ワークフローにおいて、デザインの引き継ぎは欠かせません。この記事では、デザイナーから開発者への引き継ぎに役立つツールの使い方について説明します。
デザインの引き継ぎは、UIデザイナーのワークフローの中で外せない要素であり、インターフェイスの最終形態にまで影響します。では、最も効果的な引き継ぎのステップとはどのようなものでしょうか。
最も効果的な工程を示し、完璧な引き継ぎに役立つツールの使い方をデモンストレーションしていきたいと思います。
引き継ぎの段階
プロジェクトの切り替えと移譲は、ワークフローの中心のはずです。タスクマネジメントのツールは、プロフェクトチームのワークフローを確実に組織化し、効率化します。こうしたツールは、以下の点で役立ちます。
・チーム全体のワークフローを統合し、統合されたプラットフォームでの全員のコミュニケーションの実現
・チームの持つ複数の仕事ないし工程を、数回のクリックで維持ないし管理
・チーム全員の効果的かつ自動的な時間管理
・ドキュメントの保管と共有、そして検索のためのセントラルノードの作成
・プロジェクトのスケジュールの更新と調整の自動化による時間の節約
・世界中どこででも参加できるバーチャルミーティングの用意
おすすめのマネジメントツール
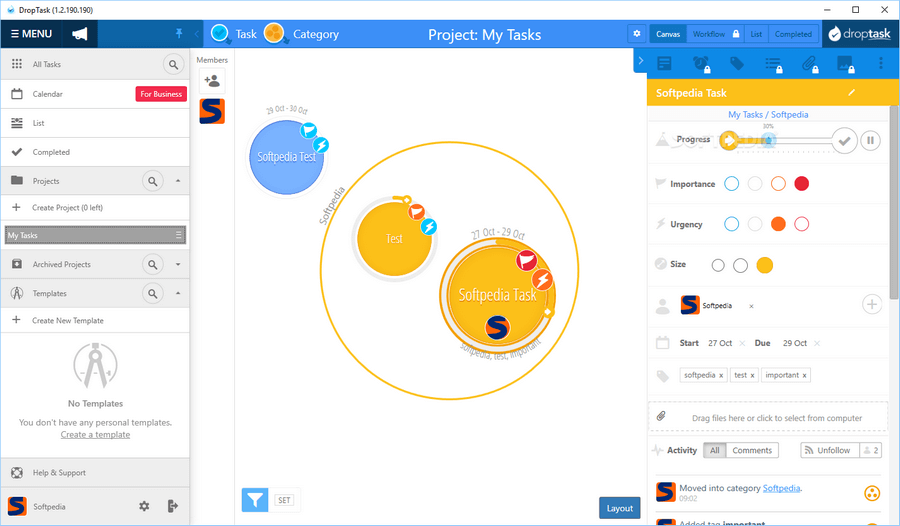
1.Droptask
ハーバード大学、コカコーラ、ディズニーといった世界的なブランドの支持を得て、柔軟で使いやすいタスクマネジメントのフレームワークを提供します。ベン図や矢印を利用して色をカスタマイズすることが可能で、他のソフトウェアに比べて学習曲線が最短です。
機能:
・ガイド付きビューないし個々のタスクを含めたワークフローの閲覧
・各タスクへのメモ、割当、タグ、リスト、リマインダー、添付ファイルの追加
・スライドバーを使用した緊急度、優先度、進捗状況、作業量の選択と管理
・必要に応じたタスク履歴へのアクセスと閲覧
・別のカテゴリやプロジェクトの作成と、ドラッグ操作での他のタスクへの移動
・各メンバーへのタスクの通知の監督ないし管理
・Dropbox、Googleカレンダー、Outlook、Googleドライブとの統合
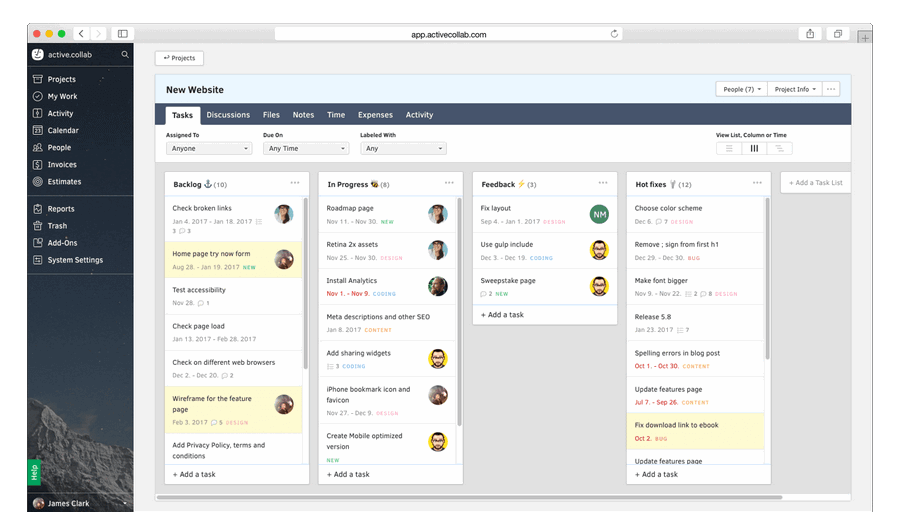
2.ActiveCollab
小さなチームや一般的な企業がワークフローを管理ないし組織するために有効なツールであり、この分野に10年間の深い関わりがあります。使いやすく柔軟性にすぐれ、多くの学術機関や政府機関で広く用いられています。
時間管理やチームコラボレーション、そして価格設定など、プロジェクトのさまざまな側面を管理できます。
機能:
・一つのパネルでのタスクの作成と組織化と整理(期日、ラベル、担当者ごとに整理できる)
・担当者の割り当てと、追加した各タスクのリマインダー、メモ、ファイルの共有
・ガントチャート、列表示、リスト表示での、さまざまなタスクの組み合わせ
・タスクのカレンダーへの同期
・タスクに費やした作業時間のストップウォッチによる計測
・進行中のタスク数に関するレポートの作成
・Slack、Quickbooks、Google ドライブ、Dropbox、Asana、Zapierとの完全な統合
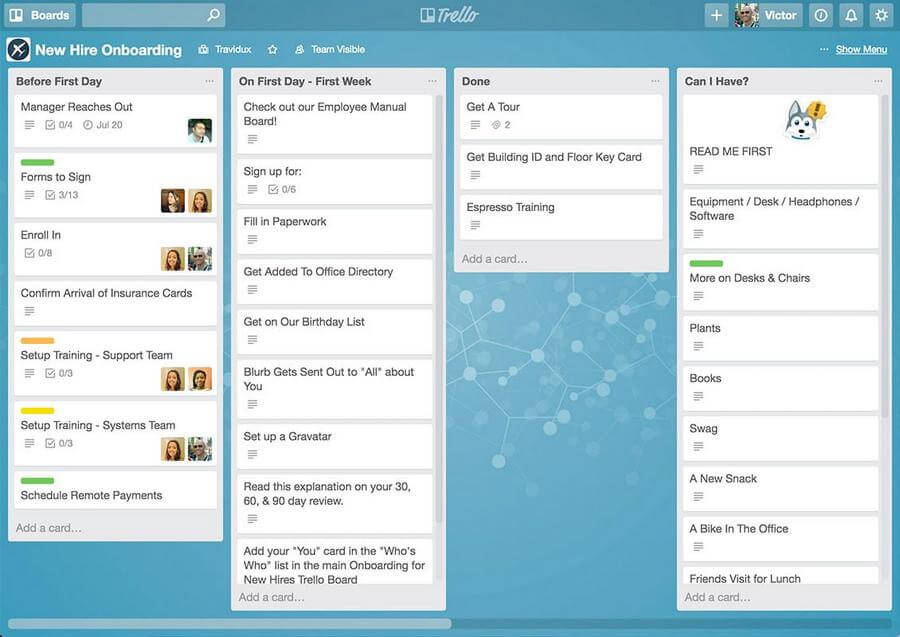
3.Trello
いくつもの基本的なマネジメントタスクを処理する最高のタスクマネジメントツールです。特徴的な機能として、インタラクティブでシンプルな看板(Kanban)があり、一つの列から別の列へのタスクの移動が簡単にできるようになっています。無料で使用でき、使用できるユーザー数、ボード数、リスト数に制限はありません。これらはすべて、中小企業や新興企業が必要とする機能ないしサービスです。
機能:
・作成したタスクをカード、パネル、そしてリストの形式で保存できる柔軟な看板モード
・さまざまなリストの作成と各タスクのパフォーマンスへの投票
・メールをパネルやカードに直接変換できるEメール送信機能
・タスクの割り当て、ファイルの添付、メモの追加、タスクを含む各パネルへのスケジュール設定
・パネルやカードへの絵文字を用いたコメントによる、リアルタイムでのチーム同士のコミュニケーション
・Googleハングアウト、Zapier、Googleカレンダー、およびGitHubとの完全な統合
 スペックとアセットを伴うデザインの引き継ぎ
スペックとアセットを伴うデザインの引き継ぎ
いうまでもなく、デザインを引き渡し、アセットを採点することは、引き継ぎの最も重要な工程です。ユーザーに提示されるインターフェイスは、デザイナーによる最終的なレンダリングではありません。さらなる開発技術を駆使して、別のカット画像が実装されます。デザイナーと開発者をつなぐカットとラベルこそが重要であり、これらの適当な配置によってデザインを最大限に活かすことができるのです。
もちろん、「スペッキング」とカットを自動におこなうツールはたくさんあり、これらは手動で作業する際の問題を軽減しますが、いくつか考慮すべき点はあります。
考慮すべき点
・本文:フォントサイズ、色
・レイアウト:高さ、背景色、透明度、ストロークないしフィレットのサイズ(角が丸い場合)
・リスト:高さ、色、コンテンツの間隔など
・間隔:コントロール間の距離、左右の余白
・段落:行送り
・グローバル属性:ナビゲーションバーのテキストサイズ、色、左右の余白、デフォルトの間隔など
アセットが必要なタイミング
・アセットが必要なのは、アイコンなどのコードで目的のデザインを作る方法がわからないときです。多くの場合、開発者が必要なものを知っているので、疑問があるときには開発者に相談しましょう。
いくつのセットをカットする?
・理論的には、iOSを使って作業する場合、よりよく適応させるために、@ 1x、@ 2x、@ 3xの3セットのアセットをカットする必要があります。実際の作業では、iOSは@ 2xと @3xのそれぞれ2セットのアセットしか必要としません。
・Androidはサイズに多様性があるため、よりたくさんのスライスが必要になります。ふつうはMDPI、HDPI、XHDPI、XXHDPI、およびXXXHDPIがあります。
その他
・出力フォーマット:カットの出力フォーマットは、png24、png8、jpg 3でなくてはなりません。PNGをおすすめします。
・均等なサイズ:カットの出力サイズは均等でなくてはなりません。単数カットの場合には、携帯電話のインターフェースが自動的にカット画像を引き伸ばし、 カットした要素の端がぼやけた結果、元のデザインから負の偏差が生じます。
・パッケージのサイズを小さくするため、開発の前に、すべてのカットチャートはできる限り圧縮しておくべきです。画像のサイズが大きいほど読み込み時間が遅くなるので、画像をカットし、できる限りファイルを圧縮することを心がけてください。
適したツールを用いることで、以上の問題点と懸念事項は簡単に解決できます。SketchやPSのようなデザインツールを使えば、プラグインを介して、簡単にデザインの下書きをアノテーションカットアウトツールへアップロードでき、さらにワンクリックで自動的にアノテーションを作成し、カットアウトをダウンロードすることができます。
おすすめのデザイン引き継ぎツール
1.Mockplus iDoc
迅速で簡単なコラボレーションツールです。主な機能はスマートアノテーション、ワンクリックでのカッティング、多様なアノテーション、インタラクティブなプロトタイピング、フル機能のドローイングボード、そしてチームマネジメントです。製品から開発までのワークフローを通して、ドキュメントを実装します。
優れたアノテーションないしカッティングの機能は以下の通りです。
・すべてのアセットのダウンロードないし選択をサポート:さまざまなアセットを選択し、ワンクリックでダウンロードできます。
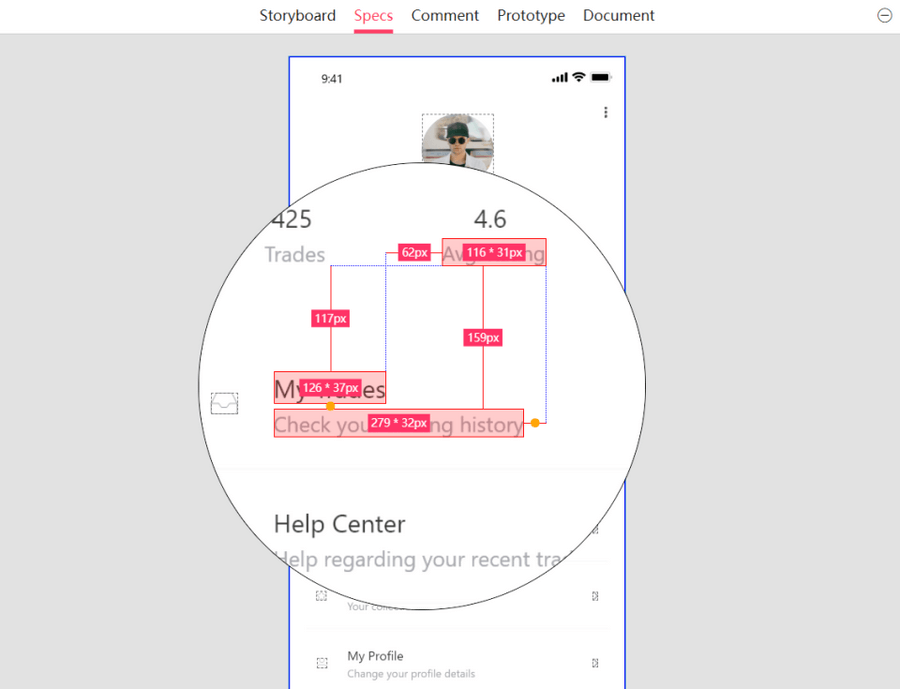
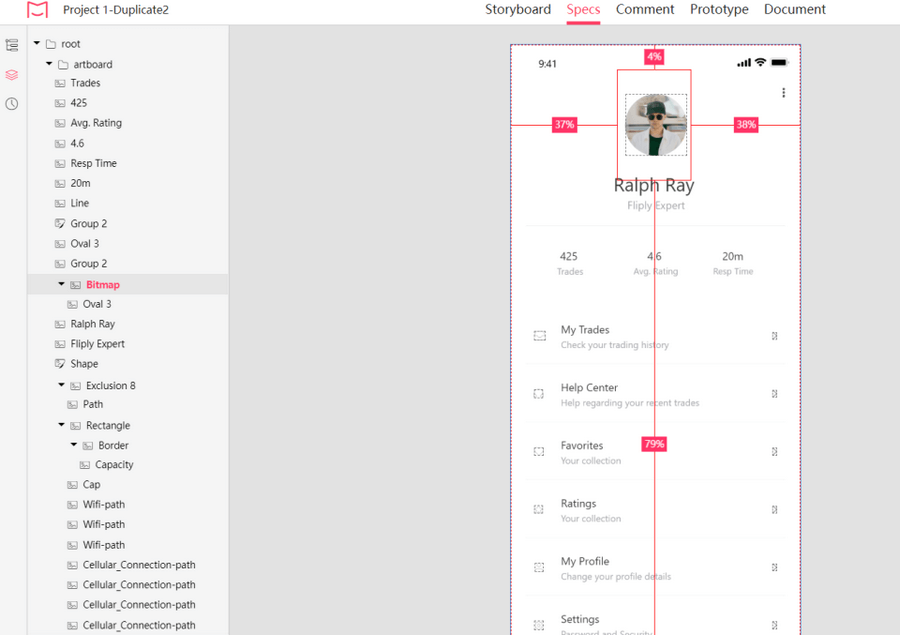
・選択、ホバリング、ショートカットキーによる、4つのスペックモードの切り替え:4つのスペックモード—選択されていないスペック(2つのレイヤー間の距離)、レイヤー間のスペック(2つのレイヤー間の感覚)、複数選択されたスペック(レイヤー間の複数の距離)、パーセントスペック(スペックのパーセントの値)
・単位変換パネルでの測定単位の変換:スタイルコードが自動的に生成され、ワンクリックでコピー&ペーストできます。
・筆者を驚かせた機能の一つが、虫眼鏡の機能です。「z」ボタンを押し続けると虫眼鏡がポップアップし、細部が見えるようになります。もし倍率が十分でない場合には、「z」ボタンを押したまま「+/−」キーを使用することで調整できます。多くの場合には、ラベルは密集しており、デザインの要素はとても小さいために、この虫眼鏡機能を使用する必要はありません。

・レイヤーツリーへの切り替え:レイヤーツリーは、すべてのレイヤーの階層関係を示すものです。レイヤーをクリックしてキャンバスに表示します。

以下と完全に統合します
・Sketch
・Adobe XD CC
・Photoshop
2.Zeplin
経験豊富なカッティングと「スペッキング」のツール。
機能
・「すべての」、あるいは選択されたアセットのダウンロードのサポート
・ダッシュボードの任意のページをダブルクリックしてキャンバスを開く:クリックでレイヤーを選択し、別のレイヤーにマウスオーバーすると、レイヤー間のスペックを表示します。
・右側のパネルにX / Y、幅/高さ、色の値、影、フォント、テキストコンテンツなどの詳細情報を表示
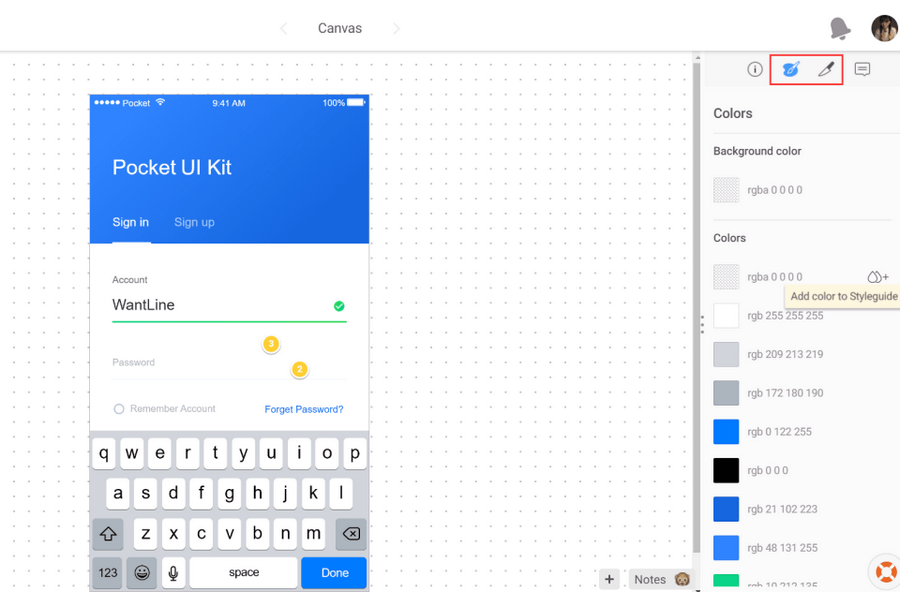
・スタイルガイドへの色値やフォントなどを、「+」ボタンのクリックで簡単に追加

以下と完全に統合します
・Sketch
・Adobe XD CC
・Figma
・Photoshop
インタラクティブプロトタイプ
インタラクティブプロトタイプは、ナビゲートストラクチャー、基本的なユーザープロセス、アニメーション、インタラクション、そしてウェブサイトの内部リンクを示すことができます。プロトタイプは顧客がデザインを理解するのを助けるだけでなく、開発者がウェブサイトを立ちあげるときにも役立ちます。
InvensionやMarvelなどのツールによって、インタラクティブプロトタイプをとてもうまく作成できます。さらにAdobe XD やMockplus iDocは、タブのクリックだけでデザインをプロトタイプへ移す機能を内蔵しており、デザイナーをよりよく補助します。
おすすめのインタラクティブプロトタイピングツール
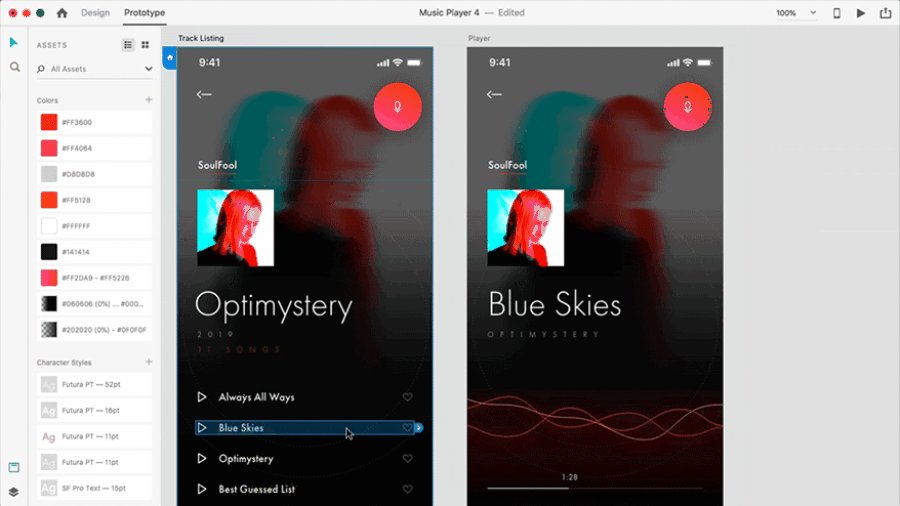
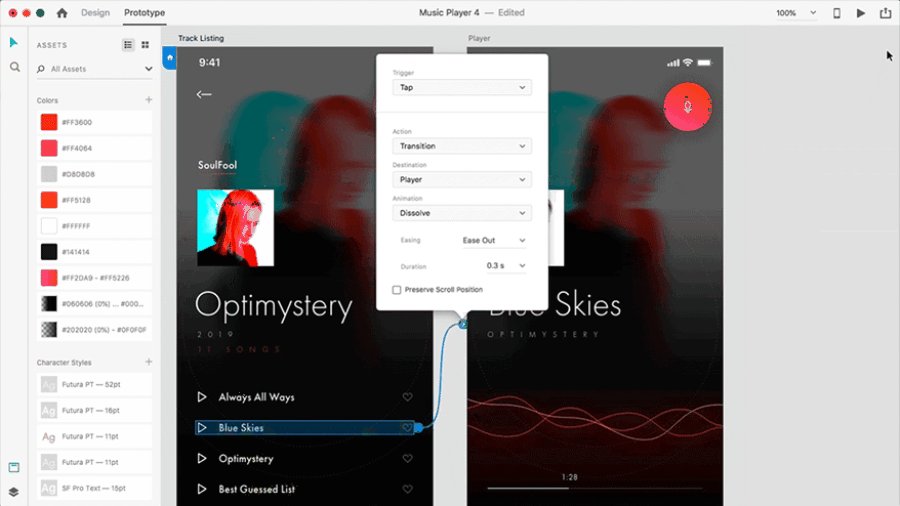
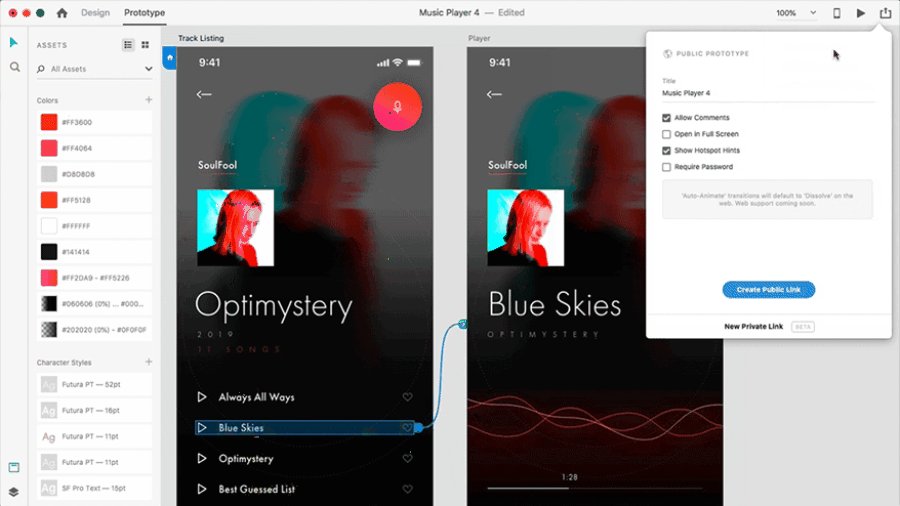
1.Adobe XD
デザインソフトウェアの分野のリーダーにとってとてもシャープな、Adobeのツールです。高速なインタラクティブデザインとプロトタイピングのためのソフトウェアアプリケーションで、簡単に使いこなすことができ、UXないしUIデザイン、そしてラピッドプロトタイピングに使用できます。インタラクティブなアプリのインターフェース、Webページのプロトタイプを簡単に作成できるため、短期間のうちにデザインのアイディアを提示することが可能になります。
機能:
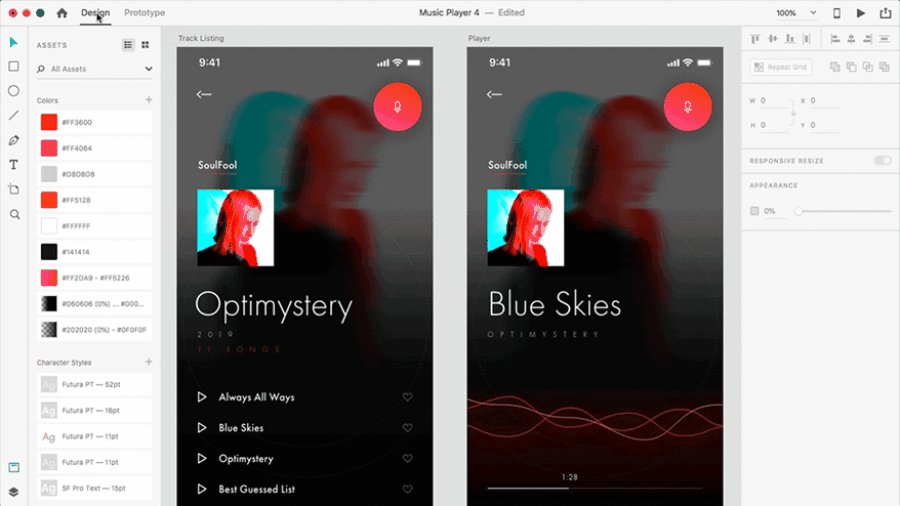
・デザインからプロトタイプへの切り替え:アートボードの間に線をドラッグし、プロトタイプを活き活きしたものにします。経験をよりリアルにするため、コンテンツをスタックするオーバーレイを作成します。このとき、キーボード、メニュー、そしてダイアログボックス用のアートボードをコピーする必要はありません。またヘッダーないしフッターを実際にスクロールしたときと同様の位置にしておくために、固定位置を設定します。
・他のアプリケーションのファイルのインポート:Adobe Photoshop CC、Illustrator CC、Photoshop、Sketchのファイルを直接開くことが可能です。ファイルはアートボードとレイヤーを維持したまま、自動的にDXのドキュメントに変換されます。

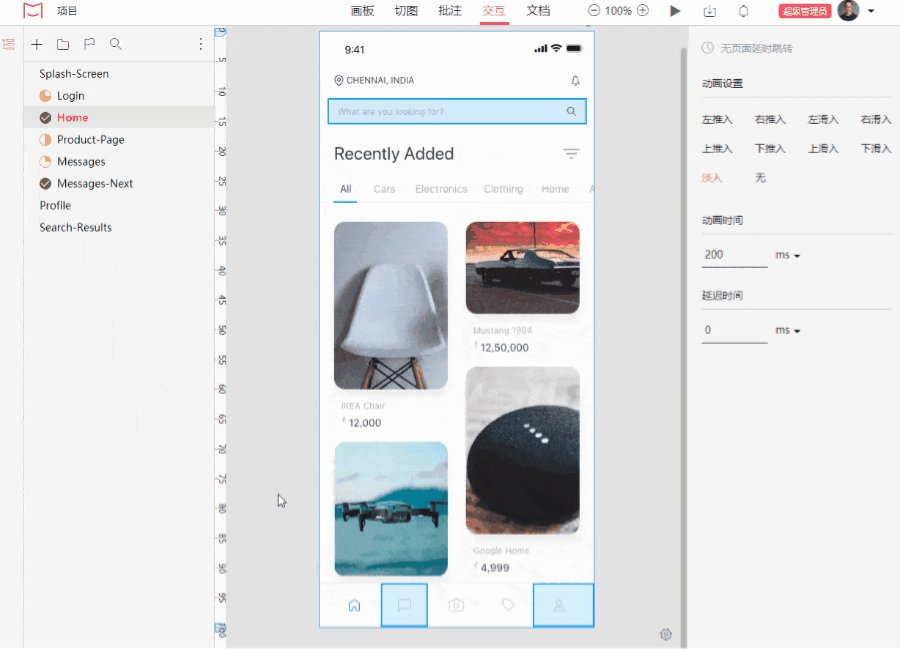
2.Mockplus iDoc
Mockplus iDocのアセットないしスペック機能については前述しました。ここでは、プロトタイプの機能について述べていきます。
機能:
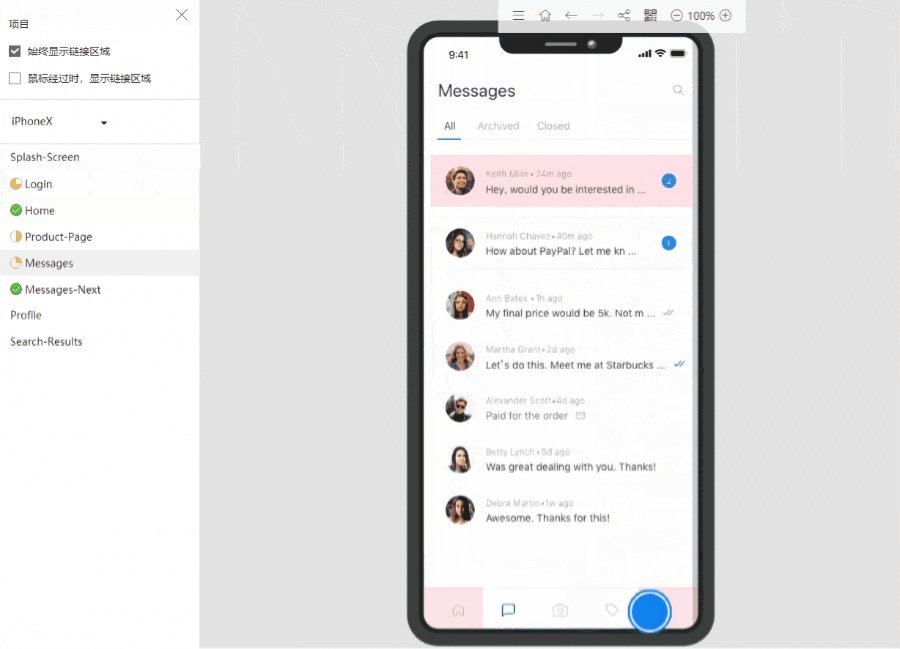
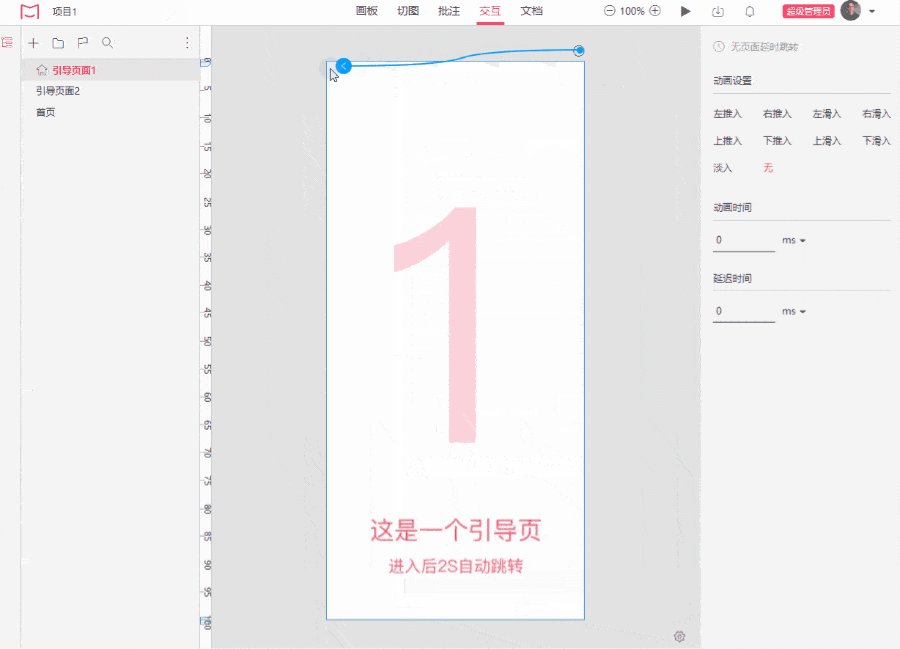
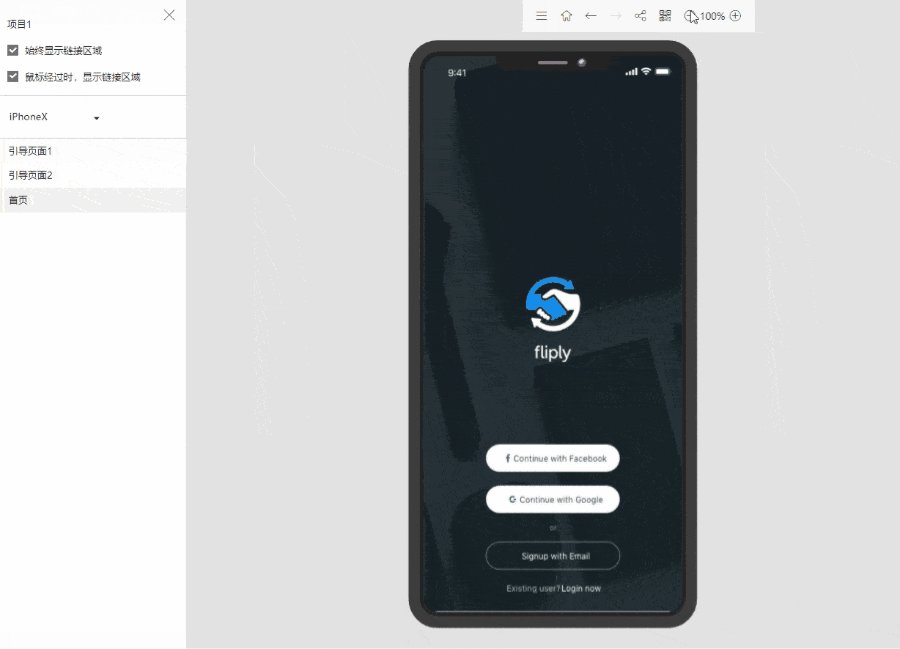
・デザインからプロトタイプへの切り替え:トップタブのプロトタイプのセクションに切り替えましょう。ページをジャンプするインタラクションを設定し、忠実度の高いインタラクティブプロトタイプをすばやく作成できます。デザインソフトウェアからiDocへアップロードし、レイヤーのダブルクリックでインタラクティブホットゾーンを作成、様々なアニメーション効果を選択し、インタラクションジェスチャーをサポートして、自動のジャンプやその他の効果を遅らせます。
・便利なインタラクティブプレゼンテーション:でもアイコンをクリックすることで、デモ状態になります。アイコンをクリックしてQRコードを表示させ、携帯電話でスキャンすることによって、携帯電話上でプロトタイプをプレビューできます。また、リンクの送信もできます。
 引き継ぎのためのミーティング
引き継ぎのためのミーティング
デザイナーと開発者との調整ないし組織化は、プロジェクト成功のための鍵となります。デザインや開発の引き継ぎのためのミーティングは、実装を成功させるための重要な戦略なのです。
引き継ぎのミーティングを成功させるために、デザインにおけるあらゆる困難や問題に取り組み、製品開発の初期段階に関わるメンバーをそろえましょう。