お役立ちツールであるDribbbleを始めるべき理由をご紹介します。
はじめに

デザイナーの皆さん、Dribbbleをご存知ですか?まだご存知ない方は、ぜひチェックしてみてください。
特に、私のような初心者デザイナーの方にとってDribbbleが様々な面で役立つツールである理由をいくつかご紹介していきます。
Dribbbleについてすでにご存知の方も、この機会に使い始めてみてください!
*このブログは、私自身の経験に基づき、他の初心者デザイナーに役立つ情報をお伝えするために作成したものであり、Dribbbleの広告・宣伝には全く関係ありません。
世界中のデザイナーが作品を投稿

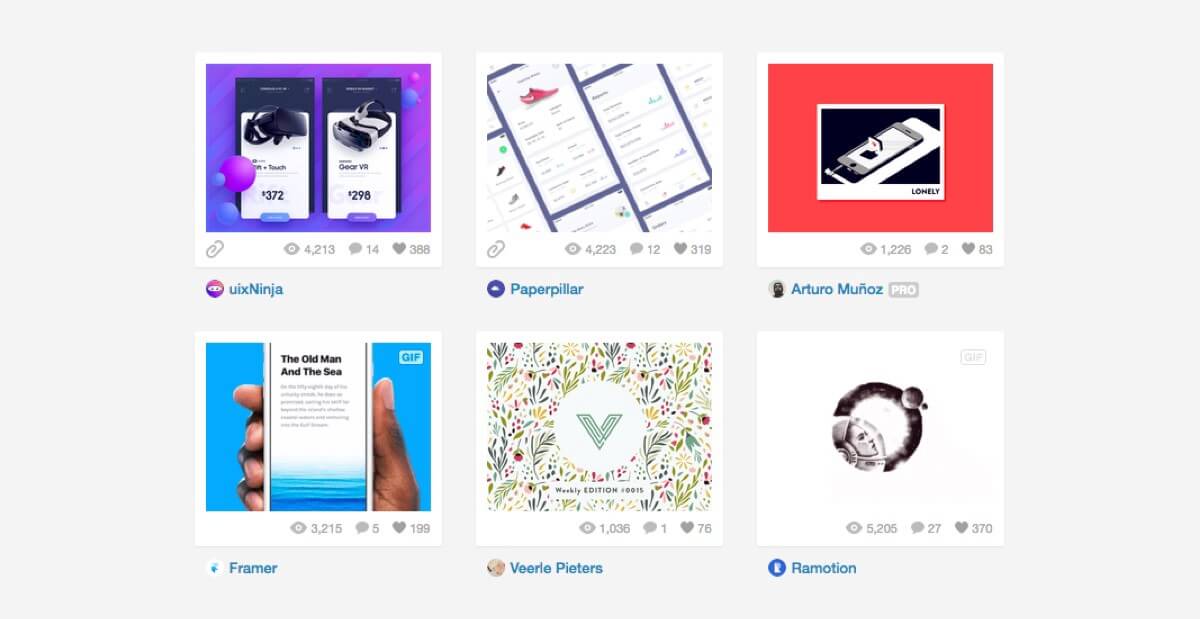
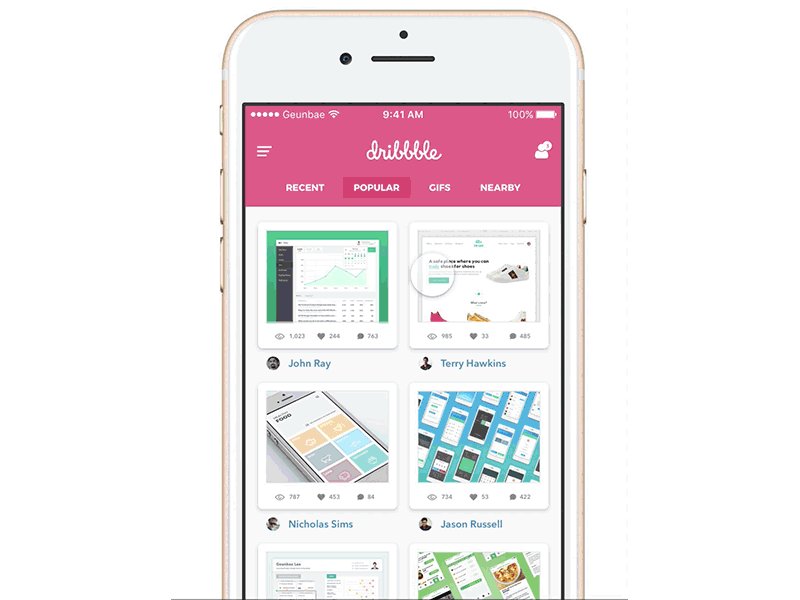
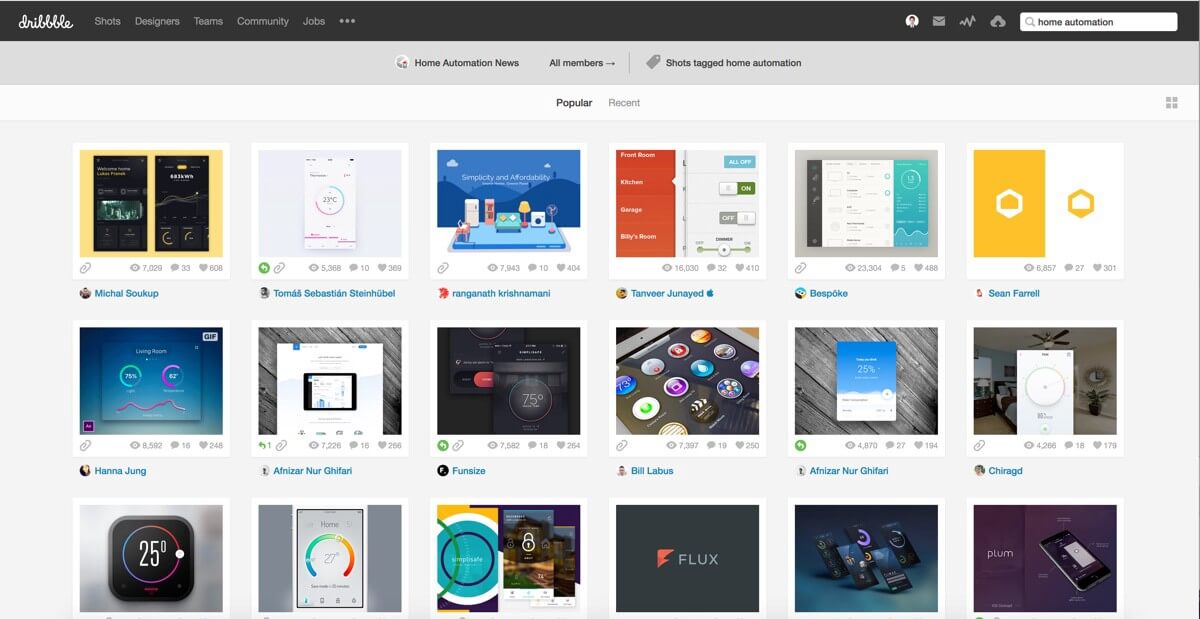
Dribbbleは、世界中の個人デザイナー、チーム、そして企業のあらゆる独創的デザインを閲覧することができる、素晴らしいツールです。
投稿されているものはウェブやモバイルアプリのデザインに限らず、アイコンデザイン、ブランディング、アニメーション、フォトタイプ、イラスト、グラフィックアートなど様々です。
投稿(“ショット”と呼ばれます)のほとんどがデザイン関連のものであり、限られた人しかショットを投稿することができません。(ただし、閲覧に関しては全く制限がありません)
それゆえ、Dribbbleは今やデザイナーの活動の場へと進化を遂げています。
最新のUIデザインの傾向を知ることができる
デザイナーは、自分自身のためにも、常に最新のデザインの傾向を知り、それをアップデートしておくべきです。
・ウェブサイトのランディングページはどのようにデザインされているのか?
・最新のアプリのデザインにはどのようなものがあるのか?
・カラーやグラデーションの使い方にはどのような傾向が見られるのか?
・余白スペースや体裁はどのように利用しているのか?
・他のデザイナーが使用しているツールにはどのようなものがあるのか?
デザインをする際、このような疑問が頭に浮かんできたことがあるかと思います。
最新のデザインの傾向についての知識は、UIデザインを考え出す際、さらにはデザイン前の段階においても大いに役に立ちます。
魅力的なUIデザインは、より良いスーザーエクスペリエンス(UX)を創り出す上でも大変重要なものであることから、ユーザーが慣れ親しんでいることや求めていることを常にアップデートしておくことは、将来的に必ず役立つことでしょう。

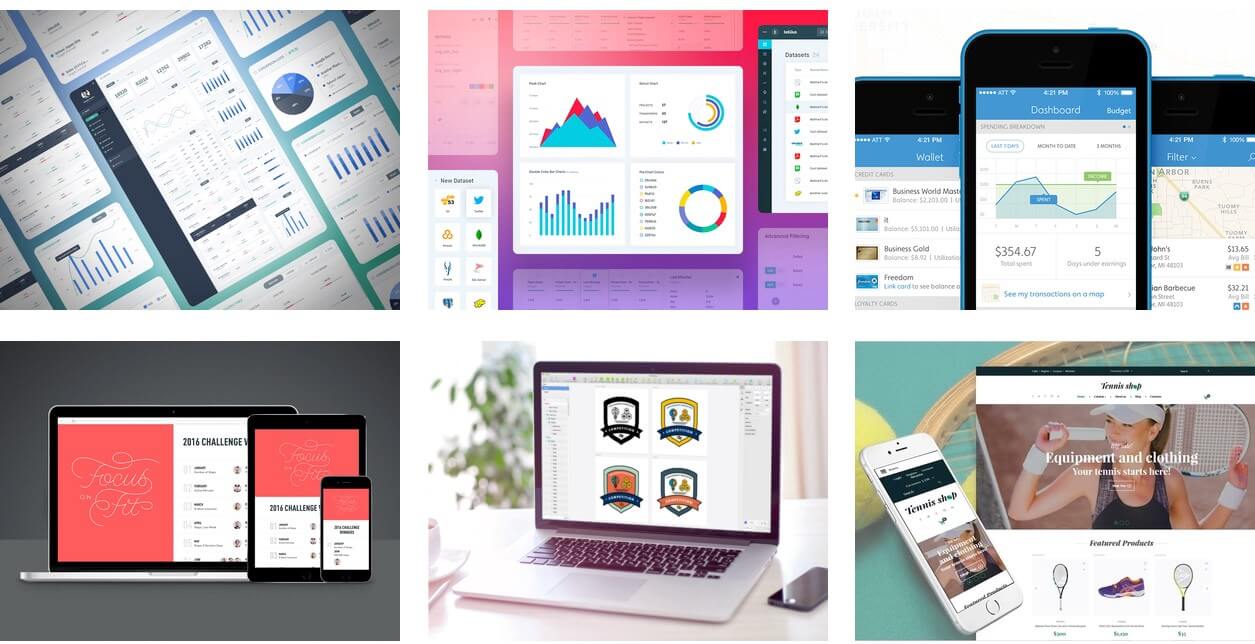
Dribbbleで、興味の湧くデザインを探してみてください。
世界中のデザイナーが共有しているものにきっと驚くことでしょう。
私もデザインを初めてすぐの頃は、他のデザイナーの作品を見ることにより、デザインの傾向や戦略、レイアウトを理解することができ、デザインに関する自分の商品の今後について見通すことができました。
成長のモチベーションを得ることができる
Dribbbleへログインし、他のデザイナーのショットを見る時はいつも、あなたは魅了され、また同時に「あぁ…自分はまだまだだな」と思うことでしょう。
正直、私はデザインを始めた頃、私にはない多様な知識や技能を持つ、才能ある人々が他に山のようにいるような気がして、心の中でずっと「デザイナーとして成功することはないだろう」と言い続けていました。
しかし、幸いにも考え方が変わり、不平を言ったり不安に思うよりも、モチベーションを保ち、一生懸命に学ぼうと考えるようになりました。

ある日、フォローしているデザイナーが投稿したGIFが、私の興味をそそりました。
自分でもデザインしてみたいと考えたものの、当時は未来のためにも知っておくべきそれを作る方法がわかりませんでした。
そこで、インターネットで数時間調べ、Facebookグループの中の人たちに質問することで、作り方を学びました。
正直私は、自分が強い立場を取ることができ、かつ他のデザイナーが投稿したショットから影響を受け行動しない限りは弱い立場にいるのだということを、理解できていませんでした。
それ以来私は、自身を成長させるためにも、デザイン関連のスキルと知識のリストを作ることに決めました。
まだ作り方を知らないものを見つけたり、驚かされたものがあれば、毎回リストに残しておき、近い将来それらに取り組めるようにしています。
私のリストの中には、以下のようなものが書かれています。
・SVG/CSSアニメーション
・Adobe Aftereffects Phototypeアニメーション
・デザインにおけるカラーやグラデーションの使い方に慣れる
・レスポンシブWebデザインをマスターする(タブレット+アプリ)
・フォトタイプOrigamiを使ってGIFを創る
・Illustratorを使ってかわいいキャラクターを作成する
・人気のあるプラットフォームのデザインのやり直し
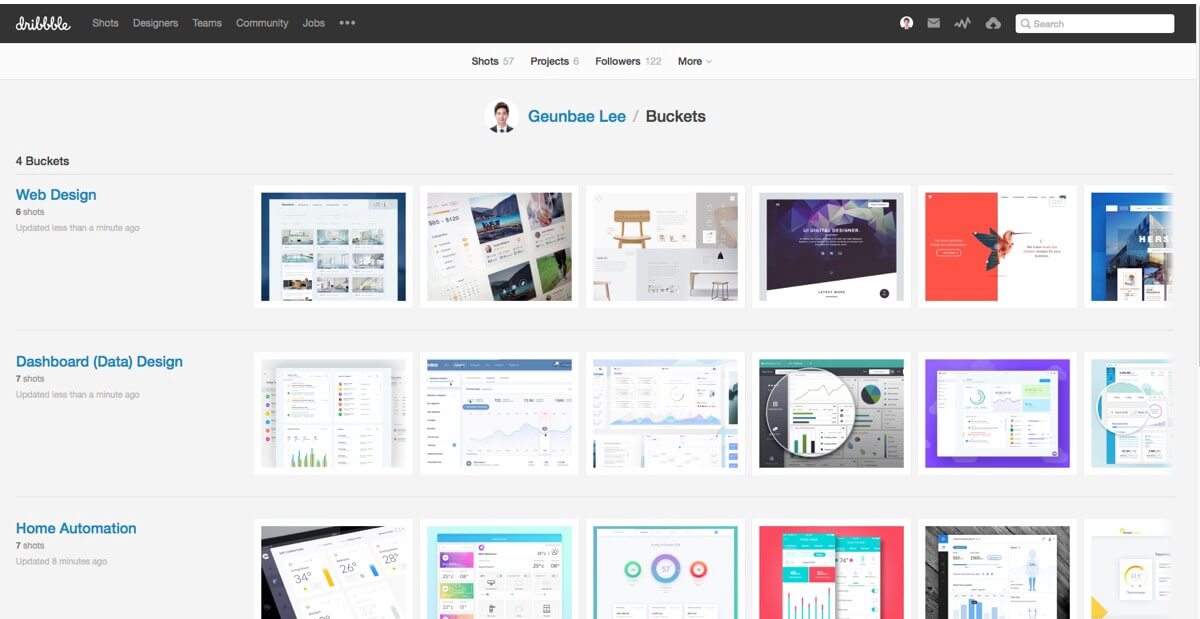
”バケット”ツールで将来の参考資料を保存可能

Dribbbleでは、あなたが好むデザインのインスピレーションを保存しておくために、“バケット”というものを作ることができます。
私も、最近では一日一時間程度、モチベーション維持のためだけでなく、将来の参考資料としてバケットを増やすために、他のデザイナーのショットを見る時間を設けるようになりました。
現在と将来のプロジェクトのために、カラーやインフォメーションレイアウト、形、体裁など、デザインのインスピレーションを得るためにバケットを振り返り、より良いUIデザインやユーザーとの関係性を生み出しています。
プロジェクトのインスピレーションを得るために
プロジェクトを進める時、それが学校であれ職場であれ、あなたは取り組んでいるプロジェクトのデザインのインスピレーションとなるものをまず探し始めることでしょう。
これは私個人の意見ですが、真っ白な状態から全てを考えなければいけないというのは、時間もかかり、結構大変なことです。
時としてあなたは、パソコンの前に座り、生産的なことは全く何もせず、代わりにモニターの中のSketchやPhotoshopを見ているのではないでしょうか。
前述した通り、デザインのインスピレーションを得るということは大変重要なことです。
特にプロジェクトの進行過程で役に立ち、Dribbbleはその点においても大変有益なツールとなることでしょう。
他のデザイナーの技術を自身のプロジェクトに活かす

Dribbbleを使い、以前に他のデザイナーが考えたデザインコンセプトを探して見ておくようにしましょう。
カラーの使い方やフォント、レイアウト構造、それぞれのロケーションに応じたCTA要因、画像の使い方、記号などの詳細に注意して見てください。
あなた自身のプロジェクトにおいて、これまでのステップを全て終わらせることができたなら、それをより良くするために、これまでに見てきた他の人のデザインの中の有益で論理的な部分を盛り込んでみましょう。
また、これはあなたのプロジェクトにおけるUIデザインの段階の中の、良いスタートポイントとなるでしょう。
時間が経つにつれて、またあなたがデザインについてさらによく知り、自信をつけることで、(たまにストレスで疲れてしまうこともありますが)あなたのデザインの“目”は、デザインの“手”とともに成長していくことでしょう。
プロジェクトをより効果的かつ魅力的に公開できる
あなたと、あなたと数ヶ月間をともにしたプロジェクトチームのメンバーも皆膨大な作業を全て終わらせることができたなら、次にポートフォリオウェブサイトの閲覧者を魅了するために、最終的なデザインのレイアウトがしたいと考えることでしょう。
デザイナーであれば、自分の作品をどのように公開すればいいのかと考えたことがあることと思います。
魅力的なデザインは実際に重要であり、それはポートフォリオプロジェクトの内容でも同じことが言えます。

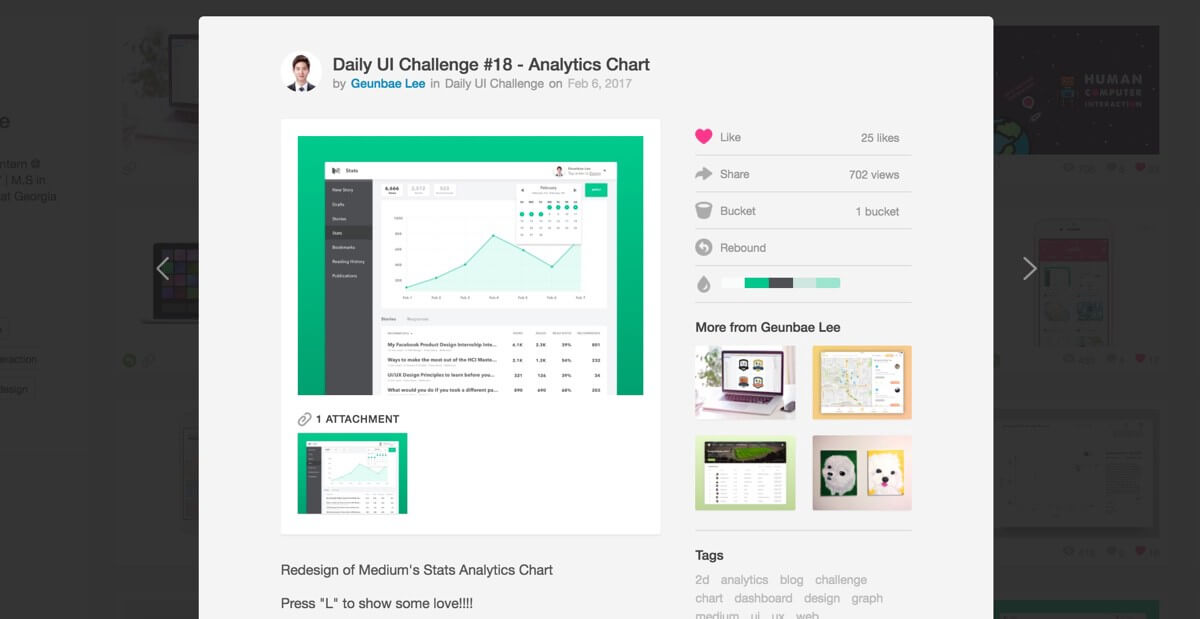
そう。ショットを見た時にあなたがすでに感じたように、Dribbbleはあなたの最終的なデザインを効果的かつ魅力的に公開する方法を教えてくれる最高の場なのです。
私はこれまでに、デザイナーが自分の作品を公開し創造的になるまでの過程について述べてきましたが、あなたもやってみれば、それをすべき理由がわかるはずです。
追加のデザインポートフォリオとして活用

デザインの仕事に応募する際、一般的に重要なものと言えば履歴書とポートフォリオのウェブサイトです。
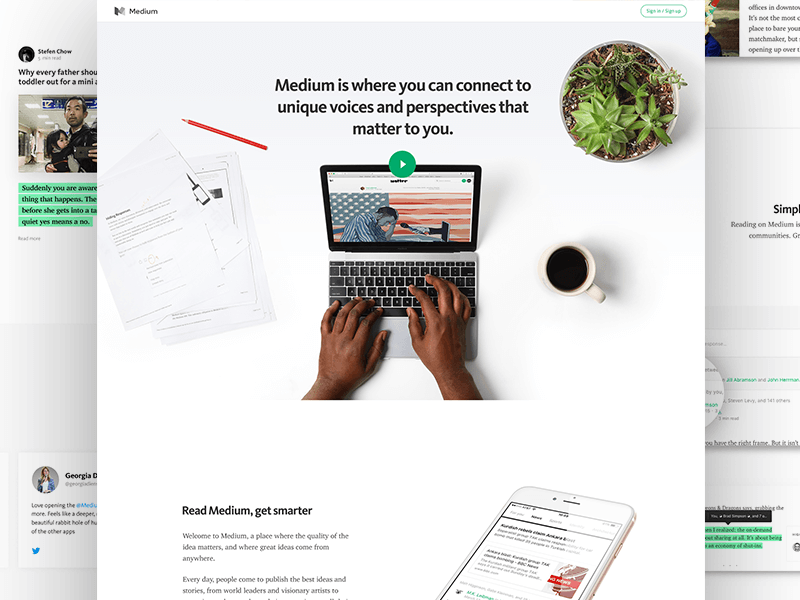
そしてそれらに、デザイン関連の作品(Dribbble, Behanceなど)やプロフェッショナル関連の作品(LinkedIn, Github, Mediumなど)を盛り込むことにより、あなたの存在を際立たせ、熱意ある応募者であるということを証明することができます。
次に仕事に応募する前に、一度Dribbbleを試してみて、あなた自身の創造的なデザインのショットをいくつか投稿してみてください。
そして、採用担当者や面接官になりうる方に共有し、デザイン技術、そしてそれよりももっと重要な、デザインに対する熱意を示すのです。
自身の能力と情熱を示そう
ポートフォリオの中のプロジェクトは、100%あなたのデザイン技術を反映する訳ではありません。
例えば、UIデザインのルールはわからなくても、他の部分があなたのプロジェクトを成功に導いているということもあります。
しかし、同時にあなたはデザイナーであり、優れたデザインができるということを証明したいはずです。
さらに言えば、単に履歴書のスキル欄に“Sketch, Photoshop, Illustrator”、もしくは“Framer.js, Origami”などと記入するよりも、もっと良い方法でアピールしたいと思うでしょう。

私がDribbbleに自分のデザインを投稿している理由、それは、私がデザイン関連のツールを使用できるスキルがあるということ、そして、私がクリエイティブな人間であることを示すためです。
また、100 Daily UI Challengeのような活動を自発的に行うことにより、自分が行なっていることに対して情熱を持っている応募者であるということを証明することができると考えています。
私は、やるべき全てのことに取り組む時間はないとしても、何もないよりはマシだと考えています。
実際、面接の場ではそれを認めていただき、やはり大変有益なことであることに違いないと改めて感じました。
二種類の求職活動機能

Dribbbleでは、二種類の求職活動があります。
一つは、自分のアカウントのステータスを“求職中”に設定する方法。
もしもあなたが前向きに、どんなデザイン関連の職種にでも就きたいと思っていれば、ぜひ挑戦してみてください。(基本的に、これはあなたのもう一つのポートフォリオウェブサイトになるのです!)
他の関連物(LinkedIn、ポートフォリオウェブサイト、履歴書など)に加え、あなたがDribbble上に投稿したショットを元に、雇用者側はあなたにメッセージを送り、あなたの持つスキルに見合った仕事を提供してくれます。
反対に、会社側は“仕事”のセクションで提供可能な仕事を投稿することもでき、企業ウェブサイトから直接応募をすることも可能です。
個人的なお話ですが、私は過去にウェブとモバイルUIデザインに関する仕事のオファーをメールで受けたことがあります。
それほど堅くない契約内容のため、当時学生だった私にとってはとても良い経験になると思いましたが、あいにく留学生には特定の制限があるようでした。
とにかく、私が言いたいことは、Dribbbleにはきっとあなたが応募してみたいと思う仕事を獲得するチャンスが用意されていて、さらには企業側からオファーが来るかもしれないということです!
もしかしたら、今後履歴書に記入できるような何かに取り組む機会が与えられるかも知れません。
制限を考慮しても大きな利用のメリット
Dribbbleを使えば、私がここまで述べてきたこと以外にも、他のデザイナーとの交流、また仕事や他者の作品の評論なども探すことができます。
アップロードできる画像サイズ(400×300または800×600)や、一日、一月ごとに投稿できる数が限られているなど、様々な制限が理由でDribbbleを嫌うデザイナーもいます。
しかし、それよりも私はDribbbleをあなたのアドバンテージに上手く利用できる方法がたくさんあると考えます。
そして、良いプロジェクトはいつも可愛い見た目のデザインによって決まるとは限りません。
これさえ理解していれば、大丈夫です。


























