デリーメトロは、さまざまな目的地へ200万人を超える人々を毎日運びます。デリー最大の高速輸送システムの1つであり、その周辺の都市でも利用可能です。ほとんどの人は、駅の情報や駅間のルート見るため、公式のDMRCアプリを使っています。しかし、これにはリニューアルが必要でした。なぜなのか、確認してみましょう!
デザインシンキングとは何か?
デザインシンキングとは、まずユーザーを理解し、そこにある問題を確認し、プロトタイプを作成してテストする、解決法を発見するための革新的な反復的プロセスです。
IDEOのCEOのTim Brown氏は語っています。「デザインシンキングは、人々が求めていること、テクノロジーができること、そしてビジネス成功のために必要な要件をまとめるために、デザイナーがツールキットから引き出す人が中心となった革新的なアプローチです。」
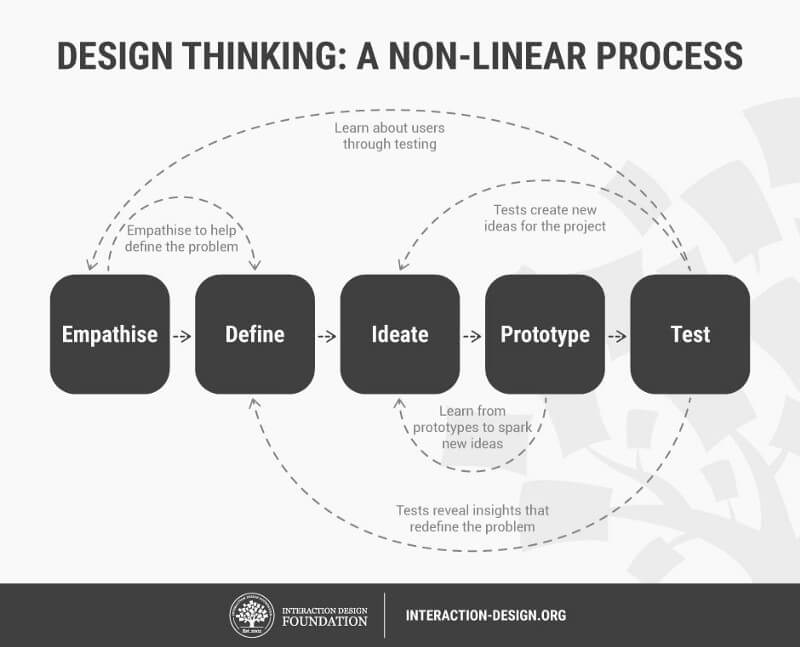
StanfordのHasso-Plattnerデザイン研究所(d.school)提案のデザインシンキングモデルは5段階あります。
1. 共感する
2. 定義する
3. 考える
4. プロトタイプを作る
5. テストする
このモデルは非線形モデルで、上記の段階を指定順序で実行する必要はありません。デザインチーム内のさまざまなグループが同時に複数の段階を実施することも、デザイナーがプロジェクト全体で情報とプロトタイプを収集してアイデアを実現したり、問題の解決に向けて動いたりもできます。

1. 共感する
5段階モデル第1段階は、現在のシステムで直面している問題について、人々に尋ねることから始まります。共感は、デザインシンキングのような人間中心のデザインプロセスにとって非常に重要なものなので、ユーザーとユーザーのニーズへの洞察を可能にするため、あなた自身の仮定は脇に置きましょう。
これが私にとっては人生の実際の意味を知り、内なる平和を獲得する旅の始まりです。これは冗談ですが、私はこの時、メトロアプリの使用で直面していた問題と、それを改善するためにどのような機能を追加して欲しいかなど、数人のアプリユーザーにインタビューを行いました。

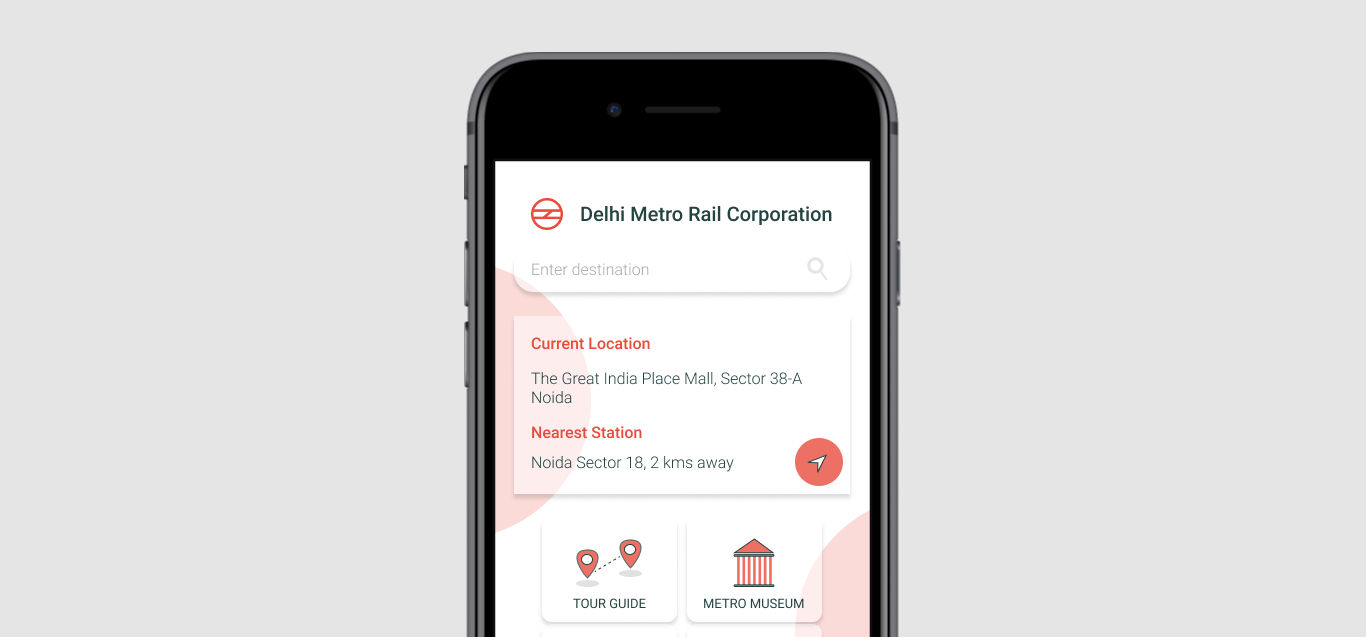
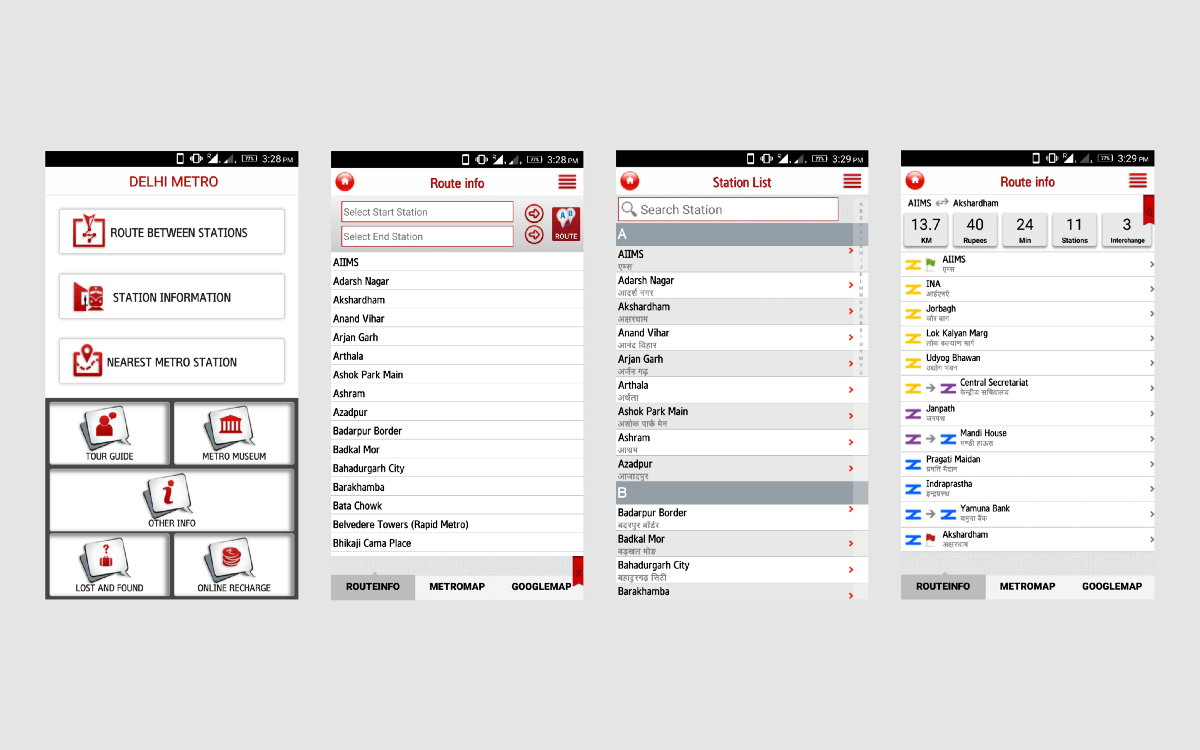
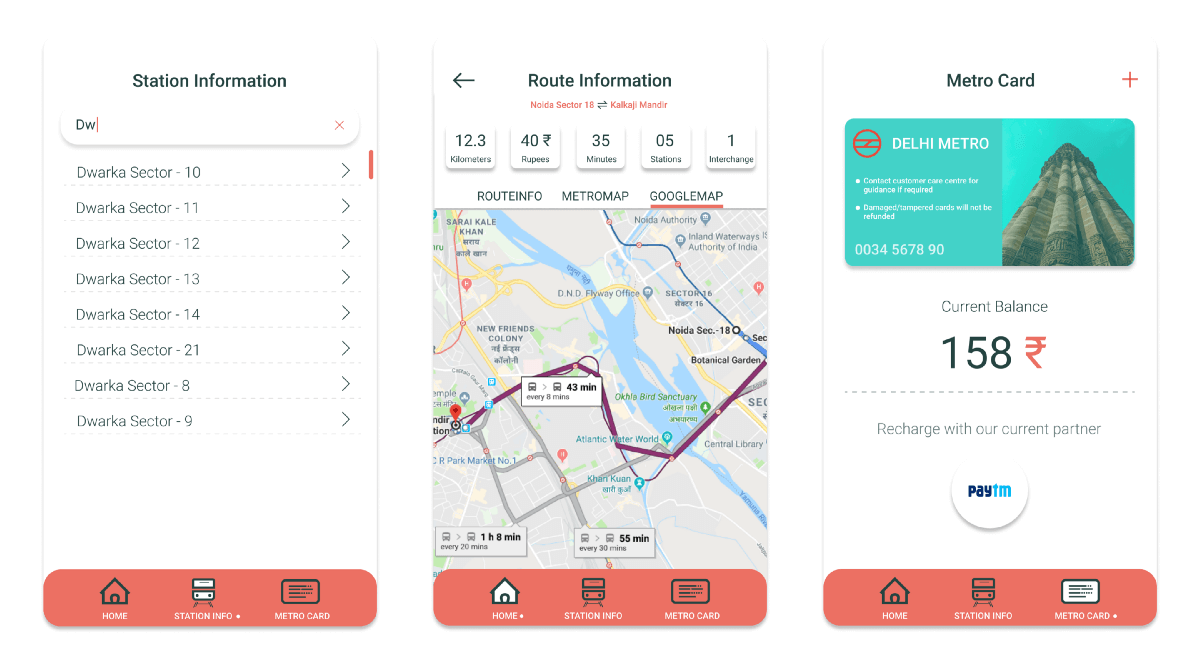
オリジナルアプリ画面
私は、アプリに関してできるだけ多くユーザーからの情報を集めました。あらゆる種類のフィードバックやユーザーレビューを集めて、デザインシンキングプロセスの次の段階に進みました。
2. 問題を定義する
ここは、共感段階で作成および収集した情報を蓄積する段階です。観察したものを分析し、それらを集めて現在のシステムで直面している中心的な問題を定義します。ユーザーインタビューの実施後、ほとんどの人がアプリ内に求める機能を見つけました。それは:

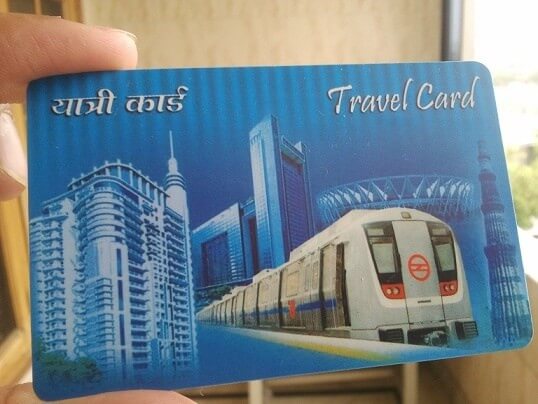
デリーメトロスマートトラベルカード
デリーメトロスマートカードを使用すると、利用客は駅のカウンターでのさまざまな手間を省くことができます。切符購入に、カウンターで長い列に並ぶのではなく、スマートカードをチャージして駅で使うだけです。
問題は、アプリ内でスマートカードに残っている残高を知る方法がないということです。チャージしようとカードの残高を調べるには、駅にいなければなりません。その他、インタビューや調査中に判明したその他の問題点は:
1. アプリ内の現在のナビゲーションシステムのように、ある画面から別の画面にナビゲートするのが難しいということ。
2. アクションボタンが非常に小さいため、ユーザーがクリックできず不満に思う。
3. 画面の不適切な使用
4. 明るすぎるコントラストの強い色が多すぎる
5. アプリの使い勝手が統一されていない
3. 考えることとプロトタイプ
考える:最初の2段階から得られたものは、あなたが「箱から出して考え」始め、問題解決に方法を探り、問題に対する革新的な解決策を見つけるということです。
プロトタイプ:ここでの目的は、最初の3段階で出てきた問題に対して、可能な限り最適な解決策を見つけることです。デザインチームは、前段階で出てきた問題解決策の調査用に、その製品を安く縮小されたバージョン(または製品内に機能制限を付けたもの)で作成します。
デザインシンキングは非線形アプローチであるため、私は、アプリユーザーのニーズを満たす解決法が見つかるまで、これら2つの段階を繰り返し使用しました。プロトタイプがうまくいかない場合、プロトタイプを捨てることを怖がることは絶対にありません。うまくいかなければ、またやり直すのです。明確な解決策が出てこず、これら2つの段階では多くのブレーンストーミングが行われています。

私はデザインをできるだけ最小限に抑え、できるだけ乱雑にならないようにしました。元のアプリのトップナビゲーションはユーザーフレンドリーではなかったので、それも改良しました。一番下にナビゲーションバーを導入し、アプリの流れがずっと良くなりました。最寄りの地下鉄駅の場所を知りたいという人が多いので、その機能性も高めました。
メトロカードの現在の残高確認機能もリニューアルアプリに追加されています。これは、この交通システムで毎日通勤する人々にとって非常に役に立つものになるはずです。

次は? (テスト、テスト、テスト)
デザインシンキングなどの反復プロセスでは、その結果が複数の問題を再確認するために使用されることがよくあります。その後、デザイナーはプロセスの前の段階に戻って、ほかにある解決策を除いていくため、さらに反復、変更、および改良を行うこともあります。
これらのプロトタイプは忠実度の高いモックアップで使えます。最初にインタビューをしたユーザーに、デザインを見てもらうよう依頼し、何らかの否定的な意見が寄せられた場合は、そのフィードバックに取り組むために、デザインシンキングモデルに従ってもう一度繰り返すのです。
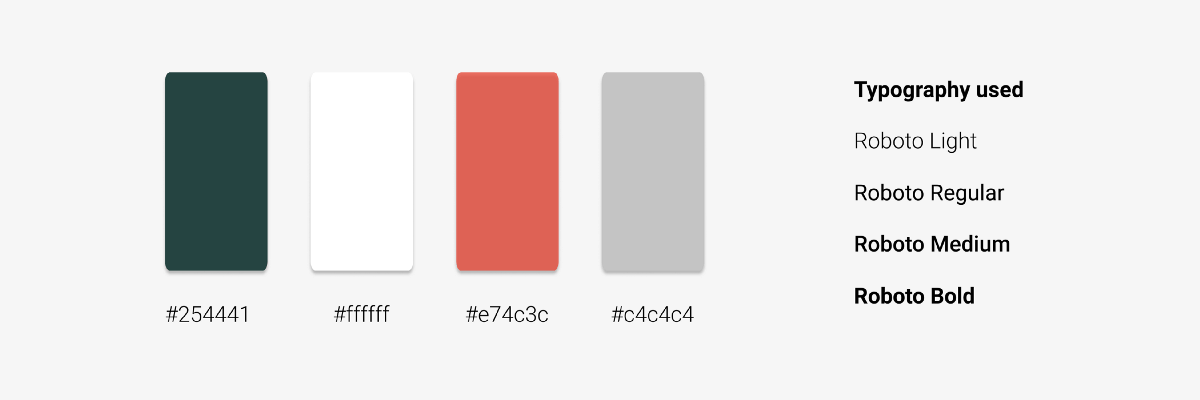
このプロジェクトで使用されているフォントと配色に興味がある人は、これをご覧ください。

このケーススタディを楽しんでいただけたでしょうか。参考になり、仕事の改善にも役立つので、ご意見、フィードバックはいつでも歓迎します。もう電車に乗らないといけないので、また今度お会いしましょう。