Googleによる開発以来、様々なサイトやアプリケーションがマテリアルデザインを成功裡に取り入れています。今年はマテリアルデザインの年と言っても過言ではないでしょう。
マテリアルデザインとは、あらゆるメジャーなプラットホームやデバイスに対応可能にするとともに直観的に理解しやすいデザインのためにGoogleが作成したデザイン・ガイドラインのことです。
同じコンセプトをもったメジャー・ストリームであったフラットデザインに比べ、より視覚的・直観的に把握しやすいように奥行きや影などを使用し、「物質感」を出す点が特徴です。
本記事では、まだこの流れになじみがないという方や、よくわからないという方のために、CodepenからいくつかHTLMとCSSの実例を引っ張ってきました。
(画像をクリックするとCodePenにとびます)
マテリアル・デザインを応用した各要素については次の記事を参考にしてみてください。
・マテリアルデザインを盛り込める!ユーザフレンドリーなWebフレームワーク10選
・【Googleのマテリアルデザインを応用!】シンプルかつ特徴的なアイコン製作ガイド
・これは便利!【マテリアルデザイン】のカラーパレットを自動で作れちゃうWebサービスを使ってみた
・美しいカードデザインをコードで学ぶ!無料で使えるCSSコンテンツカード用スニペット10選!
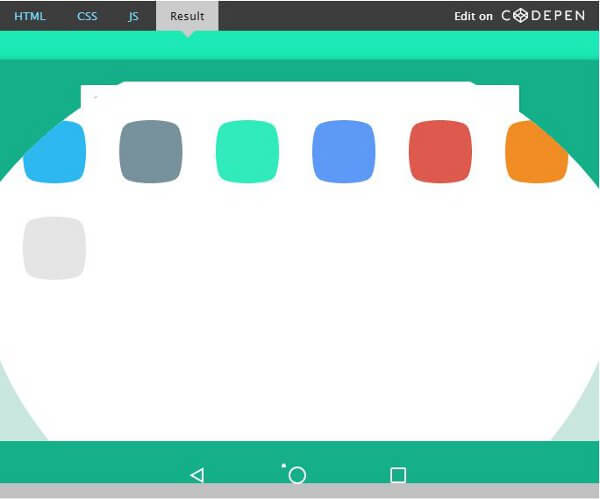
1.ドロワーモーション
Android Lollipopでアプリを開いた際のモーションのデモです。Himateja、Jovie Brett作
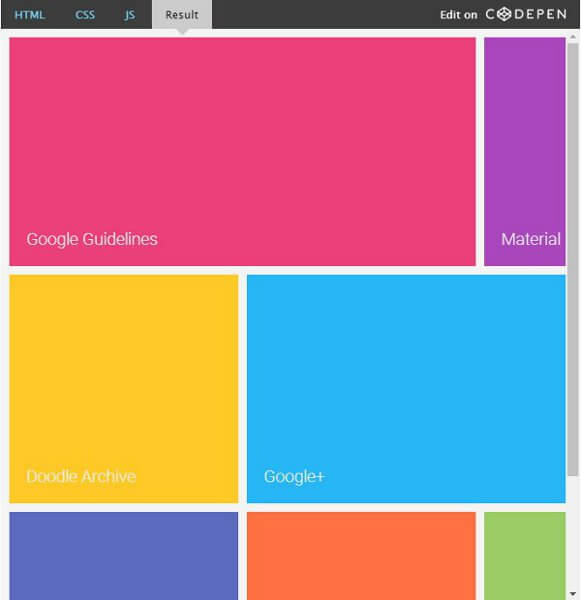
2.タイルのアニメーション
マテリアルデザインのタイルアニメーションの、CSSベースのプロトタイプです。Sergey Kupletsky作
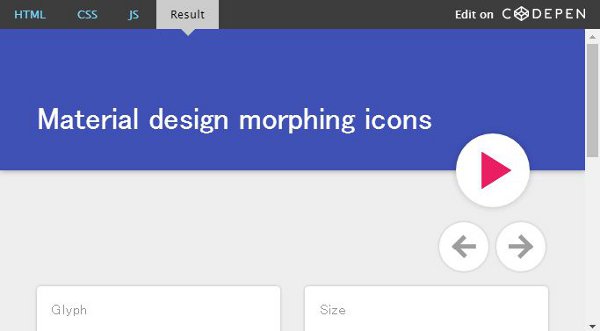
3.アイコンのモーフィング
マテリアルデザインらしくリデザインした、アイコンのモーフィングです。Alberto Bonvicin作
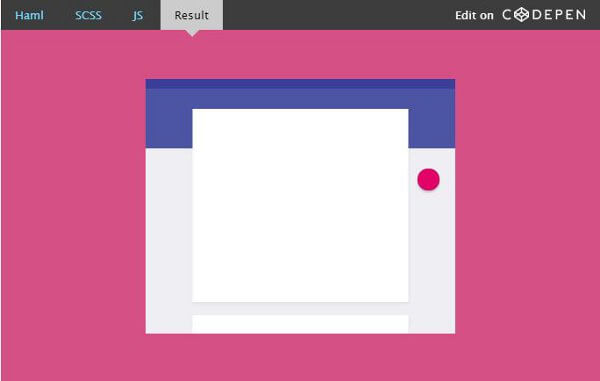
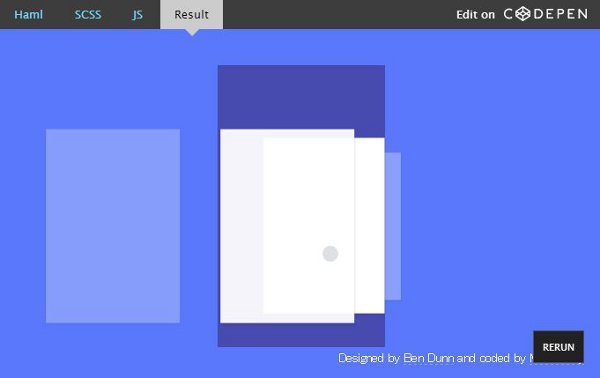
4.絶妙なアニメーション
マテリアルデザインの絶妙なアニメーションを、CSSのみでリクリエイトしたものです。Michiel Bijl作
5.完璧なトランジション
マテリアルデザインのトランジションの魅力が伝わる実例です。Andrew Tunnecliffe作
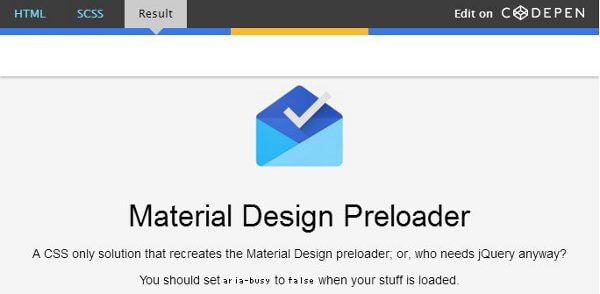
6.プリローダー
マテリアルデザインのプリローダーをJavaScriptでリクリエイトしたものです。Aaron Lumsden作
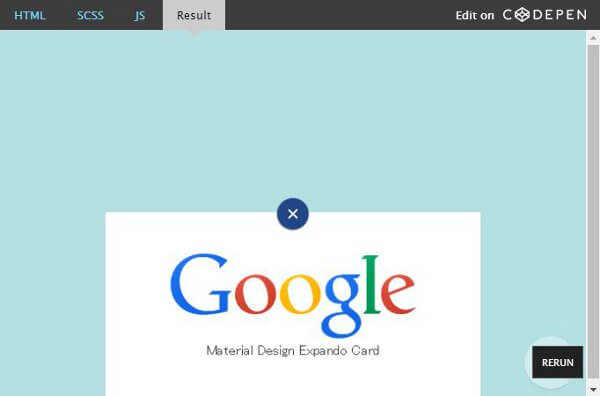
7.スケーリングインタラクション
マテリアルデザインのスケーリングインタラクションを、シンプルにリクリエイトしています。Dennis Gaebel作
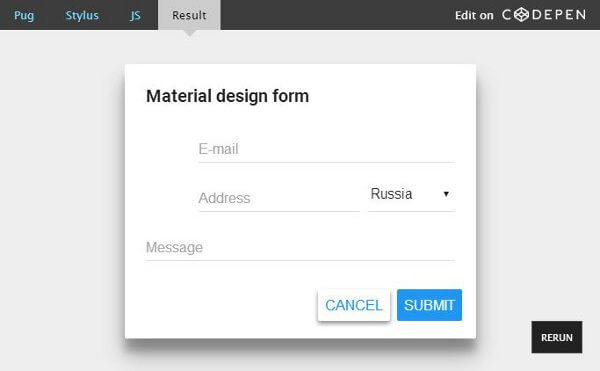
8.フォームの入力
マテリアルデザインのフォームに入力する際、どんな風になるのかの一例です。Sergey作
9.スワイプアニメーション
CSSのみで作成された、マテリアルデザインのスワイプアニメーションの一例です。Michiel Bijl作
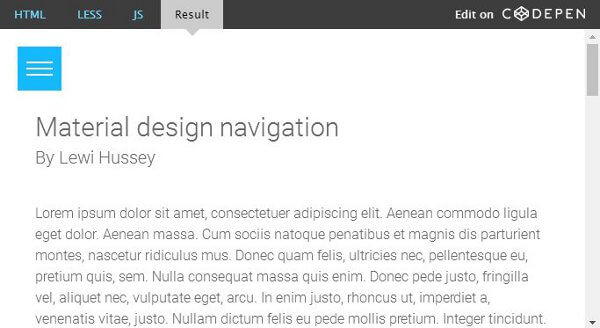
10.すっきりとしたナビゲーション
ページがスライドして、すっきりとしたシンプルなナビゲーションが現れるようになっています。Lewi Hussey作
11.ハンバーガーメニュー
マテリアルデザインのスタイルに合わせてアニメーションをつけた、CSSが主役のハンバーガーメニューです。Chris Weatley作
12.ローディングスピナー
マテリアルデザインのローディングスピナーを、CSSとSVGでリクリエイトしたものです。Fran Perez作
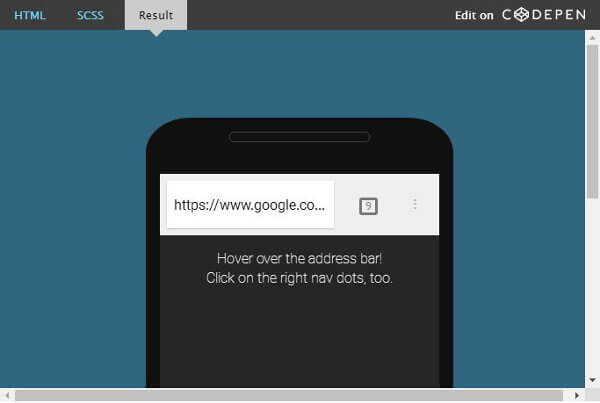
13.アドレスバーのUI
Chromeのマテリアルデザインのアドレスバー、CSSモックアップです。David Khourshid作
14.スライドタブ
Android Lollipopのアプリドロワーを模した、タッチすると横に動くタブです。Adam Crockett作
※本記事は、HTML & CSS Examples of Material Design in Actionを翻訳・再構成したものです。