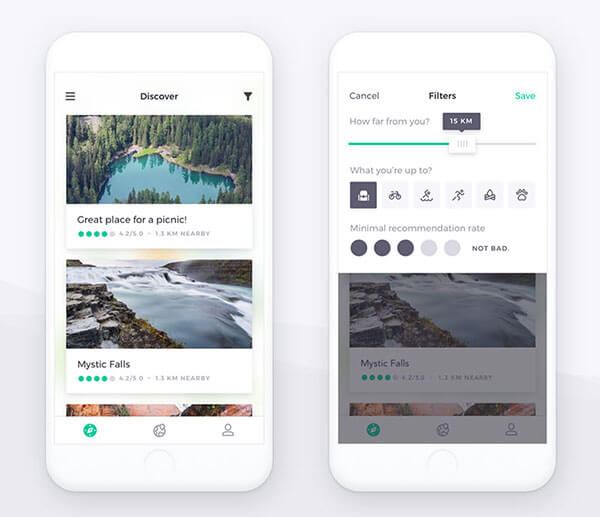
タッチスクリーンは、おそらくモバイルデバイスの人気の理由の1つでしょう。
タッチスクリーンは、人と対話型装置との間の距離を縮め、その結果、直感的で使いやすいと感じさせます。そのため、スライダはモバイルデバイスに簡単に取り入れることができます。
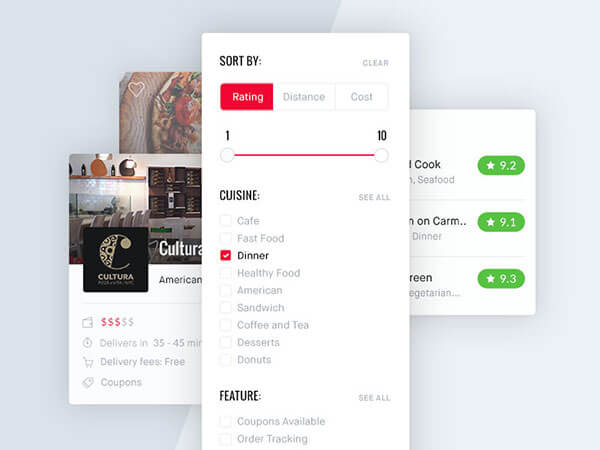
スライダを使用すると、画面上の水平方向の動きだけで、サイトのコンテンツを閲覧することができます。しかし、これはモバイルナビゲーションとしては比較的活用されることのない機能です。
スライダは、いくつかの要素だけでサイトとアプリの素晴らしいナビゲーションオプションになってくれます。また、スライダはユーザーにとって自然に感じられ、設定を変更したり機能をいろいろ試したりする楽しい方法を提供してくれ、ユーザーが容易に認識できるため、使いやすいです。こういった理由から、デザイナーにとっては非常に実用的な選択肢なのです。
スライダの利点
スライダはユーザーが簡単に使い方を理解して使用することができます。直感的なのです。タッチスクリーンデバイスは画面が小さく、スライダは多くのスペースを占有しないため、優れた要素です。
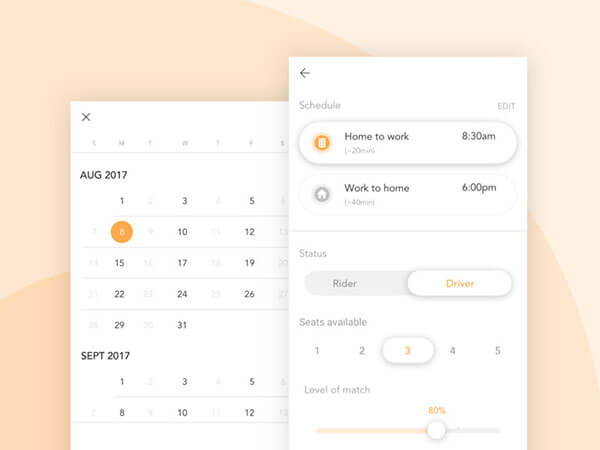
スライダはユーザーインターフェースのデザインにも役立つという点でも素晴らしいのです。スライダを使用すると、前後に移動したり、速度や音量を上げたり、タスクに相対的な感触を与えることができます(音量を現在よりも少し大きくするなど)。
スライダの使用に伴う問題
ユーザビリティを確保するためには、ユーザーの立場からデザインを考えることが重要です。モバイルユーザーは、デバイスを使用している際に急いでいたり気が散っていたりすることがよくあります。彼らはショッピングセンター内を走っている時だったり、食事中だったり、散歩中にデバイスを使うこともあるのです。
ユーザーがスライダを使用する時に、気が散っていたり急いでいたりすることもしばしばあります。これは、しばしば指を画面から離そうとして、スライダをスライドさせすぎてしまうことがあるということです。
スライダはまた、神経に問題を抱える人には使いにくいこともあります。押す力が強すぎるために、スライダを自分が好きなように動かすのが困難な場合もあるのです。
スライダは、手が震える高齢のユーザーにとっても同様に操作し難いことがあります。そのため、スライダを操作して、思い通りの結果を得ることは難しいのです。このような状況では、ユーザーはサイトをナビゲートできず、途方にくれてしまいます。
皆さんのサイトのオーディエンスについて良く考えてみましょう。高齢者や健康や運動機能に問題がある人を対象とする場合は、スライダは最も良い選択ではないかもしれません。
ユーザビリティの問題
オーディエンスを考慮した上で、スライダの使用が適切であると思われる場合には、デザインについて検討しましょう。 タッチスクリーンで作業するユーザーは、親指を使用してデバイスを操作することが多いです。
デザインは使いやすい方が好ましいので、ユーザーの親指でタッチされる画面の領域を調べることが大切です。 これは、スライダを簡単に操作できるように画面に配置するのに役立ちます。
ユーザーがマウスを使用してスライダを移動するデスクトップ環境向けのデザインは、タッチスクリーン用のデザインとは異なります。 タッチスクリーンでは、間違った操作をする可能性を低くしたり、代替リンクを張ったり、ユーザーが指を画面上に置いた時にメッセージをより詳細に表示したりすることが望ましいです。
スライダを説明するラベルや値は、ユーザーの指とスライダボタン両方の横または上に表示されなければなりません。
スライダで、分かりやすくて視覚的な印象を与える
サイトの訪問者が調べたり吸収したりするには「あまりにも多くの情報」からなるコンテンツがたくさんある場合に、スライダを使用してユーザーに一連のビジュアルイメージを提示すると効果的です。
たとえば、ECサイトから製品を購入するために必要な手順を表示する場合は、経験を通してユーザーを誘導する明確な視覚的イメージが役立ちます。
これにより、ユーザーは時間を節約でき、サイトを簡単にナビゲート出来るようになります。このプロセスは、さまざまなケースで使われ、ユーザーがサイトまたはモバイルアプリケーションをナビゲートするのを支援しています。
スライダの種類
ウェブサイトやアプリケーションを作成するときに使用できるさまざまなスライダがあります。
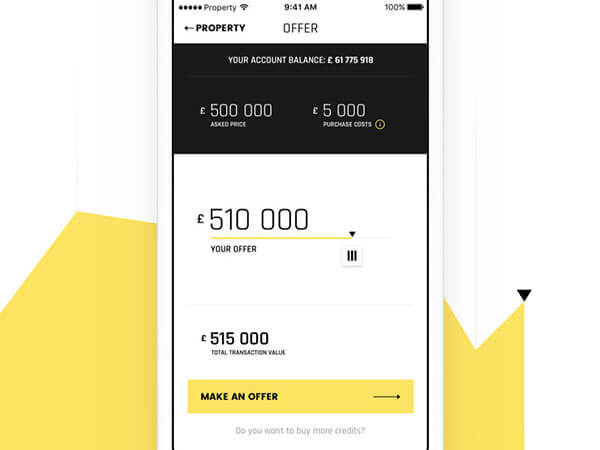
シングルスライダ
値が1種類の時に最適です。
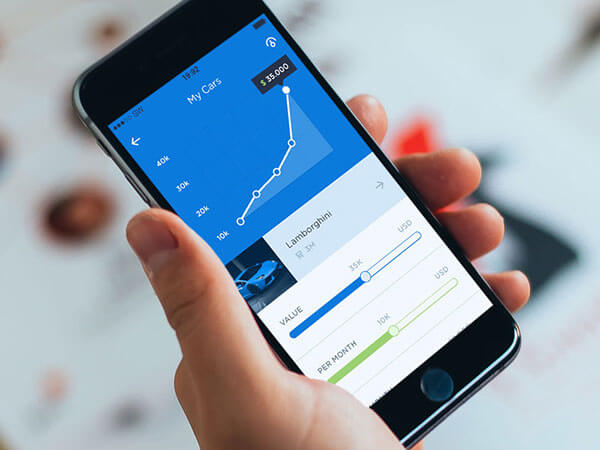
ダブルスライダ
複数の種類の値を使うときに使います。
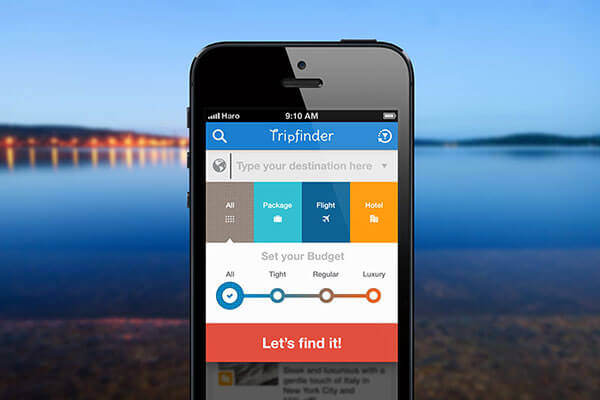
連続スライダ
ユーザーはバーに沿ってある値より少し高い、あるいは低い(最大または最小)中間点を選択することができます。
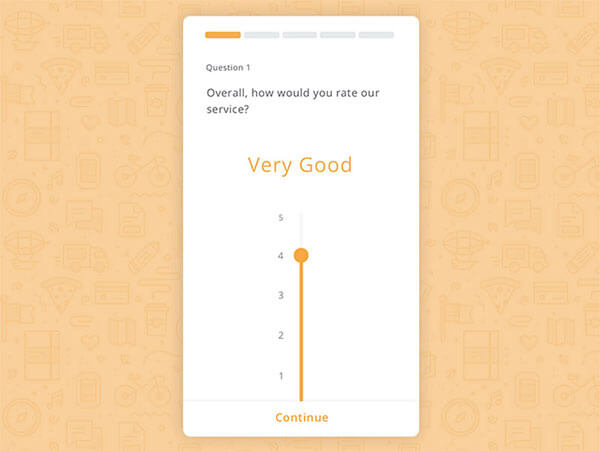
不連続スライダ
正確な値を指定できる、ペグが停止する点が設定されているスライダです。
正確な値か推測値か
ユーザーが正確にスライダを操作することは困難であったり複雑な作業であったりすることがあります。 これは特にタッチスクリーンで操作するデバイスに当てはまります。 画面上の小さなペグの位置を微調整するのは難しいのです。
ユーザーにとって正確な値が重要でない場合は、スライダを使用する方が簡単です。 ユーザーがスライダを使用しておおよその値を設定できる場合には、これで十分です。
正確な値が必要な場合
ユーザーがスライダで正確な値を指定しなければならない場合には、編集可能な数値を持つスライダを作成するのがよいでしょう。
これは、ユーザーがスライダにタッチし、テキストボックスに数字を挿入できるという意味です。 値は、親指がスライダに触れるたびに編集可能になります。
ただし、ユーザーインターフェースがユーザビリティのために正確な値を必要とする場合は、スライダを使用しないのが賢明です。
値の範囲を表示する
ユーザーがオプションを選択できるように、一部のスライダでは数値が使われています。 ECアプリでは、1ドルから999ドルまでの幅広い価格の商品が提供されるかもしれません。
この場合、サイトで利用できる正確な数値の範囲を表示すると便利な場合がよくあります。 これにより、ユーザーは詳しく見てみることのできるアイテムの一覧を閲覧できるようになるのです。
範囲を設定することで、ユーザーは「検索結果なし」を避けることができます。 検索結果が少ないときには多くの場合提供されるアイテムは少なくなりますが、検索バーが大きくなると、アイテムの範囲が広がります。 ただし、ユーザーは不必要に選択肢を狭めることはないでしょう。 また、彼らは高価すぎるアイテムが検索結果に沢山表示されて不満を抱くこともないのです。
ユーザーがスライダと、スライダによってユーザーが選択できる範囲についてたとえ良く分かっていなくても、ユーザーがアプリケーションを自由に使いこなせるようにしましょう。
ビジュアルフィードバックを提供する
スライダを作成するときには、ユーザーに視覚的なフィードバックを行えるようにしましょう。これは、ユーザーがアプリケーションに期待している動作です。
ユーザーがスライダを使用したり、編集ボックスに情報を挿入したりすると、瞬時に視覚的なレスポンスを返すようにします。
アニメーション、ロールオーバーまたはホバー状態を使用して、ユーザーとやり取りをすることができます。こういった機能は、ユーザーの注意を引き付け、ユーザーとのコミュニケーションを促します。ダイナミックなウェブサイトは常に魅力的なものです。
視覚的なフィードバックを行うと、ユーザー自分が認識されているということを実感できるでしょう。これにより、サイトをナビゲートすることに自信がもてるようになるのです。
まとめ
Webアプリケーションを作成するとき、スライダはしばしば簡単で直感的なように思えます。また、美しさの観点から見ても素晴らしい選択肢です。しかし、常に最良のツールであるわけではありません。
ユーザーが相対的な値を入力する必要があって、指の運動に問題が無いことが分かっている場合は、効果的な機能になるでしょう。
ただし、正確な値が必要な場合には、その値を入力できる機能をユーザーに提供するのが良いでしょう。
デザイナーとして、ユーザーがみなさんのサイトで調べることのできる一連の値を選択できるスライダを作成するように努めましょう。こうすることで、スライダを使用して正確な値を指定するのに苦労する可能性のあるユーザーを助けてあげられるのです。
※本記事は、How to Create a Good UI Slider in Mobile Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!