられるように、製品の改善/導入に注力した方が良いでしょう。

調査によると、平均的な中小企業は6万3千ボンド以上の未払いを抱えています。これはキャッシュフローに大きな影響を及ぼし、余分な時間、お金、および支払の追跡をする資金を費やす必要がある事を意味します。それは、より価値の高い仕事や成長の為の計画を奪い去ります。
情報アーキテクチャ
分かりやすいナビゲーションシステムを伴った、ユーザーフレンドリーな製品を設計をする為、現在のダッシュボードのユーザーエクスペリエンスを見直す事で、コンテンツを整理し、レイアウトの骨組みを形成しなければなりませんでした。

完璧主義を打開
頭の中では、私はルック・アンド・フィールにはっきりとした考えを持っていましたが、紙にスケッチするとなると、「完璧主義者」の問題に引っかかりました。 私は、空白のページを見つめ、あらゆる細部を完璧にしたかったので、何度もぐずぐずと先延ばしにしました。

同僚の助言で、先延ばしの悪循環から何とか抜け出しました。

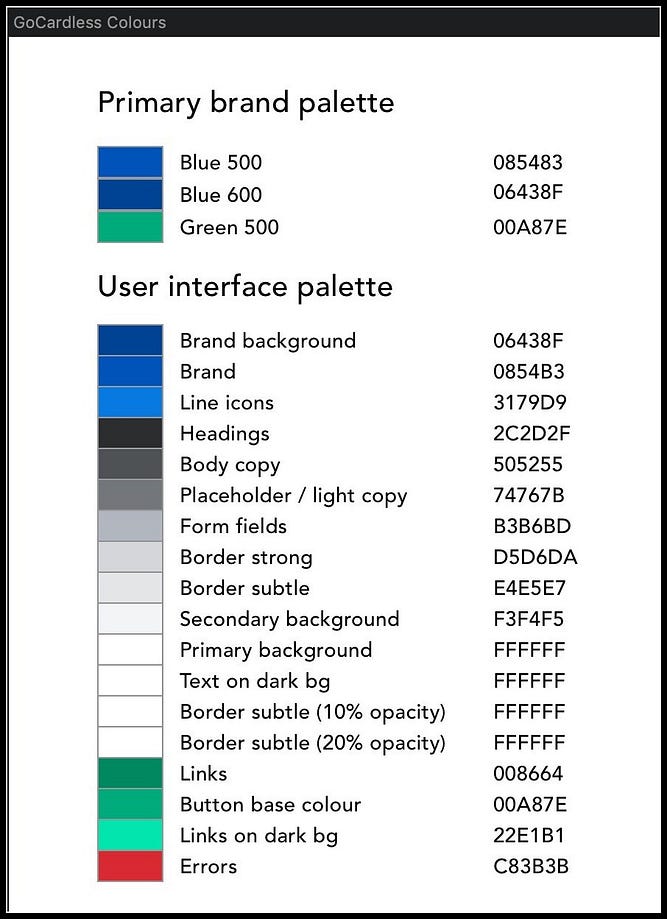
ビジュアルデザインとプロトタイプ
最初から、発想はブランドのガイドラインに従うという事でした。何故なら、既存のお客様にとって、新しいアプリに最初から親しみ慣れる事が重要だからです。
私は色を選ぶのにスクリーンショットとアイドロッパーツールに頼りました。


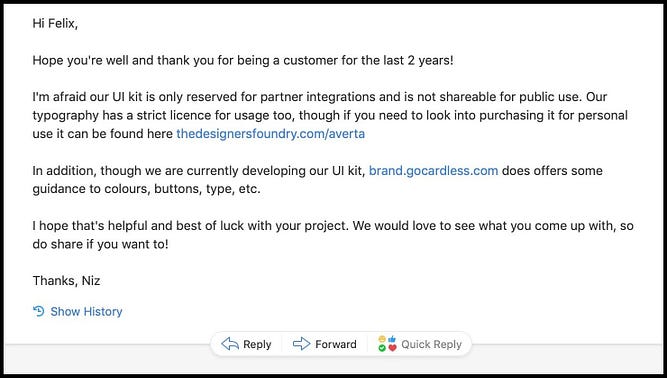
そう言いつつ、私は他のリソース(タイポグラフィ、アイコン、UIコンポーネント)をダウンロードしようとしましたが、ファイルにはアクセスする為に所有者の許可が必要でした。 私は、それから、設計チームに電子メールを送って、数分以内に嬉しい返信を受け取りました。

他のタイポグラフィと、一連の異なる種類のアイコンを使って、行き当たりばったりでしたが、主な目的は何か便利なものを作り、全体的なGoCardless体験を向上させる事でした。
目標を念頭に置き、「美に影響をもたらす」(GoCardlessの設計原則の1つ)事に焦点を合わせることが重要でした。

スクリーン

将来性のあるアイディア(MVPリリース後)
アプリ内でプランのアップグレードを促進するための総合的な方法を紹介します。 —ビジネスが成長するとニーズが展開する、そこで「プラス」または「プロ」プランが、より多くの価値をもたらすかも知れません。
スパムや売れ筋として広告が表示されることはありません。

ライブチャット機能— GoCardlessは、フィードバックを真剣に受け止めます。
彼らは、カスタマーサービスで知られているので、ロジスティックと技術次第で、ユーザーにアプリを通じてサポートチームに連絡する事を全体的な経験に加えられます。

まとめ
設計は、継続的なプロセスです。 これを、始めから認知する事で、プロセスに集中し、物事の行うのに完璧な方法を探し出す事を避けられました。 問題解決の側面を楽しんだだけではなく、プロダクトデザインとパーソナルトレーニングへのアプローチの間の類似点も見付けました。