UXの観点からも、また最近ではSEOの観点からもWebページの「パフォーマンス」面への注目が高まっていますね。そしてその最たるものが「ページ表示速度」。
このページ表示速度を上げる方法は数々ありますが、最もシンプルかつ効果が大きい方法は「画像のファイルサイズを可能な限り小さくすること」です。
参考記事)ここらでこの約7年間にWebページはどれだけ「太った」のか?を考えてみよう。
https://seleqt.net/design/how-fatty-web-pages-are-now/
ファイルサイズを小さくする方法もいろいろありますが、ここではPhotoshopの「PNGとして書き出し最強説」をご紹介したいと思います。

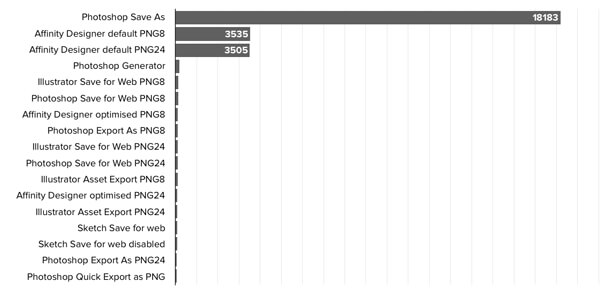
まず上図ですが、これは「1×1pixel」の真っ白なPNGファイルを、さまざまなデザイン/グラフィックソフトで書き出した時のバイト数を比較したものです(バイト数が小さいほうがここでは良しとします)。
一番サイズが大きかったのは「Photoshopの名前をつけて保存」で書き出したPNGファイル。ついでmac専用のグラフィックデザインソフト「Affinity Designer」の「PNG8での書き出し」と「PNG24の書き出し」が続きます。
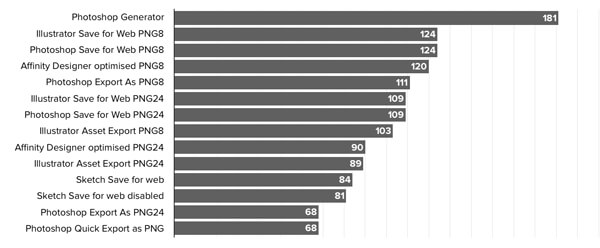
一方、サイズが最も小さかったのは「PhotoshopのPNGとしてクイック書き出し」、「PhotoshopのPNG24として書き出し」(同率)、そしてSketchの「Save for web disabled」が続きます。上図では、「Photoshopの名前をつけて保存」が突出しすぎていて下位が見にくいので、詳しい下位の状況は下図をご覧ください。

どうしてこれだけ「書き出し/保存形式」によってサイズが異なるかというと、その形式によって不要なデータが入っているからです。例えばPhotoshopで「通常の書き出し」を行うと、背景色や物理サイズや変更データなどの不要物が紛れ混んでしまいます。
そんな中、最もファイルサイズを軽く書き出せたのは、Photoshopに最近追加された「PNGとしてクイック書き出し」の機能でした。
もし書き出しのカラーが256種類以下であるなら、Photoshopの「PNGとしてクイック書き出し」機能をお使いになってみてはいかがでしょうか。
(関連記事)
【インフォグラフィック】画像ファイルの形式を正しく選ぶ方法がわかりやすい。ページ表示速度が劇的に変化!
https://seleqt.net/design/how-to-choose-image-file-types-infographics/
(※本稿は「PNG optimisation」を翻訳・再編集したものです)

























