スケッチは趣味でもあり、さまざまな人々の職業でもあります。気晴らしにスケッチでき、その一方で、生計を立てて芸術家になることもできます。スケッチの技法は、さまざまな物理的ツールを使用して、視覚的な紙やその他の表面にアートワークを作成することです。アーティストは尊敬され、依然として実質的なキャリアの選択肢として存在しますが、この芸術形態の可能性は、伝統的なアーティストが恩恵を受けることができる新しい方向に進化しました。
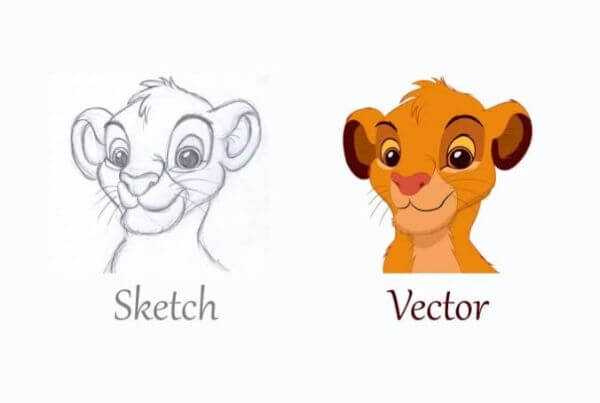
今日では、多くのソーシャルメディアやオンラインキャンペーンの不可欠な部分としてグラフィックデザインがあります。グラフィックデザインは、ポスターやアートワークの作成にも使用されます。デジタルベクターアートには、手描きのイラストと同じ認識が与えられるため、 Illustratorのペンツールなどのツールを使用して既存のスケッチからベクターアートを作成する方法を知ることは非常に重要です。
デジタルベクターアートを選択する理由は?
今日、多くのアーティストがデジタルベクターアートに注目している理由は、より幅広い顧客層に共感できる可能性があるからです。デジタルベクターアートはまた、そのアートに対するいくつもの予測できない損傷を受ける恐れがありません。そうです、ファイルが破損する可能性がありますが、いつでもバックアップを取ることができます。
デジタルベクターアートはインターネットへのアクセスが優れているので、自分のアートを世界中で簡単に共有することができるのです。 これにより、さまざまなアーティストが他のアーティストと共同作業を行うことが可能になり、従来のスケッチに比べてアートワークの露出を大幅に高めることができます。
デジタルベクターアートの利点は、ベクターアートであるため、画質が損なわれることなく簡単に拡大縮小でき、画像のサイズを簡単に変更できるという点です。これにより、アーティストは自分のアートをさまざまな目的に柔軟に使用できます。
スケッチをベクターアートに変えることで、アーティストは自分たちのスキルを探求し、新しい市場を開拓することができるようになります。 どのアーティストもベクターハンドを利用できます。 たとえば、書道のレタリングアーティストは、さまざまな製品にアートワークを使用できます。これらの製品は、パーソナライズされたアイテム、衣服、ギフトアイテムなどになります。 もう1つ重要な点は、ベクターアートを扱う際にオリジナルのアートワークを販売する必要がなく、そのコピーを販売する必要があることです。
ベクターアートの可能性について明確に理解したので、スケッチをベクターアートに変換するためのIllustratorのペンツールの使用方法を理解しましょう。
1. スケッチを準備します。

まず、従来の方法で紙と鉛筆を使って、1枚の紙に絵をスケッチする必要があります。ベクトルアートに変換されるスケッチは、通常のスケッチよりも多少の忍耐と詳細な描画を必要とします。
まず、カラーを使用する場合は、選択した各カラーが強い色であることを確認します。 そうしないと、プリンタに認識されません。これを回避する良い方法は、マーカーを太くして、より目立つ効果を残すことです。 第二に、アウトラインが強くて識別しやすいことを確認してください。Illustratorを最大限に活用するには、ラフスケッチ以上のものが必要です。
2. スケッチをクリーン&スキャンします。

準備ができたらスケッチをスキャンし、Adobe Photoshopにインポートして開始します。 Photoshopは、スケッチをきれいにしてイラストレーター用に準備するための優れたソフトウェアです。photoshopでスケッチを取得したら、イメージ→モード→グレースケールに移動してグレースケールに変更します。まず、control + Lを使用して、明るさとコントラストのレベルを調整します。 control + mを押してトーンカーブを使用することにより、さらにシャープネスを改善できます。
次に、画像をきれいにするために、キーボードショートカットEを押して消しゴムツールを使用します。 できるだけ効率的に空白をきれいにすることから始めます。 黒い領域のペイントを開始した後、この時点で、必要に応じて任意のシェイプを再設計または変更できます。
消しゴムツールを使用して、一緖になっているスケッチの各部分を別々に分離することを確認します。Illustratorで別々に処理するスケッチの各部分を分離することが重要です。これを実現する別の方法として、小さいオブジェクトを選択し、自動選択ツールを使用してこれらのエレメント間に数ピクセルの白いストロークを追加する方法があります。
これにより、Illustratorはこれらがアンカーポイントで接続されたスケッチの大きなグループではないことを認識しやすくなります。
ペンツールを使用してIllustratorで画像をトレースする前に、Photoshopで画像をきれいにすることが重要な最初のステップです。Photoshopで画像をクリーンアップしたら、ファイルを.PSD形式で保存します。
3. Illustratorのペンツールを使用したトレース

Illustratorでドキュメントを開きます。ここで、前の手順でクリーンアップした.PSDファイルを配置します。 次に、画像を選択し、ライブトレースボタンの右側にある小さなプロンプトをクリックします。 ここからトレースプリセットにアクセスし、トレースプリセットで利用可能なトレースオプションをスクロールします。
トレースオプションには、選択可能なプリセットが豊富に用意されています。ただし、カスタムトレースを使用して、スケッチに最適なトレースを取得してください。 [プレビューをチェック]などの一部の機能は、この処理に役立ちます。[プレビューをチェック]を使用すると、設定を変更したときの効果をリアルタイムで確認できます。[ホワイトを無視]を押した後、白の背景が削除されるため、より正確に作業できるようになります。
次に、モードを白黒に設定し、選択したラスターを画像なしに設定します。ベクターをトレース結果に設定し、塗りつぶしをチェックする必要があります。
4. 関連する設定を理解する
Illustratorを使用すると、編集内容をライブで確認できます。 これにより、さまざまなツールや設定を少し試して、その効果に慣れることができます。左側の調整は、Photoshopの動作に似ています。トレースされる前にラスター画像を調整します。一方、右側のトレース設定は、Illustratorの方がより正確です。 条件付けされ、ラスタライズされた画像を取得し、パスに変換します。 関連する設定がいくつかありますので、次の点について十分な知識が必要です。
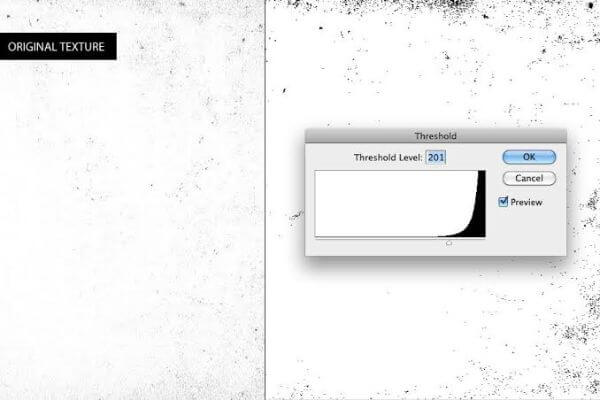
1. しきい値

しきい値は、どのピクセルが黒で、どのピクセルが白であるかを判断して理解するのに役立ちます。しきい値を設定すると、設定値より明るいピクセルは白として扱われ、暗いピクセルは自動的に黒になります。 したがって、スケッチに応じて、暗い領域がある場合は、より高いしきい値を設定する必要があります。逆も同様です。
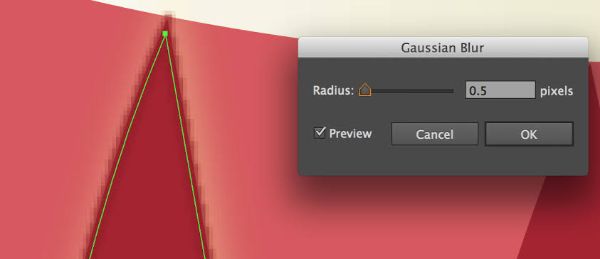
2. ぼかし

ぼかし設定は、トレースを開始する前に設定された画像をぼかします。ギザギザのエッジを滑らかにするのに便利です。
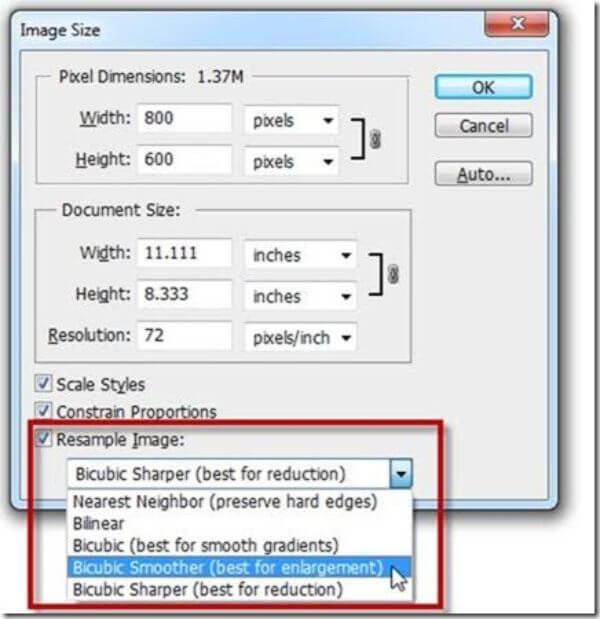
3. リサンプル

一般的には、高解像度のファイルはIllustratorでより自然なトレースに変換されると考えられています。ただし、必ずしもより良い画像に変換されるとは限りません。多くの場合、高解像度ファイルは必要以上の複雑な詳細を追加する可能性があり、トレースがはるかに困難になる可能性があります。そのため、使用しているスケッチの本質的な詳細に応じて、スケッチで必要な場合は、低品質に縮小することをお勧めします。
4. 最小面積

これは、トレースされる最小領域を定義する便利な機能です。 I最終的なベクターアートに含めたくない汚れた部分を取り除くのに役立ちます。これを設定する単位はピクセルであるため、ピクセルより小さいものは検出またはトレースされません。
5. パスフィッティング

前が示すように、この設定は画像のトレースの厳密さや柔軟性を変更するのに役に立ちます。極端に低い値に設定すると、とてもきつい結果になるため、ギザギザになることがあります。 一般的に、この値を高く設定するほど、エフェクトは滑らかになります。 ただし、詳細には負荷がかかるため、この2つのバランスを取る必要があります。
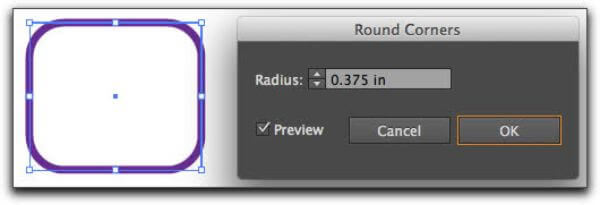
6. コーナー角度

ベクトルアートのコーナー角度を定義するのに便利です。コーナー角度の鋭さを設定できます。値を小さくすると角度が鋭くなり、逆もまた同様です。
これらの設定をすべて調整したら、プリセットとして保存します。 プリセットとして保存すると、トレースを再実行する前に他の変更を行う必要がある場合に、時間を節約して精度を向上させることができます。 ファイルを保存したら、 [トレース]をクリックしてトレースを開始します。次にオブジェクトボタンを押し、ライブトレースを選択して拡張を押します。
次に、オブジェクトのグループ化を解除します。このプロセスを必要な回数だけ繰り返して、各オブジェクトまたは要素がグループ化されていないことを確認します。グループ化を解除するには、選択してShift+Ctrl+Gキーを押します。
5. 元の画像に戻す

Photoshopでは、必要に応じてボタンをクリックして画像を編集できます。 ラスターイメージに戻るまで、[元に戻す] コマンドを押し続ける必要があります。このため、プリセットとして保存することが重要であり、Photoshopで編集するたびに作業を無駄にすることはありません。
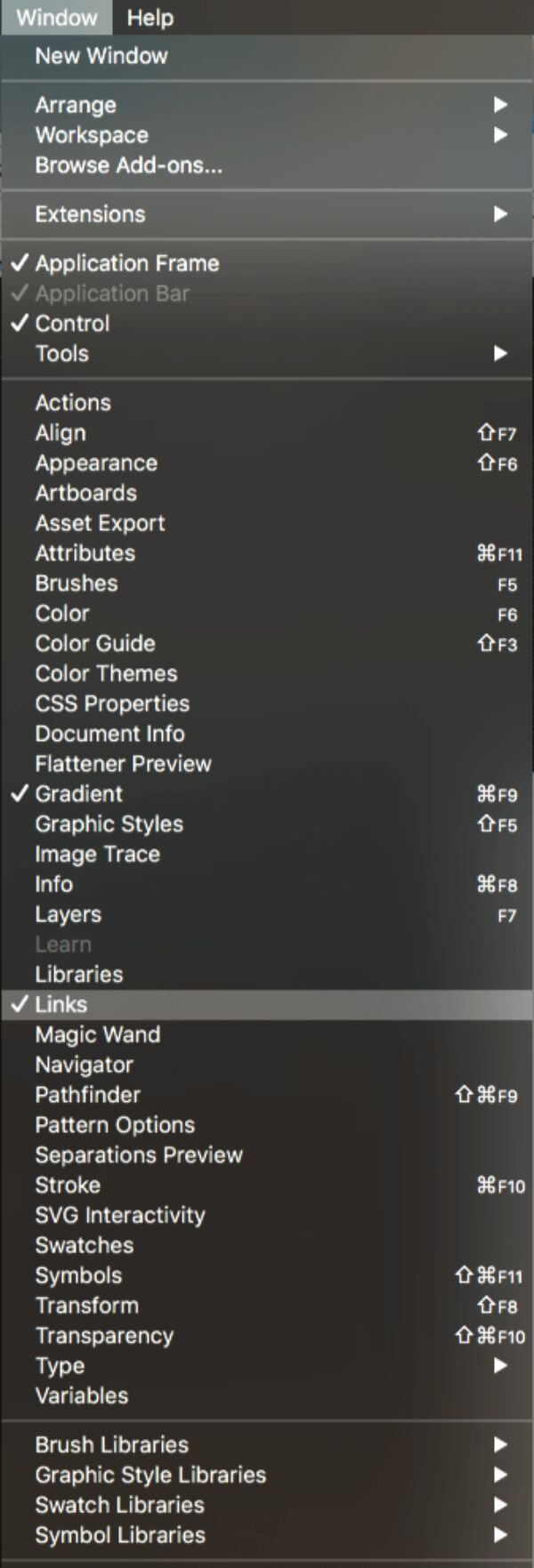
Windowsに移動してLinksを押し、リンク・パネルを参照します。右下に鉛筆のアイコンがあります。Photoshopで簡単に画像を編集できるようになりました。 編集後にウィンドウを閉じます。Illustratorで変更を保存するをクリックします。
6. ナイフツールを利用する

別の方法として、ナイフツールを使用して、グループ化されたアンカーポイントを切り離すこともできます。精度を上げるには、control+yキーを押して 「アウトラインを表示」 オプションを使用します。また、ナイフツールで直線選択を行うには、Altキーを押します。 拡大するには、Ctrlキーを押しながらスクロールします。 数のアンカーポイントを削除できるアンカーポイントの削除ツールもあります。
7. ライブトレースからアンカーポイントを削除する

ライブトレースを使用してスケッチをトレースすると、多くの場所に不要なアンカーポイントが作成されます。これらの一部は、スムースツールを使用して取り除くことができます。アンカーポイントをドラッグしてクリックし、アンカーポイントを減らしてカーブを滑らかにすることもできます。
8. 最後のタッチアップ

このようなすべての努力をした後でも、十分にトレースできない図面がある可能性があります。ただし、簡単に再描画できるので、これは問題ではありません。元のラスターイメージは、背景として20%の不透明度にロックする必要があります。
9. ベクターアートを拡張するための拡張機能を使用する
1. ライブペイント

ライブペイントは、独自のチュートリアルを作成することができる機能です。その要点を与えるために、ライブペイントではベクターのグループ化を変更せずに、すばやく塗りつぶすことができます。この機能を使用するには、アートワークを選択してオブジェクトメニューを参照する必要があります。そこからライブペイント/作成を選択し、次にライブペイントバケツを選択します。 これで、セルを任意の色で塗りつぶすことができます。
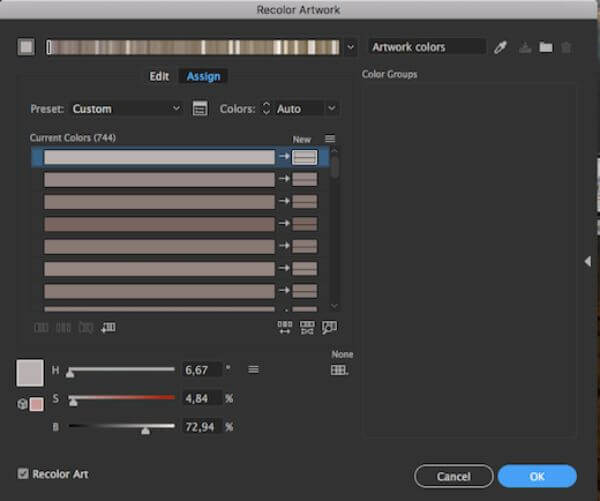
2. アートワークの色変更

オブジェクトの再配色では、さまざまな色の組み合わせを使用できます。 既存の色と一致させて混合し、ユーザーがすぐに表示して使用できる補色のバリエーションを作成します。パレットを開くには、アートワークを選択して、トップメニューの色付きの円ボタンをクリックします。もう1つの方法は、編集-色の編集-オブジェクトの再配色です。
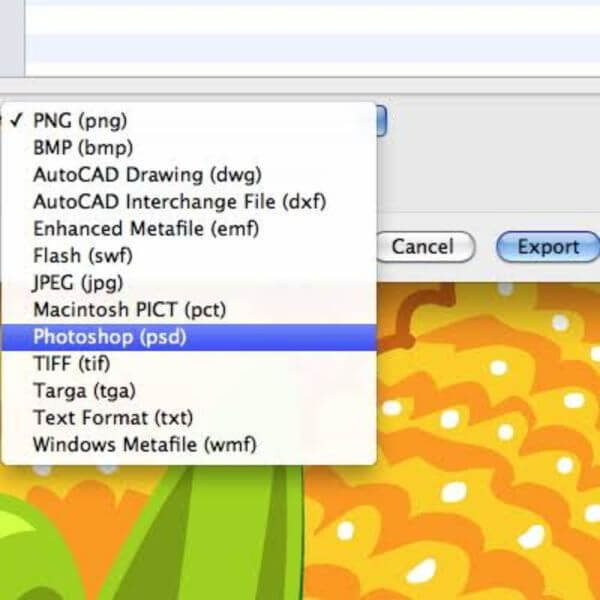
10. 正しい形式でファイルをエクスポートします。

通常、Adobe IllustratorではファイルはAI形式で保存されます。これは、デジタルベクターアートのマスターコピーを保存するのに適した形式です。ただし、使用可能なさまざまな形式をすべて理解し、どの形式をどのような目的に使用すべきかを理解する必要があります。
使用可能な形式は、SVG、JPEG、PDF、およびPNGです。 また、Photoshopで作業をさらに編集するために、ファイルを.PSDファイルとして保存することもできます。 したがって、各形式の関連性を理解し、コンテンツの目的に合わせて慎重に使用してください。
このチュートリアルでは、Illustratorを使用してスケッチをベクターアートに変換する方法について説明しました。プロの人でも趣味の人でも、スケッチをベクターアートに変換する練習や方法を学ぶことができます。スキルを磨き続け、ベクターアートの可能性を探っていきましょう。